当前位置:网站首页>【WeChat Mini Program】Page Events
【WeChat Mini Program】Page Events
2022-07-30 08:38:00 【Small white white love of programming】
目录
小程序 - 视图与逻辑
页面导航 - 导航传参
1. 声明式导航传参
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>2. 编程式导航传参
<button bindtap="gotoInfo2">跳转到info页面</button> gotoInfo2() {
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男'
})
},3. 在 onLoad 中接收导航参数
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
//options是 导航 The passed parameter object
},页面事件 - 下拉刷新事件
1. 什么是下拉刷新
2. 启用下拉刷新
3. 配置下拉刷新窗口的样式
4. 监听页面的下拉刷新事件

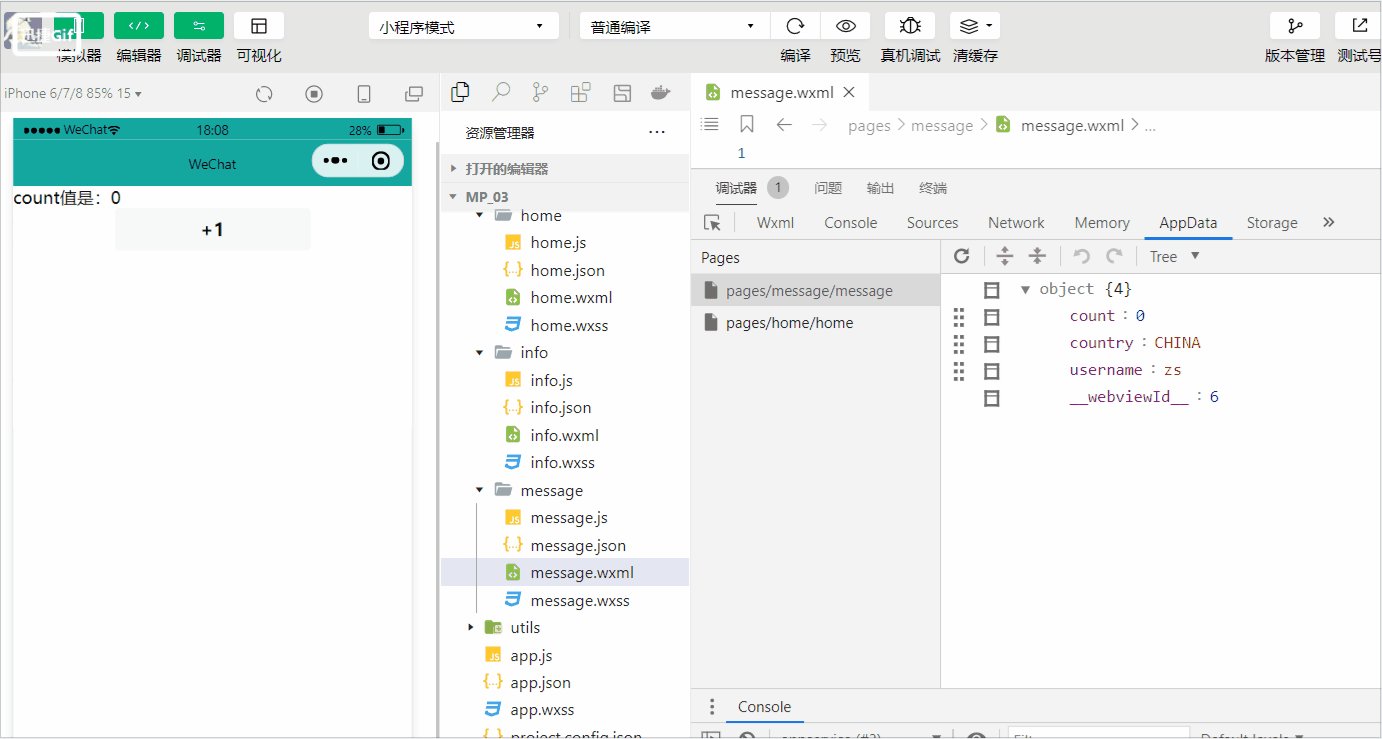
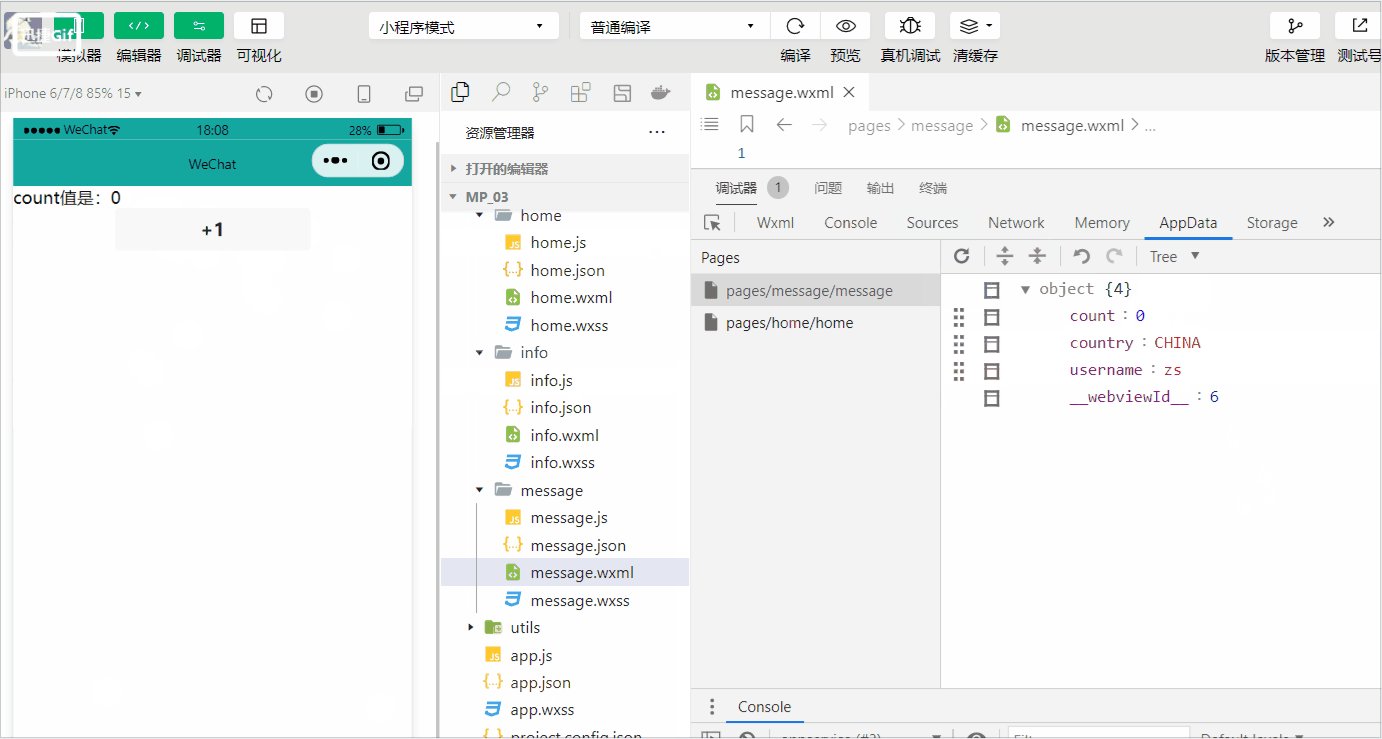
<view>count值是:{
{count}}</view>
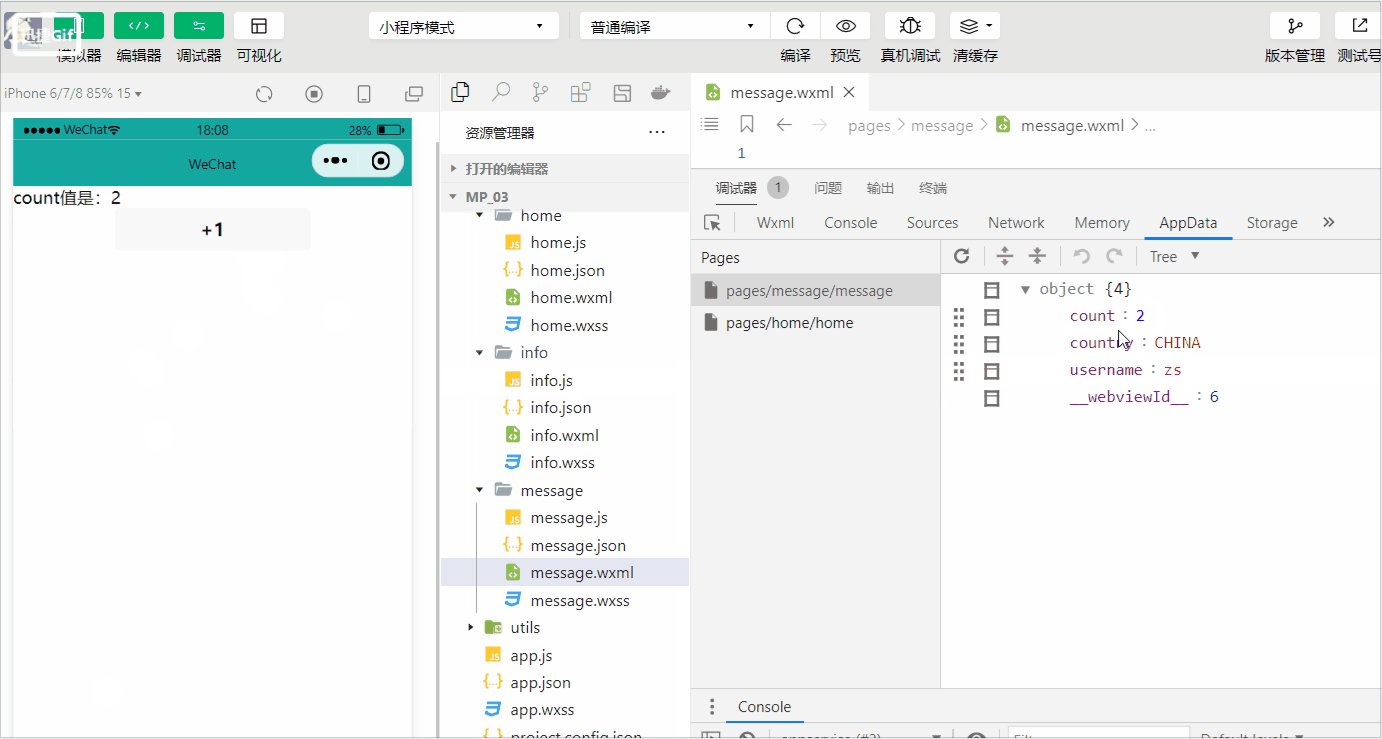
<button bindtap="addCount">+1</button> addCount() {
this.setData({
count: this.data.count + 1
})
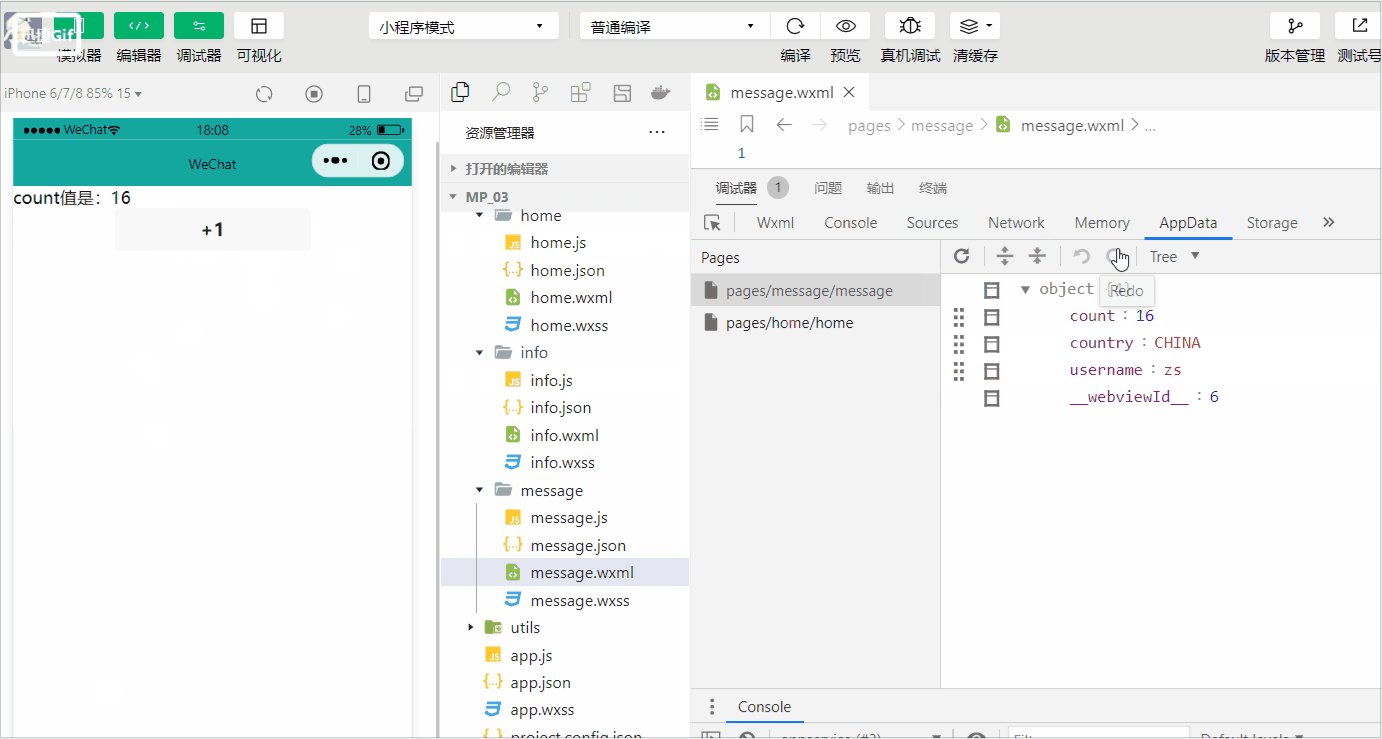
},在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
count: 0
})
},5. 停止下拉刷新的效果
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// console.log('触发了message页面的下拉刷新')
