当前位置:网站首页>变量的声明提前和函数的声明提前 全局作用域和函数作用域的定义和释义
变量的声明提前和函数的声明提前 全局作用域和函数作用域的定义和释义
2020-11-10 12:02:00 【osc_th8jvcw7】
window全局对象
全局作用域:
直接编写在script标签中的js代码,都在全局作用域
全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到
在页面开启时创建全局作用域,在页面关闭时全局作用域销毁
window对象的简介:
window是全局作用域中的一个对象,他代表的是一个浏览器的窗口,他由浏览器创建,我们可以直接使用。
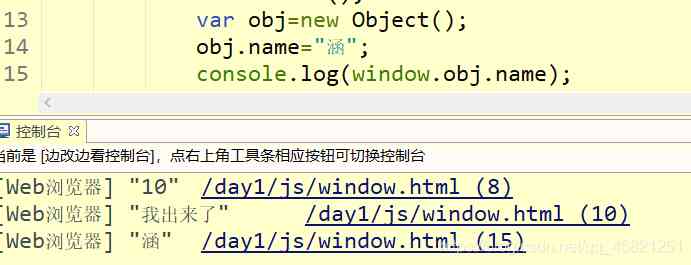
在全局作用域中,我们创建的变量都会作为window对象的属性保存

所以我们可以这样来调用全局作用域中的变量
同时,全局作用域中创建的函数都会作为window的方法来保存

全局作用域中的对象也可以作为window的属性

变量的声明提前
变量的声明会提前,什么意思呢?
就是说,当我们用var声明一个变量,那么无论你这个声明在js代码里面的哪里写着他都会在函数中所有代码执行之前被声明。
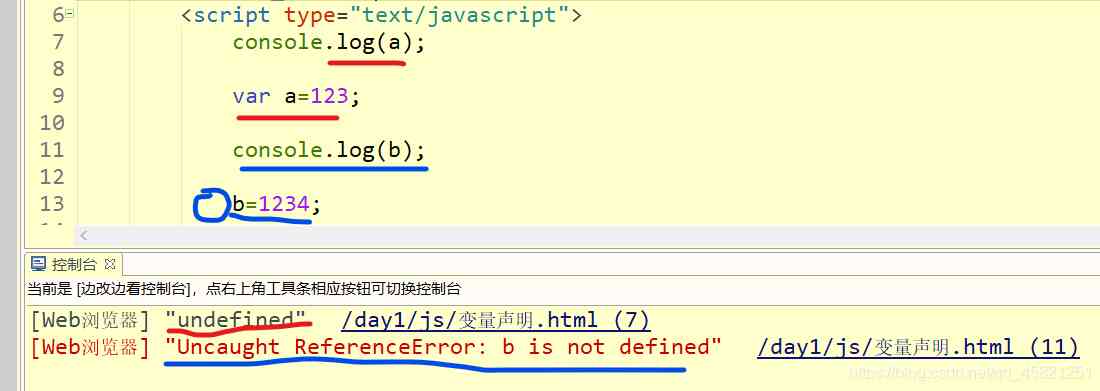
比如:

这里,虽然a的声明写在了调用a的前面,但是没有报错,只是返回了一个undefined,下面的b后面没写var但是报错了。
原因:
变量的var声明无论写在js的哪里都会在所有代码的执行之前进行声明,但是只是声明,不会在前面赋值
在js里面我们声明变量的时候其实可以不使用var关键字,比如这样a=123这样就等于,window.a=123,但是,如果我们声明变量不使用var关键字的话,那么他就不会在所有代码的执行之前进行声明
函数的声明提前
函数有两种定义方式,如下:

可以看到,第一种定义函数的方法在定义之前我们就可以调用,但是第二种定义方法在定义之前调用的话会报错
第一种定义函数方法:
function hanshu1(){}会在函数中所有代码执行前进行定义,即声明提前
第二种定义函数方法:
var hanshu2=function(){};不会声明提前
前面两个加函数中的意思是如果是在函数中这样定义,那么在函数外面还是无法调用定义的函数或变量。js中可以进行函数的嵌套声明
函数定义域
调用函数时创建函数作用域,函数执行完毕以后函数作用域销毁。
每调用一次函数就会创建一个新的函数作用域,他们之间互相独立
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果找不到会返回上一级寻找直到找到全局变量
注意:
上一级的变量不一定是全局变量,因为js中的函数可以嵌套
比如:

