当前位置:网站首页>Introduction to A-frame virtual reality development
Introduction to A-frame virtual reality development
2022-07-04 00:41:00 【Brain in new VAT】
WebVR and WebGL API Has enabled us to start in Web Create virtual reality in browser (VR) Experience , But the community is still waiting for tools and libraries , To make this task easier .
Mozilla Of A-Frame The framework provides a markup language , Allow us to use Web System construction familiar to developers 3D VR scene , The system follows the coding principle of game development ; This is useful for rapid and successful prototyping and demonstration , Without writing a lot JavaScript or GLSL. This article explains how to start and run A-Frame, And how to use it to build a simple demonstration .
1、A-Frame summary
A-Frame The current version of is 0.3.2, This means that it is highly experimental , But it already works , You can test it immediately in the browser . It can be on a desktop 、 Mobile devices (iOS and Android) as well as Oculus Rift、Gear VR and HTC Vive Up operation .
A-Frame Based on the WebGL above , And provides pre built components for use in applications —— Model 、 Video player 、 Sky box 、 Geometry 、 Control 、 Animation 、 Cursor, etc . It is based on entity component system , This is well known in the field of game development , But it's for people who are familiar with markup structures Web Developer , You can use JavaScript To operate . The end result is enabled by default VR Of 3D Web experience .
2、 Environment settings
Let's first set up an environment to use A-Frame Create something . Then we will build a demo and run it . You should start :
- Make sure you use a good WebGL Modern browsers supported ( If available VR Hardware , It supports WebVR), For example, the latest Firefox or Chrome — download Firefox Nightly or Chrome(v54 Or later ).
- ( Optional ) Set up VR equipment , for example Oculus Rift or Google Cardboard.
- Create a new directory to save the project .
- Save the latest in your directory A-Frame JavaScript Copy of library file ( Check GitHub Repository to get the latest stable development version ).
- Open in a separate tab A-Frame file —— It's useful to refer to it .
3、HTML structure
The first step is to create a HTML file —— In your project directory , Create a new index.html file , And save the following HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: A-Frame demo</title>
<script src="aframe.min.js"></script>
</head>
<body>
<!-- HTML goes here -->
</body>
</html>
This contains some basic information , For example, documents charset and
4、 Initialize the scene
The scene is where everything happens . When creating a new object in the demo , We will add them all to the scene to make them visible on the screen . stay A-Frame in , Scene by Scene entity Express .
Be careful : An entity is any element —— It can be like a box 、 Objects such as cylinders or cones , But it can also be a camera 、 Light source or sound source .
<a-scene> Let's create a scene by adding an element to the element <body>:
<a-scene>
</a-scene>
5、 Add cube
<a-box> Add a cube to the scene by adding a simple element inside the element <a-scene>. Now add it :
<a-box
color="#0095DD"
position="0 1 0"
rotation="20 40 0">
</a-box>
It contains some defined parameters :color and position—rotation These parameters are quite obvious , They define the primary color of the cube 、3D The position in the scene and the rotation of the cube .
Be careful : Distance value ( For example, Cube y Location ) Is unitless , Basically, it can be any value you think is suitable for your scene —— mm 、 rice 、 Feet or miles —— It's up to you .
6、 Add background : Sky box
Skybox is 3D The background of the world , Represented by an element . In our case , We will use simple colors , But it can also be images . Looking around gives people a feeling of being in the open sky 、 Impression of wooden barn —— No matter where you like ! Add the following before the element HTML :
<a-sky color="#DDDDDD"></a-sky>
here , If you save the code and refresh the browser , You can already see the cube with our custom background on the screen :
You can go to github View this code .
Link to the original text :A-Frame VR Introduction to development — BimAnt
边栏推荐
- Yyds dry goods inventory three JS source code interpretation - getobjectbyproperty method
- Global and Chinese markets of distributed control system (DCS) consumption 2022-2028: Research Report on technology, participants, trends, market size and share
- The culprit of unrestrained consumption -- Summary
- Speed up the energy Internet of things. What can low-power Internet of things technology represented by Zeta do?
- 挖财帮个人开的证券账户安全吗?是不是有套路
- STM32 key light
- Global and Chinese market of breast cancer imaging 2022-2028: Research Report on technology, participants, trends, market size and share
- What is the future of software testing industry? Listen to the test veterans' answers
- 2022 Software Test Engineer skill list, please check
- CSP window
猜你喜欢

