当前位置:网站首页>DOM - Event Mechanism and Event Chain
DOM - Event Mechanism and Event Chain
2022-08-02 16:34:00 【z_Xiao Zhang classmate】
事件机制
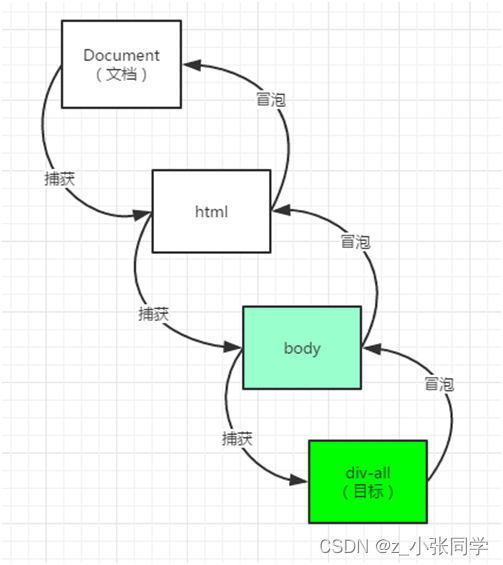
JavaScriptthree stages of events:捕获阶段、目标阶段和冒泡阶段.
1、先捕获,后目标,再冒泡,只能有一个阶段触发程序执行,比如捕获阶段触发了到了冒泡阶段就不再触发
2、事件经过所有元素都没有被处理,这个事件消失
3、事件传递的过程 只跟文档树的结构有关系 跟界面显示的层叠效果没有任何关系
事件捕获:结构上(非视觉上)嵌套关系的元素,会存在事件捕获的功能,即同一事件,自父元素捕获至子元素(事件源元素).(自顶向下)
事件冒泡:结构上(非视觉上)嵌套关系的元素,会存在事件冒泡的功能,即同一事件,自子元素冒泡向父元素.(自底向上)
事件链
在JavaScriptThe triggering of the event will execute three stages,From capture to target to bubbling;That is, from top to bottom,from bottom to top,也就形成了一个事件链.

在事件链中,It can also be set to determine whether the event is triggered in the capture phase or in the bubbling phase.
比如通过addEventListener绑定事件,如果把第三个参数设置为true,It means that the event is executed when it is captured,如果为false,Indicates that the event is executed during the bubbling phase.Events are fired during the bubbling phase by default.
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
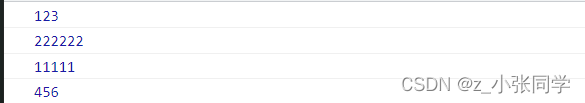
box1.addEventListener("click",() => {
console.log(123);
},true)
box1.addEventListener("click",() => {
console.log(456);
},false)
box2.addEventListener("click",() => {
console.log(11111);
})
box3.addEventListener("click",() => {
console.log(222222);
})
</script>
阻止 事件冒泡
To prevent an event from being delivered ,唯一的方式就是阻止事件冒泡:
1)事件对象调用stopPropagation(), Prevents bubbling to the parent element
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
box1.addEventListener("click", () => {
console.log(123);
},true)
box1.addEventListener("click", () => {
console.log(123222);
},false)
box3.addEventListener("click", () => {
// 阻止事件冒泡
e.stopPropagation()
console.log(11111);
})
</script>
The above code if not calledstopPropagation()阻止事件冒泡,Then the print result should be 123 11111 123222;但是box3中调用stopPropagation()之后,阻止了box3events bubble up,因此box1Events executed during the bubbling phase are not fired,So it won't print123222.
2)事件对象调用stopImmediatePropagation(), Blocks program delivery execution bubbling
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var box1 = document.querySelector(".box1")
var box2 = document.querySelector(".box2")
var box3 = document.querySelector(".box3")
box1.addEventListener("click", () => {
console.log(123);
},true)
box1.addEventListener("click", () => {
console.log(123222);
},false)
box3.addEventListener("click", () => {
// Blocks program delivery execution bubbling
e.stopImmediatePropagation()
console.log(11111);
})
</script>
3) 还有一种是IE8and the method used by lower version browsers below:事件调用cancelBubble 并赋值为false,比如: e.cancelBubble = false
阻止默认事件
默认事件——表单提交,a标签跳转,右键菜单等等;When want to prevent default events,可以调用preventDefault()来阻止
比如当有一个a标签时,When you don't want to jump to a web page after clicking,就可以用preventDefault():
<a href="http://www.baidu.com" id="a1">点我</a>
<script>
var a1 = document.querySelector("#a1")
a1.addEventListener("click",(e) => {
// 阻止系统默认事件
e.preventDefault() //But can't stop the bubbling
})此时,你点击a标签之后,It will not jump to the webpage you set.
