当前位置:网站首页>[shutter] shutter layout component (Introduction to layout component | row component | column component | sizedbox component | clipoval component)
[shutter] shutter layout component (Introduction to layout component | row component | column component | sizedbox component | clipoval component)
2022-07-02 21:11:00 【Programmer community】
List of articles
- One 、Flutter Introduction to layout related components
- Two 、Row and Column Components
- 3、 ... and 、SizedBox Components
- Four 、ClipOval Components
- 5、 ... and 、 Complete code example
- 6、 ... and 、 Related resources
One 、Flutter Introduction to layout related components
Flutter Components related to layout :
- Container : Container components ;
- RenderObjectWidget : Layout rendering related components ;
- SingleChildRenderObjectWidget : Single node layout components ;
- Opacity : It is often used to modify component transparency ;
- ClipOval : Crop layout components , You can crop the layout into a circle ;
- ClipRRect : Crop layout components , You can cut the layout into squares ;
- PhysicalModel : Display the layout in different shapes ;
- Align : Layout setting component , Generally, set the layout to be centered ;
- Padding : Set the components of the inner margin ;
- SizeBox : Components used to constrain layout size ;
- FractionallySizedBox : Constrain layout level / Tile vertically ;
- MultiChildRenderObjectWidget : Multi node layout components ;
- Stack : Equivalent to frame layout FrameLayout ;
- Flex :
- Column : Equivalent to linear layout , Vertical layout , The components are placed from top to bottom ;
- Row : Equivalent to linear layout , Horizontal layout , Components from left to right ;
- Wrap : The component is connected with Row Similar components , Wrap Components can wrap ;
- Flow : Not commonly used ;
- SingleChildRenderObjectWidget : Single node layout components ;
- ParentDataWidget :
- Positioned : Components used to fix the position of components ;
- Flexible : Components used to constrain the expansion size of components in the parent container ;
Two 、Row and Column Components
Row Component related parameters : Row Components are equivalent to linear layout , Horizontal layout , Components from left to right ;
class Row extends Flex {
Row({
Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], }) : super( children: children, key: key, direction: Axis.horizontal, mainAxisAlignment: mainAxisAlignment, mainAxisSize: mainAxisSize, crossAxisAlignment: crossAxisAlignment, textDirection: textDirection, verticalDirection: verticalDirection, textBaseline: textBaseline, );}Column Component related parameters : Column Components are equivalent to linear layout , Vertical layout , The components are placed from top to bottom ;
class Column extends Flex {
Column({
Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], }) : super( children: children, key: key, direction: Axis.vertical, mainAxisAlignment: mainAxisAlignment, mainAxisSize: mainAxisSize, crossAxisAlignment: crossAxisAlignment, textDirection: textDirection, verticalDirection: verticalDirection, textBaseline: textBaseline, );}Row and Column When using components , Set its corresponding children: [] that will do , In brackets [] Is a collection of multiple components , Separated by commas ;
Sample code :
// A linear layout arranged horizontally Row( children: <Widget>[ Components 1, Components 2, Components 3, ])// Linear layout arranged vertically Column( children: <Widget>[ Components 1, Components 2, Components 3, ])3、 ... and 、SizedBox Components
SizeBox : Components used to constrain layout size ;
class SizedBox extends SingleChildRenderObjectWidget {
const SizedBox({
Key key, this.width, this.height, Widget child }) : super(key: key, child: child);}SizeBox How to use components : stay width and height Field to set the width and height properties of the component , stay child Field to set the component to be sized ;
// Use SizedBox Component constrains layout size SizedBox( width: Width pixel value , height: High speed pixel value , // Use SizedBox Constrain component size child: Components to be constrained ,),Code example :
// Use SizedBox Component constrains layout size SizedBox( width: 100, height: 100, // Use SizedBox Constrain this Image Component size child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),),Four 、ClipOval Components
ClipOval Components : Crop layout components , You can crop the layout into a circle ;
class ClipOval extends SingleChildRenderObjectWidget {
const ClipOval({
Key key, this.clipper, this.clipBehavior = Clip.antiAlias, Widget child}) : assert(clipBehavior != null), super(key: key, child: child);}ClipOval How to use components : Set the component to be clipped to this ClipOval Corresponding child Field , You can crop the component ;
Code example : here ClipOval Component pair SizedBox Round clipping of components , SizedBox Component constraints Image The size of the component ;
// Circular clipping component , take child Cut the layout into a circle ClipOval( // Use SizedBox Component constrains layout size child: SizedBox( width: 100, height: 100, // Use SizedBox Constrain this Image Component size child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"), ),),5、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';class LayoutPage extends StatefulWidget {
@override _LayoutPageState createState() => _LayoutPageState();}class _LayoutPageState extends State<LayoutPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: ' Example layout components ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text(' Example layout components '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
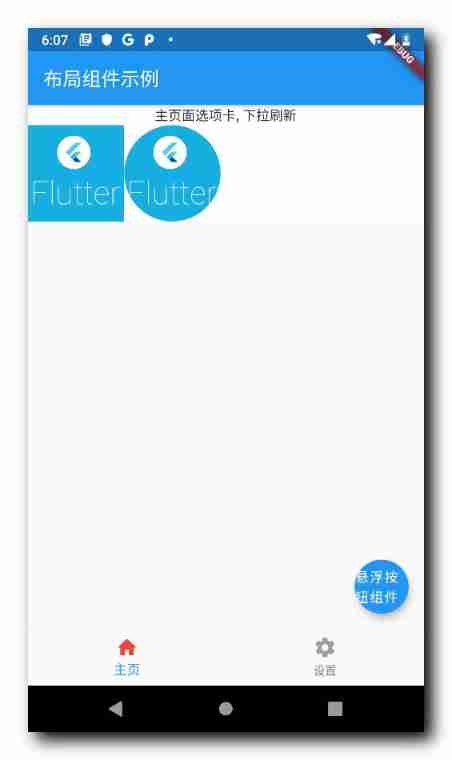
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? // Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh "), // A linear layout arranged horizontally Row( children: <Widget>[ // Original picture , For comparison Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ), // Circular clipping component , take child Cut the layout into a circle ClipOval( // Use SizedBox Component constrains layout size child: SizedBox( width: 100, height: 100, // Use SizedBox Constrain this Image Component size child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"), ), ), ], ), ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); } /// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }}Operation effect display : The overall layout of the second line is placed in Row In the component , Two components are placed in the horizontal layout , first Image The component displays the original picture , The second component is through SizedBox Component constraint size , and ClipOval The effect of cutting components into circles ;