Analysis: misunderstanding of choosing WMS warehouse management system

Weekly open source project recommendation plan

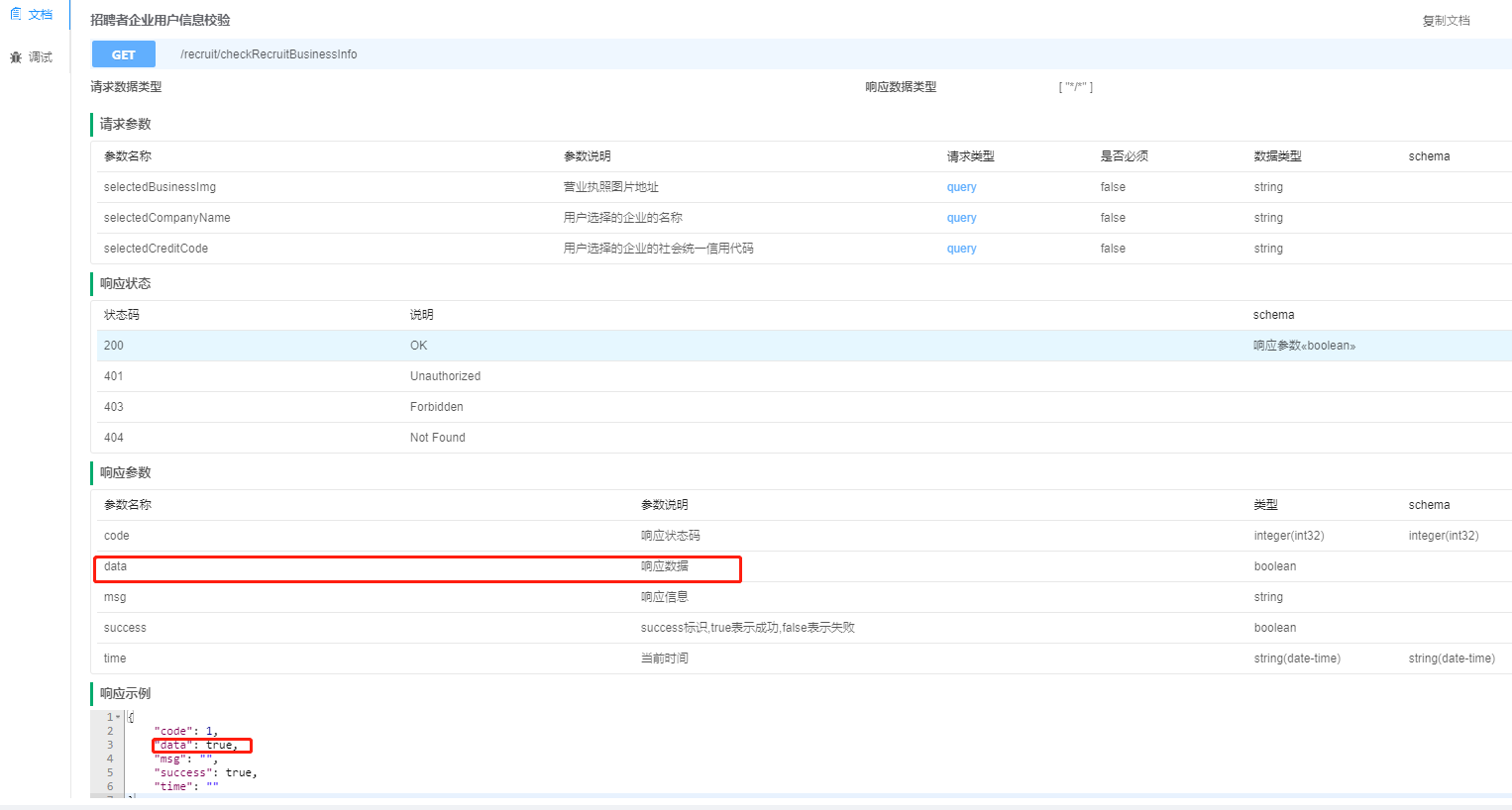
swagger中响应参数为Boolean或是integer如何设置响应描述信息

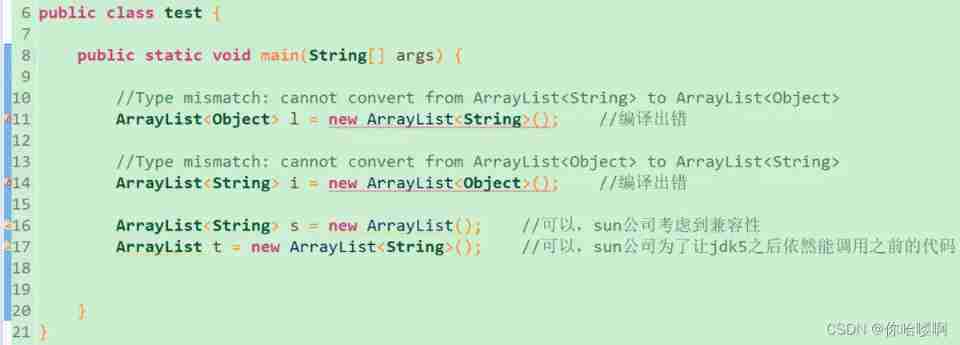
Generic

Beijing invites reporters and media
![[prefix and notes] prefix and introduction and use](/img/a6/a75e287ac481559d8f733e6ca3e59c.jpg)
[prefix and notes] prefix and introduction and use
![[complimentary ppt] kubemeet Chengdu review: make the delivery and management of cloud native applications easier!](/img/28/fc05f2e8d53cf81fd061c799090022.jpg)
[complimentary ppt] kubemeet Chengdu review: make the delivery and management of cloud native applications easier!

打印菱形图案

Sequence list and linked list

ESP Arduino playing with peripherals (V) basic concept of interrupt and timer interrupt
随机推荐
[GNN] hard core! This paper combs the classical graph network model
Future源码一观-JUC系列
ISBN number
It is worthy of "Alibaba internal software test interview notes" from beginning to end, all of which are essence
2022 Software Test Engineer skill list, please check
Severity code description the project file line prohibits the display of status error c4996 fopen ('fscanf ', StrCmp): this function or variable may be unsafe The most comprehensive solution
The difference between fetchtype lazy and eagle in JPA
Reading notes on how programs run
Pytest unit test framework: simple and easy to use parameterization and multiple operation modes
Analysis: misunderstanding of choosing WMS warehouse management system
Struct in linked list
Future source code view -juc series
MySQL 8.0.12 error: error 2013 (HY000): lost connection to MySQL server during query
swagger中响应参数为Boolean或是integer如何设置响应描述信息
Cannot build artifact 'test Web: War expanded' because it is included into a circular depend solution
Self study software testing. To what extent can you go out and find a job?
STM32 GPIO CSDN creative punch in
A method to solve Bert long text matching
MySQL winter vacation self-study 2022 12 (2)
Cloud dial test helps Weidong cloud education to comprehensively improve the global user experience