当前位置:网站首页>Yyds dry goods inventory Spring Festival "make" your own fireworks
Yyds dry goods inventory Spring Festival "make" your own fireworks
2022-07-03 22:09:00 【liuzhen007】
Preface
Unconscious , The Spring Festival is almost over , Annual leave is insufficient . Because of the recurrence of the epidemic , I responded to the government's call to celebrate the new year on the spot , So I stayed “ Imperial Capital ” Beijing Festival . There are many inconvenient places to celebrate the festival in the imperial capital , For example, setting off fireworks is not very free . therefore , Do something by yourself , Satisfy your mood of setting off fireworks .
Text
Presentation mode
I have decided to make a fireworks program , So which presentation method to choose ? Like an applet 、Android、iOS、 Webpage 、windows client 、mac client 、linux client ?
Have your best PC Client , And support windows、mac、linux Three platforms . without doubt , Use Electron The architecture is the most cost-effective .Electron Is an open source cross platform PC Architecture .
Choose a special background image
I am an outgoing blogger who likes sharing and helping others , In the developer community of Youmeng, I helped many small partners , Therefore, it has also been officially recognized , Won the honorary title of quarterly star , And the official also sent out certificates of honor and custom gift boxes , Just use them as the background of fireworks .

Next , Setting the background , Pay attention to the settings canvas Background image , You need to wait until the picture is loaded before drawing .
First , obtain canvas The context of the object , The code is as follows :
var
ctx
=
canvas.
getContext(
"2d");
- 1.
then , Create background objects and listen for events , The code is as follows :
var
img
=
new
Image();
img.
src
=
"img/bg.png";
img.
onload
=
function () {
draw();
}
- 1.
- 2.
- 3.
- 4.
- 5.
Last , Define the drawing method , Draw the picture to canvas in , The code is as follows :
function
draw() {
ctx.
drawImage(
img,
0,
0,
img.
width,
img.
height);
}
- 1.
- 2.
- 3.
Define fireworks
Define the basic attributes of fireworks , Including fireworks x Axis and y Axis coordinates 、 Fireworks radius 、 Launch speed 、 Blooming range, etc , The reference codes are as follows :
function
Fire() {
this.
x
=
canvas.
width
/
2,
// Fireworks x coordinate
this.
y
=
canvas.
height,
// Fireworks y coordinate
this.
radius
=
2,
// The radius of fireworks
this.
speed
=
getRandom(
6,
8),
// Speed of launch
this.
angle
=
getRandom(
1.1
*
Math.
PI,
1.9
*
Math.
PI),
// The scope of blooming
this.
color
=
Math.
random()
>
0.5
?
'white' : (
'#'
+
Math.
random().
toString(
16).
substr(
2,
6).
toUpperCase());
