当前位置:网站首页>el-table实现列筛选功能,控制列的显示和隐藏(实现简单,效果满分)
el-table实现列筛选功能,控制列的显示和隐藏(实现简单,效果满分)
2022-08-03 05:29:00 【m0_67391121】
文章目录
前言
今天又遇见个有意思的问题:公司的管理系统一般都是表格展示数据,比较直观。很多时候展示的数据比较多,有些列没必要展示,这时候就需要把某些列暂时隐藏。
在使用avue-crud框架的时候,原生就支持这个功能。但是我开发时,有些列表用的是element框架的el-table组件,原生不支持列筛选的功能,这就得自己想办法了。
本来我是参考了程序媛na的方法,暂时实现了这个功能,但是每次筛选列都会造成表格的闪烁,不能像avue-crud那么丝滑,于是我就看了看avue-crud的源码,豁然开朗,其实很简单。下面把实现方法附上:
一、列筛选功能展示
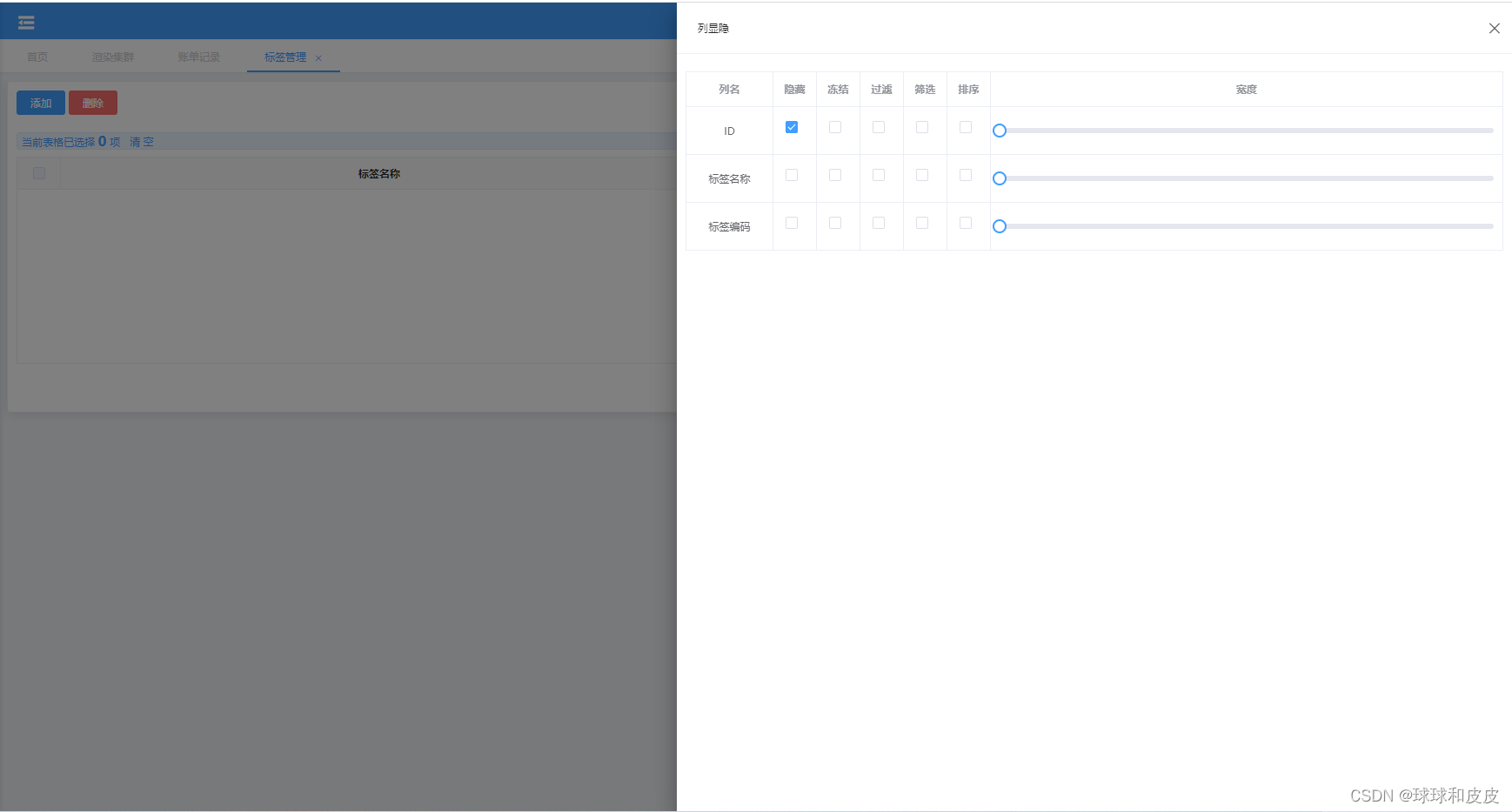
1、avue-crud的实现效果:


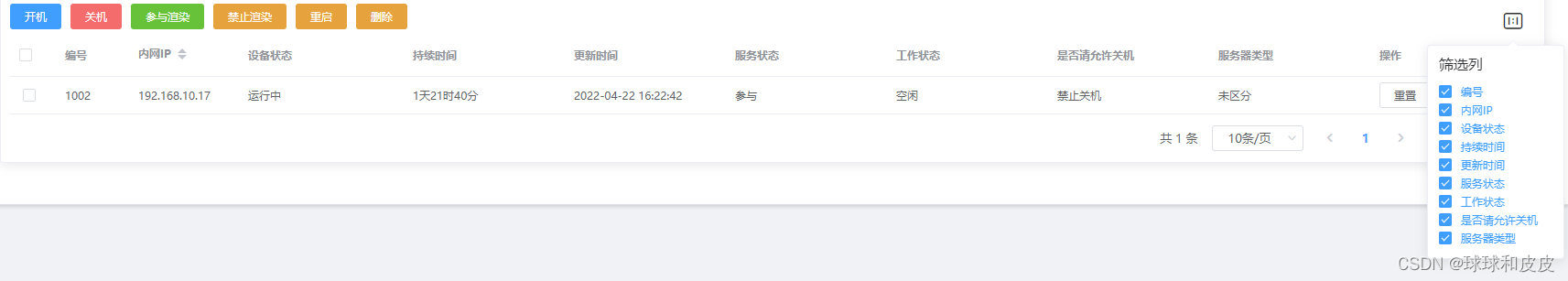
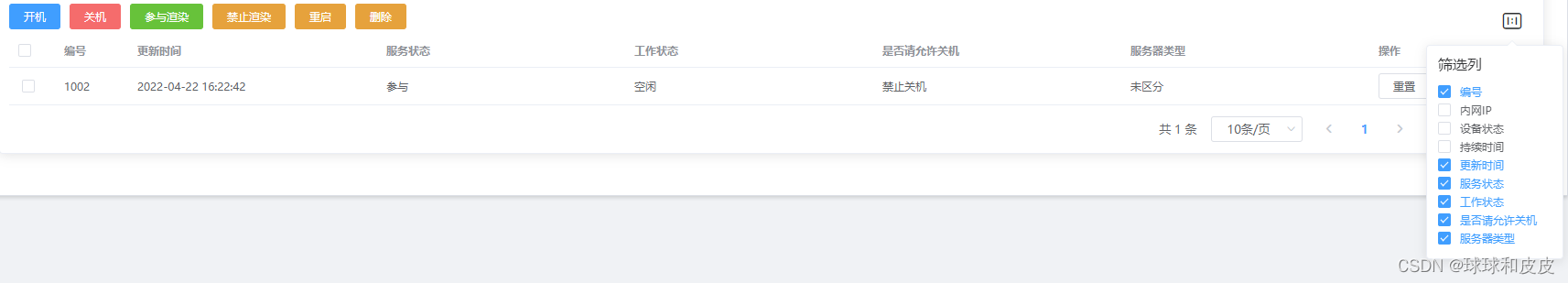
2、el-table添加的列筛选功能



最开始实现的方法是参考这篇文章【el-table动态列筛选】
不知道作者有没有遇到 表格整体闪烁 的问题,我是有这种情况,所以我重写了一下方法。总之还是感谢提供思路。
二、实现步骤
1、添加筛选按钮,并给el-table的每一列加上v-if
代码如下(示例):
<!-- 筛选按钮 -->
<el-popover placement="bottom" title="筛选列" trigger="click" width="40">
<el-checkbox-group v-model="checkedColumns" size="mini">
<el-checkbox v-for="item in checkBoxGroup" :key="item" :label="item" :value="item"></el-checkbox>
</el-checkbox-group>
<div title="筛选列" class="filter-table-col" slot="reference"><i class="el-icon-c-scale-to-original"></i></div>
</el-popover>
<!-- 表格主体 -->
