当前位置:网站首页>High imitation [Huawei consumer business official website] and wonderful animation analysis: practice embedding JS code in low-code platform
High imitation [Huawei consumer business official website] and wonderful animation analysis: practice embedding JS code in low-code platform
2022-08-02 08:26:00 【51CTO】
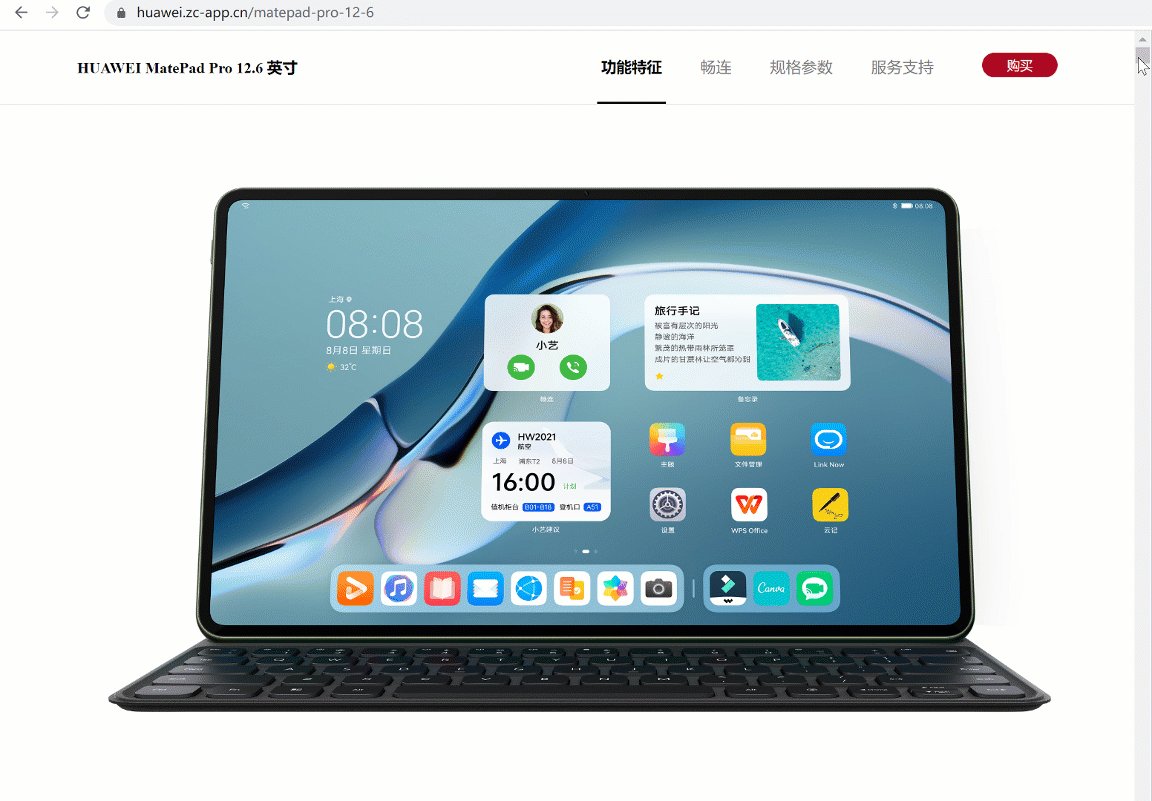
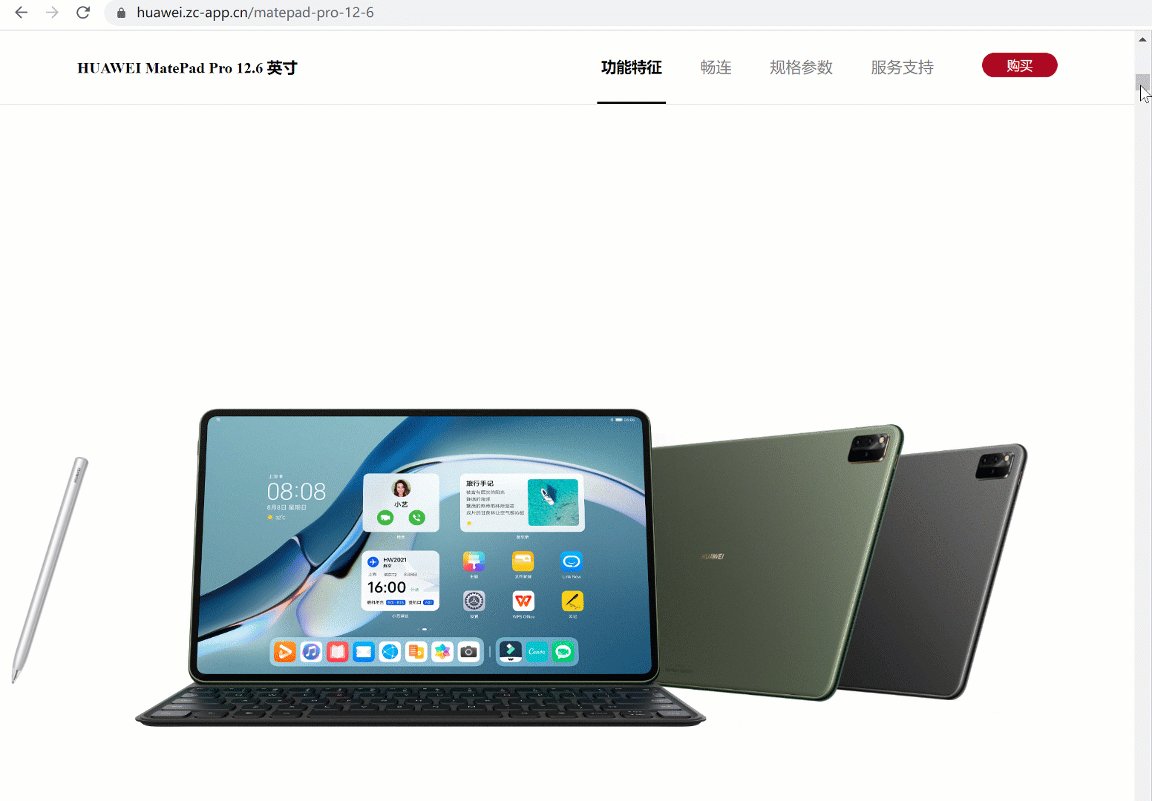
This course is an imitation of the official website of Huawei Consumer Business.
The page layout is beautiful,Copy the original stationUI,一键导入HTML和CSS,还原度非常高,达到以假乱真的程度.
The focus of this course is to lead readers to learn how to embed in the Zhongtouch low-code application platformJS代码,也有 视频讲解.
Quickly access it with a computer browser 开发版一睹为快吧!If you are browsing on your phone,就只能访问 Browse version了.
全局初始化:$c.exp.init
Scrolling animations are used heavily throughout the site,使用ScrollMagicThe detective page scrolls to a specific position to perform a specific animation,而GSAPIs a professional animation library,Work well together.So load these two firstJSLibraries and their combinations:
After loading, you need to create oneScrollMagic的控制器(Controller),It also needs some parameters about the page view,such as aspect ratio(aspectRatio),Whether it's a computer screen or a mobile phone screen(isPc),是横屏还是竖屏(isPortrait)等信息.We put this information togetherwindow.HW下,From the point of view of public touch expressions,就是$w.HW.
原生JS代码:$c.js.init
window.
HW
?
"" :
window.
HW
= {}
HW.
aspectRatio
=
innerWidth
/
innerHeight
HW.
isPc
=
innerWidth
>
834
&&
HW.
aspectRatio
>
1
HW.
isPortrait
=
window.
matchMedia(
"(max-aspect-ratio: 1/1)").
matches
HW.
isFoldScene677
=
innerWidth
>
675
&&
innerWidth
<
735
HW.
navHeight
=
HW.
isPc
?
76 :
96
HW.
Ctrl
=
new
ScrollMagic.
Controller()
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
从上面可以看到,Crowd-touch expressions$w.eval($c.js.init)是用window.eval函数执行$c.js.init字符串代码,This is calling native in low codeJS代码的一种方式.
We encapsulate each scroll-related animation with a mount component,Execute the relevant local in the mounted component of the mounted componentJS代码:$w.eval($js.x),The object is destroyed in the unload event to reclaim memory:$w.HW.Ctrl.destroy().
The entire Huawei consumer business official website is very gorgeous,The techniques used are also similar,这里以matepad-pro-12-6Product page as an example.
动画一:wa-section-kv

