当前位置:网站首页>Unity shader visualizer shader graph
Unity shader visualizer shader graph
2022-07-03 22:51:00 【Letter a】
unity shader Visualization tools ——Shader Graph
Preface
Use Shader Graph To make shaders has the advantages of simplifying the making process of shaders and fast compilation and display of shading effects . At present ,Shader Graph General rendering pipeline is supported in (URP,Universal Render Pipeline.unity2019.3 The previous version was named LWRP) And HD rendering pipeline (HDRP,High Definition Render Pipeline.URP This rendering pipeline consumes less performance , It can support the hardware performance consumption on the mobile phone , Applicable to almost all platforms , and Height Render Pipeline More suitable for and PC And a platform with good computing performance .
ShadeGraph The official sample GitHub Address .
One 、Shader Graph Introduce
What is? Shader Graph?
Shader Graph Is in Unity2018 A programmable rendering pipeline tool that can realize the creation and editing of shaders through the node connection of the visual interface in real time . The toolkit needs to be installed before it can be used in the project , In addition, you should also install the corresponding rendering pipeline toolkit and create and configure the corresponding rendering pipeline file .
Two 、Shader Graph Installation configuration
1、 Used in new projects Shader Graph
Method 1 :
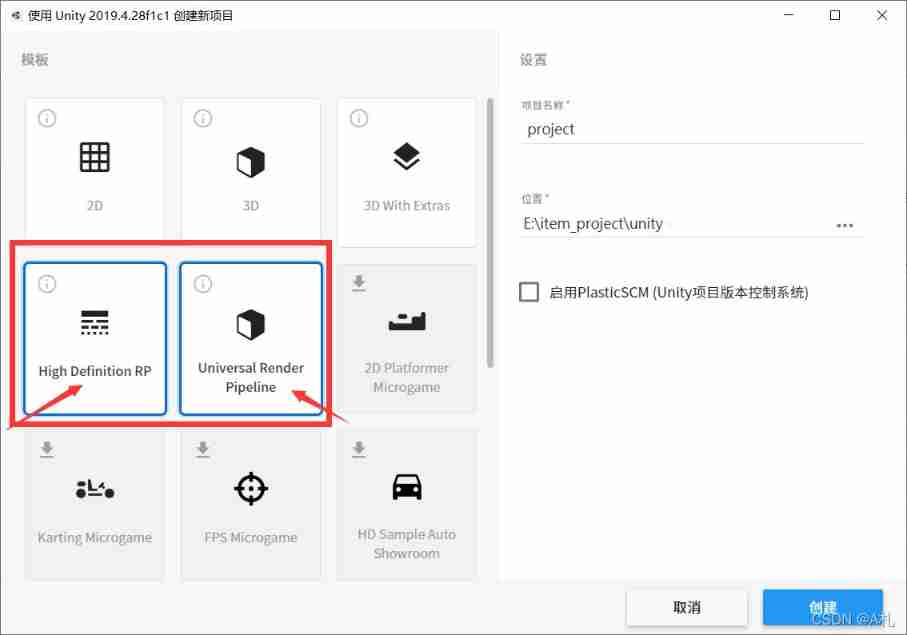
open unity Editor time , When creating a project , choice High Definition Render Pipeline perhaps Universal Render Pipeline The first mock exam to create a project. ( Which rendering pipeline to use depends on your project , Usually most people use Universal Render Pipeline Mostly ). Projects created in this way , It can be used directly after opening Shader Graph, No more configuration .

