当前位置:网站首页>async和await用法介绍
async和await用法介绍
2022-08-01 23:46:00 【web18334137065】
一;async
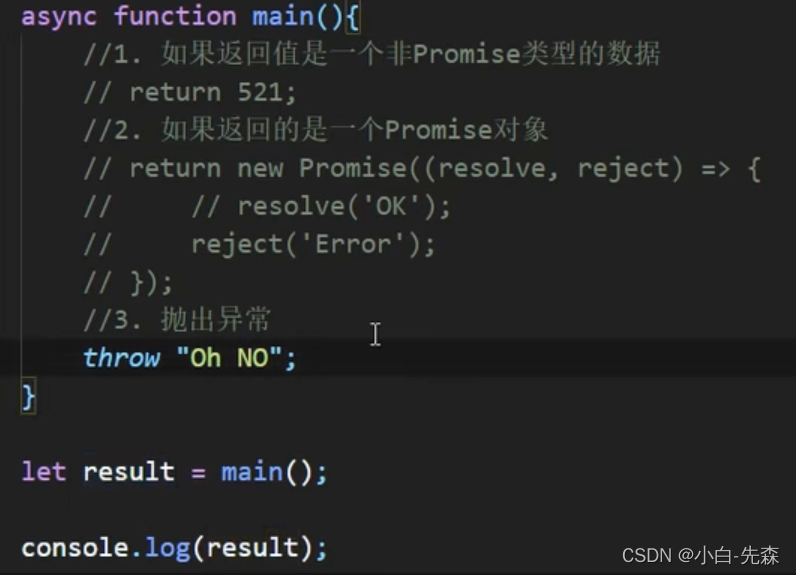
1.函数前面加上 async 关键字,则该函数会返回一个结果为 promise 的对象。
2. async 函数返回 promise 对象的状态。
2.1:如果返回的是一个非 Promise 类型的数据, 则async 函数返回 promise 的状态 为 fulfilled 成功。
2.2:如果返回的是一个 Promise对象,则 async 函数返回 promise 的状态由返回的Promise对象的状态决定。
2.3:如果 throw Errow 抛出异常,则 async 函数返回 promise 的状态为 rejected 失败。

二;await
1.await 右侧的表达式一般为 promise 对象。
2.await 是在等一个表达式的结果,等一个返回值(回调成功的内容)
3.如果 await 右侧是一个 promise 对象,则 await 返回的是 promise 成功的值。
注意:
1.await 必须写在 async 函数中,但 async 函数中可以没有 await。
2.如果 await 的 promise 失败了,就会抛出异常,该异常需要通过 try catch 捕获处理。
3.如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞后面的代码,等着 Promise 对象 resolve,然后得到 resolve 的值,作为 await 表达式的运算结果。
async function main(){
let p = new Promise((resolve,reject)=>{
resolve('ok')
})
try {
// 如果 await 后面的 promise是成功的,则返回成功的内容
let res = await p
console.log(res);
}
// 如果 await 右侧的 promise状态为错误,则需要通过catch捕获错误信息
catch (error) {
// error 接收的是 promise错误的返回值
console.log(error);
}
}
main()
三;async 和 await 结合发送 ajax
1.封装一个 发送GET请求的 promise
function sendAjax(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url)
xhr.send()
// 处理返回结果
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
// 判断状态码
if (xhr.readyState >= 200 && xhr.readyState < 300) {
resolve(xhr.response)
}else {
reject(xhr.status)
}
}
}
})
}
2.async和await结合发送ajax请求
// 触发点击事件发送ajax请求
let btn = document.querySelector('#btn')
btn.addEventListener('click', async function () {
try {
let res = await sendAjax('get请求地址')
console.log(res);
} catch (error) {
console.log(error);
}
})
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- cdh6打开oozieWeb页面,Oozie web console is disabled.
- Oracle database is set to read-only and read-write
- 获取小猪民宿(短租)数据
- 软件测试之移动APP安全测试简析,北京第三方软件检测机构分享
- 12306抢票,极限并发带来的思考?
- 在MySQL登录时出现Access denied for user ‘root‘@‘localhost‘ (using password YES) 拒绝访问问题解决
- Calculate the distance between two points
- LocalDateTime转为Date类型
- 论文理解【RL - Exp Replay】—— Experience Replay with Likelihood-free Importance Weights
- Enterprise firewall management, what firewall management tools are there?
猜你喜欢