var
kvImgScale
= (
innerHeight
-
76)
/ (
0.27708334
*
innerWidth);
var
kvImgWidth1
=
HW.
isPc
?
0.9354166
*
innerWidth :
0.56805556
*
5.7535
*
innerWidth;
var
kvImgWidth2
=
HW.
isPc
?
0.496875
*
innerWidth :
0.56805556
*
innerWidth;
var
kvTopImgHeight
=
parseInt(
getComputedStyle(
$(
'.wa-section-kv-top')).
marginBottom.
replace(
'px',
''))
+
parseInt(
getComputedStyle(
$(
'.wa-section-kv-top')).
paddingTop.
replace(
'px',
''))
+
0.06770833
*
innerWidth;
var
kvImgY
=
HW.
isPc
?
-
kvTopImgHeight :
-
0.935
*
innerWidth;
var
kvImgX
=
HW.
isPc
?
-
0.33
*
innerWidth :
-
1.36
*
innerWidth;
var
kvImgX2
=
HW.
isPc
?
-
0.11
*
innerWidth :
-
0.16
*
innerWidth;
var
kvTimeline
=
new
TimelineMax()
.
add([
TweenMax.
fromTo(
'.kv-effect-img1',
2, {
width:
kvImgWidth1,
x:
kvImgX,
y:
kvImgY,
}, {
width:
kvImgWidth2,
x:
kvImgX2,
y:
0,
})
])
.
add([
TweenMax.
to(
'.kv-effect-img1',
2, {
x:
'-50%',
ease:
Power2.
easeOut,
delay:
1,
}),
TweenMax.
from(
'.kv-effect-img2',
2, {
left:
'54%',
ease:
Power2.
easeOut,
delay:
1,
}),
TweenMax.
from(
'.kv-effect-img3',
2, {
left:
'55%',
ease:
Power2.
easeOut,
delay:
1,
})
])
.
add([
TweenMax.
from(
'.kv-effect-img4',
2, {
x:
'-400%',
ease:
Power2.
easeOut,
delay:
1,
})
])
.
add([
TweenMax.
from(
'.kv-effect-img5',
1.5, {
autoAlpha:
0,
delay:
.5,
}),
])
var
kvScene
=
new
ScrollMagic.
Scene({
triggerHook:
0,
triggerElement:
'.wa-section-kv-trigger',
duration:
'300%',
offset:
-
76,
})
.
setTween(
kvTimeline)
.
addTo(
HW.
Ctrl)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
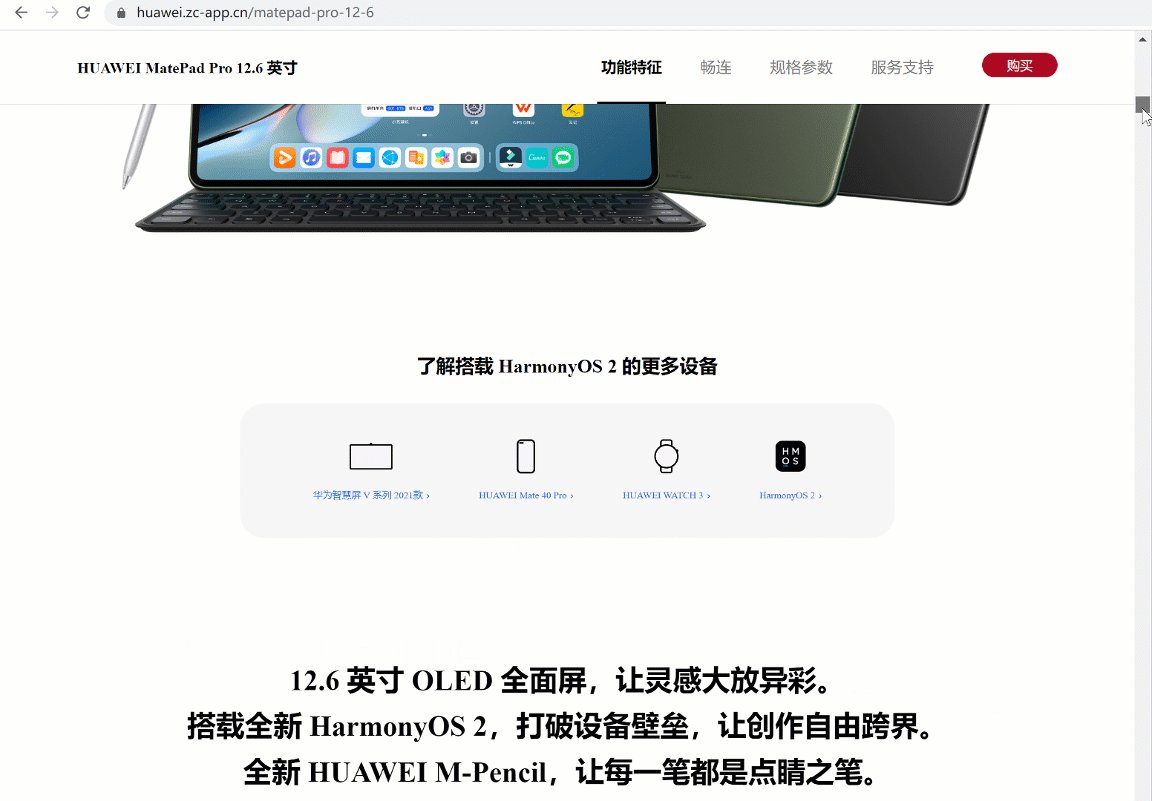
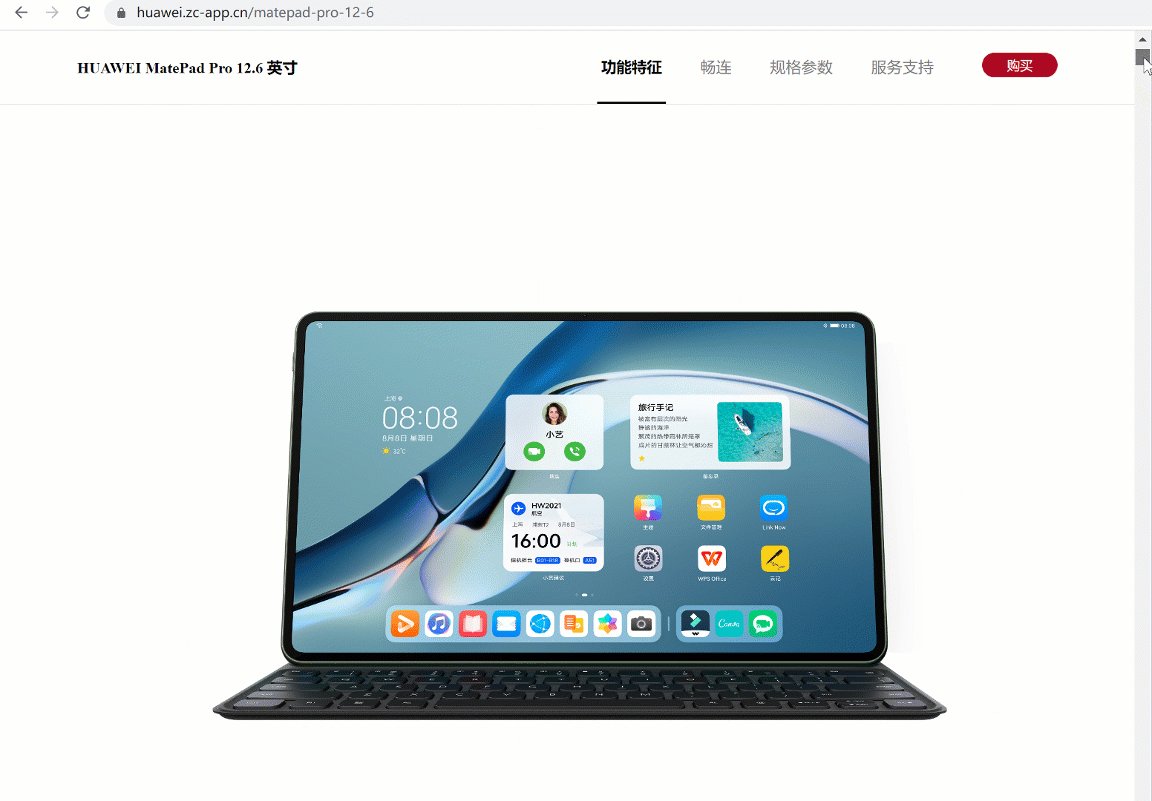
wa-section4

