当前位置:网站首页>【微信小程序2】事件传参与数据同步[03]
【微信小程序2】事件传参与数据同步[03]
2022-08-03 19:45:00 【m0_65431212】
为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中 数据重新赋值
//页面的.js文件中
Page({
data:{
count: 0
},
changeCount(){
this.setData({
count: this.data.count+1
})
}
})
配套
//在.wxml中
<button type="primary" bindtap="CountChange">+1</button>
事件传参
- 错误示例
<button type="primary" bindtap='btn(123)'>事件传参</button>
此时,小程序会把(123)当成是一个统一的时间名称来处理
- 正确示范
<button bindtap="btn" data-info="{
{2}}">事件传参</button>
最终:
- info会被解析为参数的名字
- 数值2会被解析为参数的值
- 不加{ {}}的2被解析为文本形式
- 使用event.target.dataset.参数名 即可获得到具体参数的值
配套
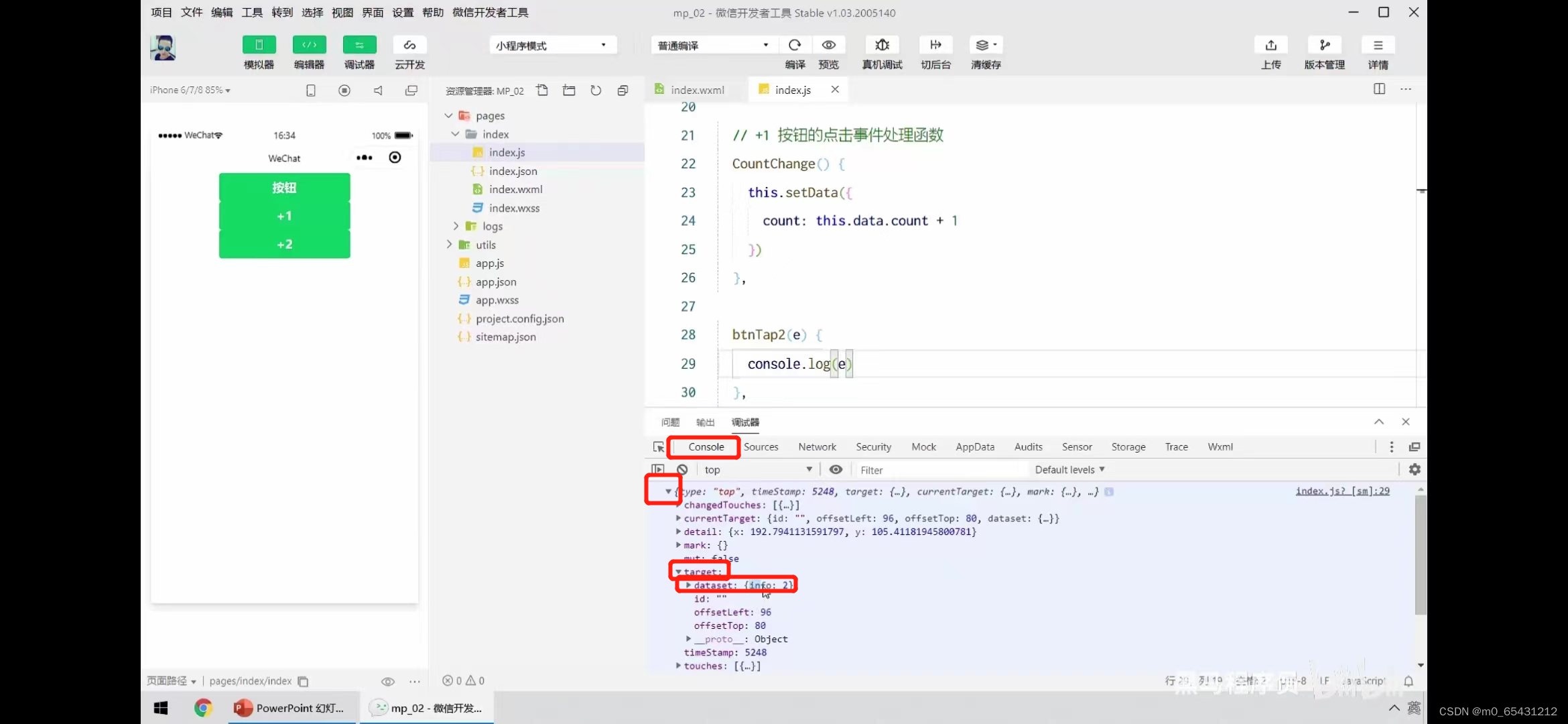
//在.js文件中
btn(e){
console.log(e)
},
点击按钮后:
bindinput的语法格式-获取文本输入框内值
- 通过bindinput,可以为文本框绑定输入事件
//.wxml文件中
<input bindinput="inputHandler"><input>
- 在页面.js文件中定义事件处理函数
inputHandler(e){
//e.detail.value是变化过后,文本框最新的值
console.log(e.detail.value)
