当前位置:网站首页>天地图给多边形加标注
天地图给多边形加标注
2022-08-02 08:30:00 【Z_Xshan】
先看效果图

该开始开发的时候用的是高德高德用起来还是比较简单的 但是后来公司要换成天地图 然后就去学习了天地图 来记录下以免朋友们踩坑
这里用vue3举例 看代码
创建初始化地图
//地图初始化
const init = () => {
//添加图层
const imageURL =
"http://t0.tianditu.gov.cn/vec_w/wmts?" +
"SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&FORMAT=tiles" +
"&TILEMATRIXSET=w&STYLE=default&LAYER=vec&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的key";
const imageURLT =
"http://t0.tianditu.gov.cn/cva_w/wmts?" +
"SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile&FORMAT=tiles" +
"&TILEMATRIXSET=w&STYLE=default&LAYER=cva&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的key";
const lay = new T.TileLayer(imageURL, { minZoom: 6, maxZoom: 18 }); //创建图层对象
const lay2 = new T.TileLayer(imageURLT, { minZoom: 6, maxZoom: 18 }); //创建图层对象
var config = { layers: [lay, lay2] };
data.map = new T.Map("map", config); //创建地图对象
data.map.centerAndZoom(
new T.LngLat(116.63072 ,40.054952),
// new T.LngLat(118.63372,37.24352),
14
); //初始化地图
addPolygon(); //添加多边形
};添加多边形覆盖物
//多边形
const addPolygon = () => {
data.area.forEach((item) => {
let list = getList(item);//多边形的坐标 详细看文档
let polygon = new T.Polygon(list, {
color: "#06d7f9",
weight: 3,
opacity: 1,
fillColor: "#06d7f9",
fillOpacity: 0.3,
});
data.map.addOverLay(polygon);
data.polygons.push(polygon);
//这里是给都多边形加的标注
polygon.addEventListener("click", function(e){overlay_style(e,item,polygon)});
});
};标注的方法
//获取marker的属性
function overlay_style(e,i,polygon) {
var p = e.target;
if (p instanceof T.Polygon) {
var infoWin1 = new T.InfoWindow();
var sContent =
"<div style='margin:0px;'>" +
"<div style='margin:10px 10px; '>" +
"<img style='float:left;margin:0px 10px' src='http://lbs.tianditu.gov.cn/images/logo.png' width='101' height='49' title='天安门'/>" +
"<div style='margin:10px 0px 10px 120px;'>电话 : (010)88187700 <br>地址:北京市顺义区机场东路国门商务区地理信息产业园2号楼天地图大厦" +
"</div>" +
"<input id='keyWord' value='机场' type='text' style='border: 1px solid #cccccc;width: 180px;height: 20px;line-height: 20px;padding-left: 10px;display: block;float: left;'>" +
"<input style='margin-left:195px; width: 80px;height: 24px; text-align: center; background: #5596de;color: #FFF;border: none;display: block;cursor: pointer;' type='button' value='周边搜索' onClick=\"localsearch.searchNearby(document.getElementById('keyWord').value,center,radius)\">" +
"</div>" +
"</div>";
infoWin1.setContent(sContent);
polygon.openInfoWindow(infoWin1);
}
else {
alert("无法获知该覆盖物类型");
}
}边栏推荐
- shell脚本
- High imitation [Huawei consumer business official website] and wonderful animation analysis: practice embedding JS code in low-code platform
- redis-desktop-manager下载安装
- postman下载安装汉化及使用
- LeetCode第三题(Longest Substring Without Repeating Characters)三部曲之一:解题思路
- OneinStack多版本PHP共存
- Redisson distributed lock source code analysis for high-level use of redis
- 了解下C# 不安全代码
- Redisson报异常attempt to unlock lock, not locked by current thread by node id解决方案
- QT web 开发 - 笔记 - 3
猜你喜欢
随机推荐
自定义View实现波浪荡漾效果
C Language Basics_Union
R language plotly visualization: use the plotly visualization model to predict the true positive rate (True positive) TPR and false positive rate (False positive) FPR curve under different thresholds
uvm-phase机制
Scala类型转换
Biotin-C6-amine|N-biotinyl-1,6-hexanediamine|CAS: 65953-56-2
Docker内MySQL主从复制学习,以及遇到的一些问题
PyCharm usage tutorial (detailed version - graphic and text combination)
A young man with strong blood and energy actually became a housekeeper. How did he successfully turn around and change careers?
tf中tensor的大小输出
EPSANet: An Efficient Pyramid Split Attention Block on Convolutional Neural Network
构建Flink第一个应用程序
Jenkins--基础--6.3--Pipeline--语法--脚本式
查看变量的数据格式
day——05 迭代器,生成器
HCIP笔记十六天
What attributes and methods are available for page directives in JSP pages?
不用Swagger,那我用啥?
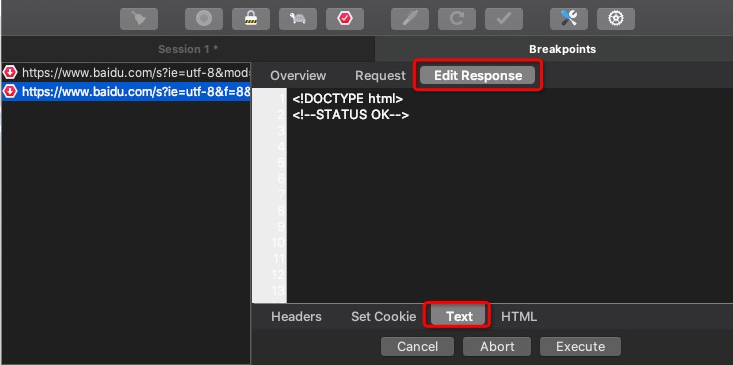
The packet capture tool Charles modifies the Response step
WebGPU 导入[1] - 入门常见问题与个人分享

![52. [Bool type input any non-0 value is not 1 version reason]](/img/73/c4e0048c504e0df073a6d07cfec3ab.png)