6、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- 26 FPS video super-resolution model DAP! Output 720p Video Online
- Basic concept of database, installation and configuration of database, basic use of MySQL, operation of database in the project
- Interested parties add me for private chat
- Resunet tensorrt8.2 speed and video memory record table on Jetson Xavier NX (continuously supplemented later)
- Volvo's first MPV is exposed! Comfortable and safe, equipped with 2.0T plug-in mixing system, it is worth first-class
- [871. Minimum refueling times]
- 5 environment construction spark on yarn
- Sometimes only one line of statements are queried, and the execution is slow
- BitSet complement
- Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..
猜你喜欢

How can testers do without missing tests? Seven o'clock is enough

Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..
![[QT] QPushButton creation](/img/c4/bc0c346e394484354e5b9d645916c0.png)
[QT] QPushButton creation

One week dynamics of dragon lizard community | 2.07-2.13

Go language learning summary (5) -- Summary of go learning notes

kernel tty_ struct

Resunnet - tensorrt8.2 Speed and Display record Sheet on Jetson Xavier NX (continuously supplemented)

Basic concept of database, installation and configuration of database, basic use of MySQL, operation of database in the project

Investment strategy analysis of China's electronic information manufacturing industry and forecast report on the demand outlook of the 14th five year plan 2022-2028 Edition

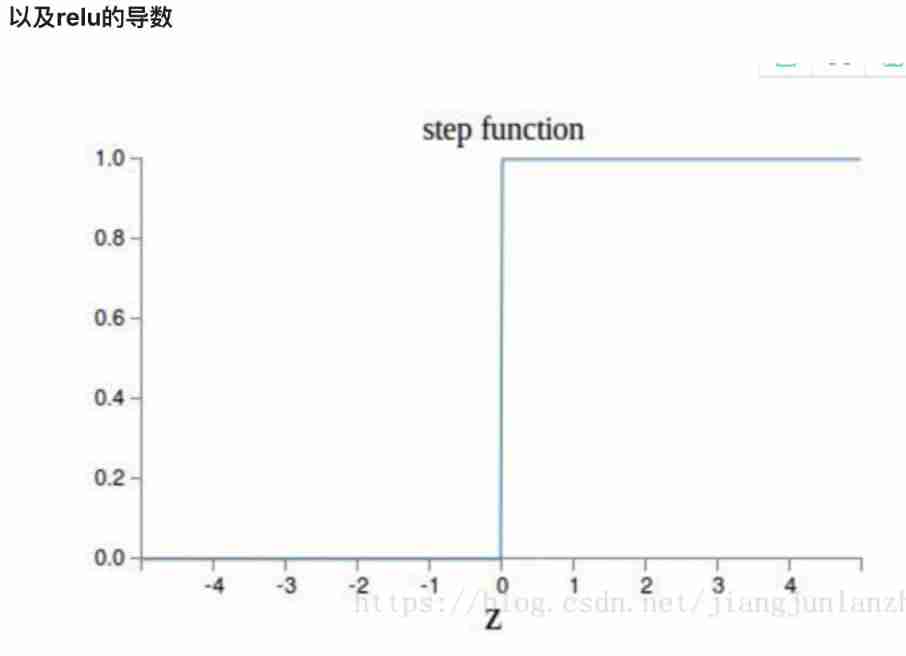
Activation function - relu vs sigmoid
随机推荐
[hands on deep learning]02 softmax regression
Google Earth engine (GEE) - Landsat 9 image full band image download (Beijing as an example)
在券商账户上买基金安全吗?哪里可以买基金
Implementing yolox from scratch: dataset class
通信人的经典语录,第一条就扎心了……
Customized Huawei hg8546m restores Huawei's original interface
[kubernetes series] comparison of space and memory usage before and after kubedm reset initialization
Research and Analysis on the current situation of China's clamping device market and forecast report on its development prospect
1007 maximum subsequence sum (25 points) "PTA class a exercise"
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of voltage source converters in the global market in 2022
Internet Explorer ignores cookies on some domains (cannot read or set cookies)
I want to ask you, where is a better place to open an account in Dongguan? Is it safe to open a mobile account?
2021 software security report: open source code, happiness and disaster depend on each other?
AMD's largest transaction ever, the successful acquisition of Xilinx with us $35billion
B-end e-commerce - reverse order process
【Hot100】23. Merge K ascending linked lists
[shutter] statefulwidget component (create statefulwidget component | materialapp component | scaffold component)
想请教一下,究竟有哪些劵商推荐?手机开户是安全么?
pytorch 模型保存的完整例子+pytorch 模型保存只保存可訓練參數嗎?是(+解决方案)
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of precoated metallic coatings in the global market in 2022