当前位置:网站首页>PWA 应用 Service Worker 缓存的一些可选策略和使用场景
PWA 应用 Service Worker 缓存的一些可选策略和使用场景
2022-08-03 15:19:00 【汪子熙】
SAP 电商云 Spartacus UI 提供了将站点作为 PWA 运行的功能。 这提高了用户性能,改善了用户体验,因为它添加了另一个缓存层,并减少了服务器端渲染 (SSR) 服务的负载。
PWA 的工作方式是,对于定义的应用程序文件列表,它会根据文件的内容生成文件哈希。 此哈希用于在客户端浏览器中决定文件是否已更改。比如重新部署的情况下,这些文件应该重新加载。
- Network only:内容必须始终是最新的,适用于电商的付款和结帐,余额报表等场景。
- Network falling back to cache:优先提供最新的内容。 但是,如果网络出现故障或不稳定,则可以提供稍旧的内容。适用场景有及时的数据,价格和费率(需要免责声明),订单状态等。
- Stale-while-revalidate:可以立即提供缓存内容,但以后应该使用更新的缓存内容。适用场景有新闻提要,产品列表页面,留言等。
- Cache first, fall back to network:内容是非关键的,可以从缓存中提供以提高性能,但 Service Worker 应偶尔检查更新。适用于 App shells 和 Common resources.
- Cache only: 适用于内容极少发生变化的静态资源。
下面是 SAP 电商云 Spartacus UI ngsw-config.json 文件的内容:
{
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/manifest.webmanifest"
]
}
}
],
"dataGroups": [
{
"name": "basesites",
"urls": [
"*/basesites?fields=baseSites\\(uid,defaultLanguage\\(isocode\\),urlEncodingAttributes,urlPatterns,stores\\(currencies\\(isocode\\),defaultCurrency\\(isocode\\),languages\\(isocode\\),defaultLanguage\\(isocode\\)\\),theme,defaultPreviewCatalogId,defaultPreviewCategoryCode,defaultPreviewProductCode\\)*"
],
"cacheConfig": {
"maxSize": 1,
"maxAge": "1d",
"strategy": "performance"
}
}
]
}
ngsw-config.json 配置文件指定 Angular Service Worker 应该缓存哪些文件和数据 URL,以及它应该如何更新缓存的文件和数据。Angular CLI 在 ng build 期间会读取这个配置文件。
./node_modules/.bin/ngsw-config ./dist/<project-name> ./ngsw-config.json [/base/href]
该配置文件使用 JSON 格式。 所有文件路径都必须以 / 开头,它对应于部署目录——通常是 CLI 项目中的 dist/<project-name>。
文件里允许出现的特殊符号(通配符)的含义:
**: 匹配 0 个或多个路径段*: 匹配 0 个或多个字符,不包括 /?: 只匹配一个字符,不包括 /!:prefix 将模式标记为否定,这意味着只包含与模式不匹配的文件
一些例子:
/**/*.html: 匹配所有 HTML 文件/*.html:匹配根目录下的 HTML 文件!/**/*.map: 排除所有的 sourcemaps
边栏推荐
猜你喜欢
随机推荐
随笔-Unity中一个简易的Spine动画控制器
高性能创作本,日常修图剪辑选华硕无畏Pro15 2022完全足矣!
教你如何获取微信公众号历史文章链接
夜神浏览器fiddler抓包
2021年12月电子学会图形化四级编程题解析含答案:棕熊大战
问题6:下拉框测试点
问题1:get和post的区别
动态链接库.dll、.so和静态库.a,cmake指令
Windows服务器如何防止黑客入侵的安全设置
JS每晚24:00更新某方法
How to use binary search and find whether the rotation in the array contains a (target) value?Rotate the sorted array leetcode 81. Search
JS handwritten call apply bind (detailed) (interview)
不安装运行时运行.NET程序
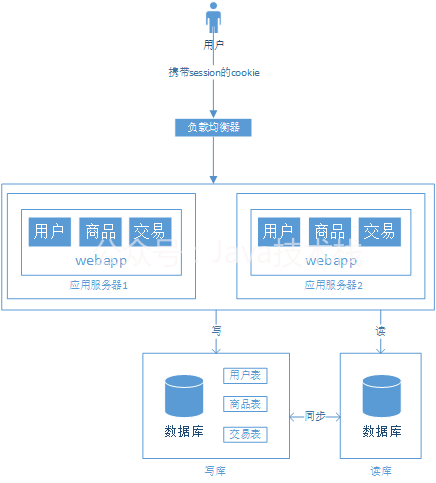
6000 字+,帮你搞懂互联网架构演变历程!
How to play deep paging with hundreds of millions of data?Compatible with MySQL + ES + MongoDB
Clickhouse填坑记3:Left Join改Right Join导致统计结果错误
基于matlab的遥测信道的基本特性仿真分析
NFT盲盒挖矿DAO智能合约dapp系统开发详情
HDU 1029 Ignatius and the Princess IV
PAT乙级-B1010 一元多项式求导(25)