当前位置:网站首页>Implement the popup component
Implement the popup component
2022-07-31 10:37:00 【yibucuo】
弹窗这类组件的特点是它们在当前vue实例之外独立存在,通常挂载于body;它们是通过JS动态创建的,不需要在任何组件中声明.
Common usage is:
this.$create(Notice, {
title: '这是标题内容',
message: 'This is the information content',
duration: 1000
}).show();
使用render创建组件实例
import Vue from "vue";
function create(Component, props) {
const vm = new Vue({
render(h) {
// renderThe function converts the incoming component configuration object to virtualdom
return h(Component, {
props });
}
}).$mount(); //执行挂载函数,But no mount target was specified,Indicates that only initialization work is performed
// 将生成domAppend element tobody
document.body.appendChild(vm.$el);
// Add a destroy method to the component instance
const comp = vm.$children[0];
comp.remove = () => {
document.body.removeChild(vm.$el);
vm.$destroy();
};
return comp;
}
// Expose the calling interface
export default create;
使用Vue.extend方式创建组件实例
import Vue from "vue";
function create(Component, props) {
const Ctor = Vue.extend(Component)
const comp = new Ctor({
propsData:props})
comp.$mount()
document.body.appendChild(comp.$el);
comp.remove = () => {
document.body.removeChild(comp.$el);
comp.$destroy();
};
return comp;
}
export default create;
Implement the notification component,Notice.vue
<template>
<div class="box" v-if="isShow">
<h3>{
{ title }}</h3>
<p class="box-content">{
{ message }}</p>
</div>
</template>
<script> export default {
props: {
title: {
type: String, default: "", }, message: {
type: String, default: "", }, duration: {
type: Number, default: 1000, }, }, data() {
return {
isShow: false, }; }, methods: {
show() {
this.isShow = true; setTimeout(this.hide, this.duration); }, hide() {
this.isShow = false; this.remove(); }, }, }; </script>
<style> .box {
position: fixed; width: 100%; top: 16px; left: 0; text-align: center; pointer-events: none; background-color: #fff; border: grey 3px solid; box-sizing: border-box; } .box-content {
width: 200px; margin: 10px auto; font-size: 14px; padding: 8px 16px; background: #fff; border-radius: 3px; margin-bottom: 8px; } </style>
使用测试
<script>
import create from "@/utils/create";
import Notice from "@/components/Notice";
export default {
methods: {
submitForm(form) {
this.$refs[form].validate((valid) => {
const notice = create(Notice, {
title: "这是标题内容",
message: valid ? "请求登录!" : "校验失败!",
duration: 1000,
});
notice.show();
});
},
},
};
</script>
边栏推荐
- Centos7 install mysql5.7
- 因存在自燃安全隐患,宝马7系和5系紧急召回,合计超过5.7万辆
- SQL study notes - REGEXP operator
- Open Kylin openKylin automation developer platform officially released
- The big-eyed Google Chrome has also betrayed, teach you a trick to quickly clear its own ads
- [ 动词词组 ] 合集
- 我们能做出来数据库吗?
- The fifth chapter
- WEB核心【记录网站登录人数,记录用户名案例】Cookie技术实现
- Day113. Shangyitong: user authentication, Alibaba Cloud OSS, patient management
猜你喜欢

odoo14 | 附件上传功能及实际使用

Source code analysis of GZIPInputStream class

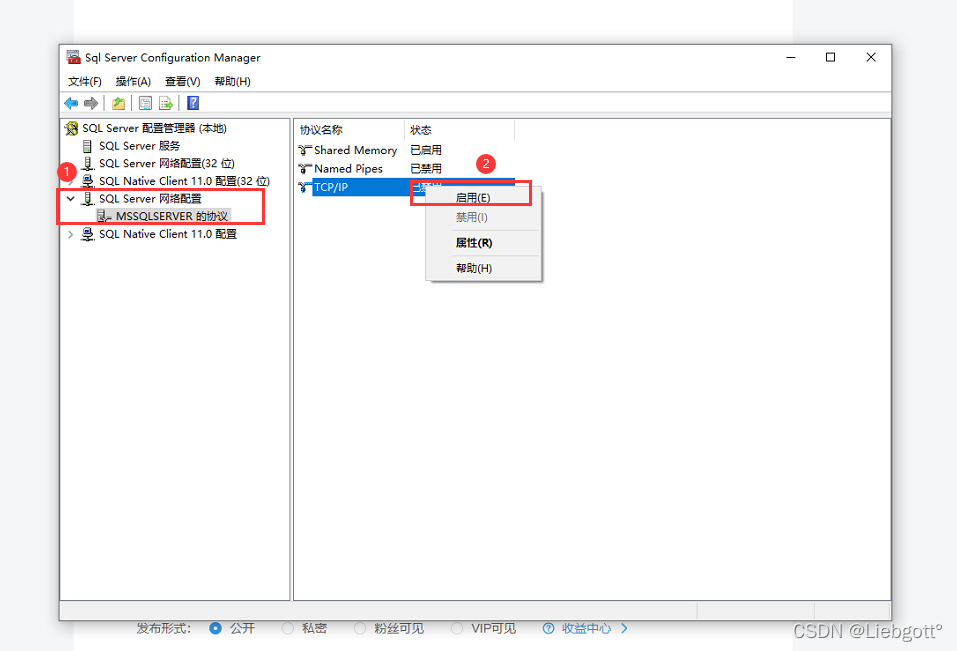
SQLServer2019安装(Windows)