注意这里:
黑线圈起来的部分,因为定义的han()函数也是在hanshu()里面定义的,所以也是一个局内函数,不能在hanshu()外边直接调用,但是可以在han()函数外hanshu()函数中调用,然后再在hanshu()函数外调用hanshu()函数就能调用han()函数了
如果在函数作用域中要访问跟函数作用域变量同名的全局作用域变量,那么我们可以把这个变量当做window对象的属性来进行调用,即window.变量名
在函数组作用域中也有声明提前的特性,如下:

函数里面在调用c后面定义c前面没有定义,然后不会用他外边的c
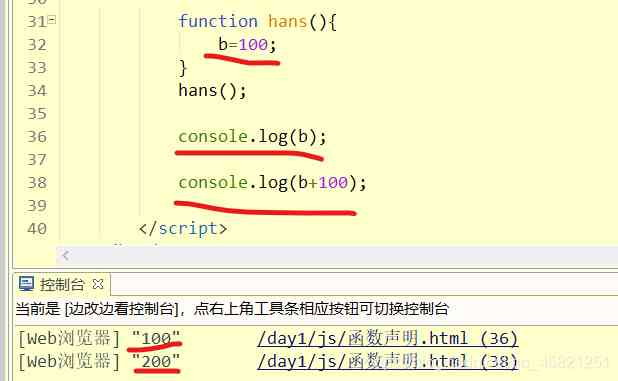
注意:
在任何都没有定义的变量,在函数中直接的使用并且这个函数被调用的话,那么他其中未定义的使用的变量会变成全局变量

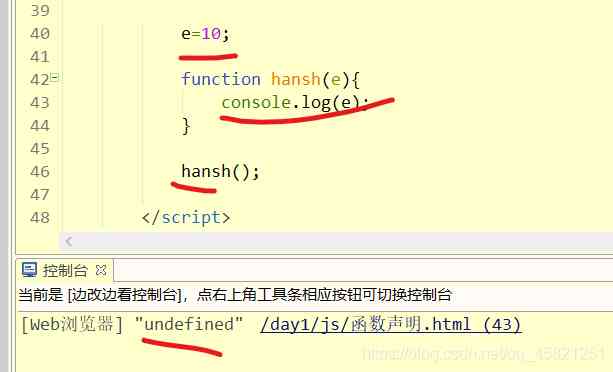
还有这么一个东西

定义函数里面写形参就等于这些形参在函数里面定义了
如下

就这样
版权声明
本文为[osc_th8jvcw7]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4353238/blog/4711050
边栏推荐
- PAT_ Grade A_ 1032 Sharing
- Why use it cautiously Arrays.asList , sublist of ArrayList?
- Imook nodejs personal learning notes (log)
- Multibank group announced record financial results with gross profit of $94 million in the first three quarters of 2020
- python tuple
- 行人重识别阅读笔记之Unity Style Transfer for Person Re-Identification
- I have a crossed translation tool in my hand!
- js 基础算法题(一)
- idea提交SVN忽略文件设置
- Use soft delete to delete data in database
猜你喜欢

行人重识别阅读笔记之Unity Style Transfer for Person Re-Identification

Notes on Python cookbook 3rd (2.4): string matching and searching

Python math class

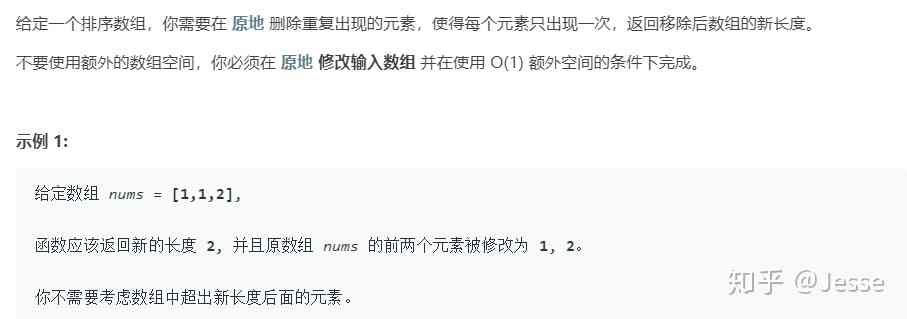
LeetCode:数组(一)

