当前位置:网站首页>DOM —— 元素盒子模型
DOM —— 元素盒子模型
2022-08-02 14:17:00 【z_小张同学】
(1)offset类:
offsetParent:返回最近的定位父级元素,如无,返回body元素
offsetWidth:本身宽度+边框线+左右内边距;
offsetHeight:本身高度+边框线+上下内边距;
offsetTop:相对第一个父级节点有定位属性的上偏移量;
offsetLeft:相对有定位属性的父节点左偏移量;
<body>
<style>
body {
margin: 0px;
}
.box {
width: 400px;
height: 300px;
background-color: aqua;
cursor: pointer;
position: relative;
left: 100px;
top: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: chartreuse;
cursor: pointer;
position: absolute;
left: 10px;
top: 20px;
}
.box3 {
width: 100px;
height: 100px;
background-color: coral;
cursor: pointer;
margin: 10px;
padding: 5px;
border: 3px solid rebeccapurple;
}
</style>
<div class="box">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box = document.querySelector(".box")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
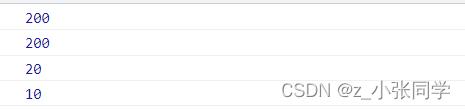
console.log(box2.offsetWidth);
console.log(box2.offsetHeight);
console.log(box2.offsetTop);
console.log(box2.offsetLeft);
</script>
</body>

因为offsetParent:返回最近的定位父级元素,如无,返回body元素,而且document.body.offsetParent为 null
offsetLeft,offsetTop:对于无定位父级的元素,返回相对文档的坐标;对于有定位父级的元素返回相对于最近的有定位的父级的坐标。注意:与自己是否是定位元素无关。
因此可以自己定义封装一个函数方法,来求元素相对于文档的位置:
Object.prototype.offset = function() {
let parent1 = this.offsetParent; //获取上一级定位元素对象
let x=this.offsetLeft
let y=this.offsetTop
while (parent1 != null) {
x += parent1.offsetLeft;
y += parent1.offsetTop;
parent1 = parent1.offsetParent;
}
return {x,y};
}(2)client类
clientWidth:本身的宽度+左右内边距;
clientHeight:本身的高度+上下内边距;
clientTop:上边框线的宽度
clientLeft:左边框线的宽度
<body>
<style>
body {
margin: 0px;
}
.box {
width: 400px;
height: 300px;
background-color: aqua;
cursor: pointer;
position: relative;
left: 100px;
top: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: chartreuse;
cursor: pointer;
position: absolute;
left: 10px;
top: 20px;
}
.box3 {
width: 100px;
height: 100px;
background-color: coral;
cursor: pointer;
margin: 10px;
padding: 5px;