this.setData({
count: 0
})
//当数据重置成功后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
},页面事件 - 上拉触底事件
1. 什么是上拉触底
2. 监听页面的上拉触底事件
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log('The pull-up bottoming event is triggered')
},
3. 配置上拉触底距离
边栏推荐
猜你喜欢
随机推荐
Selected as one of the "Top Ten Hard Core Technologies", explaining the technical points of Trusted Confidential Computing (TECC) in detail
孙洪鹤讲教材:原点+众筹+产品,逆向营销实战操作方案
SQL窗口函数
SE11 创建搜索帮助
muduo库学习记录(一)
Alibaba Cloud Cloud Server Firewall Settings
input标签的tabindex属性 & a标签的tabindex属性
C language custom types, rounding
redis的内存淘汰策略
mysql8的my.conf配置文件参考指引
【COCI 2020/2021 Round #2 D】Magneti (DP)
Delphi仿制Web的导航
解构的运用
风靡全球25年的重磅IP,新作沦为脚本乐园
typescript8-类型注解
Limit injection record of mysql injection in No. 5 dark area shooting range
Why does typescript2-typescript add type support to js
Distributed lock development
typescript6 - simplify the steps to run ts
K-Net:Towards Unified Image Segmentation,基于动态内核的通用分割网络,(NMS-free and Box-free),从语义/实例分割到全景分割。