当前位置:网站首页>Monitor the shuttle return button
Monitor the shuttle return button
2022-07-04 21:32:00 【Boundless 6688】
Monitoring of physical buttons and return buttons
Flutter The return button is monitored through WillPopScope To achieve
class BackDemoState extends State<BackDemoWidget> {
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: _onWillPop,
child: Scaffold(
appBar: AppBar(
title: const Text(" Back key monitor "),
leading: IconButton(
icon: const Icon(Icons.arrow_back),
onPressed: (){
SmartDialog.showToast(" return ");
if (Navigator.canPop(context)) {
Navigator.pop(context);
} else {
SystemNavigator.pop();
}
},
),
),
));
}
Future<bool> _onWillPop() {
SmartDialog.showToast(" return ");
if (Navigator.canPop(context)) {
Navigator.pop(context);
} else {
SystemNavigator.pop();
}
return Future.value(false);
}
}
WebView Return listening of
@override
Widget build(BuildContext context) {
return FutureBuilder<WebViewController>(
future: _controller.future,
builder: (context, snapshot) {
return WillPopScope(
onWillPop: () async {
if (snapshot.hasData) {
final bool canGoBack = await snapshot.data!.canGoBack();
if (canGoBack) {
// When a web page can be returned , Return to the previous page first
await snapshot.data!.goBack();
return Future.value(false);
}
}
return Future.value(true);
},