newly build Shader Graph Of Shader file
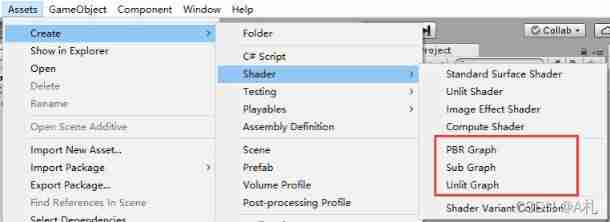
Right click in the project resource —Creat—Shader—X-Graph( Namely PBR Graph、Sub Graph、Unlit Graph), Name the created shader file .
PBR Graph: PBR, Physics based rendering
Sub Graph : Subgraphs , Used to create some reusable nodes
Unlit Graph : Not exposed to light , Without light
open Shader Graph Edit panel
Double click to use shader Graph Created shader The file can be opened shader Graph Edit panel , You can do it in the panel shader Node operation .
Method 2 :
- Create a project
Create an empty unity project ( default 3D Templates ). - install Shader Graph
stay unity in , open window—Package Manage, If in Package Manages I can't find it in China. shader Graph, It's just Package Manages Click on the Advanced—show Preview Packages Wait to load and you'll find Shader Graph, Click on Install Can be installed . - Install the rendering pipeline
Also in unity Of Package Manage Find High Definition RP perhaps Universal RP Click either rendering pipeline Install install . - Configure render pipeline
stay unity in , Right click —crate—Rendering—Universal Render Pipeline—Pipeline Asset(Forward Renderer), Name the file .
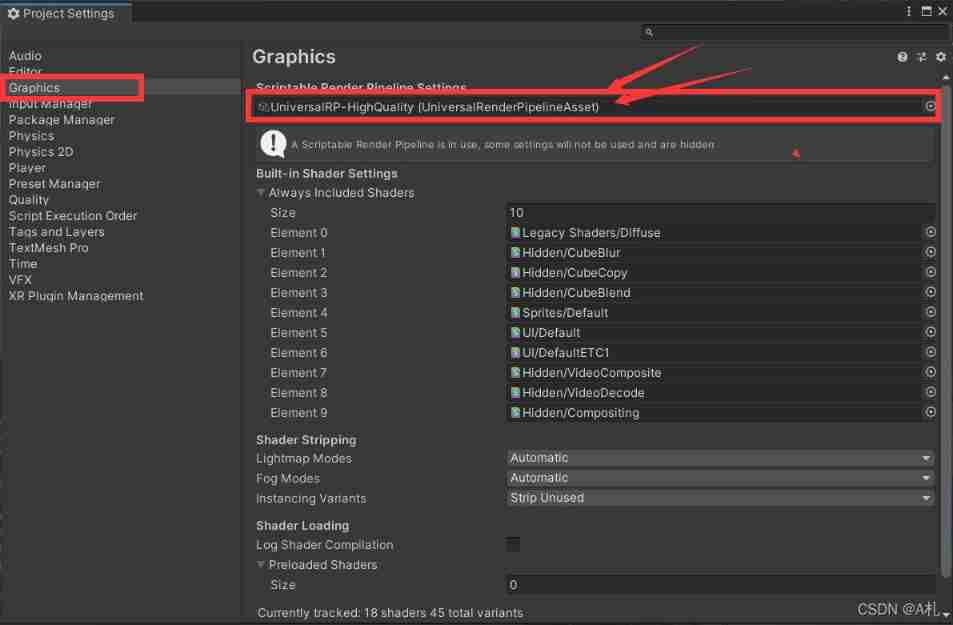
Again Edit—Project Settings, stay Project Settings Medium Graphics Will create just now SRP Just set the file here .
2、 Used in old projects Shader Graph
Be careful : To avoid irreversible errors in the project , It is recommended that before changing the project , Copy and back up the original project first .
- install Shader Graph And rendering pipeline packages , As well as the configuration .
According to the method in method 2 of the new project above, in unity Package Manage Installed in the Shader Graph and Universal RP( perhaps High Definition RP).
establish Pipeline Asset, And in Project Settings Medium Graphics Set in SRP The configuration file of .( See method 2 in the above new project for details ) - Upgrade materials
And then , You will find that the materials in the scene will turn magenta .
Edit—Render Pipeline—Universal Render Pipeline—upgrade project Materials to Universal RP Materials, Wait to convert material , After that, the material will be restored .
3、 ... and 、Shader Graph Detailed explanation
1、Shader Graph Basic operation
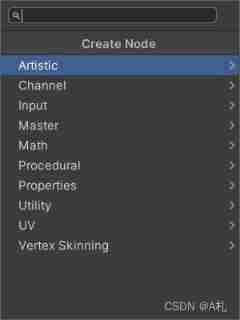
Create nodes : Right click in the blank area ——creat Node( Or the space bar ), Select the node you want to create
Replication node : Select the node to copy ctrl+D Or first ctrl+c, stay ctrl+v
Center the node : Press F key
preservation shader:ctrl+S Or... In the editor Save Asset
Move the editor window view up, down, left, right : Press and hold the middle mouse button to move
Zoom out of the editor window : Mouse wheel
Create properties / After node , Drag out the connecting line in the connecting panel to the blank space and let go , You can jump out which nodes the node can connect with
2、Shader Graph window
Properties window  myshader01 Is that the shader name ;
myshader01 Is that the shader name ;
Attribute name :color Give the attribute a name ( The first attribute in the graph is named color) Is the name that appears on the materials panel
expose: Whether to display this attribute in the material panel
Reference:Reference The naming in is to use code to find the variable name of this attribute , Modify the properties of the material through the variable name in the script .
default: Equivalent to the default value of the property
mode: Is the default form of the map
Precision: Is the accuracy of the node
Main Preview window ( Preview window )
In the preview window , Preview in real time shader effect . The left mouse button can rotate the model to see the effect ; Right click to change the model of the effect display , There is a default spherical 、 Cubes, capsules, etc. can also be previewed using custom mesh models .
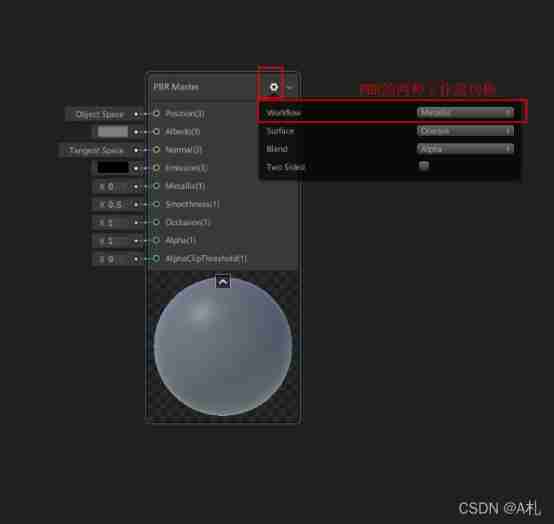
PBR Master( Based on physical rendering )