<el-table :key="reload" :data="serverData">
<el-table-column type="selection" width="50" prop="id"></el-table-column>
<el-table-column v-if="colData[0].istrue" prop="serverCode" label="编号" width="80px"></el-table-column>
<el-table-column v-if="colData[1].istrue" prop="innerIp" label="内网IP" width="120px" sortable></el-table-column>
<el-table-column v-if="colData[2].istrue" prop="isRestartStr" label="设备状态"></el-table-column>
<el-table-column v-if="colData[3].istrue" prop="duration" label="持续时间"></el-table-column>
<el-table-column v-if="colData[4].istrue" prop="updatetimeStr" label="更新时间"></el-table-column>
<el-table-column v-if="colData[5].istrue" prop="sysStatusStr" label="服务状态"></el-table-column>
<el-table-column v-if="colData[6].istrue" prop="serverStatusStr" label="工作状态"></el-table-column>
<el-table-column v-if="colData[7].istrue" prop="allowShutDownStr" label="是否请允许关机"></el-table-column>
<el-table-column v-if="colData[8].istrue" prop="serverTypeStr" label="服务器类型"></el-table-column>
<el-table-column width="180" label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">重置</el-button>
</template>
</el-table-column>
</el-table>
注意:要给el-table添加:key="reload"属性,这是为了主动重新渲染列表,避免组件自动使用缓存而不刷新。
2、添加必要数据
data() {
return {
// colData中列出表格中的每一列,默认都展示
colData: [
{ title: "编号", istrue: true },
{ title: "内网IP", istrue: true },
{ title: "设备状态", istrue: true },
{ title: "持续时间", istrue: true },
{ title: "更新时间", istrue: true },
{ title: "服务状态", istrue: true },
{ title: "工作状态", istrue: true },
{ title: "是否请允许关机", istrue: true },
{ title: "服务器类型", istrue: true },
],
,
// 多选框的列表,列出表格的每一列
checkBoxGroup: ["编号", "内网IP", "设备状态", "持续时间", "更新时间", "服务状态", "工作状态", "是否请允许关机", "服务器类型"],
// 当前选中的多选框,代表当前展示的列
checkedColumns: ["编号", "内网IP", "设备状态", "持续时间", "更新时间", "服务状态", "工作状态", "是否请允许关机", "服务器类型"]
}
}
3、监听多选框的变化,更新表格
代码如下(示例):
watch: {
checkedColumns(val) {
let arr = this.checkBoxGroup.filter(i => !val.includes(i));
this.colData.filter(i => {
if (arr.indexOf(i.title) != -1) {
i.istrue = false;
} else {
i.istrue = true;
}
});
this.reload = Math.random()
}
}
重点是this.reload = Math.random()这一行代码,解决了表格闪烁的问题。
总结
以上就是今天要分享的内容,如果你的el-table也需要列筛选功能,可以参考以上代码。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
npx 有什么作用跟意义?为什么要有 npx?什么场景使用?