border: 3px solid rebeccapurple;
}
</style>
<div class="box">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box = document.querySelector(".box")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
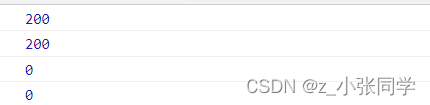
console.log(box2.clientWidth);
console.log(box2.clientHeight);
console.log(box2.clientTop);
console.log(box2.clientLeft);
</script>
</body>
(3) scroll类
scrollWidth:盒子的实际宽度(包括滚动条不可见部分,不包括边线)
scrollHeight:盒子的实际高度(包括滚动条不可见部分,不包括边线)
scrollTop:滚动条向下滚动的距离;
scrollLeft:滚动条向右滚动的距离;
<body>
<style>
body {
margin: 0px;
}
.box {
width: 400px;
height: 300px;
background-color: aqua;
cursor: pointer;
position: relative;
left: 100px;
top: 20px;
}
.box2 {
width: 200px;
height: 200px;
background-color: chartreuse;
cursor: pointer;
position: absolute;
left: 10px;
top: 20px;
}
.box3 {
width: 100px;
height: 100px;
background-color: coral;
cursor: pointer;
margin: 10px;
padding: 5px;
border: 3px solid rebeccapurple;
}
</style>
<div class="box">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box = document.querySelector(".box")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
console.log(box2.scrollWidth);
console.log(box2.scrollHeight);
console.log(box2.scrollTop);
console.log(box2.scrollLeft);
</script>
</body>

(4)window类
window.innerHeight:浏览器窗口可见区域高度;
window.innerWidth:浏览器窗口可见区域宽度;
边栏推荐
猜你喜欢
随机推荐
Technical Selection of Message Queuing
Dcoker的安装及使用命令
nvm详细安装步骤以及使用(window10系统)
【TCP 和 UDP 基本原理】
IDEA如何进行远程Debug
【软件测试】用例篇
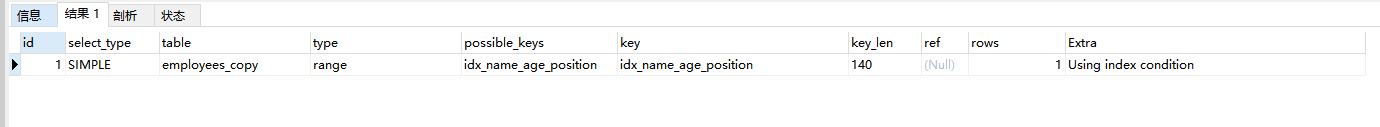
SQL在MySQL中是如何执行的
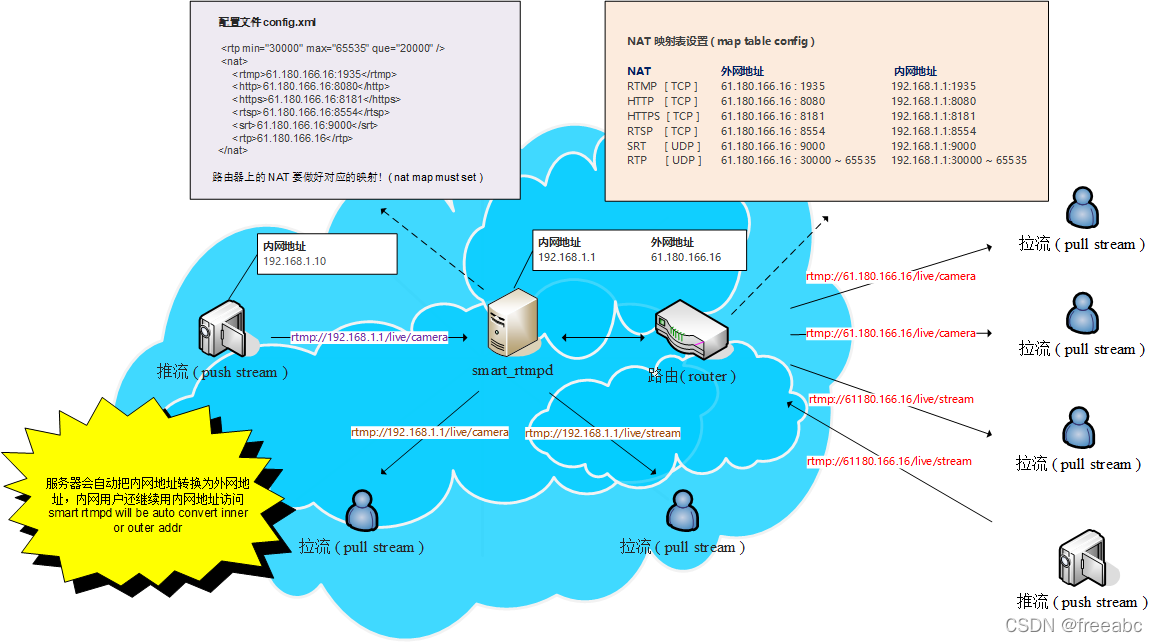
smart_rtmpd 的 NAT 映射方式使用说明
【软件测试】项目中关于测试人员的简单介绍
Zabbix: PHP option“date.timezone” Fail
WebRTC 中有关 Media Stream & Track & Channel 之间的关系
How to tick the word box?
Mysql开启日志并按天进行分割
hybrid 实现同网段但不同vlan之间通讯
网络运维系列:GoDaddy Shell DDNS配置
Class template/assignment operations and add operations
Oauth2.0 resource server construction
【交换机端口安全技术 】
软件测试之WEB自动化
Linux下mysql的彻底卸载