const
videoCover
=
function(
wrap,
duration) {
section4Timeline
=
new
TimelineMax()
.
add([
TweenMax.
to(
wrap
+
' .wa-section4-coverimg',
2, {
scale:
4.5,
}),
])
.
add([
TweenMax.
to(
wrap
+
' .wa-section4-coverimg',
.01, {
autoAlpha:
0,
}),
],
'-=0.2')
.
add([
TweenMax.
to(
wrap
+
' .wa-section-text',
2, {
autoAlpha:
1,
y:
'-50%',
}),
TweenMax.
to(
wrap
+
' .wa-section-text-bg',
2, {
autoAlpha:
.68,
}),
],
'+=1')
new
ScrollMagic.
Scene({
triggerHook:
0,
triggerElement:
wrap,
duration,
})
.
setTween(
section4Timeline)
.
addTo(
HW.
Ctrl)
}
videoCover(
'.wa-section4',
'150%');
videoCover(
'.wa-section7',
'150%');
videoCover(
'.wa-section13',
'150%');
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
此函数videoCoveralso works at the same timewa-section7和wa-section13上
wa-section7

wa-section13

wa-section5

var
s5ImgHeight,
section5ImgPosition2,
section5ImgBottom;
var
s5ImgContainerHeight
=
parseInt(
getComputedStyle(
$(
'.wa-section5-img')).
height.
replace(
"px",
""));
var
s5TextHeight
=
parseInt(
getComputedStyle(
$(
'.wa-section5-text')).
height.
replace(
"px",
""));
if (
HW.
isPc) {
s5ImgHeight
=
0.3953125
*
innerWidth;