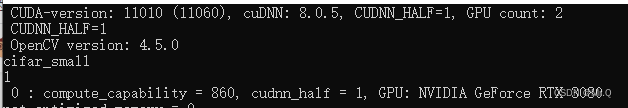
darknet 硬件软件环境的设置和检测

windows平台下的mysql启动等基本操作

LeetCode二叉树系列——101.对称二叉树

因存在自燃安全隐患,宝马7系和5系紧急召回,合计超过5.7万辆

Mybaits Frequently Asked Questions Explained
![[Part 1 of Cloud Native Monitoring Series] A detailed explanation of Prometheus monitoring system](/img/af/341c3c3f7e5bcc9172059657c08c4b.png)
[Part 1 of Cloud Native Monitoring Series] A detailed explanation of Prometheus monitoring system

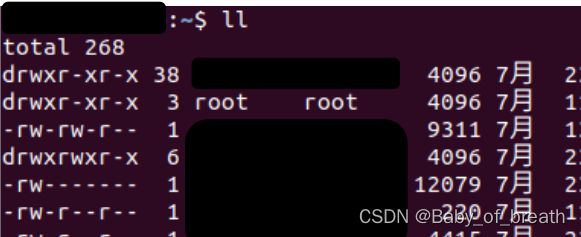
“chmod 777-R 文件名”什么意思?
随机推荐
Redis缓存面临的缓存击穿问题
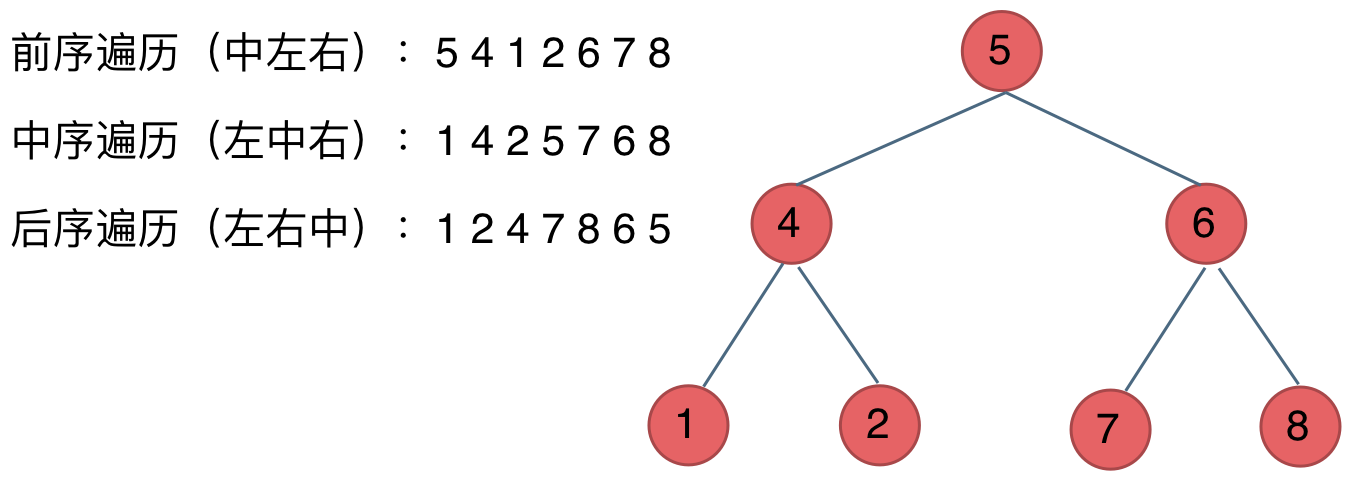
前序、后序及层次遍历实现二叉树的序列化与反序列化
sql中 exists的用法
Day113. Shangyitong: user authentication, Alibaba Cloud OSS, patient management
Creation of doubly linked list
业务-(课程-章节-小节)+课程发布一些业务思路
Use turtle to draw buttons
小程序如何使用订阅消息(PHP代码+小程序js代码)
csdn file export to pdf
Redis缓存面临的缓存雪崩问题
SQL力扣刷题七
《JUC并发编程 - 高级篇》06 - 共享模型之不可变(不可变类的设计 | 不可变类的使用 | 享元模式)
初识二叉搜索树
Redis-基础
医院管理系统数据库,课程设计,SQLserver,纯代码设计
逆置问题--重点
强大的SQL计算利器-SPL
SQL study notes - REGEXP operator
恋爱期间的赠与能否撤销
如何优雅的停止一个线程?