PBR (Physically Based Rendering, Based on physical rendering ), There are two kinds of workflow (workflow), One is Metakkic( Metallicity ), One is Specular( highlights ).Specular setup and Metallic setup Will produce specular highlights , Metallicity is only different from lightness ; Highlight colors can have other colors .
3、Shader Graph node
Attribute node
Properties use workflow : After creating the attribute , Drag the attribute out of the editor as a node , Connect to the output interface using
- Vector1
Mode:Default、slider( Slider bar )、Integer( Integers , Only integers can be read ) - Multivariate vector Vector2,Vector3,Vector4
The values correspond to X、Y、Z、W - Color
Mode:Default、HDR
Texture 2D(U、V A two-dimensional )
The default is a map interface , Maps can be assigned directly in the edit panel .Texture2D Drag onto the panel , To create with Sample Texture 2D Node connection ( Sampling map information is required ), To output .
Mode:White、Black、Grey、Bump( If the map is a normal map, you need to change the mode to Bump) - Texture 2DArray Map array
Several maps are strung together as maps 、 Sequence frame mapping - Texture 3D(U、V、W The three dimensional )
Need to create Sample Texture 3D Connect - Cubemap
Need to create Sample Cubemap Nodes are sampled - Boolean
Used to control the switch Ture/False
Other nodes
stay Shader Graph Right click the blank area in the editor ——creat Node( Or the space bar ), Select the node you want to create .
Four 、unity shader Visualization tools are more
Shader Graph、Shader Forge and Amplify Shader Editor
- Shader Graph Belong to unity Built in visualization tool , So it will be easier . And there is a saying that since the government has its own shader Visual editor , Of course, the official visual editor is used .
- Shader Forge and Amplify Shader Editor They can be obtained from the resource store unity Resource Pack , It's not free Of . The functions of both are better than Shader Graph many , More nodes , Therefore, customizable things will be more abundant . But at the moment, Shader Forge The update of package content has been stopped (
And when I try the resource package myself, there is an error when I open it " The instantiated object is null", Can't be opened Shader Forge Editor panel , How to solve this error has not been solved yet , I don't know if it's just like me , Maybe it's the wrong version). If you want to choose one of the two at present , It is more recommended to use Amplify Shader Editor. - Shader Forge and Amplify Shader Editor Both of them can customize the lighting model through node connection , but Shader Graph There is no custom lighting model , because Shader Graph There are no lighting related nodes in , also Shader Graph There are only two, one PBR And no light shader Templates .
- unity shader Visualization tools are faster and more convenient in achieving results , It's easy to get the effect . However, too many nodes will also lead to poor performance of the project , Therefore use unity shader Visualization tools can be used to quickly achieve the effect , Handwriting is more recommended in practical projects shader Code .
- Don't think about having shader Visualization tools can not learn handwriting shader Code , If you don't understand shader The underlying Basics , Even if there are nodal shader Visualization tools will not be used either shader Developed . It's like having shader Visualization is driving , Handwritten code is walking , If you say fast, it must be driving ; But to say which plays a role in exercise, it has to be the way you walk .
边栏推荐
- Cesium terrain clipping draw polygon clipping
- QGIS grid processing DEM data reclassification
- Yyds dry goods inventory Spring Festival "make" your own fireworks
- Team collaborative combat penetration tool CS artifact cobalt strike
- Code in keil5 -- use the code formatting tool astyle (plug-in)
- To rotate 90 degrees clockwise and modify the video format
- How about agricultural futures?
- How can enterprises and developers take advantage of the explosion of cloud native landing?
- Kali2021.4a build PWN environment
- Go Technology Daily (2022-02-13) - Summary of experience in database storage selection
猜你喜欢

