当前位置:网站首页>[shutter] the shutter plug-in is used in the shutter project (shutter plug-in management platform | search shutter plug-in | install shutter plug-in | use shutter plug-in)
[shutter] the shutter plug-in is used in the shutter project (shutter plug-in management platform | search shutter plug-in | install shutter plug-in | use shutter plug-in)
2022-07-02 20:47:00 【Programmer community】
List of articles
- One 、Flutter Package and plug-in management platform
- Two 、Flutter Plug in search example
- 3、 ... and 、Flutter Plug in installation example
- 1、 add to Dart Packet dependency
- 2、 obtain Dart package
- 3、 Use Dart package
- 4、 Official instructions for importing plug-ins
- Four 、Flutter The plug-in USES
- 5、 ... and 、Flutter Application entry
- 6、 ... and 、 Related resources
One 、Flutter Package and plug-in management platform
The module function has been realized , It can be reused completely , Avoid making wheels repeatedly , These functions can be encapsulated in Flutter In bag ;
https://pub.dev/packages Website is Google Officially established management Dart Bao He Flutter Plug in platform ;

Various packages and plug-ins can be searched on this website ;
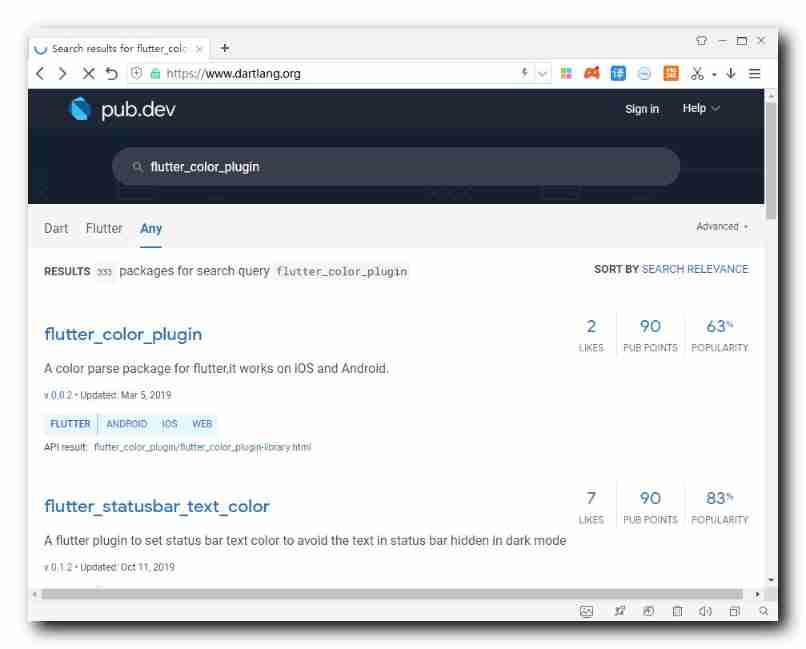
Two 、Flutter Plug in search example
Search examples : Such as searching for a color plug-in , Search directly in the search box flutter_color_plugin , Then a series of related packages or plug-ins will be searched ;

