当前位置:网站首页>导航栏----个人中心 Dropdown
导航栏----个人中心 Dropdown
2022-07-30 21:01:00 【要成为光的女人】
1.用户信息

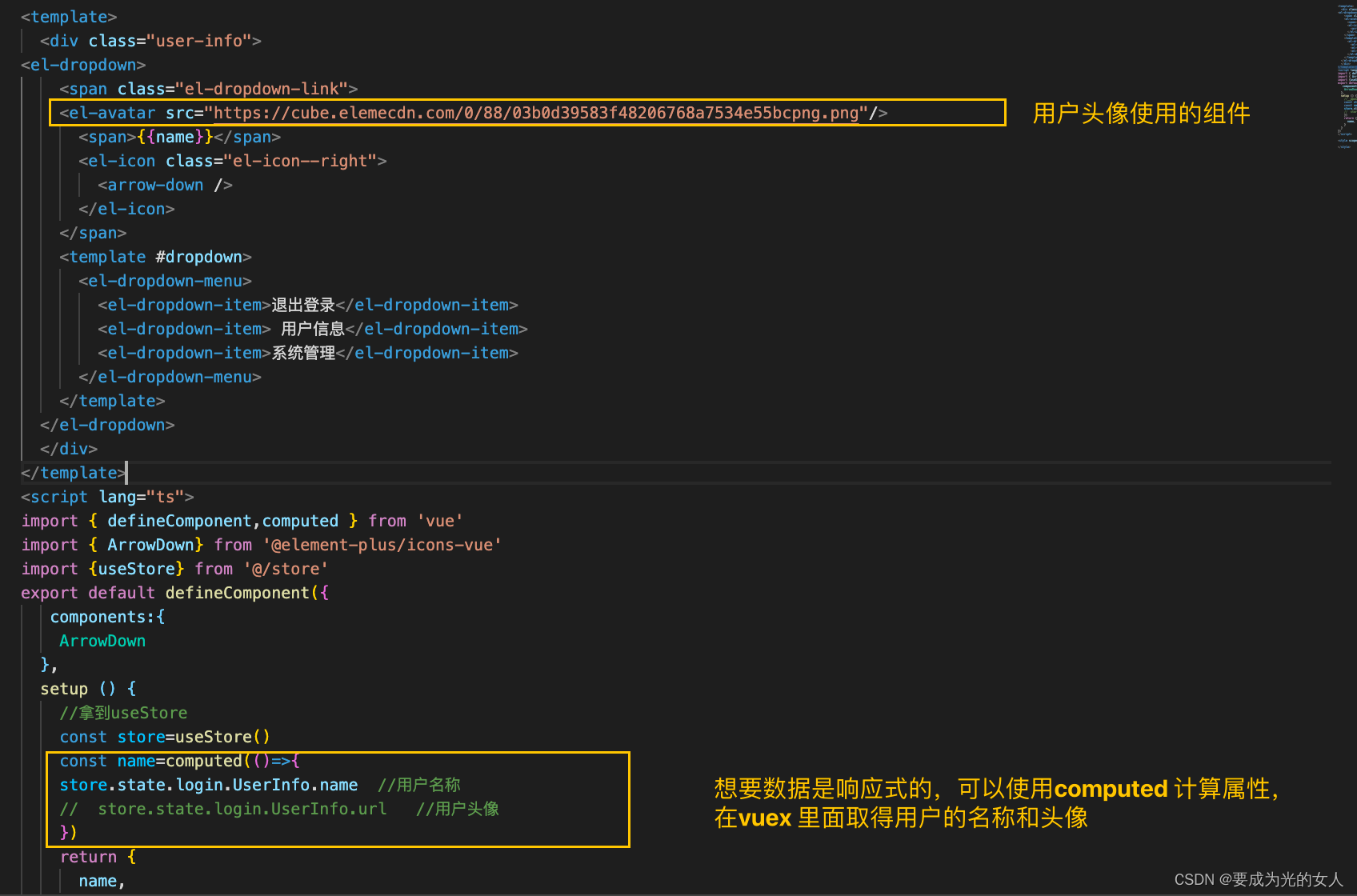
代码案例:

<template>
<div class="user-info">
<el-dropdown>
<span class="el-dropdown-link">
<el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"/>
<span>{
{name}}</span>
<el-icon class="el-icon--right">
<arrow-down />
</el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item>退出登录</el-dropdown-item>
<el-dropdown-item> 用户信息</el-dropdown-item>
<el-dropdown-item>系统管理</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
</div>
</template>
<script lang="ts">
import { defineComponent,computed } from 'vue'
import { ArrowDown} from '@element-plus/icons-vue'
import {useStore} from '@/store'
export default defineComponent({
components:{
ArrowDown
},
setup () {
//拿到useStore
const store=useStore()
const name=computed(()=>{
store.state.login.UserInfo.name //用户名称
// store.state.login.UserInfo.url //用户头像
})
return {
name,
}
}
})
</script>
边栏推荐
猜你喜欢

