当前位置:网站首页>黑马案例--实现 clock 时钟的web服务器
黑马案例--实现 clock 时钟的web服务器
2022-08-02 03:10:00 【龙眸】
1、核心思路
把文件的实际存放路径,作为每个资源的请求 url 地址
2、实现步骤
① 导入需要的模块
② 创建基本的 web 服务器
③ 将资源的请求 url 地址映射为文件的存放路径
④ 读取文件内容并响应给客户端
⑤ 优化资源的请求路径
步骤1、导入需要的模块
步骤2、创建基本的web服务器
步骤3-将资源的请求 url 地址映射为文件的存放路径
步骤4读取文件内容并响应给客户端
步骤5 优化资源的请求路径
核心代码如下:
// 1.导入http,fs,path模块
const http = require('http')
const fs = require('fs')
const path = require('path')
// 2.1创建web服务器
const server = http.createServer()
// 2.2监听web服务器的 request 事件
server.on('request', (req, res) => {
// 3.1获取到客户端请求的URL地址
const url = req.url
// // 3.2把请求的 URL 地址,映射为本地文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.优化资源的请求路径
// 将3.2修改为如下代码
// 5.1预定义空白的文件存放路径
let fpath = ''
if (url === '/') {
// 5.2如请求的路径是否为/,则手动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html')
} else {
// 5.3 如请求的路径不为/,则动态拼接文件的存放路径
fpath = path.join(__dirname, './clock', url)
}
// 4.1根据映射过来的文件路径读取文件
fs.readFile(fpath, 'utf8', (err, datastr) => {
// 4.2读取文件失败后,向客户端响应固定的'错误信息'
if (err) {
return res.end('<h1>404 Not fount!</h1>')
}
// 4.3读取成功后,将读取内容响应给客户端
res.end(datastr)
})
})
// 2.3启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1:80');
})
边栏推荐
- Webshell upload method
- 【LeetCode】145. Postorder Traversal of Binary Tree
- 【Koltin Flow(三)】Flow操作符之中间操作符(一)
- Week 304 Dunk
- 【LeetCode】1374. Generate a string with an odd number of each character
- 给你一个大厂面试的机会,你能面试上吗?进来看看!
- 生成器知道鉴别器在无条件GANs中应该学习什么
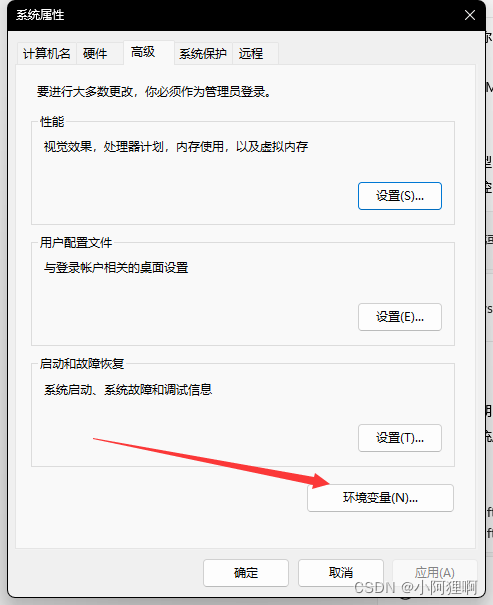
- 2022年最新一篇文章教你青龙面板拉库,拉取单文件,安装依赖,设置环境变量,解决没有或丢失依赖can‘t find module之保姆教程(附带几十个青龙面板脚本仓库)
- [LeetCode] 94. Inorder traversal of binary tree
- 【LeetCode】206. Reverse linked list
猜你喜欢