s5ImgTextDistance
=
0.046354166
*
innerWidth;
section5ImgBottom
= (
s5ImgContainerHeight
-
s5ImgHeight)
/
2;
section5ImgPosition2
=
-(
s5TextHeight
+
s5ImgTextDistance)
+
section5ImgBottom;
}
else {
s5ImgHeight
=
0.5486
*
innerWidth;
s5ImgTextDistance
=
0.09444
*
innerWidth;
s5TextBottom
= (
-
s5ImgContainerHeight
+
s5TextHeight)
/
5;
section5ImgPosition2
=
s5ImgContainerHeight
-
s5ImgHeight
-
s5ImgTextDistance
-
s5TextHeight
+
s5TextBottom;
}
var
section5ImgPosition1
= (
s5ImgContainerHeight
-
s5ImgHeight)
/
2;
var
section5Timeline
=
new
TimelineMax()
.
add([
TweenMax.
to(
'.wa-section5-img img',
2, {
scale:
1,
y:
section5ImgPosition1,
}),
])
.
add([
TweenMax.
to(
'.wa-section5-img img',
2, {
y:
section5ImgPosition2,
})
])
var
section5Scene
=
new
ScrollMagic.
Scene({
triggerElement:
'.wa-section5-trigger',
triggerHook:
0,
duration:
'100%',
})
.
setTween(
section5Timeline)
.
addTo(
HW.
Ctrl)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
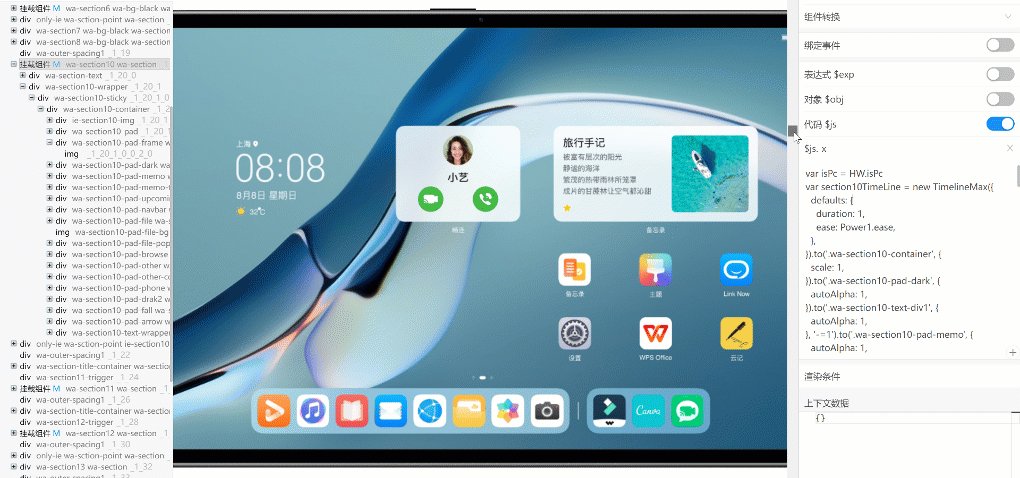
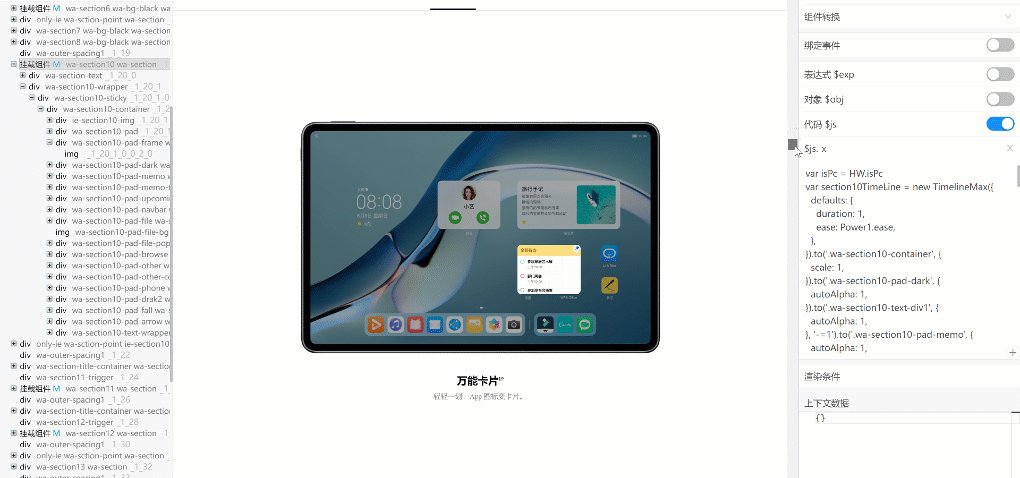
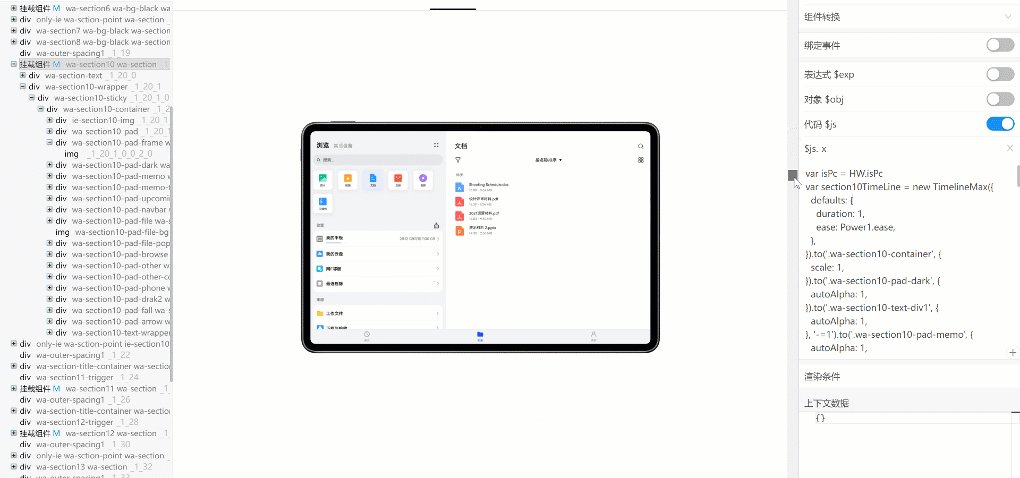
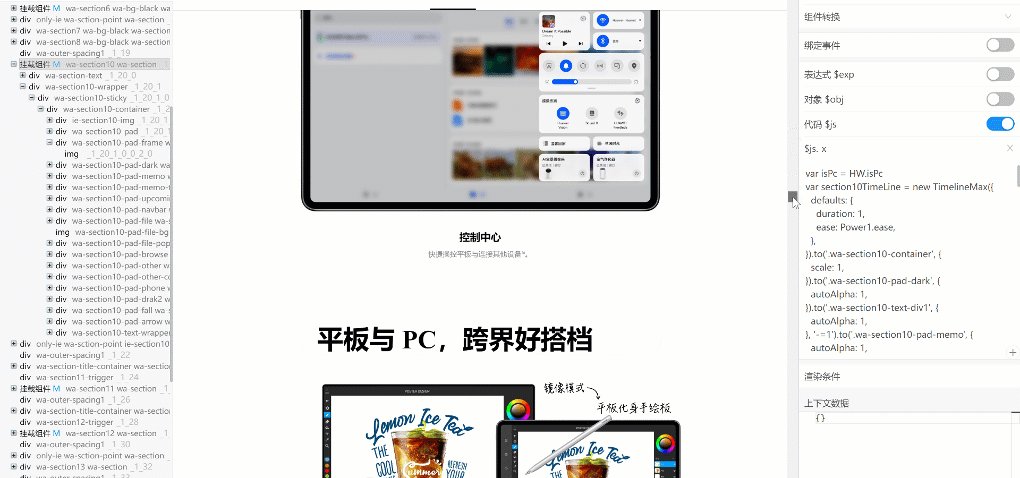
wa-section10