}
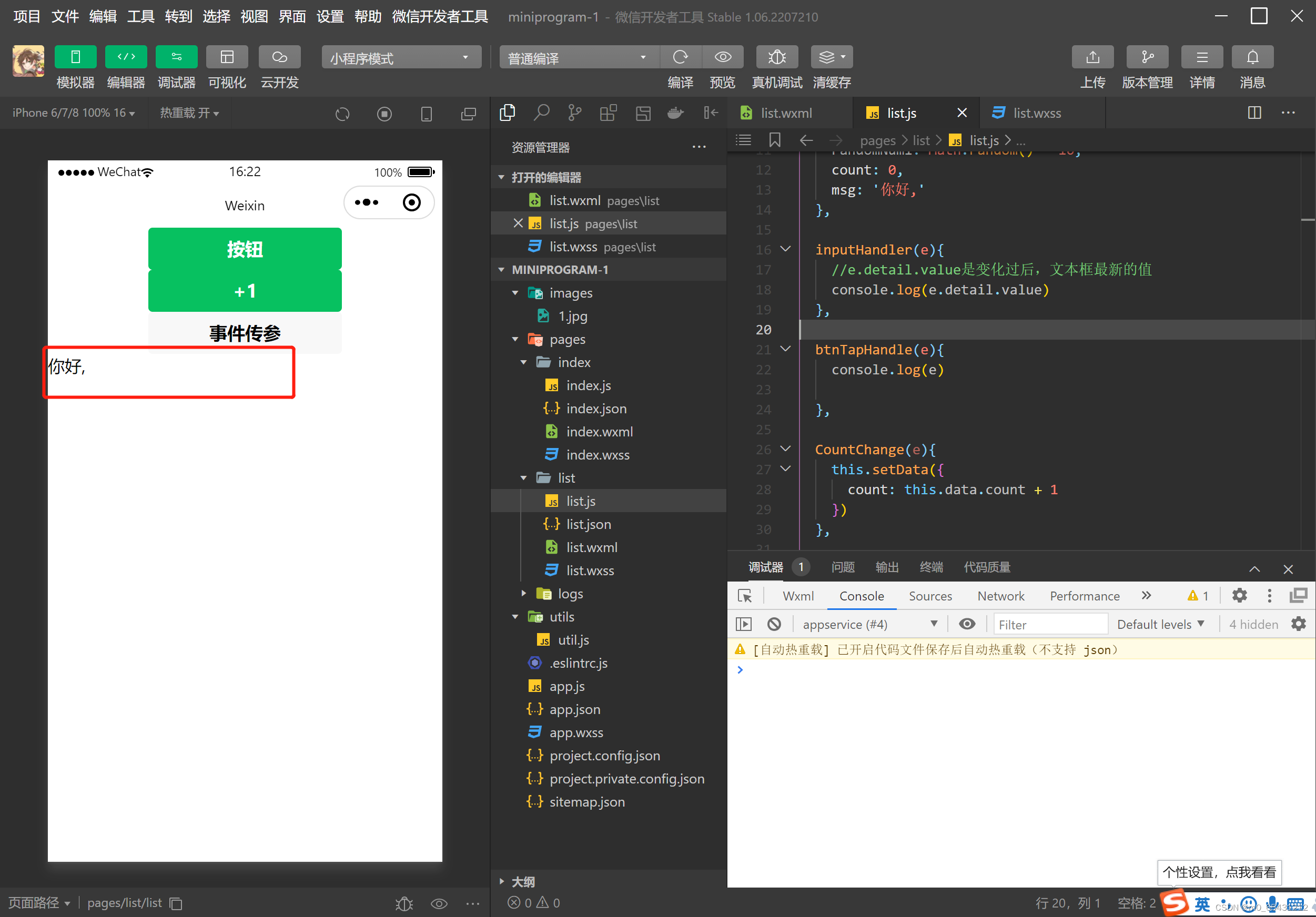
实现文本框和data之间的数据同步
- 在.js文件中定义data
data{
msg: '你好,'
},
- 在上一步的基础上,改造.wxml文件
<input value="{
{msg}}" bindinput="inputHandler"></input>
此时,页面文本框效果如下:
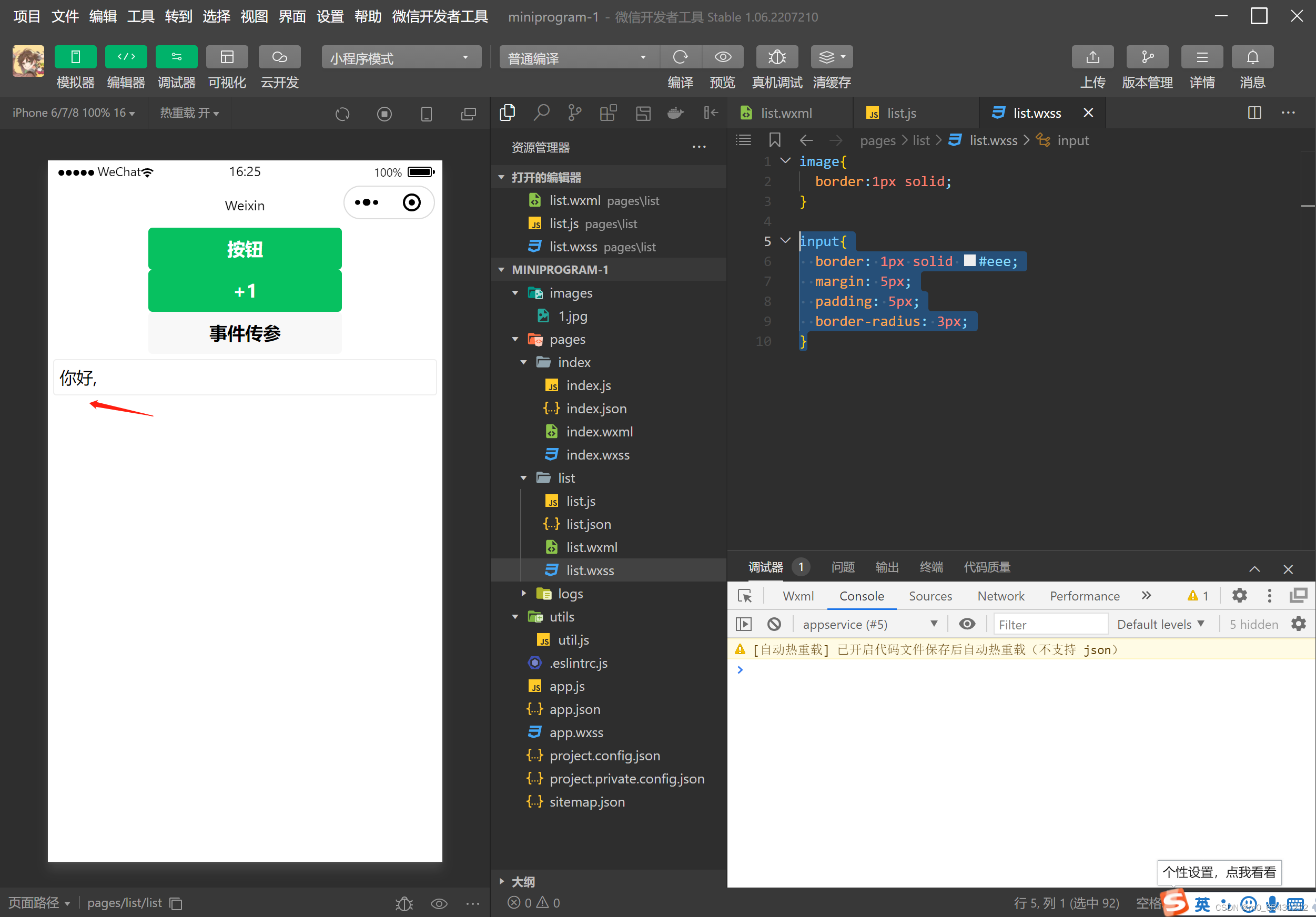
- 通过修改.wxss进一步美化
input{
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius: 3px;
}
此时,文本框效果:
4. 获取文本框内最新值
inputHandler(e){
//e.detail.value是变化过后,文本框最新的值
// console.log(e.detail.value)
