当前位置:网站首页>DOM — 元素的增删改查
DOM — 元素的增删改查
2022-08-02 14:17:00 【z_小张同学】
1.创建元素:document.createElement()用 此方法创建的元素只保存在内存中,而不会渲染到页面上。
// 创建一个div标签
var box2 = document.createElement("div")
// createElement()括号内填入的是要创建的标签名2.给标签添加类名:
有两种方法:(1)直接使用 x.className给标签添加
// 创建一个div标签
// createElement()括号内填入的是要创建的标签名
var box2 = document.createElement("div")
// 添加类名
box2.className = "box2"(2)使用 x.classList.add()方法,此方法的优点是可以多次调用,给元素添加多个类名,并且当多次调用添加的类名相同时,只会添加相同的一个类名
// 创建一个div标签
// createElement()括号内填入的是要创建的标签名
var box2 = document.createElement("div")
// 添加类名,给div设置了两个类名
box2.classList.add("box2")
box2.classList.add("box3")并且要删除类名时,也可以调用 x.classList.remove()来删除某个类名
// 创建一个div标签
// createElement()括号内填入的是要创建的标签名
var box2 = document.createElement("div")
// 添加类名,给div设置了两个类名
box2.classList.add("box2")
box2.classList.add("box3")
// 删除一个类名
box2.classList.remove("box3")3. 将创建的元素添加到文档树中,也就是渲染到页面上。
使用 x.appendChild(y) 把y节点对象添加到x节点中
// 获取
var box = document.querySelector("#box")
// 创建一个div标签
// createElement()括号内填入的是要创建的标签名
var box2 = document.createElement("div")
// 添加类名
// box2.className = "box2"
box2.classList.add("box2")
box2.classList.add("box3")
// 删除一个类名
box2.classList.remove("box3")
// 添加到文档树
box.appendChild(box2)4.删除元素
(1)父元素删除子元素
var box = document.querySelector("#box")
// 1.父元素删除子元素
box.parentElement.removeChild(box)(2)元素自己移除
var box = document.querySelector("#box")
// 2.自己移除
box.remove()(3)元素直接全部清空自己
var box = document.querySelector("#box")
// 3.清空自己
box.parentElement.innerHTML = ""5.克隆: 使用 x.cloneNode() 方法
var box = document.querySelector("#box")
// var box2 = box.cloneNode(true) //参数为true,会连同box的后代元素和所有事件 一起克隆
var box2 = box.cloneNode() //不会克隆事件等
box.appendChild(box2)6.插入节点: x.insertBefore()
<body>
<div class="box">
<div class="box2">aaa</div>
<div class="box2">bbb</div>
<div class="box2">ccc</div>
<div class="box2">ddd</div>
</div>
<script>
var box = document.querySelector(".box")
var a1 = document.createElement("h1")
a1.innerHTML = 666
// 在box的下标为2的子元素之前添加一个元素
box.insertBefore(a1,box.children[2])
</script>
</body>
边栏推荐
猜你喜欢
随机推荐
VLAN原理
flask获取post请求参数
char array/string array|array pointer/pointer array/
Template series-union set
makefile——pattern rule
JOOQ 报错 StackOverflowError
OpenPose run command ([email protected])
软件测试之WEB自动化
webrtc 数据接收流程图解
Scala的安装和IDEA的使用(初入茅庐)
Apache ShardingSphere 5.1.1 正式发布
Mysql删库恢复数据
Jenkins 参数化构建(Extended Choice Parameter)
abstract和接口的基础知识
"Array" look-up table method (leap year)
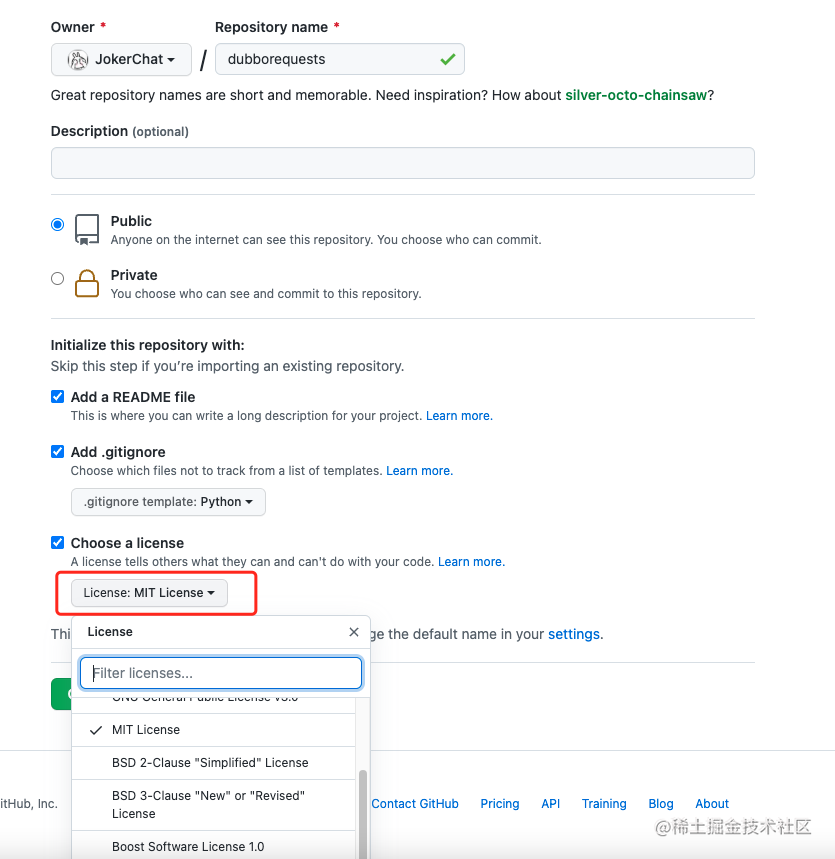
小知识系列:Fork之后如何与原仓库分支同步
filebeat的配置
网络运维系列:网络出口IP地址查询
H3C 交换机配置端口组、DHCP、DHCP中继、管理用户
Xshell 使用删除键乱码问题