var
isPc
=
HW.
isPc
var
section10TimeLine
=
new
TimelineMax({
defaults: {
duration:
1,
ease:
Power1.
ease,
},
}).
to(
'.wa-section10-container', {
scale:
1,
}).
to(
'.wa-section10-pad-dark', {
autoAlpha:
1,
}).
to(
'.wa-section10-text-div1', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-memo', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'20.572917vw' :
'30.1997vw',
left:
isPc
?
'35.729167vw' :
'52.0729vw',
}).
to(
'.wa-section10-pad-memo-text', {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-memo', {
scale:
1.3,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'17.03125vw' :
'23.1997vw',
autoAlpha:
0,
}).
to(
'.wa-section10-pad-memo', {
scale:
1,
},
'-=1').
to(
'.wa-section10-pad-memo-text', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-pad-upcoming', {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'21.09375vw' :
'30.3914vw',
left:
isPc
?
'46.354167vw' :
'66.8324vw',
},
'-=1').
to(
'.wa-section10-pad-memo', {
autoAlpha:
0,
}).
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'19.84375vw' :
'28.3914vw',
left:
isPc
?
'43.645833vw' :
'63.8324vw',
autoAlpha:
1,
}).
to(
'.wa-section10-pad-arrow', {
autoAlpha:
0,
},
'-=.5').
to(
'.wa-section10-pad-arrow',
.5, {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-upcoming', {
left:
isPc
?
'21.979167vw' :
'31.9792vw',
}).
to(
'.wa-section10-pad-upcoming-icon', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
left:
isPc
?
'43.90625vw' :
'65.072917vw',
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-text-div1', {
autoAlpha:
0,
}).
to(
'.wa-section10-pad-dark', {
'z-index':
5,
}).
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'34.270833vw' :
'49.8vw',
left:
isPc
?
'28.802083vw' :
'41.8021vw',
},
'-=1').
to(
'.wa-section10-text-div2', {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-navbar', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-file', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'32.083333vw' :
'46.8vw',