this.setData{
msg: e.detail.value
}
边栏推荐
猜你喜欢

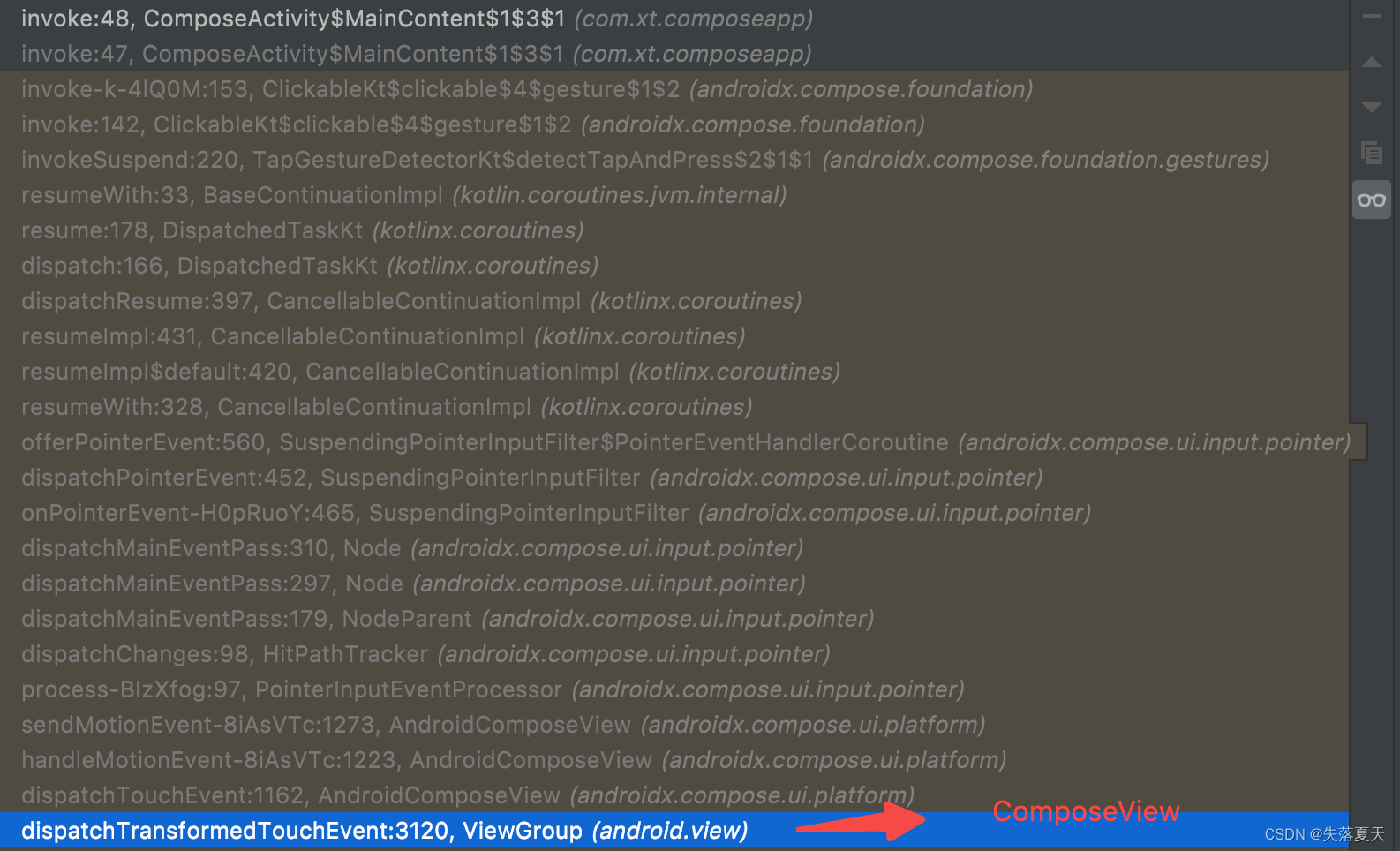
Compose原理-compose中是如何实现事件分法的

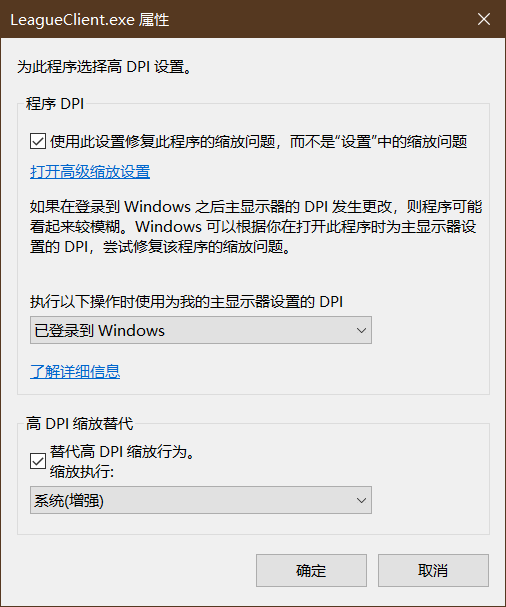
LOL英雄联盟卡顿掉帧问题解决办法 2022年8月1日

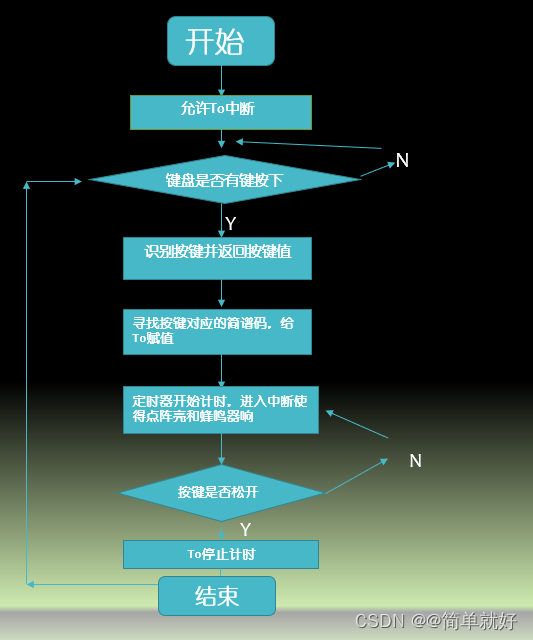
简易电子琴设计(c语言)

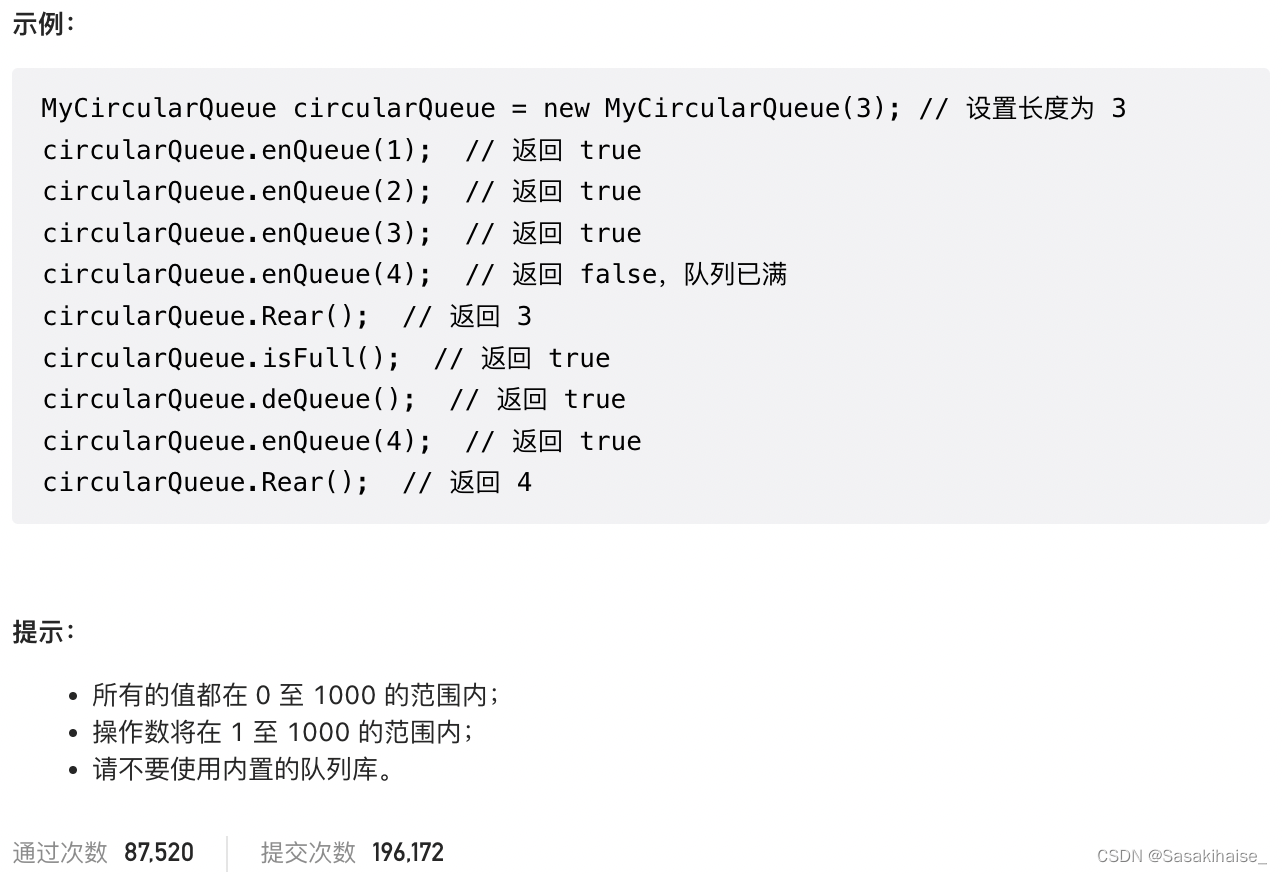
LeetCode 622. 设计循环队列

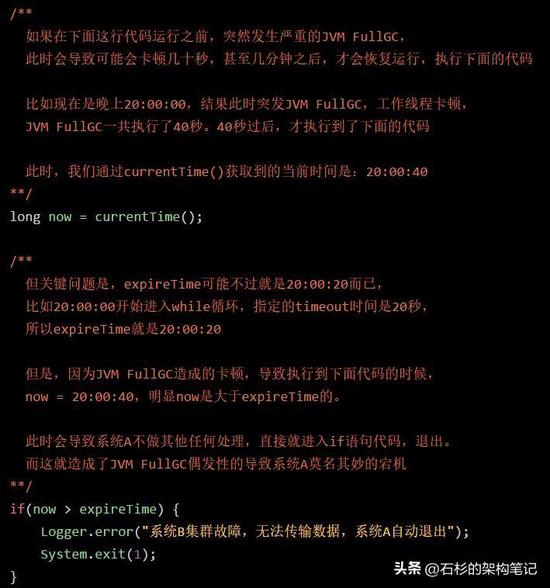
Line the last time the JVM FullGC make didn't sleep all night, collapse