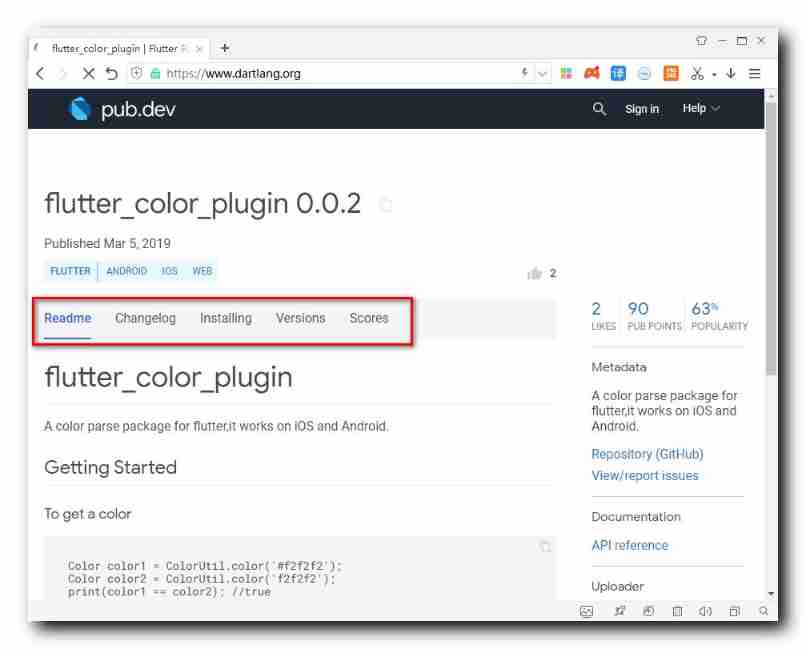
Click this Dart package , After entering the interface , There will be Instructions ( Readme ) , Update log ( Changelog ) , Example ( Example ) , Installation method ( Instanlling ) , edition ( Versions ) , score ( Scores ) Wait for the tab , Here we only care about how to use ;

3、 ... and 、Flutter Plug in installation example
Dart Package installation : be-all Dart Packages are installed in the same way , There are three steps : ① Add dependency , ② install , ③ Import and use in code ;
1、 add to Dart Packet dependency
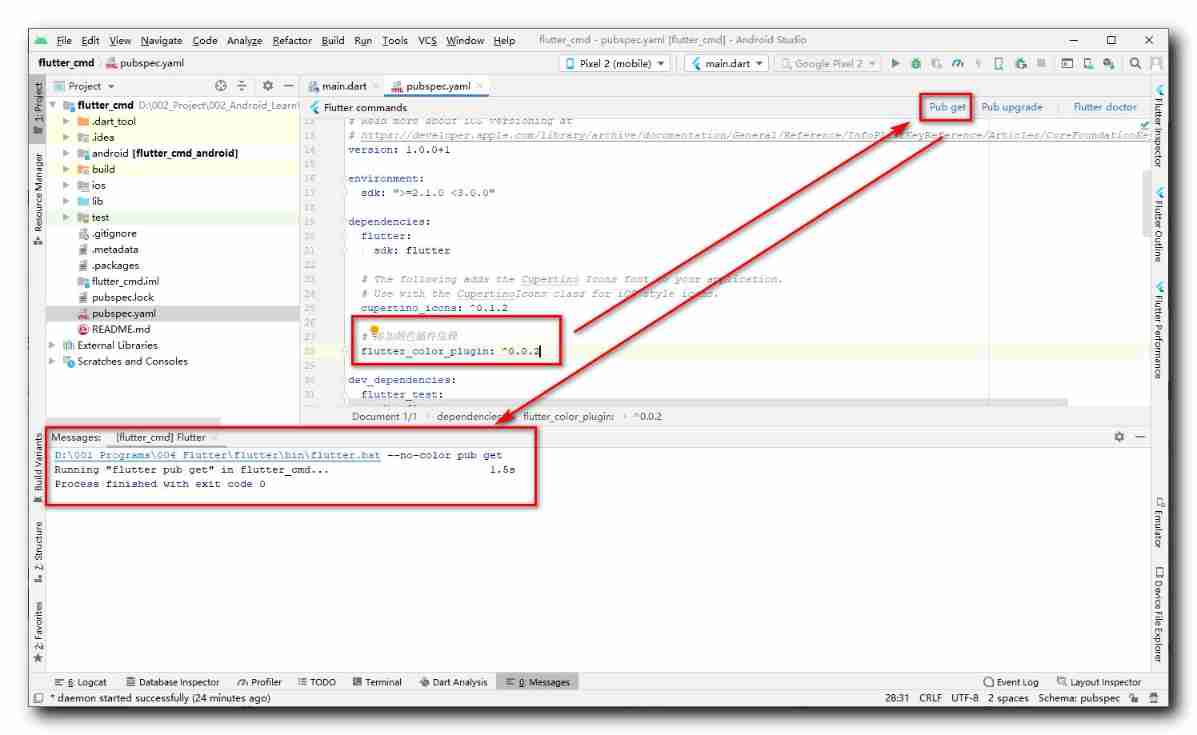
Add package dependencies : open Flutter In the root directory of the project pubspec.yaml The configuration file ,
dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.2 # Add color plug-in dependency flutter_color_plugin: ^0.0.22、 obtain Dart package
Add after completion , And then click " Pub get " Button , Get the Dart package ;

