当前位置:网站首页>路由-Tab切换页面
路由-Tab切换页面
2022-08-02 12:49:00 【给我来个鸡腿】
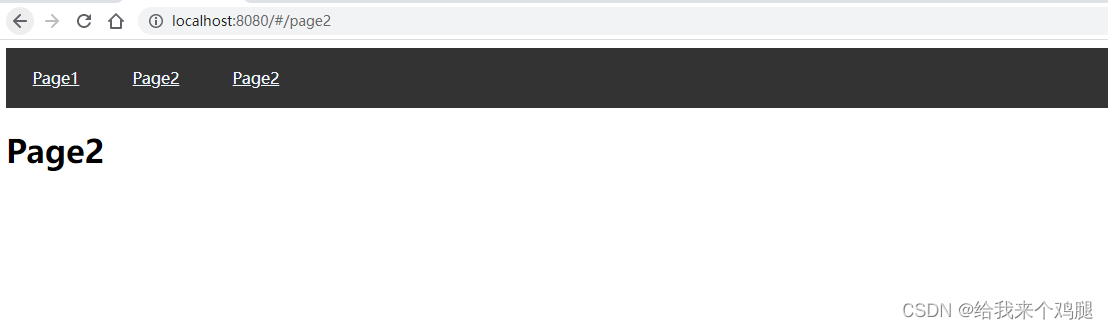
效果

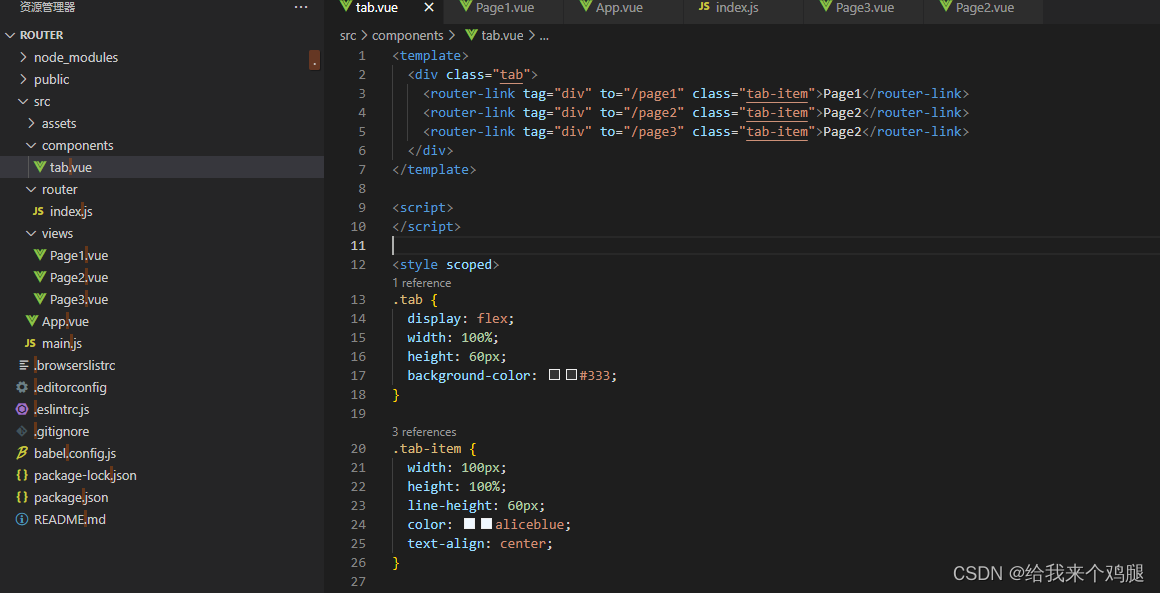
代码结构

代码
router.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Page1 from '../views/Page1.vue'
import Page2 from '../views/Page2.vue'
import Page3 from '../views/Page3.vue'
const routes = [
{
path: '/page1',
component: Page1
},
{
path: '/page2',
component: Page2
},
{
path: '/page3',
component: Page3
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
app.vue
<template>
<Tab />
<router-view />
</template>
<script setup>
import Tab from '@/components/tab'
</script>
<style>
</style>tab.vue
<template>
<div class="tab">
<router-link tag="div" to="/page1" class="tab-item">Page1</router-link>
<router-link tag="div" to="/page2" class="tab-item">Page2</router-link>
<router-link tag="div" to="/page3" class="tab-item">Page2</router-link>
</div>
</template>边栏推荐
- SQL Server 2014安装教程(保姆级图解教程)
- SQL中字符串拼接
- Openlayers 快速上手教程
- After Effects 教程,如何在 After Effects 中对蒙版进行动画绘制?
- SQL Server 2014 installation tutorial (nanny-level graphic tutorial)
- pytorch模型转tensorflow模型
- pgsql数据库实现导入导出
- sql concat() function
- 用位运算为你的程序加速
- The 7 most commonly used data analysis thinking, solve 95% of the analysis problems
猜你喜欢
随机推荐
Data Lake (3): Hudi Concept Terminology
水平垂直居中方式
Four seasons of trees realized by svg
0801~ Interview questions
Manual architecture, Mysql interview 126 questions
js半圆环加载进度动画js特效
不错的射击类js小游戏源码
设置代理服务器(谷歌+IE)「建议收藏」
kvm部署
js true 3d histogram plugin
【第六届强网杯CTF-Wp】
Set proxy server (Google+IE) "Recommended Collection"
TFRecord简介,原理分析,代码实现?[通俗易懂]
技术分享| 融合调度系统中的电子围栏功能说明
MD5详解(校验文件完整性)
SQL Server 2019 installation error 0 x80004005 service there is no timely response to the start or control request a detailed solution
js秒表倒计时插件
1.3 Rapid Spanning Tree Protocol RSTP
7种最常用数据分析思维,解决95%的分析难题
package.json与package-lock.json