阿里巴巴政委体系-第九章、阿里政委启示录

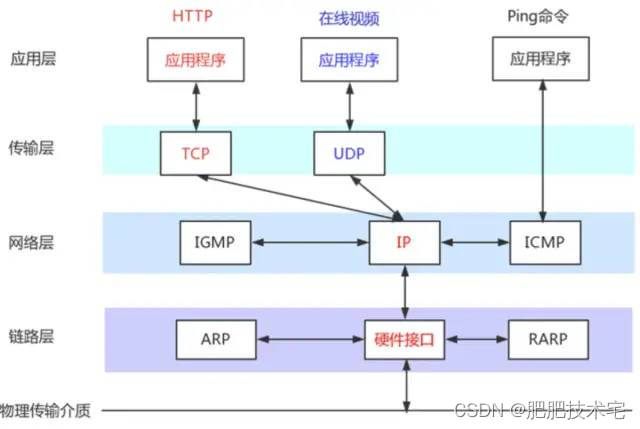
网络协议-TCP、UDP区别及TCP三次握手、四次挥手

149. The largest number on a straight line, and check the set

Interview Blitz: What Are Sticky Packs and Half Packs?How to deal with it?

CS免杀姿势
随机推荐
List类的超详细解析!(超2w+字)
小马智行起诉擎天智卡:索赔6000万 彭军称要斗争到底
FreeRTOS中级篇
glide set gif start stop
深入理解JVM-内存结构
WPF .cs中使用资源文件中的ControlTemplate或Style并找到控件
力扣刷题之移动零
余弦距离介绍
建模该从哪一步开始?给你分析,给零基础的你一些学习建议
开源教育论坛| ChinaOSC
基础软件与开发语言开源论坛| ChinaOSC
友宏医疗与Actxa签署Pre-M Diabetes TM 战略合作协议
Postgresql中的pg_memory_barrier_impl和C的volatile
Postgresql-xl global snapshot and GTM code walking (branch line)
Power button brush the topic of merging two orderly array
Postgresql源码(65)新快照体系Globalvis工作原理分析
PHP according to the longitude and latitude calculated distance two points
京东云发布新一代分布式数据库StarDB 5.0
Shell编程之循环语句
「游戏建模干货」建模大师几步操作,学习经典,赶紧脑补一下吧