child: Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Stack(
children: [
WebView(
initialUrl: "https://www.baidu.com",
javascriptMode: JavascriptMode.unrestricted,
allowsInlineMediaPlayback: true,
onWebViewCreated: (WebViewController webViewController) {
_controller.complete(webViewController);
},
onProgress: (int progress) {
debugPrint('WebView is loading (progress : $progress%)');
setState(() {
_progressValue = progress;
});
},
),
if (_progressValue != 100) LinearProgressIndicator(
value: _progressValue / 100,
backgroundColor: Colors.transparent,
minHeight: 2,
) else Gaps.empty,
],
),
),
);
}
);
}
边栏推荐
猜你喜欢
随机推荐
ApplicationContext 与 BeanFactory 区别(MS)
杰理之AD 系列 MIDI 功能说明【篇】
Le module minidom écrit et analyse XML
Arcgis 10.2.2 | arcgis license server无法启动的解决办法
redis03——Redis的网络配置与心跳机制
Embedded TC test case
torch.tensor和torch.Tensor的区别
IIC (STM32)
shp数据制作3DTiles白膜
minidom 模塊寫入和解析 XML
为什么说不变模式可以提高性能
杰理之AD 系列 MIDI 功能说明【篇】
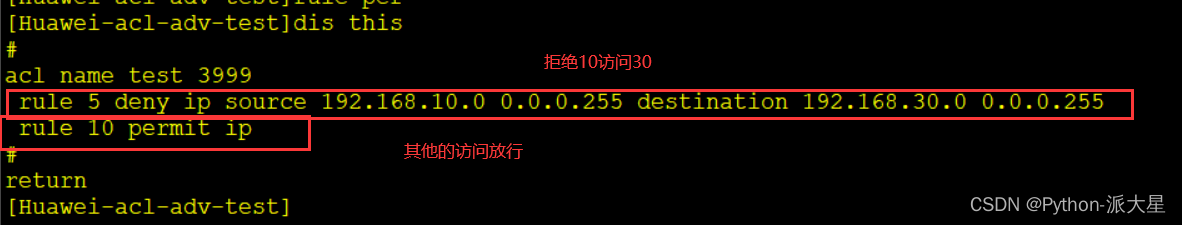
Huawei ENSP simulator configures ACL access control list
[buuctf.reverse] 151_ [FlareOn6]DnsChess
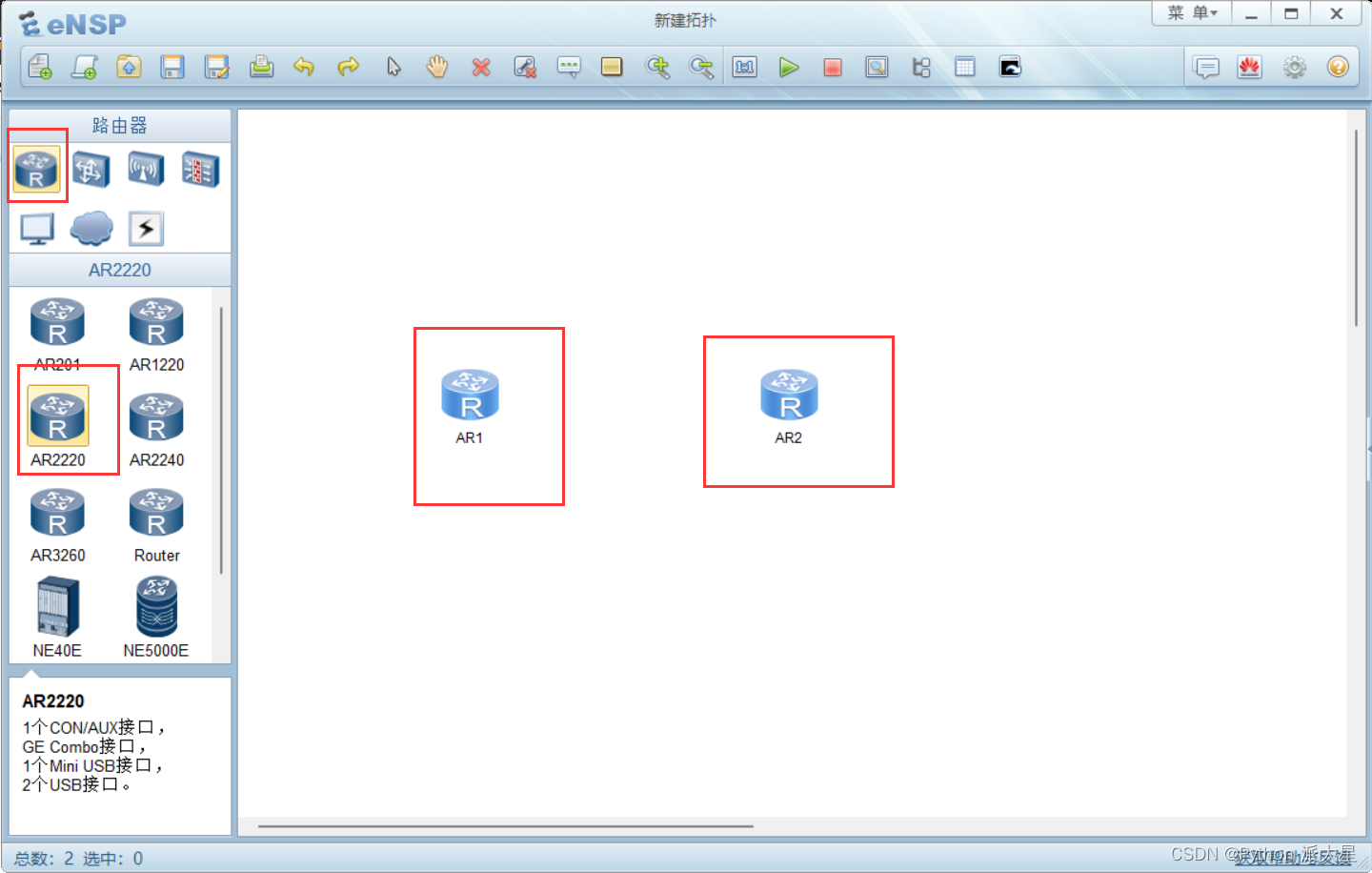
华为ensp模拟器 实现多个路由器的设备可以相互访问
redis缓存
2021 CCPC Harbin I. power and zero (binary + thinking)
Solution of 5g unstable 5g signal often dropped in NetWare r7000 Merlin system
华为ensp模拟器 给路由器配置DHCP
Maya lamp modeling