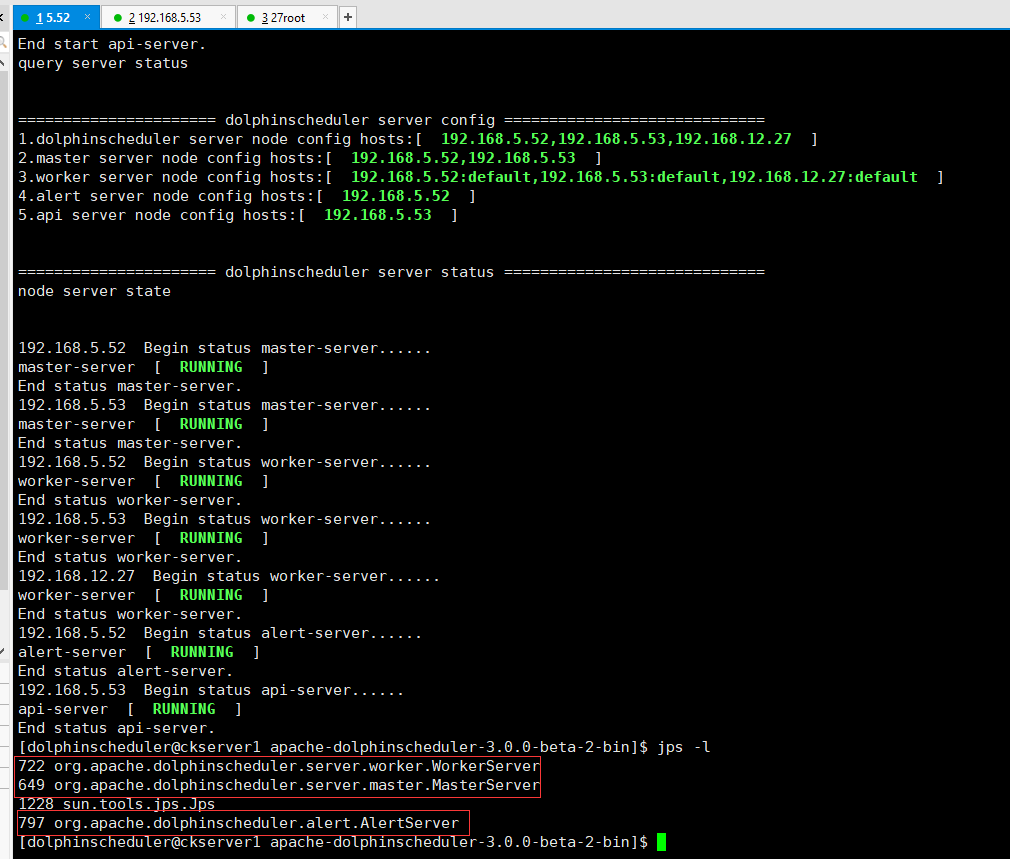
Apache DolphinScheduler新一代分布式工作流任务调度平台实战-上

巴比特 | 元宇宙每日必读:洗牌将至,数藏行业下半场是否会迎来新一批领头羊?是否会出现新玩法?...
![[Deep Learning] Target Detection | SSD Principle and Implementation](/img/07/ea4ff3ffbe7e0c11ff7baec0e1818f.jpg)
[Deep Learning] Target Detection | SSD Principle and Implementation

新书上市 |《谁在掷骰子?》在“不确定性时代”中确定前行
MySQL ODBC驱动简介

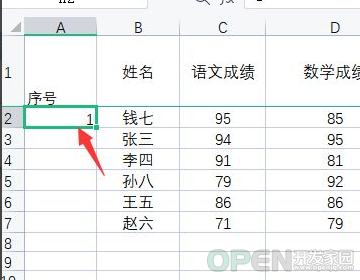
WPS表格怎么自动1234排下去?wps表格怎么自动生成序号?

ENS 表情包域名火了!是炒作还是机遇?

KingbaseES TOAST存储方式

Quick Master QML Chapter 6 Animation

GPGGA NTRIP RTCM 笔记
随机推荐
【Codeforces思维题】20220728
如何制作deb包
Image Restoration by Estimating Frequency Distribution of Local Patches
js堆和栈
[Deep Learning] Target Detection | SSD Principle and Implementation
chrome扩展:如何使对话框位于当前窗口的右侧?
Activiti 工作流引擎 详解
tcp协议传输中的粘包问题
Image Restoration by Estimating Frequency Distribution of Local Patches
深入浅出边缘云 | 3. 资源配置
Quick Master QML Chapter 6 Animation
【luogu P8031】Kućice(计算几何)
[Machine Learning] The Beauty of Mathematics Behind Gradient Descent
MySQL60 homework
Android Studio 实现登录注册-源代码 (连接MySql数据库)
MySQL (2)
MySQL 删除表数据,重置自增 id 为 0 的两个方式
软考 --- 数据库(6)数据仓库、分布式数据库
Enhancing Quality for HEVC Compressed Videos
Recommendation System - Sorting Layer: Sorting Layer Architecture [User and Item Feature Processing Steps]