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
Define the blooming fragments of fireworks
We all know , After the fireworks bloom , Will produce countless pieces , The appearance of these fragments finally determines the beauty of fireworks , Therefore, design is very important , Fireworks fragments include coordinates 、 radius 、 Number of fragments 、 Speed 、 gravity 、 The frictional force 、 Angle, etc. , The reference codes are as follows :
function
ChildFire() {
this.
x
=
0,
// Fireworks fragments x Location
this.
y
=
0,
// Fireworks fragments y Location
this.
radius
=
1,
// Fireworks fragment radius
this.
n
=
2,
// Number of fireworks fragments
this.
speed
=
getRandom(
1,
10)
/
5,
// Firework fragment speed
this.
g
=
0.98,
// gravity
this.
mocha
=
0.96,
// The frictional force
this.
color
=
Math.
random()
>
0.5
?
'white' : (
'#'
+
Math.
random().
toString(
16).
substr(
2,
6).
toUpperCase()),
// The angle of the fragment
this.
angle
=
getRandom(
0,
2
*
Math.
PI);
//0-2π Between random
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
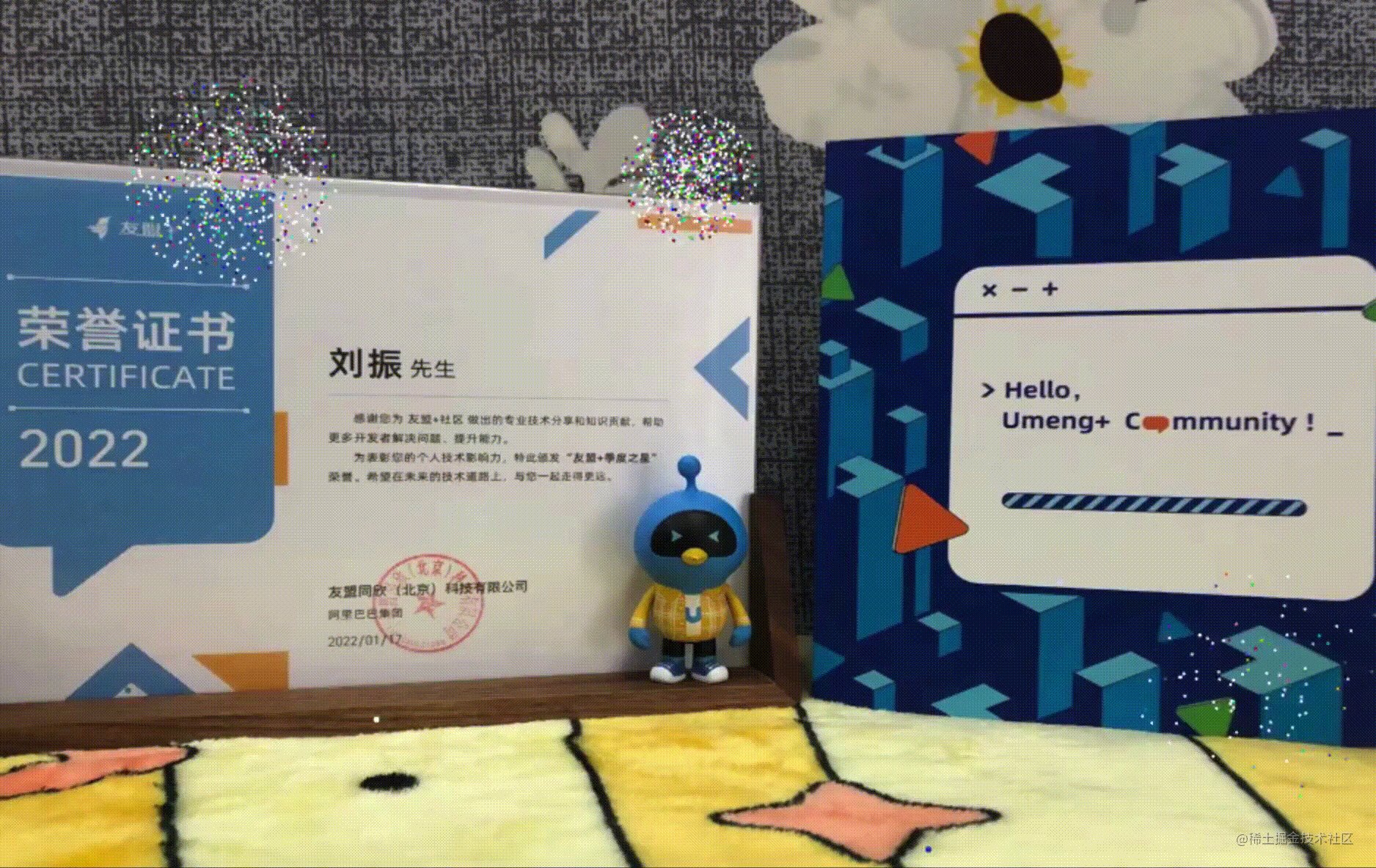
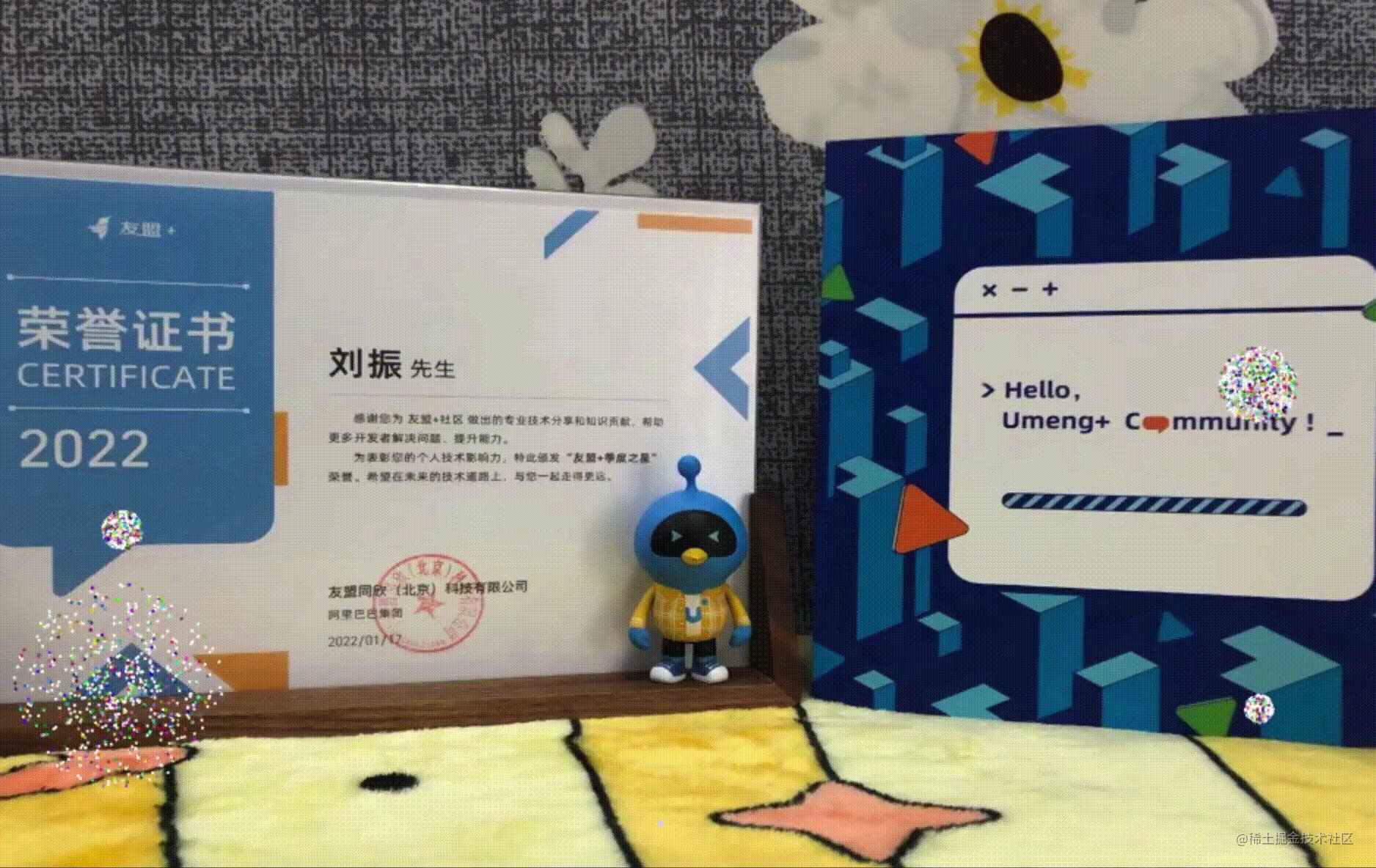
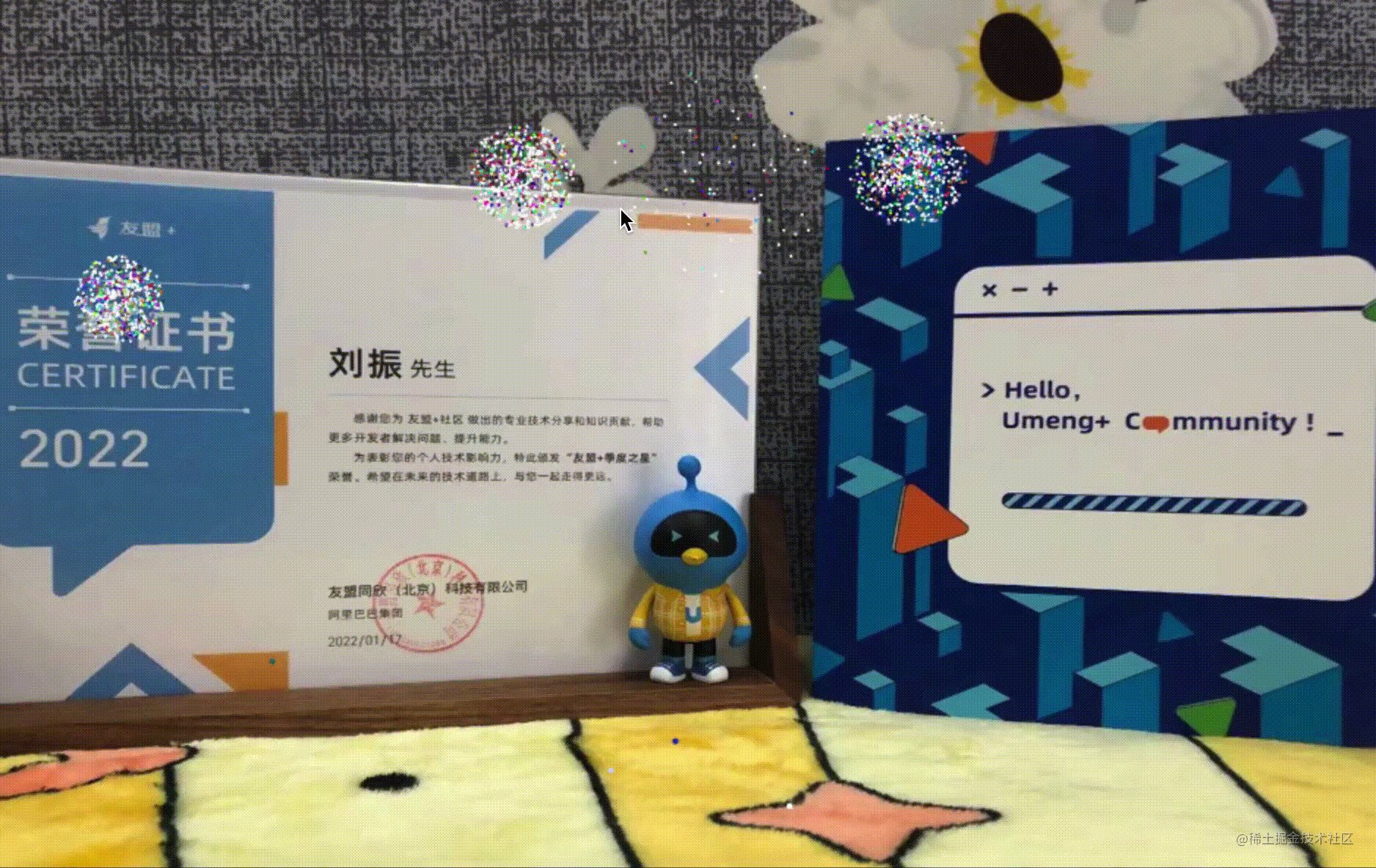
Final rendering
Because nuggets can't upload videos , I made the video gif chart , It doesn't seem to affect the blooming effect of fireworks . Please enjoy , As shown in the figure below :