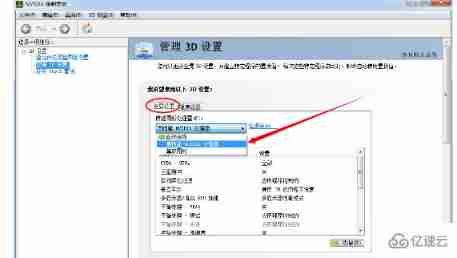
How to switch between dual graphics cards of notebook computer

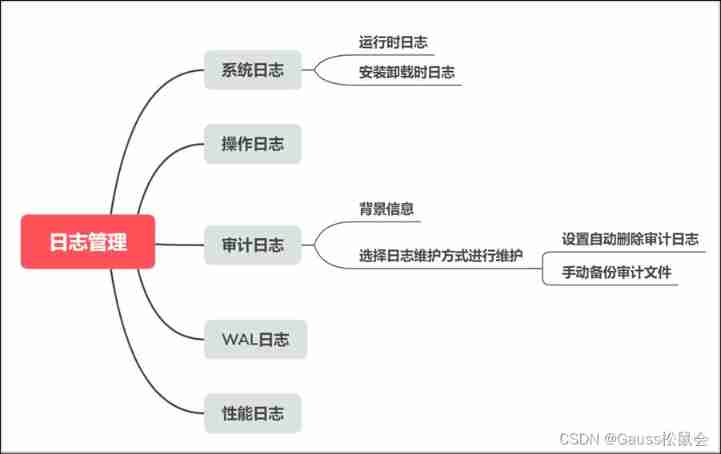
Opengauss database log management guide

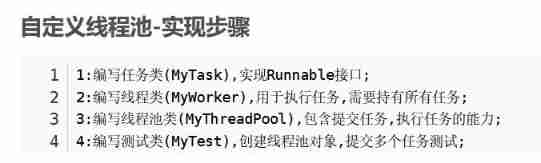
Pooling idea: string constant pool, thread pool, database connection pool
![[dynamic planning] counting garlic customers: the log of garlic King (the longest increasing public subsequence)](/img/29/543dce2f24130d22c1824385fbfa8f.jpg)
[dynamic planning] counting garlic customers: the log of garlic King (the longest increasing public subsequence)

Programming language (2)
Creation of the template of the password management software keepassdx

How the computer flushes the local DNS cache

QGIS grid processing DEM data reclassification

Blue Bridge Cup Guoxin Changtian MCU -- program download (III)
![[SRS] build a specified version of SRS](/img/01/0d2d762e01b304220b8924d20277e3.jpg)
[SRS] build a specified version of SRS
随机推荐
Bluebridge cup Guoxin Changtian single chip microcomputer -- hardware environment (I)
[flax high frequency question] leetcode 426 Convert binary search tree to sorted double linked list
How to switch between dual graphics cards of notebook computer
[Android reverse] use the DB browser to view and modify the SQLite database (copy the database file from the Android application data directory | use the DB browser tool to view the data block file)
pycuda._ driver. LogicError: explicit_ context_ dependent failed: invalid device context - no currently
In 2022, 6G development has indeed warmed up
Why should enterprises do more application activities?
Go error collection | talk about the difference between the value type and pointer type of the method receiver
MLX90614 driver, function introduction and PEC verification
[issue 16] golang's one-year experience in developing Purdue Technology
6.0 kernel driver character driver
Harbor integrated LDAP authentication
Sort merge sort
[Android reverse] application data directory (files data directory | lib application built-in so dynamic library directory | databases SQLite3 database directory | cache directory)
2 spark environment setup local
JS closure knowledge points essence
33 restrict the input of qlineedit control (verifier)
4 environment construction -standalone ha
[sg function] lightoj Partitioning Game
Data consistency between redis and database
