当前位置:网站首页>js中try...catch和finally的用法
js中try...catch和finally的用法
2022-08-05 01:55:00 【小太阳...】
定义和用法:
try/catch/finally 语句用于处理代码中可能出现的错误信息。
错误可能是语法错误,通常是程序员造成的编码错误或错别字。也可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
try语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
finally 语句在 try 和 catch 之后无论有无异常都会执行。
注意: catch 和 finally 语句都是可选的,但你在使用 try 语句时必须至少使用一个。
try {
tryCode - 尝试执行代码块 // 如果出错,抛出错误
}
catch(err) {
catchCode - 捕获错误的代码块
}
finally {
finallyCode - 无论 try / catch 结果如何都会执行的代码块
}
提示: 当错误发生时, JavaScript 会停止执行,并生成一个错误信息。使用 throw 语句 来创建自定义消息(抛出异常)。如果你将 throw 和 try 、 catch一起使用,就可以控制程序输出的错误信息。
比如:如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
var obj = {
name: 'sun'};
try {
if(!obj.age) throw 'age不存在'
} catch(err) {
console.log("错误信息:" + err);
}
// 错误信息:age不存在
运行流程:
先执行try里面的代码,如果try里面的代码有错误,就执行catch里面的代码,否则不执行catch里面的代码
下面是一个例子:
var obj = {
name: 'sun'};
try {
console.log(obj.age.msg)
} catch(err) {
console.log("错误信息:" + err.message);
}
// 错误信息:Cannot read properties of undefined (reading 'msg')
用途:一般用于可控的错误,而不是未知的错误,意思就是你很清楚这里可能出错,而且你很清楚什么前提下会出错,你就是要故意利用报错信息来区分错误,就可以把这段代码放进try内,然后出错误的时候就会自动去执行catch里面的代码。
场景:
1.浏览器兼容问题
每个浏览器都有自身的兼容问题,所以try catch能很好的将异常捕获,每个浏览器的异常报错提示也是不一样的,我们就可以在catch里面将报错抛出并作出对应的措施。
2.判断代码非法性
try{
console.log(sun)
}
catch(e){
console.log('捕获到异常:',e);
}
// 捕获到异常: ReferenceError: sun is not defined
注意:合法判断不会走catch
比如:
try{
1===2
}
catch{
console.log("不执行")
}
// false
3.try catch只能捕捉到同步的异常,异步的异常无法捕获
try{
setTimeout(()=>{
console.log(sun)
},1000)
}
catch(e){
console.log('捕获到异常:',e);
}
// 报错:Uncaught ReferenceError: sun is not defined
思考:面试的时候面试官问到了怎么终止forEach的循环
答案:  用try…catch
用try…catch
边栏推荐
- Greenplum Database Fault Analysis - Why Does gpstart -a Return Failure After Version Upgrade?
- CPDA|运营人如何从负基础学会数据分析(SQL)
- Fragment visibility judgment
- MySQL学习
- 优化Feed流遭遇拦路虎,是谁帮百度打破了“内存墙”?
- How do programmers without objects spend the Chinese Valentine's Day
- 记录谷歌gn编译时碰到的一个错误“I could not find a “.gn“ file ...”
- Exercise: Selecting a Structure (1)
- (17) 51 MCU - AD/DA conversion
- fragment可见性判断
猜你喜欢

刷爆朋友圈,Alibaba出品亿级并发设计速成笔记太香了

Live playback including PPT download | Build Online Deep Learning based on Flink & DeepRec

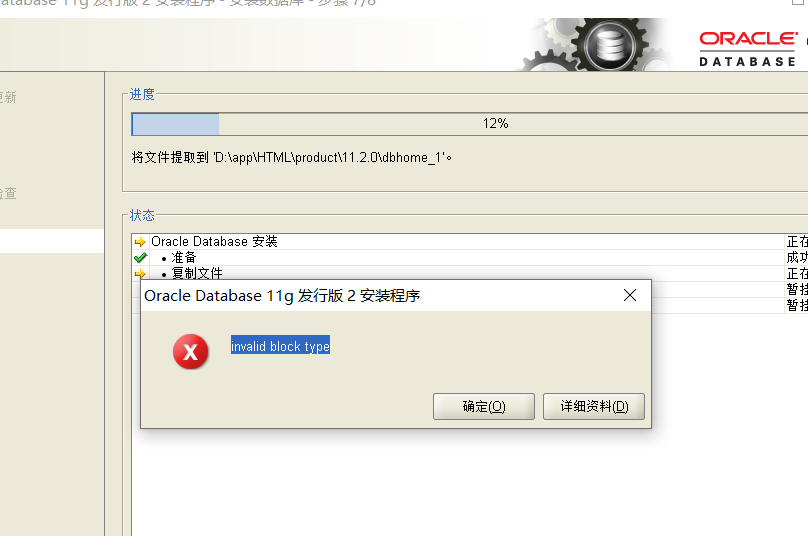
安装oracle11的时候为什么会报这个问题

如何基于OpenVINO POT工具简单实现对模型的量化压缩

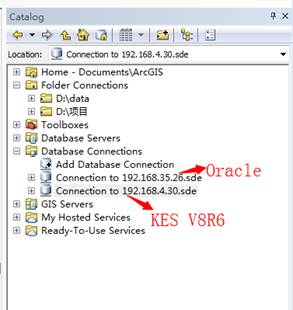
Jincang database KingbaseES V8 GIS data migration solution (3. Data migration based on ArcGIS platform to KES)

MySQL学习

MySQL3

Three handshake and four wave in tcp

英特尔 XDC 2022 精彩回顾:共建开放生态,释放“基建”潜能

软件测试技术之最有效的七大性能测试技术
随机推荐
【MySQL系列】- LIKE查询 以%开头一定会让索引失效吗
【机器学习】21天挑战赛学习笔记(二)
Day Fourteen & Postman
如何模拟后台API调用场景,很细!
Greenplum Database Fault Analysis - Can a Soft Connection Be Made to the Database Base Folder?
the mechanism of ideology
sqlite--nested exception is org.apache.ibatis.exceptions.PersistenceException:
Domain Driven Design - MDD
进程在用户态和内核态的区别[独家解析]
超越YOLO5-Face | YOLO-FaceV2正式开源Trick+学术点拉满
[parameters of PyQT5 binding functions]
Chapter 09 Use of Performance Analysis Tools [2. Index and Tuning] [MySQL Advanced]
HOG feature study notes
CMS website construction process
Dotnet 6 Why does the network request not follow the change of the system network proxy and dynamically switch the proxy?
day14--postman interface test
从一次数据库误操作开始了解MySQL日志【bin log、redo log、undo log】
【七夕如何根据情侣倾听的音乐进行薅羊毛】背景音乐是否会影响情侣对酒的选择
Log an error encountered when compiling google gn "I could not find a ".gn" file ..."
【翻译】CNCF对OpenTracing项目的存档