当前位置:网站首页>6.27面试集
6.27面试集
2022-08-02 03:23:00 【Ww597】
1.数组(array)方法
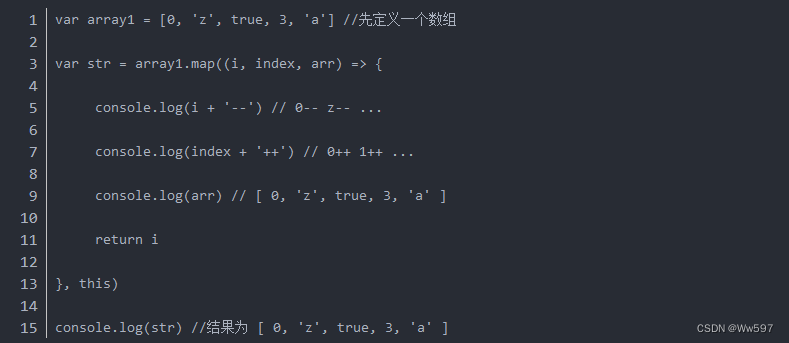
(1)map:(item,index,arr) 需要有return返回一个新数组,并且原数组不会被修改。

(2)forEach:(item,index,arr) 遍历数组,不会返回一个新数组,并且不能用break停止,可以用 try/catch 中 throw new Error 来停止
二者区别:
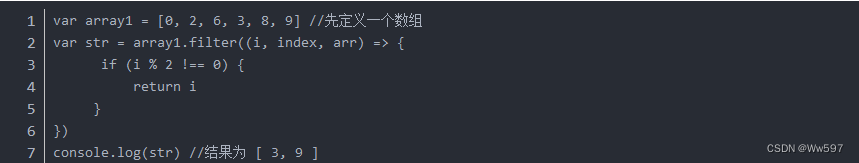
(3)filter:(item,index,arr) 需要一个返回值,并返回一个新的数组,满足条件的留下,是对原数组的过滤
(4)every / some:返回true或false . every表式每一个通过才通过,而some表式一个通过就可以通过,全部不通过则返回false

(5)join:通过指定连接符生成字符串

(6) push / pop:末尾添加和删除,改变原数组, 返回添加/删除
unshift / shift:头部添加和删除,改变原数组,返回添加/删除
(7)sort / reverse
sort : 排序 return a-b 升序排序 return b-a 降序排序
reverse: 反转数组
(8)concat : 连接数组
(9)slice(start,end):截取范围内的数组返回为一个新数组,不改变原数组

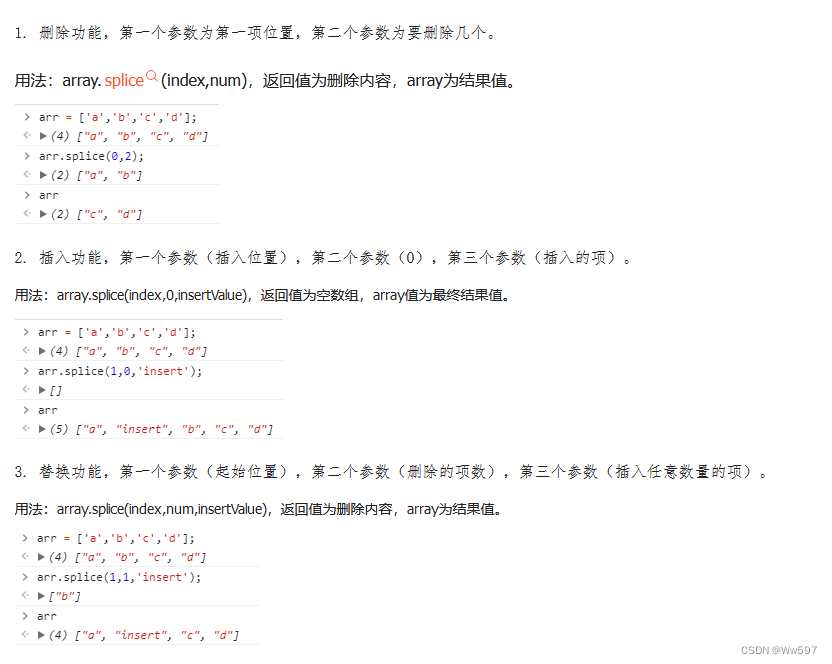
(10)splice(start,number,value):方法可以用来对js的数组进行删除,添加,替换等操作。
start:必需。整数,指定在什么位置添加/删除项目,使用负值指定从数组末尾开始的位置。
number:可选。要删除的项目数。如果设置为 0,则不会删除任何项目。
value:可选。要添加到数组中的新项目,可以有很多。