边栏推荐
- 网络运维系列:GoDaddy Shell DDNS配置
- golang八股文整理(持续搬运)
- WEB自动化之多窗口操作、切换frame、弹窗处理
- CUDA programming based on Visual Studio 2015 (1): basic configuration
- Spark的概念、特点、应用场景
- 【软件测试】基础篇
- LAMP 环境搭建 yum源安装方式 (Apache 2.4.6 +mysql 8.0.28+php 8.1.3)
- Zabbix: PHP option“date.timezone” Fail
- 一个简单的 erlang 的 udp 服务器和客户端
- 2021年度总结——收获圆满的一年
猜你喜欢
随机推荐
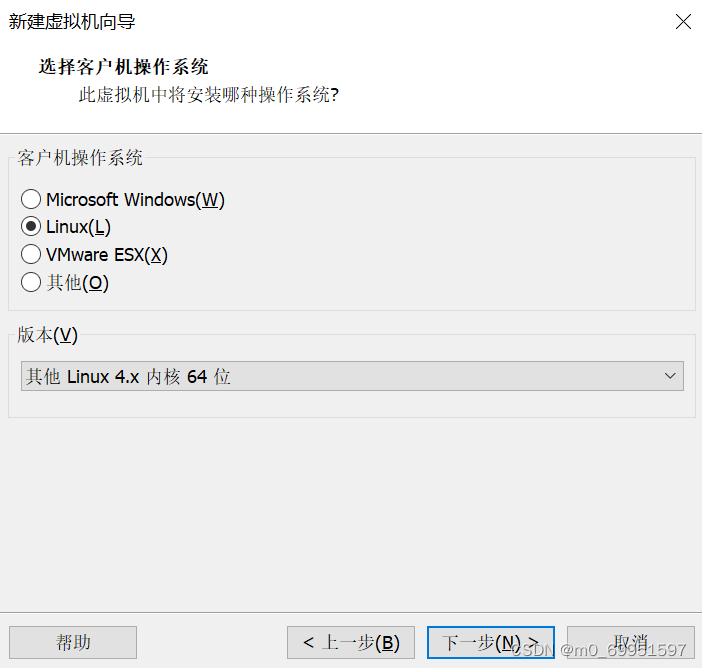
虚拟机使用的是此版本 VMware Workstation 不支持的硬件版本。模块“Upgrade”启动失败。未能启动虚拟机。
makefile——rule概览
synchronized详解
Dcoker的安装及使用命令
这几年让你大呼惊人的AI应用,都离不开这项技术
(三)文件操作之一——文件IO
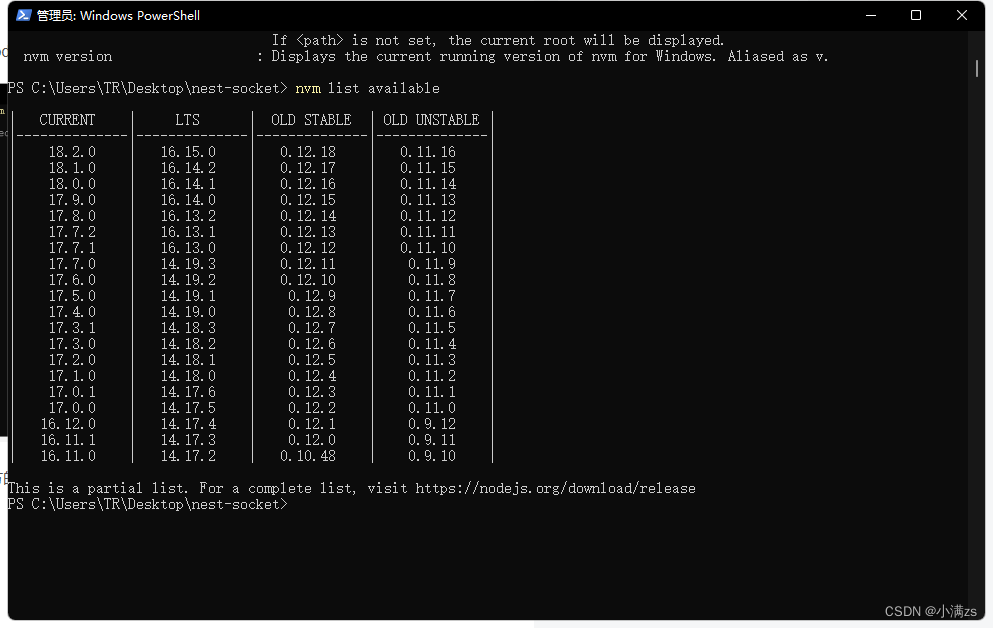
nvm详细安装步骤以及使用(window10系统)
一分钟之内搭建自己的直播服务器?
appium 报错:AttributeError:
smart_rtmpd 轻松突破 C100K 测试
GC垃圾回收ZGC
Three-way joint interface data security issues
【软件测试】进阶篇
加点字符就能让qq昵称很酷的神奇代码?
数据库性能优化的误区!
【故障诊断】基于PSO_VMD_MCKD方法的风机轴承微弱故障诊断
abstract和接口的基础知识
面试追问系列-Redis技术原理
Xshell 使用删除键乱码问题
Nvm,Nrm使用教程