3、 Use Dart package
Import the header file of the plug-in in the code :
import 'package:flutter_color_plugin/flutter_color_plugin.dart';4、 Official instructions for importing plug-ins
Official instructions for importing plug-ins :

Four 、Flutter The plug-in USES
The plug-in supports string colors such as “#FFFFFF” or “#FFFFFF” It can be interpreted as Flutter Medium Color Color objects ;
Color color1 = ColorUtil.color('#f2f2f2');Color color2 = ColorUtil.color('f2f2f2');print(color1 == color2); //trueColor color3 = ColorUtil.color('#a1FF5733');Color color4 = ColorUtil.color('a1FF5733');print(color3 == color4); //trueAt the same time, the plug-in also supports string colors such as “#FFFFFF” or “#FFFFFF” It can be interpreted as int Type color ;
//The following is the sameint colorInt1 = ColorUtil.intColor('#f2f2f2');int colorInt2 = ColorUtil.intColor('f2f2f2');int colorInt3 = ColorUtil.intColor('#fff2f2f2');int colorInt5 = ColorUtil.intColor('fff2f2f2');These usages are found on the plug-in page Readme There are descriptions in the tab ;
stay main.dart Import the color plug-in :
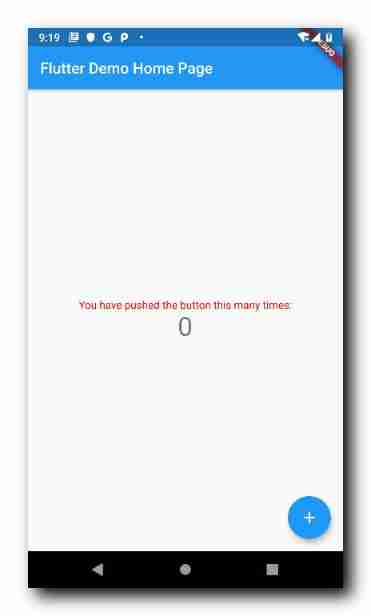
import 'package:flutter_color_plugin/flutter_color_plugin.dart';Set red : stay Text Set the color value of the component in the component , Use here ColorUtil.color(’#FF0000’) Generate red Color object , Set to Text Component style ;
children: <Widget>[ Text( 'You have pushed the button this many times:', // Set the Text style , In red style: TextStyle(color: ColorUtil.color('#FF0000')), ), Text( '$_counter', style: Theme.of(context).textTheme.display1, ), ],Running effect :

5、 ... and 、Flutter Application entry
stay main.dart Medium void main() => runApp(MyApp()) The code identifies the application entry ;

6、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15469197 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- 1007 maximum subsequence sum (25 points) "PTA class a exercise"
- 面试经验总结,为你的offer保驾护航,满满的知识点
- 笔记本安装TIA博途V17后出现蓝屏的解决办法
- 在券商账户上买基金安全吗?哪里可以买基金
- Research Report on the overall scale, major manufacturers, major regions, products and applications of battery control units in the global market in 2022
- Backpack template
- Interested parties add me for private chat
- 台湾SSS鑫创SSS1700替代Cmedia CM6533 24bit 96KHZ USB音频编解码芯片
- Review of the latest 2022 research on "deep learning methods for industrial defect detection"
- Welfare | Pu Aries | liv heart co branded Plush surrounding new products are on the market!
猜你喜欢

