当前位置:网站首页>Rich text editor Tinymce
Rich text editor Tinymce
2022-07-31 09:32:00 【Fairy wants to carry】
Table of Contents
5. Component templates and basic styles

1. CopyScript Library
Copy the script library to the static directory of the project (under the static path of vue-element-admin-master)

2. Configure html variables
Add configuration in guli-admin/build/webpack.dev.conf.js
In the html page, you can use the BASE_URL variable defined here
new HtmlWebpackPlugin({filename: 'index.html',template: 'index.html',inject: true,favicon: resolve('favicon.ico'),title: 'vue-admin-template',templateParameters: {BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory}})]})3. Introduce js script
Introduce js script in guli-admin/index.html
边栏推荐
猜你喜欢
随机推荐
2022/7/30 考试总结
Define event types in Splunk Web
ecshop安装的时候提示不支持JPEG格式
期刊投递时的 Late News Submission 是什么
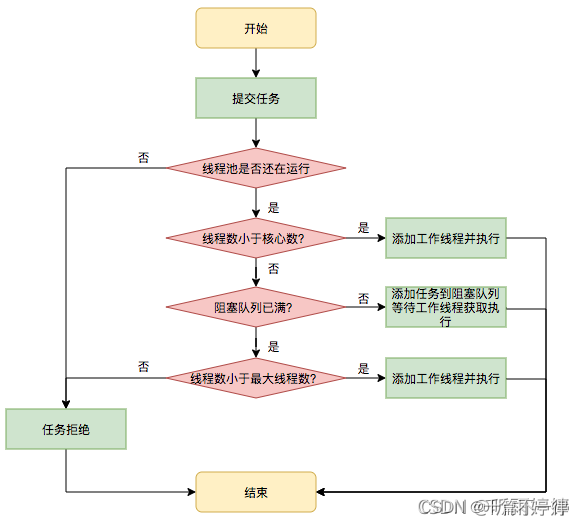
作为面试官,关于线程池的问题我一般这样套路...
jupyter notebook初使用
各位大佬,sqlserver 支持表名正则匹配吗
JSP session的生命周期简介说明
SQLite3交叉编译
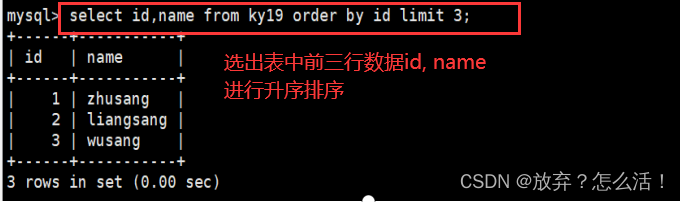
mysql 数据去重的三种方式[实战]
【Redis高手修炼之路】Jedis——Jedis的基本使用
PyQt5快速开发与实战 9.4 Matplotlib在PyQt中的应用
MySQL 视图(详解)
MySQL 高级(进阶) SQL 语句 (一)
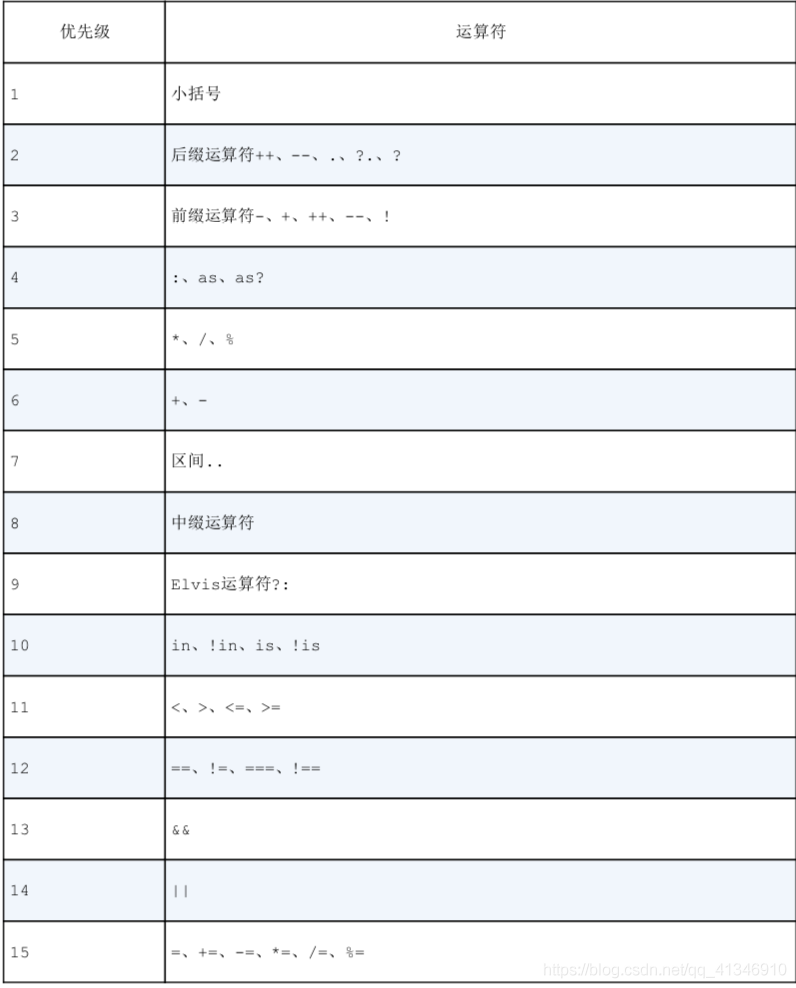
5.for in 和 for of区别和使用
Come n times with the sword--05. Replace spaces
文件管理:目录管理
postgresql generate random date, random time
JSP page对象简介说明
MySQL (2)