当前位置:网站首页>Vuejs development specification
Vuejs development specification
2020-11-06 01:17:00 【:::::::】
VUEJS The development of specification
- Based on component development understanding
- Component naming conventions
- Structured specifications
- Annotation specifications
- Coding standards
Based on component development understanding
- What is a component ? A component is actually a part of a page , It's like every component in a computer ( Such as hard disk 、 keyboard 、 mouse ), It is an independent logic and function or interface , At the same time, it can melt each other according to the specified interface rules , Become a complete application . A page is just a container for such components , Components are freely combined to form a fully functional interface , When a component is not needed , Or when you want to replace a component , It can be replaced and deleted at any time , Without affecting the operation of the entire application . The core idea of front-end componentization is to divide a huge complex thing into small things with reasonable granularity .
- The benefits of component development Improve development efficiency Easy to reuse Simplify debugging steps Improve the maintainability of the whole project Facilitate collaborative development Make it cohesive , Low coupling , To achieve the goal of divide and conquer and reuse .
- The difference between componentization and modularity Componentization is the segmentation from the perspective of product function , Modularity is the segmentation from the perspective of code implementation , Modularity is the premise and foundation of componentization .
- Vue Component development Single file system , Style local scope Basic structure :<template/> <script/> <style scoped/> How to register components :1) Global registration of public components 2) The rest of the components are registered locally
Component naming conventions
Vue The official documents give the following explanation :
When registering components ( perhaps prop) when , have access to kebab-case ( Short horizontal lines separate the names )、camelCase ( Hump naming ) or PascalCase ( The first letter of a word is named in capitals ). PascalCase Is the most common declaration convention, and kebab-case Is the most common usage Convention .
Naming can follow the following rules :
1、 Meaningful nouns 、 brief 、 readability 2、 Start with lowercase , It is named after a dash 3、 The name of common components is abbreviated to the name space of the company (app-xx.vue) 4、 The folder name is mainly named by the function module At the same time, we need to pay attention to : Must conform to the custom element specification : Use hyphens to separate words , Do not use reserved words .app- Prefix as a namespace : If it's very generic, you can use a word to name , This makes it easy to reuse in other projects .
Structured specifications
- be based on Vue-cli The structural foundation division of scaffold ├── index.html Entry page ├── build Build script Directory │ ├── build-server.js Run the local build server , You can visit the constructed page │ ├── build.js Production environment build script │ ├── dev-client.js Develop server hot overload script , Mainly used to realize automatic page refresh in the development stage │ ├── dev-server.js Run the local development server │ ├── utils.js Build relevant tools and methods │ ├── webpack.base.conf.js wabpack Basic configuration │ ├── webpack.dev.conf.js wabpack Development environment configuration │ └── webpack.prod.conf.js wabpack Production environment configuration ├── config Project configuration │ ├── dev.env.js Development environment variables │ ├── index.js Project profile │ ├── prod.env.js Production environment variables │ └── test.env.js Test environment variables ├── mock mock Data directory │ └── hello.js ├── package.json npm Package configuration file , It defines the npm Script , Dependency package and other information ├── src Project source directory │ ├── main.js entrance js file │ ├── App.vue The root component │ ├── components Public component directory │ │ └── title.vue │ ├── assets Resource directory , The resources here will be wabpack structure │ │ ├── css Public style file directory │ │ ├── js public js File directory │ │ └── img Picture storage directory │ ├── routes Front-end routing │ │ └── index.js │ ├── store Application level data (state) │ │ └── index.js │ └── views Page directory │ ├── hello.vue │ └── notfound.vue ├── static Pure static resources , It won't be wabpack structure . └── test Test file directory (unit&e2e) └── unit unit testing ├── index.js Entry script ├── karma.conf.js karma The configuration file └── specs Single measurement case Catalog └── Hello.spec.js