【MySQL篇】初识数据库

检查 Oracle 版本的 7 种方法

Docker搭建Mysql主从复制

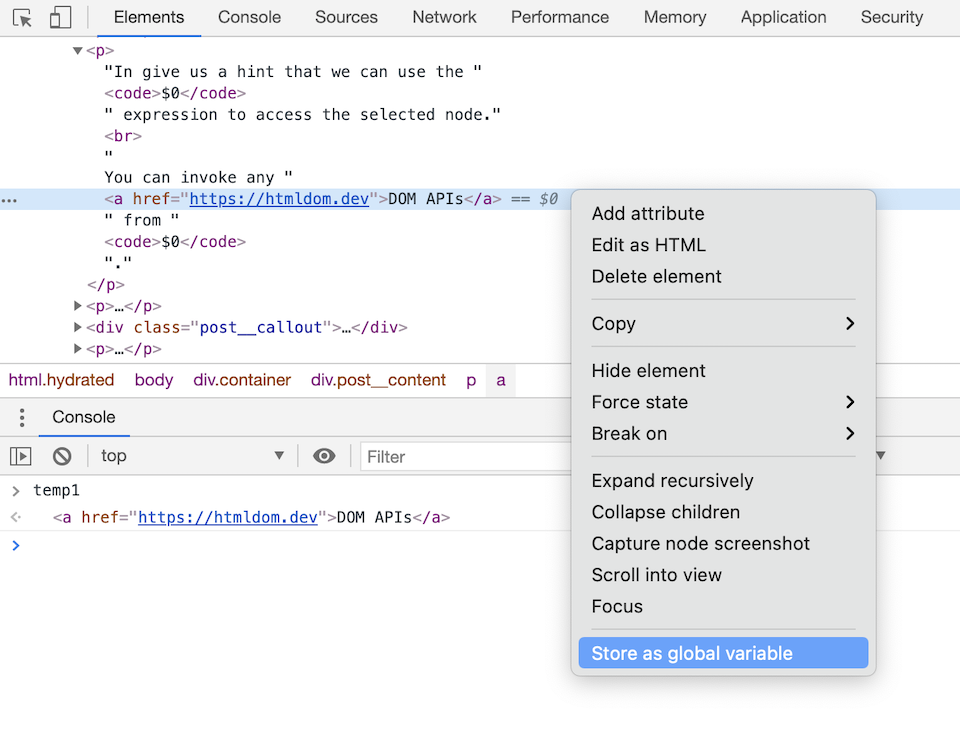
Access the selected node in the console

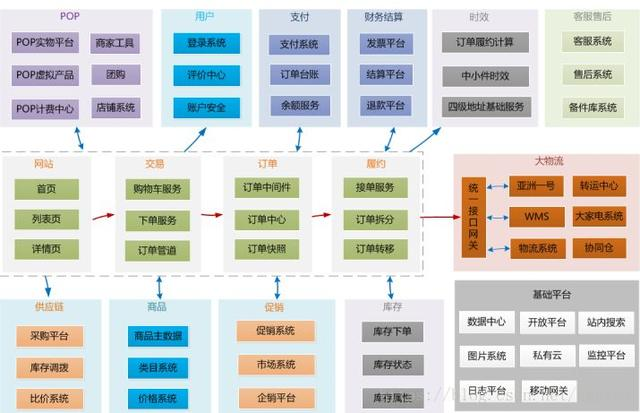
架构基本概念和架构本质

cdh的hue上oozie启动报错,Cannot allocate containers as requested resource is greater than maximum allowed

Flink Yarn Per Job - 提交流程一

How do programmers solve online problems gracefully?

在MySQL登录时出现Access denied for user ‘root‘@‘localhost‘ (using password YES) 拒绝访问问题解决

UI自动化测试框架搭建-标记性能较差用例
随机推荐
一款简洁的文件传输工具
@Resource和@Autowired的区别
Work for 5 years, test case design is bad?To look at the big case design summary
Leetcode 129求根节点到叶节点数字之和、104二叉树的最大深度、8字符串转换整数(atoi)、82删除排序链表中的重复元素II、204二分查找、94二叉树的中序遍历、144二叉树的前序遍历
TexturePacker使用文档
Additional Features for Scripting
架构基本概念和架构本质
企业防护墙管理,有什么防火墙管理工具?
Flink Yarn Per Job - CliFrontend
Oracle database is set to read-only and read-write
在linux下MySQL的常用操作命令
[C language advanced] file operation (2)
使用Jenkins做持续集成,这个知识点必须要掌握
JAX-based activation function, softmax function and cross entropy function
Calculate the distance between two points
获取小猪民宿(短租)数据
【C语言进阶】文件操作(二)
Flink Yarn Per Job - 提交流程一
问题解决方式了
A brief analysis of mobile APP security testing in software testing, shared by a third-party software testing agency in Beijing