summary
All right. , Even if the fireworks effect you want is achieved . Dynamic effect of text , It's OK . Interested friends are welcome to comment , Communication , Let fireworks bloom more beautiful .
Author's brief introduction : Hello everyone , I am a Data-Mining(liuzhen007), Is a typical audio and video technology enthusiast , Before and after working in traditional radio and television giants and audio and video internet companies , Rich experience in audio and video live and on demand , Yes WebRTC、FFmpeg and Electron Have a very deep understanding of , official account : Play with audio and video . It's also CSDN Blogger 、 Huawei cloud sharing expert ( Co creation editor )、InfoQ Signed on , Welcome to follow me and share more dry goods !
边栏推荐
- Global and Chinese market of wireless hard disk 2022-2028: Research Report on technology, participants, trends, market size and share
- Station B, dark horse programmer, employee management system, access conflict related (there is an unhandled exception at 0x00007ff633a4c54d (in employee management system.Exe): 0xc0000005: read locat
- Correlation
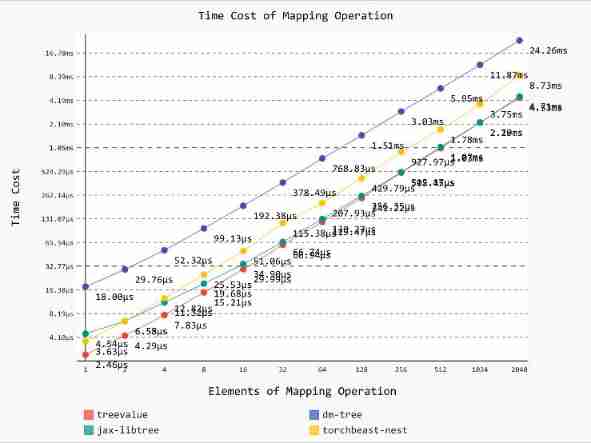
- treevalue——Master Nested Data Like Tensor
- The post-90s resigned and started a business, saying they would kill cloud database
- Imitation Netease cloud music applet
- Mysql database - Advanced SQL statement (I)
- [secretly kill little partner pytorch20 days] - [day3] - [example of text data modeling process]
- 常用sql集合
- Conditional statements of shell programming
猜你喜欢

