当前位置:网站首页>js garbage collection mechanism
js garbage collection mechanism
2022-08-03 04:32:00 【weixin_46051260】
The garbage collection mechanism is called Garbage Collection for short GC.The garbage collection mechanism of js is a mechanism to periodically recycle idle resources. Every once in a while, the execution environment will clean up some useless variables in the memory to release the memory occupied by him.
Core idea: find useless variables and free their memory
1) Tag Clear
Tag removal is the most commonly used garbage collection strategy. Browsers that use tag removal as a garbage collection mechanism will perform the following steps during the garbage collection process:
- All variables in the standard memory
- Remove the variables declared in the context (global scope, script scope) and the tags of the variables that are referenced in the global, and all the remaining marked variables are regarded as variables to be deleted, garbageFree the memory they occupy when reclaiming executes
- Clean up memory, remove junk
// The variables color and dog are declared in the global environment and will not be clearedconst color = 'red';var dog = 'Golden Retriever';{let cat = 'kitty'; // The variable cat is declared in block scope and is not globally referenced, so its memory will be released when the next garbage collection is performedspan>}2) Reference counting
Reference counting is an uncommon garbage collection strategy. The main core idea is to record the number of times a value is referenced. A value is assigned to a variable, the number of references +1, and this variable is reassigned a new value at a certain time., the reference count of the old value -1 becomes 0, and its memory will be released the next time the garbage collection process is performed.
The problem with citation technology: circular references
function fn() {const obj1 = new Object()// new Object creates an object 1 in heap memory {} this value is assigned to obj1 so the number of references + 1const obj2 = new Object()// new Object creates an object 2 in heap memory {} this value is assigned to obj2 so the number of references + 1obj1.a = obj2; // obj2 is assigned to the a property of obj1, so the number of references to object 1 is 1+1 = 2obj2.a = obj1; // obj1 is assigned to the a property of obj2, so the number of references to object 2 is 1+1 = 2}// At this time, the two objects refer to each other. If the function is called multiple times, the function body will be re-executed multiple times, and there will be n more objects that refer to each other occupying memoryspan>obj1.a = null;obj2.a = null;// By setting it to null, the reference between the two can be cut off, and it will be cleaned up and released in the next recycling边栏推荐
猜你喜欢
随机推荐
excerpt from compilation book
深圳线下报名|StarRocks on AWS:如何对实时数仓进行极速统一分析
flink sql任务变更,在sql里面增加几个字段后,从以前保存的savepoint恢复启动出错。
接口和协议
Assembly answers
WebSocket的实际应用
UV 裂解的生物素-PEG2-叠氮|CAS:1192802-98-4生物素接头
寄存器(内存访问)
Problems that need to be solved for interrupting the system
刚上线就狂吸70W粉,新型商业模式“分享购”来了,你知道吗?
DC-4靶场搭建及渗透实战详细过程(DC靶场系列)
3.张量运算
自组织是管理者和成员的双向奔赴
Dialog manager in the fourth chapter: the dialog message loop
接口测试框架实战(三)| JSON 请求与响应断言
打破传统电商格局,新型社交电商到底有什么优点?
那些让电子工程师崩溃瞬间,你经历了几个呢?
2022 the first of the new league henan (4) : zhengzhou university of light industry G - maze
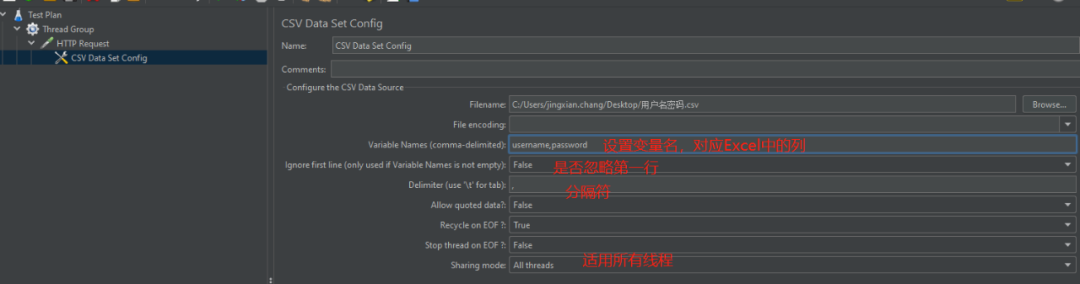
Jmeter 模拟多用户登录的两种方法
工程制图-齿轮