生产实践 | Flink + 直播 (一)| 需求和架构篇

Camtasia processes audio to produce BGM

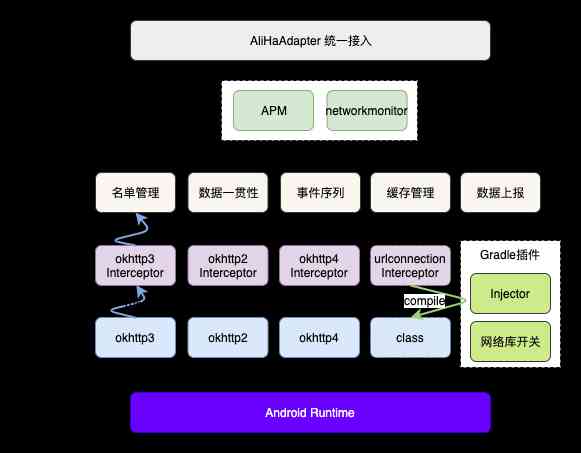
Android network performance monitoring scheme

设计 API 时通过 POST 获取数据需要注意哪些问题

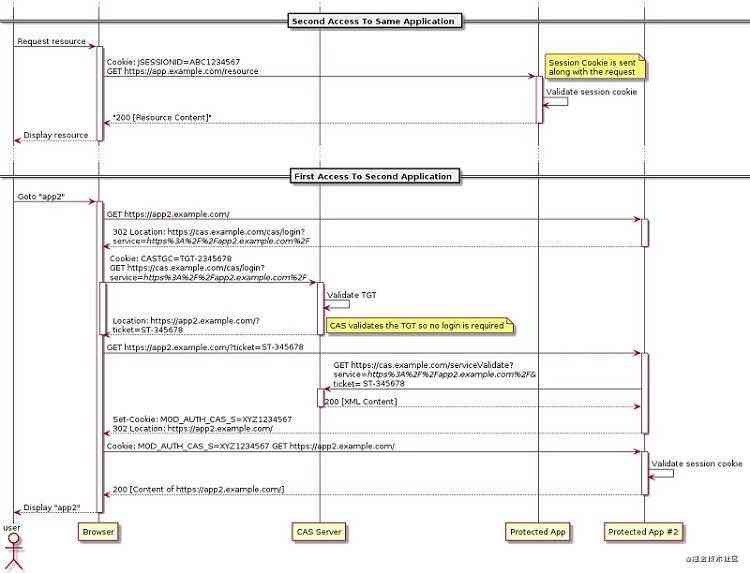
What should micro service authorization do?

Processing of one to many, many to many relations and functional interface in ABP framework (1)
随机推荐
To speed up the process of forming a global partnership between lifech and Alibaba Group
TCP性能分析与调优策略
Git (1) -- data model
jsliang 求职系列 - 09 - 手写浅拷贝和深拷贝
抖音Api:视频评论列表
Alibaba development manual mandatory use of slf4j as the secret of the facade, I understand
用例子理解递归
我是如何使用git把本地代码上传到github上的,值得借鉴
idea提交SVN忽略文件设置
Android network performance monitoring scheme
Sign in with apple
【goang】 sync.WaitGroup Detailed explanation
Why use it cautiously Arrays.asList , sublist of ArrayList?
Do not understand the code, can type can build a station? 1111 yuan gift bag to help you with one stop!
iOS14新特性-WidgetKit开发与实践
2020 is about to pass. In the new year, don't you consider starting a super easy to use cloud speed station?
双十一秒杀系统这你抢得过吗?
不用懂代码,会打字就可以建站?1111 元礼包帮你一站配齐!
他把闲鱼APP长列表流畅度翻了倍
Leetcode 5561. Get the maximum value in the generated array