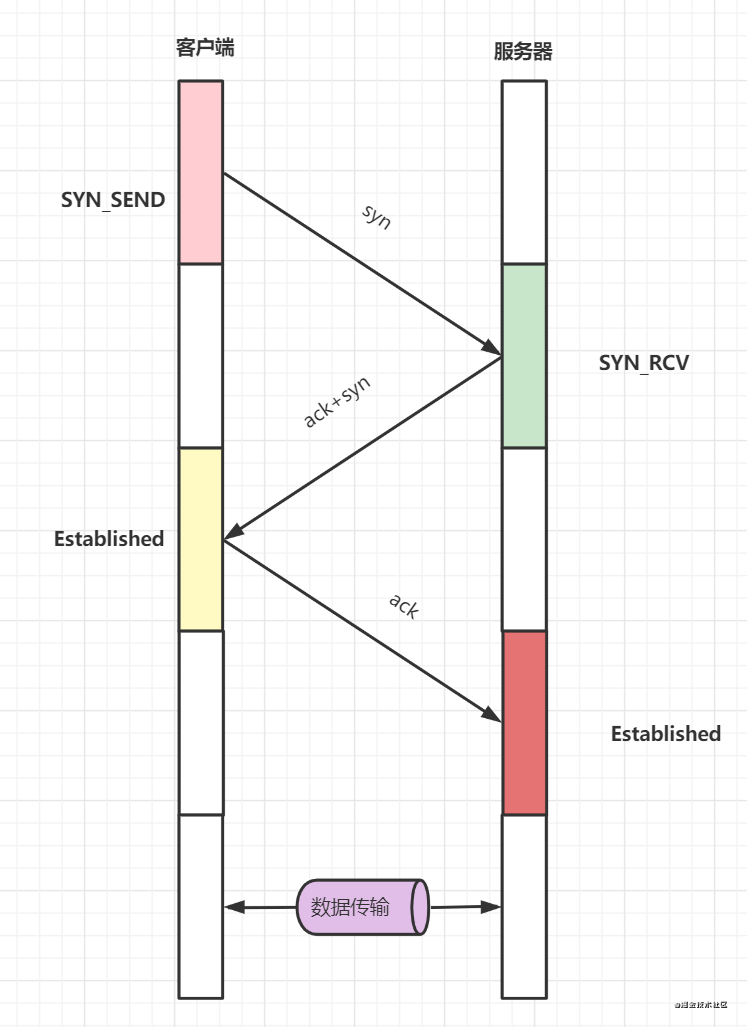
面试必备!TCP协议经典十五连问!

Go语学习笔记 - gorm使用 - gorm处理错误 Web框架Gin(十)