- vue Basic structure of the document
<template>
<div>
<!-- Must be in div Write a page in -->
</div>
</template>
<script>
export default {
components : {
},
data () {
return {
}
},
methods: {
},
mounted() {
}
}
</script>
<!-- Declaration language , And add scoped-->
<style lang="less" scoped>
</style>
- vue File method declaration order - components - props - data - created - mounted - activited - update - beforeRouteUpdate - metods - filter - computed - watch
Annotation specifications
Code annotation is particularly important in the later maintenance of a project , So we need to write component instructions for each reused component , Write a method description for each method in the component . Following conditions , Be sure to add comments
1. Instructions for using common components 2. Description of important functions or classes in each component 3. Complex business logic processing instructions 4. Code handling instructions for special cases , For special purpose variables in code 、 There is a critical value 、 Function hack、 Some algorithms or ideas are used and need to be annotated 5. Must be annotated in blocks /**( At least two asterisks ) start **/; 6. Single line comments use //;
- Single-line comments Common methods usually use single line comments // To illustrate the main function of this method
- Multiline comment Instructions for use of components , And call instructions <!-- Common components : Data table /** * Component name * @module Component storage location * @desc Component description * @author Component author * @date 2017 year 12 month 05 Japan 17:22:43 * @param {Object} [title] - Parameter description * @param {String} [columns] - Parameter description * @example Invoke the sample * <hbTable :title="title" :columns="columns" :tableData="tableData"></hbTable> */ -->
Coding standards
Excellent project source code , Even if it's multi person development , Looking at the code is like one person's hand . Unified coding standard , Make the code easier to read , Easy to understand , Easy to maintain . Try to follow ESLint Format requires writing code
1. Use ES6 Style code source code
Define variable usage let , Define constants using const
Use export ,import modularization
2. Components props Atomization
Provide default values
Use type Attribute validation type
Use props Check before you start prop Whether there is
3. avoid this.$parent
4. Use caution this.$refs
5. There is no need to this Assign a value to component Variable
6. Debugging information console.log() debugger Delete in time after use
Participation of this paper Tencent cloud media sharing plan , You are welcome to join us , share .
版权声明
本文为[:::::::]所创,转载请带上原文链接,感谢
边栏推荐
猜你喜欢
随机推荐
TRON智能钱包PHP开发包【零TRX归集】
C language 100 question set 004 - statistics of the number of people of all ages
【快速因數分解】Pollard's Rho 演算法
Vue 3 responsive Foundation
至联云分享:IPFS/Filecoin值不值得投资?
Real time data synchronization scheme based on Flink SQL CDC
深度揭祕垃圾回收底層,這次讓你徹底弄懂她
如果前端不使用SPA又能怎样?- Hacker News
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
网络安全工程师演示:原来***是这样获取你的计算机管理员权限的!【维持】
DevOps是什么
Can't be asked again! Reentrantlock source code, drawing a look together!
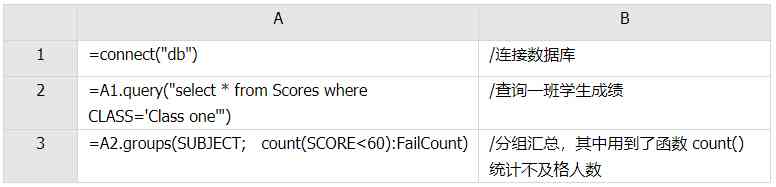
Calculation script for time series data
DTU连接经常遇到的问题有哪些
Group count - word length
Asp.Net Core learning notes: Introduction
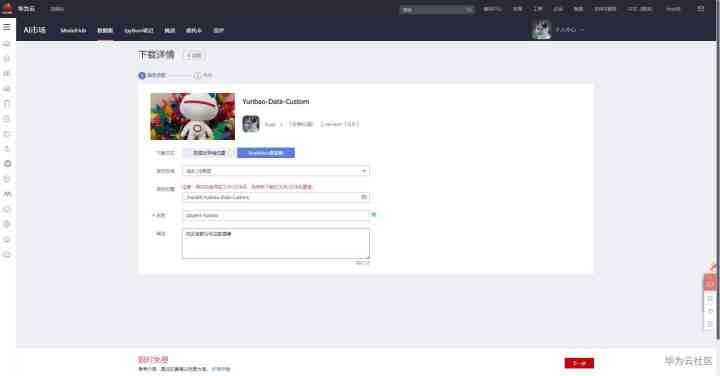
Listening to silent words: hand in hand teaching you sign language recognition with modelarts
[C#] (原創)一步一步教你自定義控制元件——04,ProgressBar(進度條)
加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?
EOS创始人BM: UE,UBI,URI有什么区别?