JASMINER X4 1U deep disassembly reveals the secret behind high efficiency and power saving
![[871. Minimum refueling times]](/img/5f/75e717d1fc9d1c5f9e1d8f59dda38c.png)
[871. Minimum refueling times]

Solution to blue screen after installing TIA botu V17 in notebook

【Hot100】21. 合并两个有序链表

burp 安装 license key not recognized

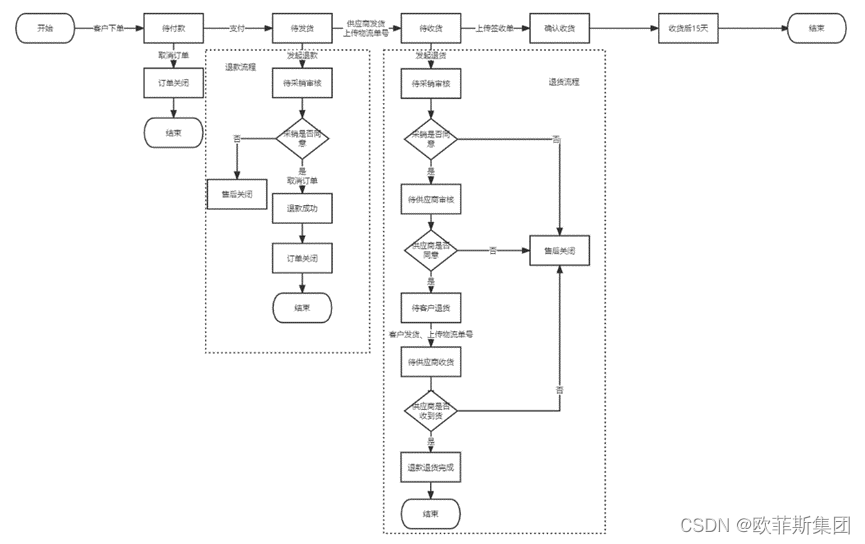
B-end e-commerce - reverse order process

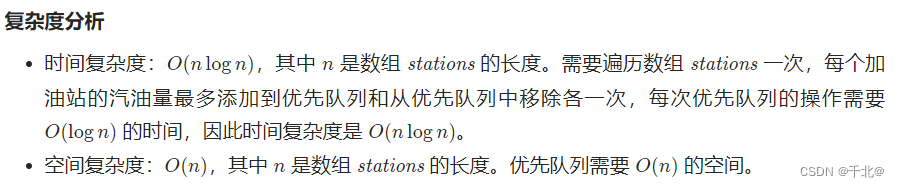
【871. 最低加油次数】

Jetson XAVIER NX上ResUnet-TensorRT8.2速度與顯存記錄錶(後續不斷補充)

Second hand housing data analysis and prediction system

Spark source code compilation, cluster deployment and SBT development environment integration in idea
随机推荐
An analysis of the past and present life of the meta universe
Driverless learning (III): Kalman filter
Cs5268 perfectly replaces ag9321mcq typec multi in one docking station solution
Select function
How my mother-in-law and daughter-in-law get along
[QT] QPushButton creation
I would like to ask what securities dealers recommend? Is it safe to open a mobile account?
测试人员如何做不漏测?这7点就够了
Research Report on the overall scale, major manufacturers, major regions, products and applications of capacitive voltage transformers in the global market in 2022
sense of security
Add two numbers of leetcode
接口测试到底怎么做?看完这篇文章就能清晰明了
Jetson XAVIER NX上ResUnet-TensorRT8.2速度与显存记录表(后续不断补充)
2021 v+ Quanzhen internet global innovation and Entrepreneurship Challenge, one of the top ten audio and video scene innovation and application pioneers
What is online account opening? Is it safe to open an account online now?
【Hot100】23. 合并K个升序链表
[real case] trap of program design - beware of large data
Google Earth Engine(GEE)——Landsat 9影像全波段影像下载(北京市为例)
Is it safe to buy funds on securities accounts? Where can I buy funds
在消费互联网时代,诞生了为数不多的头部平台的话