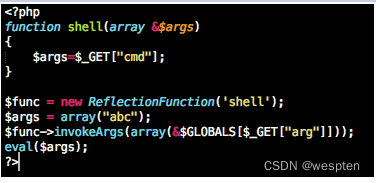
PHP WebSehll 后门脚本与检测工具

Chapter 10 聚类

每日练习------有n个整数,使其前面各数顺序向后移m个位置,最后m个数变成最前面的m个数

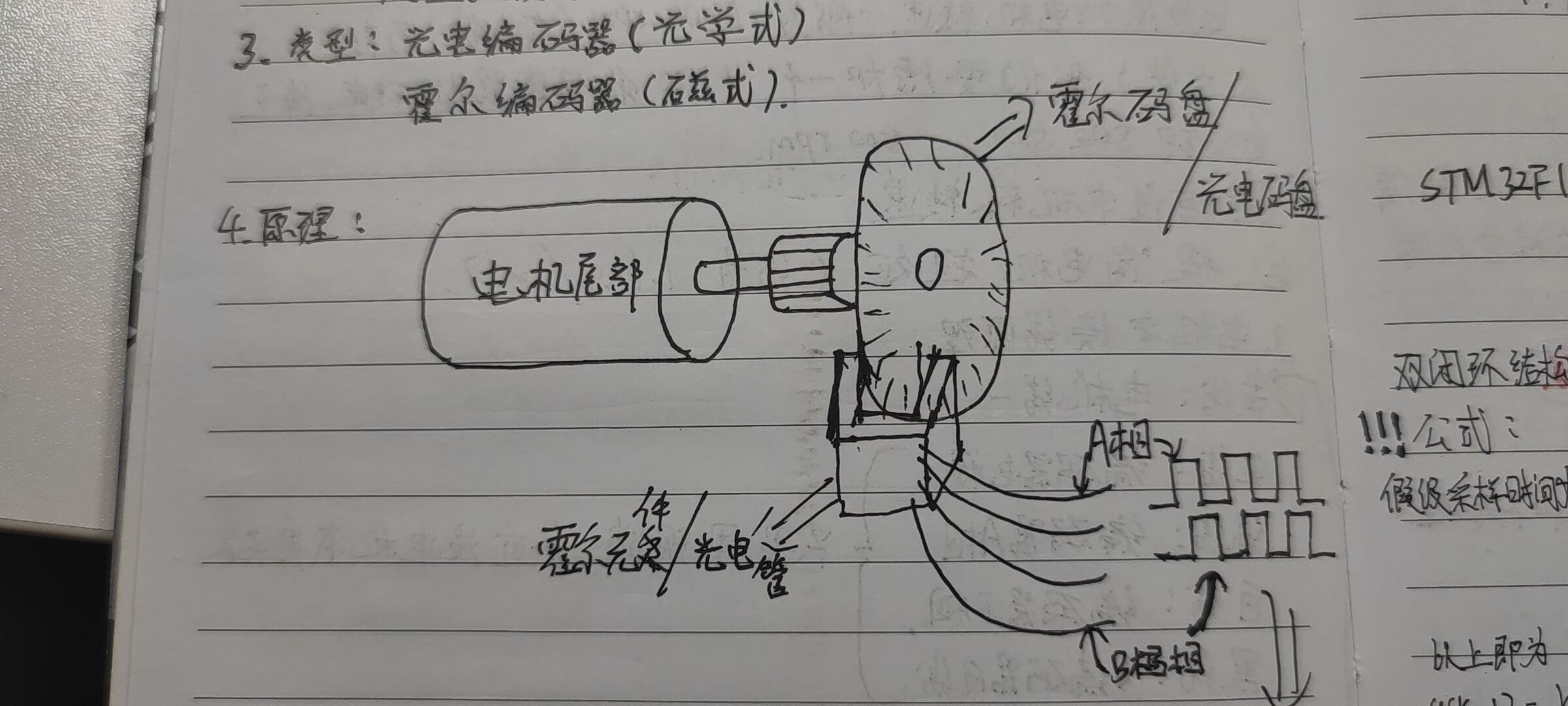
什么是轮式里程计

两对象数组比较拿出不同值方法

mysql8.0.28 download and installation detailed tutorial, suitable for win11

#{}和${}的区别

Nacos source code analysis topic (1) - environment preparation
随机推荐
【LeetCode】102. Level order traversal of binary tree
MySql中的like和in走不走索引
IPFS deployment and file upload (golang)
Heao Technology Network Interview (with reference answers)
Istio微服务治理网格的全方面可视化监控(微服务架构展示、资源监控、流量监控、链路监控)
leetcode 143. 重排链表
第一章——线性表(顺序表和链表)
VPS8505 微功率隔离电源隔离芯片 2.3-6V IN /24V/1A 功率管
7-35 城市间紧急救援 (25 分)c语言(测试点二未通过)
Go简单实现协程池
Foundry教程:使用多种方式编写可升级的智能代理合约(下)
两对象数组比较拿出不同值方法
【LeetCode】1374. Generate a string with an odd number of each character
Brute force visitors
消息队列经典十连问
I will give you a chance to interview in a big factory. Can you interview?Come in and see!
MySQL中的存储过程(详细篇)
MySQL8.0.28 installation tutorial
5.合宙Air32F103_LCD_key
考虑饱和的多智能体系统数据驱动双向一致性