当前位置:网站首页>(Translation) How the contrasting color of the button guides the user's actions
(Translation) How the contrasting color of the button guides the user's actions
2022-08-01 22:07:00 【gc_2299】
Have you ever clicked a button by mistake?When faced with modal windows, users can easily click the wrong button if not properly guided.Many modal windows push the user to make a decision without making the distinction between different actions clear.
Significantly different button colors guide the user to the appropriate action.The lack of clear guidance not only confuses users, delays operation time, but may also lead to user misoperation.
Positive, neutral, and negative actions
Each button will perform the following three types of actions:
1. Positive action: change message, send message or add message;
2. Neutral action: noMake any changes or let the user return to the screen (such as a cancel button);
3. Negative actions: delete messages, reset messages, or block messages.
modal windows are usually combined with the above types of operations.In order for users to be able to distinguish between different actions, the color of the button should reflect what it does.
Front action should have the highest contrasting color
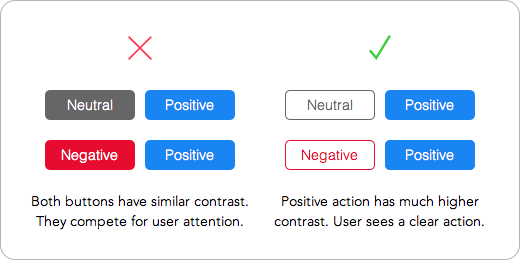
Modal windows are most commonly used for frontal operations.Give the highest contrast color for positive actions, and set the neutral action near it or the lowest contrast color for negative actions, so that users know what action to perform to complete the task.
For the highest color contrast, set the background color of the front action buttons to a cool color and the text to white.Cool colors such as blue, green, and purple are soothing to the eyes and sit further back in the visual space.White text is easier to navigate and the content stands out more than black text.
Neutral action or negative action buttons near positive action buttons should not use a background color, otherwise the color contrast will be too similar.Instead, neutral-action or negative-action buttons should only have borders so the button blends in with the background and doesn't distract the user.
When a negative action has the highest contrasting color
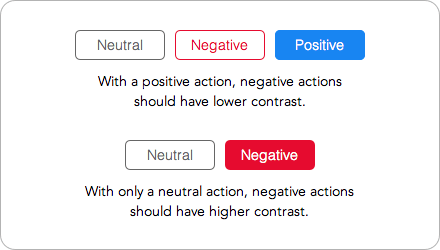
Negative action buttons should not use a higher contrasting color than positive action buttons.Positive operation buttons are used more frequently and safer, and users cannot mistake negative operations as positive ones.But if there are only negative and neutral action buttons in the modal window, the negative action should have the highest contrasting color.
In this case, the background color of the negative action button should be set to a warm color.Warm colors such as red, orange, and yellow stimulate the eyes and take them forward in the visual space.When users see a negative action button, they know they need to think twice before clicking the button.
Neutral actions should have minimal contrasting colors
modal windows will not only have neutral actions, but are usually used in conjunction with positive actions or negative actions.Neutral action buttons should have minimal contrasting colors so they don't distract users.
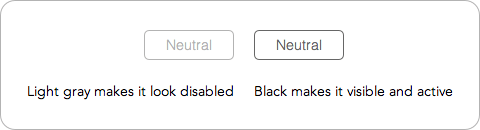
button is enough to indicate that it is a neutral action without filling the background color so that it does not compete with the positive or negative action buttons for user attention.
Do not set the border and text of neutral action buttons to light gray, otherwise they will be mistaken for disabled buttons.Neutral action buttons still have to be distinct from the background, making them visible and activatable.
Concluding Remarks
Positive actions, neutral actions and negative actions can coexist if the colors are contrasted.The more obvious the contrast, the quicker the user can perform the action.Color plays an important role in a user interface, not only in terms of aesthetics, but also in guiding the user to perform an action.
Original address: https://uxmovement.com/buttons/how-button-color-contrast-guides-users-to-action/
边栏推荐
- [@synthesize in Objective-C]
- 小程序毕设作品之微信体育馆预约小程序毕业设计成品(1)开发概要
- 【建议收藏】ヾ(^▽^*)))全网最全输入输出格式符整理
- ImportError: `save_weights` requires h5py.问题解决
- JS prototype hasOwnProperty in 加方法 原型终点 继承 重写父类方法
- Spark cluster construction
- No more rolls!After joining ByteDance for a week, he ran decisively.
- Uses of Anacoda
- 论文解读(GSAT)《Interpretable and Generalizable Graph Learning via Stochastic Attention Mechanism》
- 【C语言实现】整数排序-四种方法,你都会了吗、
猜你喜欢

力扣第 304 场周赛复盘

KMP 字符串匹配问题

深度学习Course2第二周Optimization Algorithms习题整理

威纶通触摸屏如何打开并升级EB8000旧版本项目并更换触摸屏型号?

一种灵活的智能合约协作方式

迁移学习——Discriminative Transfer Subspace Learning via Low-Rank and Sparse Representation

Based on php online music website management system acquisition (php graduation design)

入门数据库Days4

10 Practical Uses of NFTs (NFT System Development)

程序员必备的 “ 摸鱼神器 ” 来了 !
随机推荐
dvwa 通关记录1 - 暴力破解 Brute Force
User Experience | How to Measure User Experience?
今日睡眠质量记录74分
kubernetes CoreDNS全解析
【牛客刷题-SQL大厂面试真题】NO4.出行场景(某滴打车)
shell规范与变量
leetcode 204. Count Primes 计数质数 (Easy)
还在纠结报表工具的选型么?来看看这个
HCIP---Architecture of Enterprise Network
ModuleNotFoundError: No module named 'yaml'
2022 版 MySQL 巅峰教程,收藏好,慢慢看
ARFoundation Getting Started Tutorial U2-AR Scene Screenshot Screenshot
易周金融分析 | 银行ATM机智能化改造提速;互联网贷款新规带来挑战
力扣第 304 场周赛复盘
[深入研究4G/5G/6G专题-48]: 5G Link Adaption链路自适应-4-下行链路自适应DLLA-PDCCH信道
使用Jenkins做持续集成,这个知识点必须要掌握
HCIP---Multiple Spanning Tree Protocol related knowledge points
教你VSCode如何快速对齐代码、格式化代码
你居然不懂Bitmap和Drawable? 相关知识大扫盲
(*゚ヮ゚)*【精品C语言整理】*(゚ヮ゚*)女盆友缠着你让你教她写代码怎么办?安排,三万字博文带你走遍C语言,从此不再害怕编程