left:
isPc
?
'27.1875vw' :
'39.21vw',
}).
to(
'.wa-section10-pad-file-bg', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-file', {
scale:
1.15,
},
'-=1').
to(
'.wa-section10-text-div2', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-text-div3', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-file-pop', {
autoAlpha:
1,
}).
set({}, {},
'+=1').
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'25.78125vw' :
'37.8vw',
}).
to(
'.wa-section10-pad-arrow', {
autoAlpha:
0,
}).
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'4.166667vw' :
'7.1667vw',
left:
isPc
?
'4.114583vw' :
'6.1146vw',
}).
to(
'.wa-section10-pad-browse', {
autoAlpha:
1,
}).
to(
'.wa-section10-text-div3', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
autoAlpha:
1,
},
'-=1').
to(
'.wa-section10-pad-arrow', {
top:
isPc
?
'3.020833vw' :
'4.1667vw',
left:
isPc
?
'6.354167vw' :
'9.1146vw',
}).
to(
'.wa-section10-pad-other', {
autoAlpha:
1,
}).
to(
'.wa-section10-text-div4', {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-arrow', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-pad-other-cover', {
autoAlpha:
1,
},
'+=.5').
to(
'.wa-section10-pad-phone', {
autoAlpha:
1,
},
'+=.5').
to(
'.wa-section10-pad-other-cover', {
autoAlpha:
0,
},
'+=1').
to(
'.wa-section10-pad-phone', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-text-div4', {
autoAlpha:
0,
},
'-=1').
to(
'.wa-section10-pad-drak2',
2, {
autoAlpha:
1,
}).
to(
'.wa-section10-pad-fall img',
2, {
y:
0,
},
'-=2').
to(
'.wa-section10-text-div5',
2, {
autoAlpha:
1,
},
'-=2')
var
section10Scene
=
new
ScrollMagic.
Scene({
triggerElement:
'.wa-section10-wrapper',
triggerHook:
0,
duration:
'700%',
})
.
setTween(
section10TimeLine)
.
addTo(
HW.
Ctrl)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
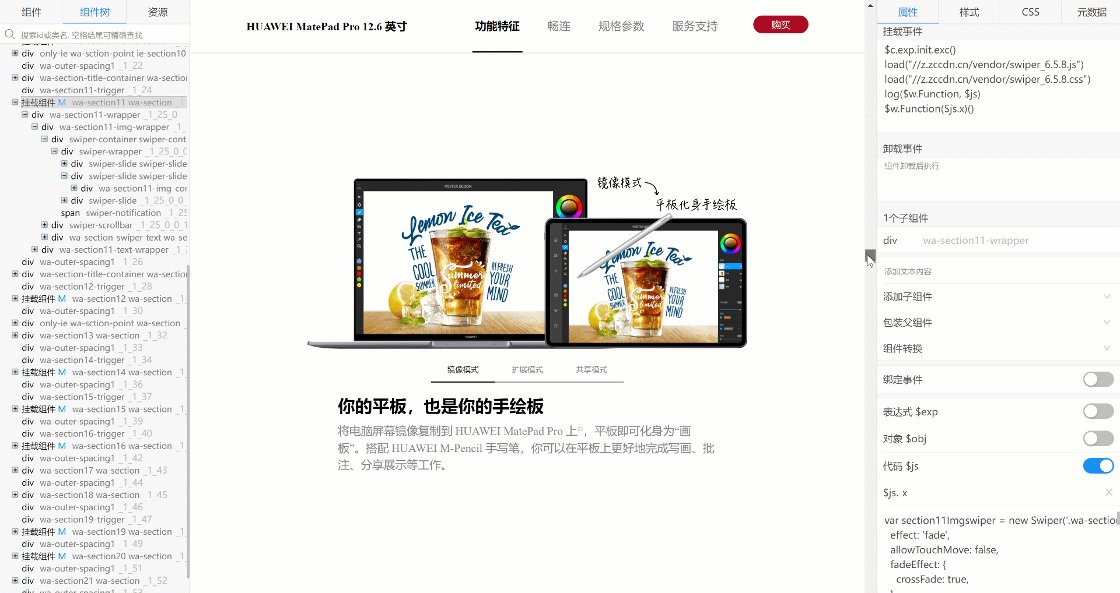
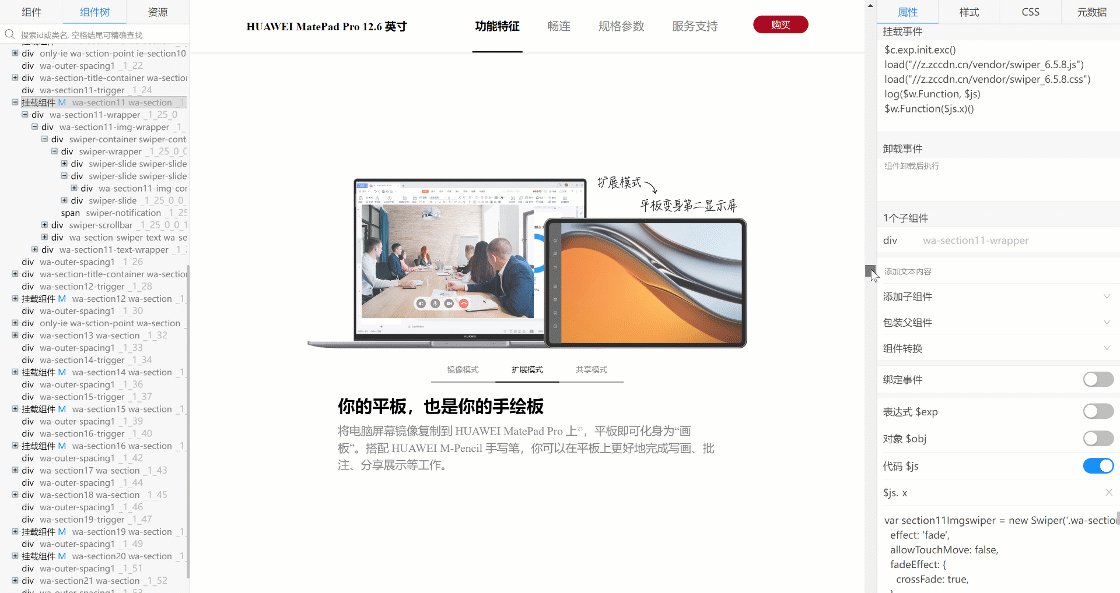
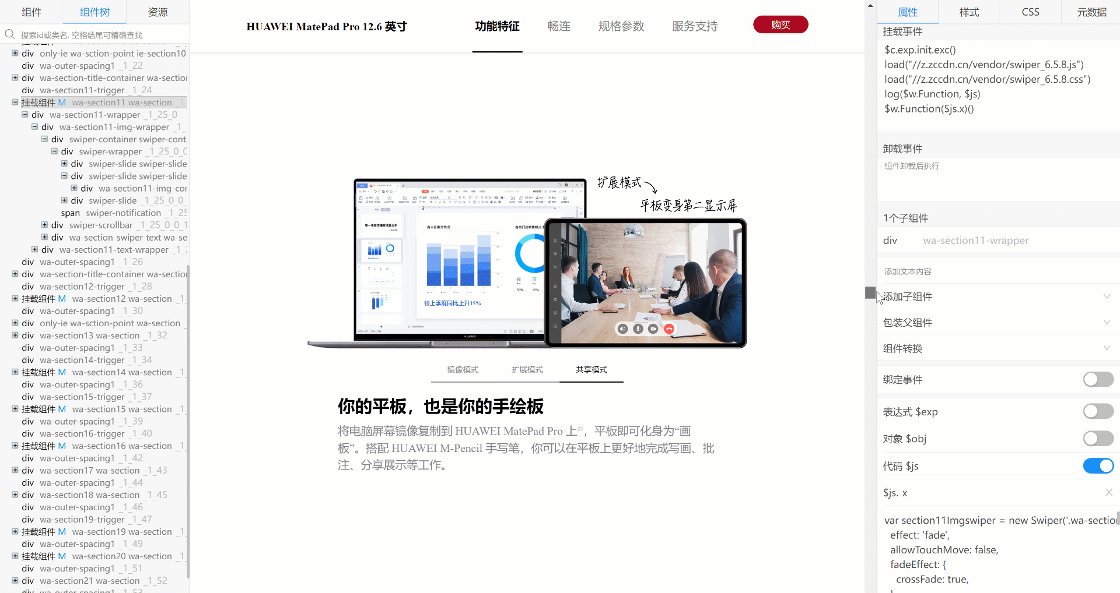
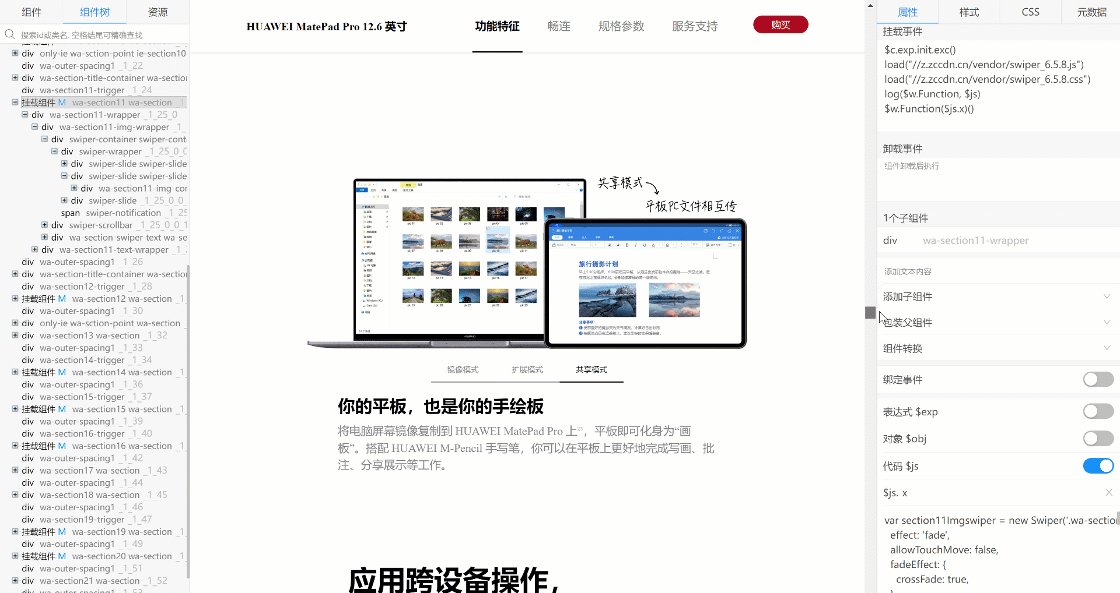
wa-section11

