当前位置:网站首页>v-text指令:设置标签内容
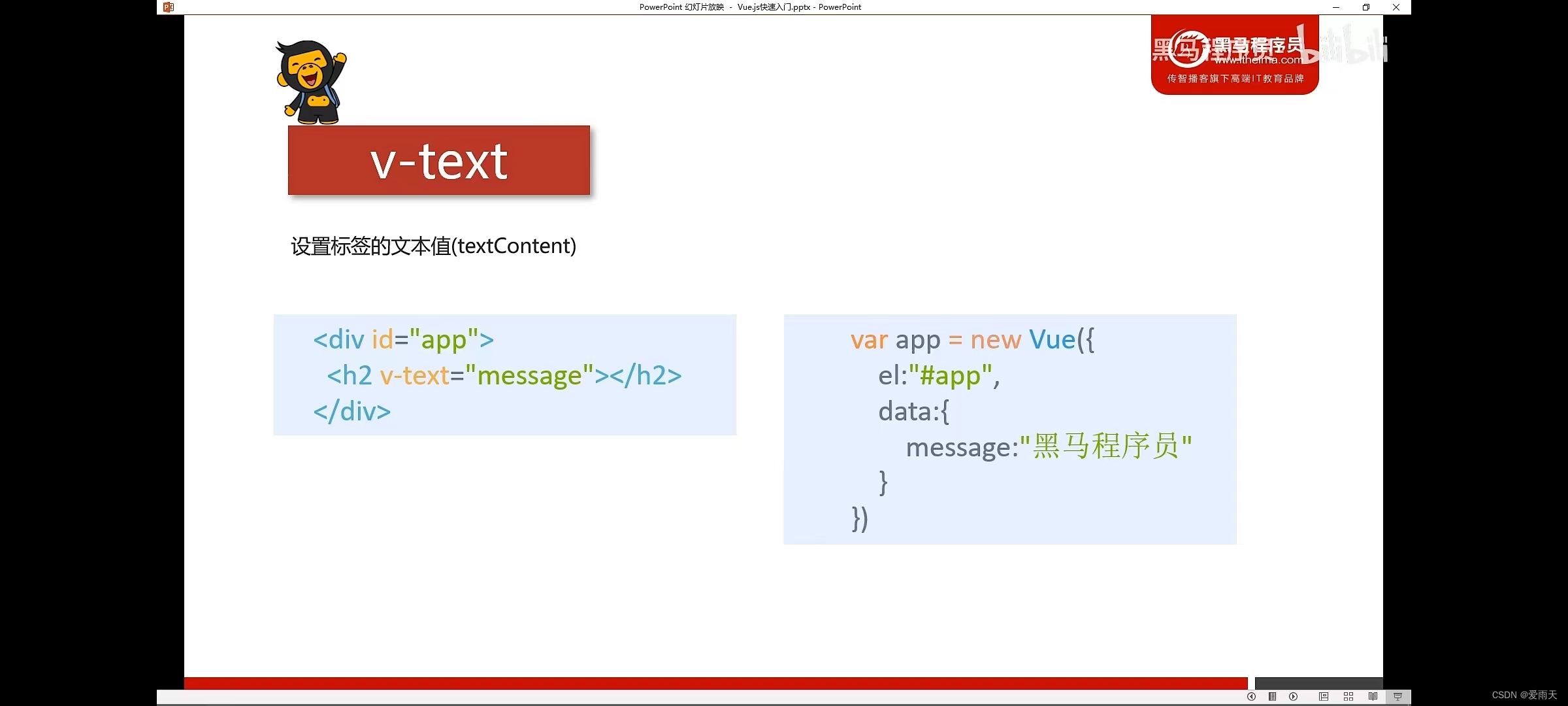
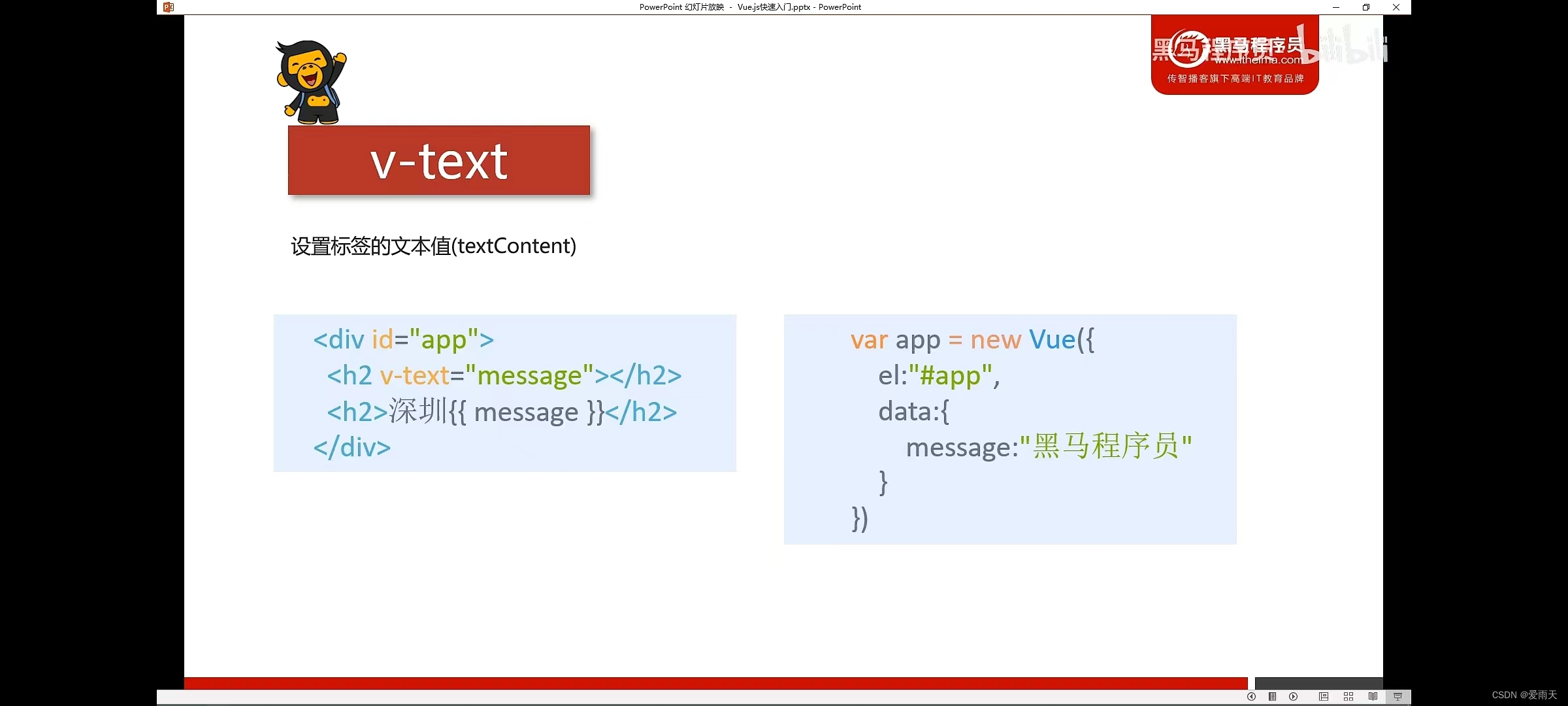
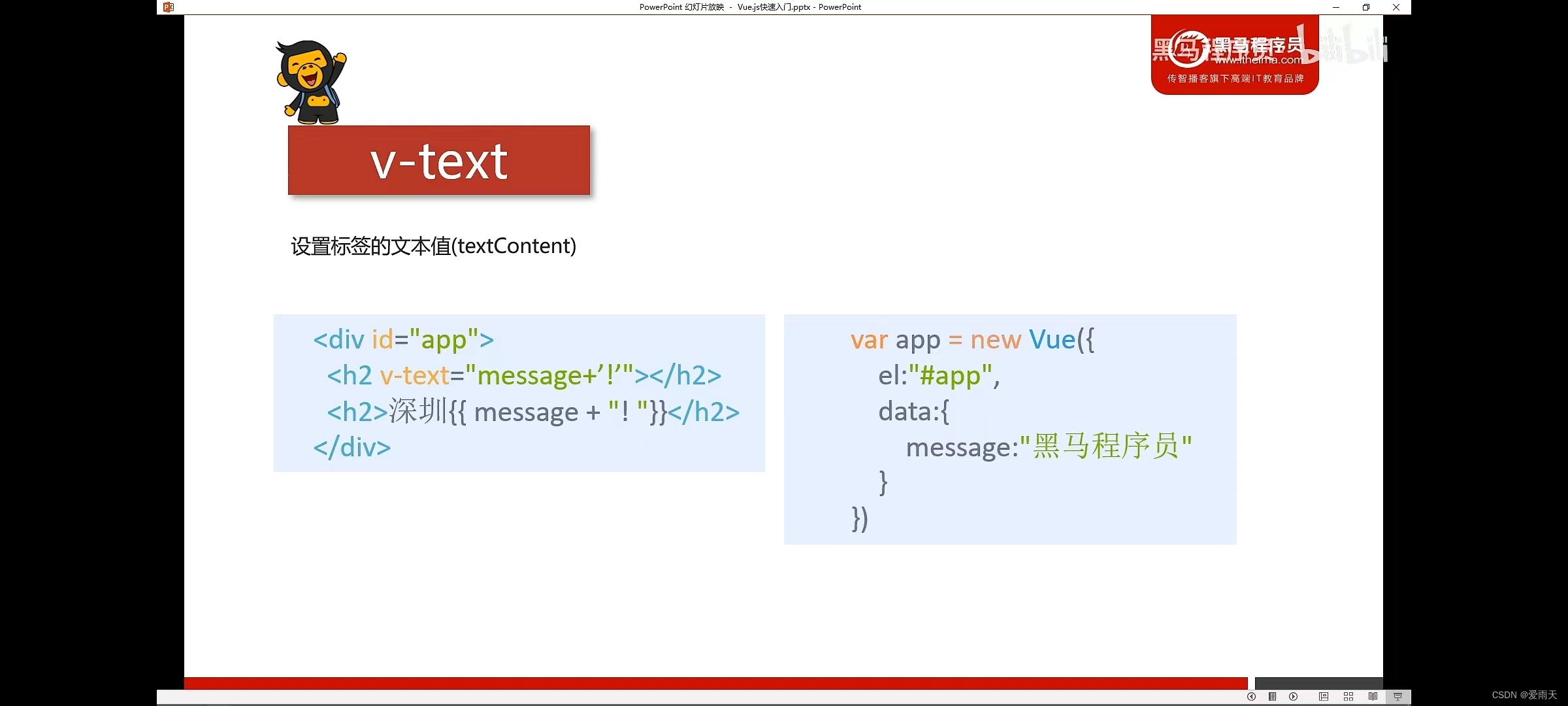
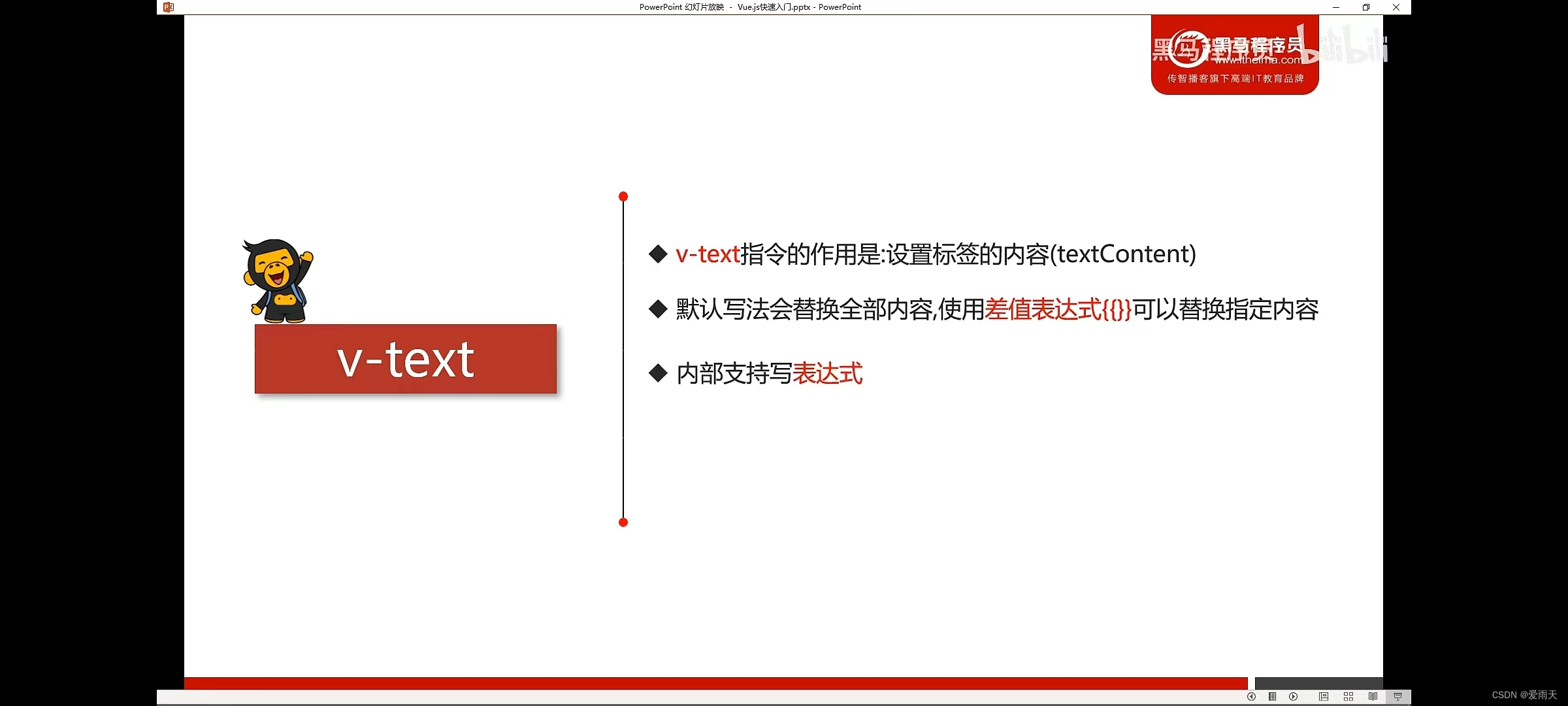
v-text指令:设置标签内容
2022-08-03 03:43:00 【爱雨天】



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2 v-text="message+'!'">李梓健</h2>