What indicators should be paid attention to in current limit monitoring?

常用sql集合

Blue Bridge Cup Guoxin Changtian single chip microcomputer -- led lamp module (V)

使用dnSpy对无源码EXE或DLL进行反编译并且修改

2022 electrician (elementary) examination questions and electrician (elementary) registration examination

treevalue——Master Nested Data Like Tensor

Tidb's initial experience of ticdc6.0

Control loop of program (while loop)

(5) User login - services and processes - History Du touch date stat CP

The latest analysis of crane driver (limited to bridge crane) in 2022 and the test questions and analysis of crane driver (limited to bridge crane)
随机推荐
What indicators should be paid attention to in current limit monitoring?
Correlation
Memory analyzer (MAT)
4. Data splitting of Flink real-time project
Awk getting started to proficient series - awk quick start
[secretly kill little partner pytorch20 days] - [day3] - [example of text data modeling process]
(5) User login - services and processes - History Du touch date stat CP
Collection | pytoch common loss function disassembly
[sg function] lightoj Partitioning Game
China's TPMS industry demand forecast and future development trend analysis report Ⓐ 2022 ~ 2028
[dynamic programming] Ji Suan Ke: Suan tou Jun breaks through the barrier (variant of the longest increasing subsequence)
Some 5000+ likes, the development notes of a director of cosmic factory, leaked
Redis single thread and multi thread
On my first day at work, this API timeout optimization put me down!
2022 electrician (elementary) examination questions and electrician (elementary) registration examination
Why use pycharm to run the use case successfully but cannot exit?
Minio deployment
What is the content of the securities practice examination?
The 14th five year plan and investment feasibility study report of China's industry university research cooperation Ⓧ 2022 ~ 2028
Decompile and modify the non source exe or DLL with dnspy