这里还用到了Swiper插件,把它的JS和CSSLibraries are also loaded
$js.x
var
section11Imgswiper
=
new
Swiper(
'.wa-section11-img-wrapper .swiper-container', {
effect:
'fade',
allowTouchMove:
false,
fadeEffect: {
crossFade:
true,
},
scrollbar: {
el:
'.wa-section11 .swiper-scrollbar',
hide:
false,
},
});
var
section11Textswiper
=
new
Swiper(
'.wa-section11-text-wrapper .swiper-container', {
effect:
'fade',
allowTouchMove:
false,
fadeEffect: {
crossFade:
true,
},
});
section11Imgswiper.
controller.
control
=
section11Textswiper;
section11Textswiper.
controller.
control
=
section11Imgswiper;
function
offsetTop(
e) {
let
t
=
0
if (
e) {
do {
if (
!
isNaN(
e.
offsetTop))
t
+=
e.
offsetTop
e
=
e.
offsetParent
}
while (
e)
}
return
t
}
$$(
'.wa-section11 .wa-section11-swiper-text p').
forEach((
a,
i)
=> {
let
anmLength;
switch (
i) {
case
0:
anmLength
=
0;
break;
case
1:
anmLength
=
1.35;
break;
case
2:
anmLength
=
4.02;
break;
}
a.
addEventListener(
'click',
function() {
var
activeP
=
$(
'.wa-section11 .wa-section11-swiper-text p.active')
if (
activeP)
activeP.
classList.
remove(
'active')
a.
classList.
add(
'active')
let
topHeight
=
offsetTop(
$(
'.wa-section11'))
+
innerHeight
*
anmLength;
window.
scrollTo(
0,
topHeight)
})
})
var
isPc
=
HW.
isPc
var
s11Part1PenTop
=
isPc
?
0.09777
*
innerWidth :
0.149045
*
innerWidth;
var
s11Part1PenLeft
=
isPc
?
0.551302
*
innerWidth :
0.731944
*
innerWidth;
var
s11Part2ArrowB1
=
isPc
?
0.07495625
*
innerWidth :
0.09495625
*
innerWidth;
var
s11Part2Left1
=
isPc
?
0.235464
*
innerWidth :
0.335464
*
innerWidth;
var
s11Part2ArrowB2
=
isPc
?
0.02495625
*
innerWidth :
0.04495625
*
innerWidth;
var
s11Part2Left2
=
0.545464
*
innerWidth;
var
s11PartVideoWidth
=
isPc
?
0.271875
*
innerWidth :
0.38055556
*
innerWidth;
var
s11Part3PhotoScale
=
isPc
?
2.4 :
2.62;
var
section11Timeline
=
new
TimelineMax()
.
add([
TweenMax.
to(
'.section11-pad-img-bg',
2, {
alpha:
1,
}),
TweenMax.
to(
'.section11-part1-pen',
2, {
top:
s11Part1PenTop,
left:
s11Part1PenLeft,
}),
])
.
add([
TweenMax.
to(
'.section11-part2-arrow',
1, {
bottom:
s11Part2ArrowB1,
left:
s11Part2Left1,
})
],
'+=0.5')
.
add([
TweenMax.
to(
'.section11-part2-video',
1, {
width:
s11PartVideoWidth,
x:
0,
y:
0,
}),
TweenMax.
to(
'.section11-part2-arrow',
1, {
bottom:
s11Part2ArrowB2,
left:
s11Part2Left2,
autoAlpha:
0,
}),
])
.
add([
TweenMax.
to(
'.section11-part2-text p',
.5, {
autoAlpha:
1,
}),
TweenMax.
staggerTo(
'.section11-part2-text span',
.2, {
autoAlpha:
1,
display:
'inline-block',
delay:
.5,
},
0.2),
])
.
add([
TweenMax.
to(
'.section11-part2-text p',
.5, {
autoAlpha:
0,
}),
],
'-=.55')
.
add([
TweenMax.
to(
'.section11-part3-arrow-container',
1, {
top:
isPc
?
'38%' :
'33%',
left:
'43%',
})
],
'+=0.5')
.
add([
TweenMax.
to(
'.section11-part3-arrow-container',
.5, {
top:
'44.9309%',
left:
'53.6629%',
}),
TweenMax.
to(
'.section11-part3-photo-container',
.5, {
top:
'41.8489%',
left:
'52.3343%',
}),
])
.
add([
TweenMax.
to(
'.section11-part3-photo-container',
.2, {
autoAlpha:
0,
}),
TweenMax.
to(
'.section11-part3-arrow',
.2, {
autoAlpha:
0,
}),
],
'-=.25')
.
add([
TweenMax.
to(
'.section11-part3-arrow-container',
.1, {
left:
'55%',
}),
],
'-=.1')
.
add([
TweenMax.
to(
'.section11-part3-hand',
.1, {
autoAlpha:
1,
}),
TweenMax.
to(
'.section11-part3-arrow-container',
1, {
top:
'64%',
left:
'83%',
}),
TweenMax.
to(
'.section11-part3-photo-bg',
.4, {
autoAlpha:
1,
}),
],
'-=.1')
.
add([
TweenMax.
to(
'.section11-part3-photo-container',
1, {
top:
'67.5%',
left:
'81%',
autoAlpha:
0,
}),
],
'-=1')
.
add([
TweenMax.
to(
'.section11-part3-photo-container',
1, {
autoAlpha:
1,
scale:
s11Part3PhotoScale,
}),
TweenMax.
to(
'.section11-part3-hand',
.5, {
autoAlpha:
0,
}),
])
var
slide1
=
$(
'.wa-section11 .swiper-slide:nth-child(1)')
var
slide2
=
$(
'.wa-section11 .swiper-slide:nth-child(2)')
var
slide3
=
$(
'.wa-section11 .swiper-slide:nth-child(3)')
var
section11Scene
=
new
ScrollMagic.
Scene({
triggerElement:
'.wa-section11-trigger',
triggerHook:
0,
duration:
'600%',
})
.
on(
'progress',
function(
event) {
var
activeSlide
=
$(
'.wa-section11 .swiper-slide-active')
var
scrollbar
=
$(
'.wa-section11 .swiper-scrollbar-drag').
style
var
activeText
=
$(
'.wa-section11 .wa-section11-swiper-text .active')
if (
activeSlide)
activeSlide.
classList.
remove(
'swiper-slide-active')
if (
activeText)
activeText.
classList.
remove(
'active')
if (
event.
progress
<
0.1869) {
slide1.
classList.
add(
'swiper-slide-active')
slide2.
style.
opacity
=
0
slide3.
style.
opacity
=
0
slide1.
style.
opacity
=
1
slide1.
style[
"transition-duration"]
=
"300ms"
scrollbar.
transform
=
'translate3d(0%, 0px, 0px)'
$(
'.wa-section11 .wa-section11-swiper-text p:nth-child(1)').
classList.
add(
'active')
}
else
if (
event.
progress
<
0.636) {
slide2.
classList.
add(
'swiper-slide-active')
slide1.
style.
opacity
=
0
slide3.
style.
opacity
=
0
slide2.
style.
opacity
=
1
slide2.
style[
"transition-duration"]
=
"1000ms"
scrollbar.
transform
=
'translate3d(100%, 0px, 0px)'
$(
'.wa-section11 .wa-section11-swiper-text p:nth-child(2)').
classList.
add(
'active')
}
else
if (
event.
progress
<
1) {
slide2.
classList.
add(
'swiper-slide-active')
slide1.
style.
opacity
=
0
slide2.
style.
opacity
=
0
slide3.
style.
opacity
=
1
slide3.
style[
"transition-duration"]
=
"1000ms"
scrollbar.
transform
=
'translate3d(200%, 0px, 0px)'
$(
'.wa-section11 .wa-section11-swiper-text p:nth-child(3)').
classList.
add(
'active')
}
})
.
setTween(
section11Timeline)
.
addTo(
HW.
Ctrl)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
- 170.
- 171.
- 172.
- 173.
- 174.
- 175.
- 176.
- 177.
- 178.
- 179.
- 180.
- 181.
- 182.
- 183.
- 184.
- 185.
- 186.
- 187.
- 188.
- 189.
- 190.
- 191.
- 192.
- 193.
- 194.
- 195.
- 196.
- 197.
- 198.
- 199.
- 200.
- 201.
- 202.
- 203.
- 204.
- 205.
- 206.
- 207.
声明
This course is on2021年7月9It is copied from the official website of Huawei's consumer businesshttps://consumer.huawei.com/cn/tablets/matepad-pro-12-6,The copyright of related materials belongs to the original website,本课程仅做教学用.
Origins may evolve over time,The course work does not change along with it,So it is normal that the work is different from the source site you are seeing now.
边栏推荐
- Flink 系统性学习笔记系列
- 基于PyTorch的flappy bird游戏
- @RequestBody使用
- etcd实现大规模服务治理应用实战
- Biotin-C6-amine|N-生物素基-1,6-己二胺|CAS:65953-56-2
- R language plotly visualization: use the plotly visualization model to predict the true positive rate (True positive) TPR and false positive rate (False positive) FPR curve under different thresholds
- 爬虫——爬虫初识、requests模块
- 多表的查询
- HCIP 第五天
- MySQL事务(transaction) (有这篇就足够了..)
猜你喜欢