ClickHouse删除数据之delete问题详解
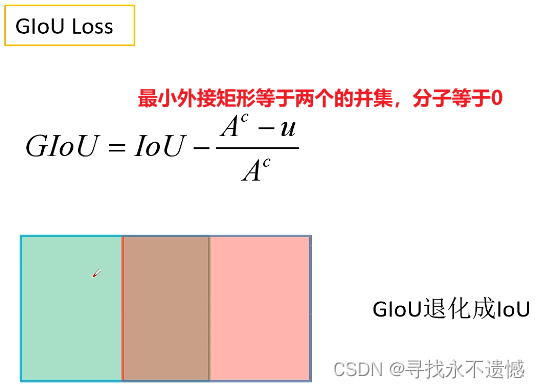
【DIoU CIoU】DIoU和CIoU损失函数理解及代码实现
UniApp 获取当前页面标题(navigationBarTitleText)
VO、DTO、DO、POJO的区别和概念
2021-06-14
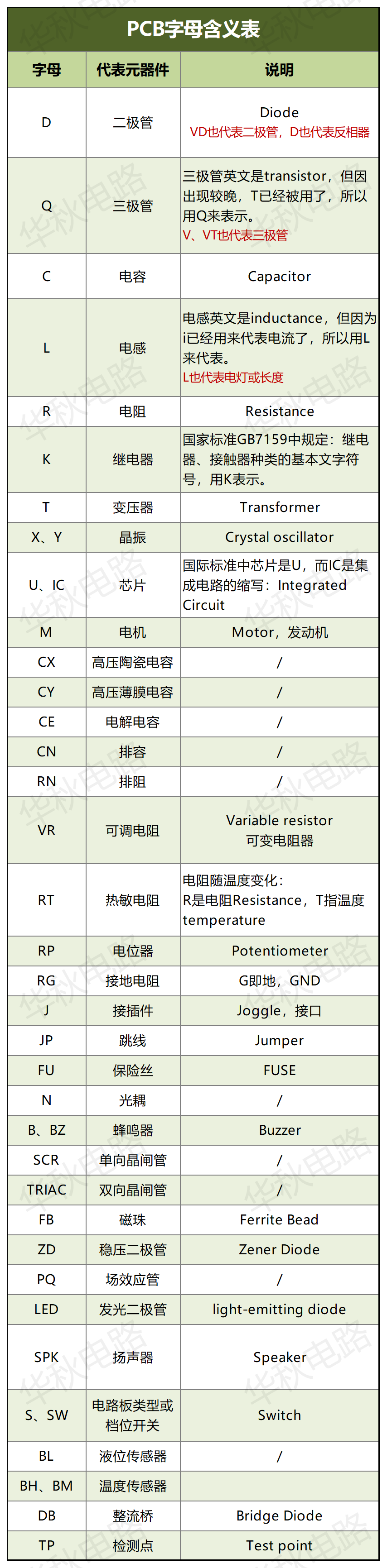
PCB制造常用的13种测试方法,你了解几种?
contos安装php-ffmpeg和tp5.1使用插件
国内首款PCB资料分析软件,华秋DFM使用介绍
postman配置中文
PHP二维数组保留键值去重
配置MSTP功能示例
【云原生 · Kubernetes】搭建Harbor仓库
小程序动态加载分包文件及根路径处理
Oracle数据文件收缩_最佳实践_超简单方法
在OracleLinux8.6的Zabbix6.0中监控Oracle11gR2
【OpenStack云平台】搭建openstack云平台
cnpm的安装与使用
一根网线完美解决IPTV+千兆网复用,还不来试试
2021年PHP-Laravel面试题问卷题 答案记录