<h2 v-text="info+'!'">李梓健</h2>
<h2>{
{message+'!'}}李梓健</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"你好,许嘉茵!",
info:"许静茹"
}
}
)
</script>
</body>
</html>

边栏推荐
猜你喜欢
随机推荐
阿里面试官:聊聊如何格式化Instant
肖sir ——自动化讲解
ClickHouse卸载、重安装
Base64编码原理
道通转债,微芯转债,博22转债上市价格预测
Auto.js Pro 编写第一个脚本hello world
conda常用命令合集
有大佬知道 使用flinksql是 同步的日期字段为null的话怎么处理吗
金仓数据库 Pro*C 迁移指南(3. KingbaseES Pr*oc 对 Oracle Pro*c 的兼容)
PyTorch安装——安装PyTorch前在conda搭建虚拟环境的报错
肖sir___面试就业课程____app
视频中场的概念(1080I和1080P)和BT601/656/709/1120/2020/2077
【STM32】入门(三):按键使用-GPIO端口输出控制
基于 jetpack compose,使用MVI架构+自定义布局实现的康威生命游戏
Dynamically modify the title of the navigation bar in uniapp
(2022牛客多校五)G-KFC Crazy Thursday(二分+哈希)
成都高新南区 高新西区 东部新区 多边形范围点位 AOI 高德
ROS2自学笔记:机器视觉基础
Summary of some questions about the grain mall
ESP8266-Arduino编程实例-MCP3008-ADC转换器驱动