AcWing 2811. 最长公共子串(后缀自动机 fa 指针的性质)

BGP通过MPLS解决路由黑洞
![[Unity3D] Beginner Encryption Skills (Anti-Cracking)](/img/07/4a0731dd66b058c07d6240ffd36eea.png)
[Unity3D] Beginner Encryption Skills (Anti-Cracking)

redis-advanced

研发过程中的文档管理与工具

Wang Xuegang - compiled shipment line file

Business Intelligence Platform BI Business Intelligence Analysis Platform How to Choose the Right Business Intelligence Platform BI

MySQL - locking mechanism

MGRE环境下的OSPF

etcd实现大规模服务治理应用实战
随机推荐
近期在SLAM建图和定位方面的进展
5分钟搞懂MySQL - 行转列
redis高阶使用之Redisson分布式锁源码解析
Write a small game in C (three chess)
Postgres horizontal table, automatically create partitions, table by time
52.【bool类型输入任何非0数值不为1的版本原因】
@RequestParam使用
OSPF 综合实验
图扑软件数字孪生油气管道站,搭建油气运输管控平台
redis-advanced
Control 'ContentPlaceHolder1_ddlDepartment' of type 'DropDownList' must be placed inside a form tag with runat=server.
用C写小游戏(三子棋)
Kind of weird!Access the destination URL, the host can container but not
@Repository详解
Wang Xuegang - compiled shipment line file
R语言plotly可视化:使用plotly可视化模型预测真阳性率(True positive)TPR和假阳性率(False positive)FPR在不同阈值(threshold)下的曲线
HCIP 第八天
Mysql各个大版本之间的区别
MFC最详细入门教程[转载]
理论问题与工程问题的差异在哪里?