(11)indexOf / lastIndexOf(value, fromIndex):查找数组项,返回对应的下标
indexOf() 方法对大小写敏感!
lastIndexOf的使用域indexOf相反,从最后出现的位置)出现某个字符或字符串的首个字符索引值,没有匹配的则返回-1
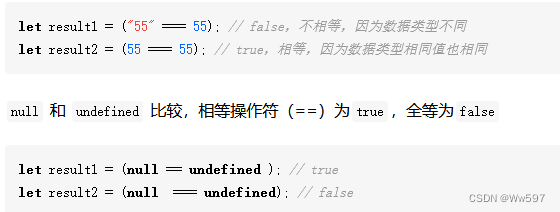
2. == 和 ===区别
相等操作符(==)会做类型转换,再进行值的比较,全等运算符(===)不会做类型转换
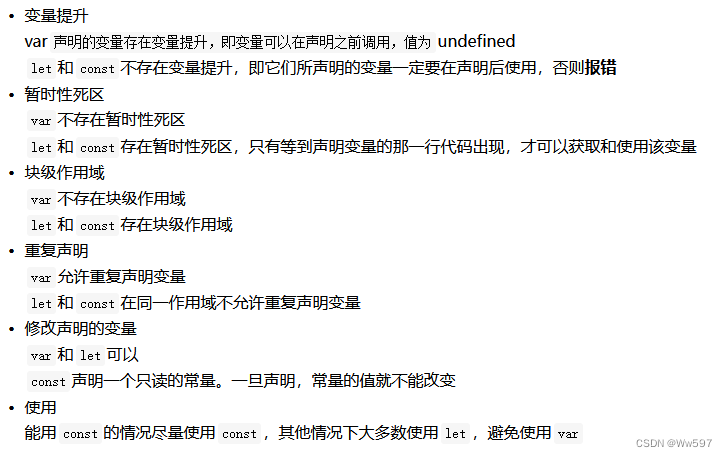
3.var let const 三者区别

4. cookies、sessionStorage、localStorage的区别是什么
存储大小:cookies不超过4k,sessionStorage、localStorage不超过5M
有效时间: localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据
sessionStorage数据在当前浏览器窗口关闭后自动删除
cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
数据与服务器之间的交互方式:cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端; sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
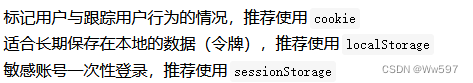
应用场景:
5.get和post的区别

6.同步异步的区别
同步异步的的差别就是在这条流水线(单线程)上各个执行的顺序不同
可以改变程序正常执行顺序的操作就是异步操作
7.BFC的概念
BFC是块级格式化上下文:BFC能够将够单独占一块地方且不影响别的盒子

8.父子组件生命周期执行顺序

9.vue的$set是做什么的
将新增的数据变成响应式
vue 中 data的数据,如果是对象的话,会把它的属性转为Object.defineProperty的getter和setter,使之变为响应式的。但是新增的属性不是响应式的。
可以通过this.$set(this.obj,'e',0),将新增的数据变成响应式
10.节流、防抖
https://juejin.cn/post/6844903669389885453 https://juejin.cn/post/6844903669389885453
https://juejin.cn/post/6844903669389885453
防抖:在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
节流: 规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效 (函数节流就是fps游戏的射速,就算一直按着鼠标射击,也只会在规定射速内射出子弹)
- 函数防抖和函数节流都是防止某一时间频繁触发,但是这两兄弟之间的原理却不一样。
- 函数防抖是某一段时间内只执行一次,而函数节流是间隔时间执行。
11.uniapp ios端 display:flex 和position: fixed 样式冲突导致不显示
边栏推荐
- C语言入门小游戏—三子棋
- Living to detect the Adaptive Normalized Representation Learning for GeneralizableFace Anti - Spoofing reading notes
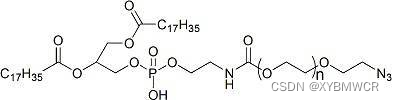
- DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
- 每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
- npm--package.json---require
- debian 10 nat and routing forwarding
- The @autowired distinguished from @ the Resource
- 我的小笔记 =》其他东东
- 一个结构体 = 另一个结构体(同类型结构体之间可直接赋值操作)
- [Mianjing] Mihayou data development on one side and two sides
猜你喜欢

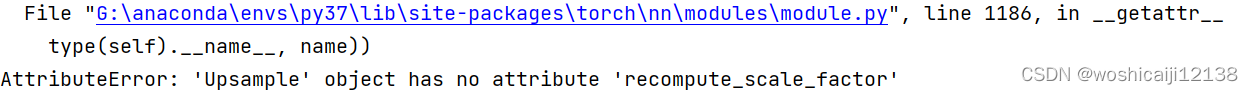
AttributeError: ‘Upsample‘ object has no attribute ‘recompute_scale_factor‘

【我的创作纪念日】 3周年

require模块化语法

C语言 十六进制整数字符串转十进制整数

【程序人生】做了多年的运维,靠什么转行拿下12K+年终奖的薪资?

Source Insight 使用教程(2)——常用功能

远程调试、无cuDnn、自定义模块无法导入问题记录

Phospholipid-polyethylene glycol-azide, DSPE-PEG-Azide, DSPE-PEG-N3, MW: 5000

云服务器安装部署Nacos2.0.4版本

Phospholipid-Polyethylene Glycol-Aldehyde DSPE-PEG-Aldehyde DSPE-PEG-CHO MW: 5000
随机推荐
JJWT工具类
猴子选大王
AttributeError: 'Upsample' object has no attribute 'recompute_scale_factor'
The usage of json type field in mysql
DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group
Redis简单学习笔记
ThunderBirde无法登录问题、pycharm调试一直收集数据、RuntimeError: CUDA error: device-side assert triggered等疑难杂症解决
require模块化语法
A senior test engineer asked me these questions as soon as the interview came
知识问答与知识会话的区别
语义分割标签即像素值的巨坑,transforms.ToTensor()的错误使用
C语言的变长数组
sh: 1: curl: not found
C语言中关于2的n次方求值问题(移位运算)
debian 10 nat and routing forwarding
docker中配置mysql 5.7
通过PS 2021 将网页图标抠下来
L1-039 古风排版(C)
npm--package.json---require
Scientific research reagent DMPE-PEG-Mal dimyristoylphosphatidylethanolamine-polyethylene glycol-maleimide