当前位置:网站首页>odoo14 | 附件上传功能及实际使用
odoo14 | 附件上传功能及实际使用
2022-07-31 09:49:00 【埃尔文编程实验室】
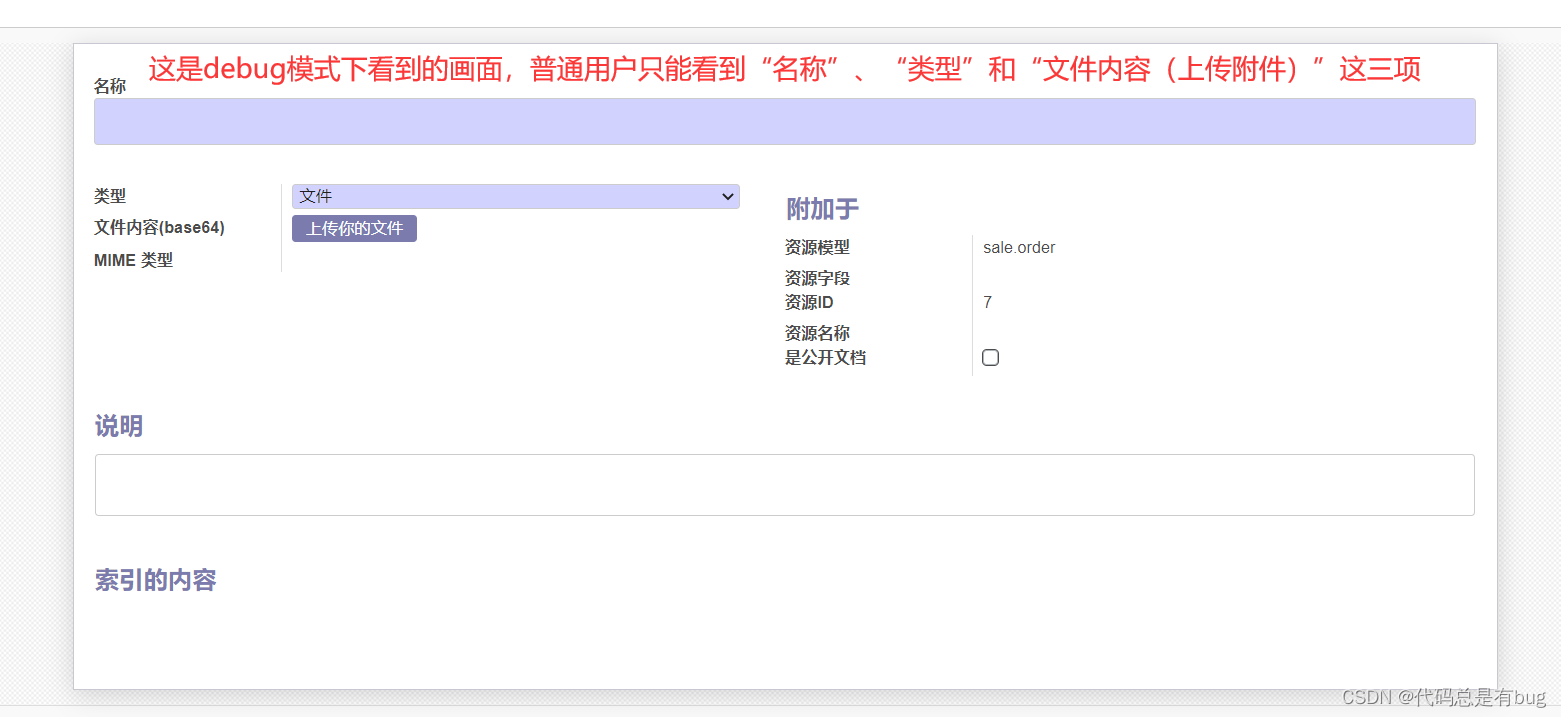
有时候,有的需求会要求在表单中增加一个附件上传的要求,就像下面一样

这个其实odoo官方已经写了这个功能,里面可以上传附件也可以
 但需要注意附件上传按钮只有必填项填完后才能点击进去进行上传附件动作
但需要注意附件上传按钮只有必填项填完后才能点击进去进行上传附件动作

上传附件后,其他用户在查看这一记录时,就能通过右上角的上传附件按钮进去查看该记录所附带的附件内容(需要下载到本地查看)了。
实现过程
首先在字段下添加对应的方法
# 附件上传
def _compute_attachment_number(self):
"""附件上传"""
attachment_data = self.env['ir.attachment'].read_group([
('res_model', '=', '你当前的模型名_name的内容'),
('res_id', 'in', self.ids)], ['res_id'], ['res_id'])
attachment = dict((data['res_id'], data['res_id_count']) for data in attachment_data)
for doc in self:
doc.attachment_number = attachment.get(doc.id, 0)
def action_get_attachment_view(self):
"""附件上传动作视图"""
self.ensure_one()
res = self.env['ir.actions.act_window']._for_xml_id('base.action_attachment')
res['domain'] = [('res_model', '=', '你当前的模型名_name的内容'), ('res_id', 'in', self.ids)]
res['context'] = {'default_res_model': '你当前的模型名_name的内容', 'default_res_id': self.id}
return res这是odoo14的固定写法,两个配套的方法,只需修改代码中中文提示的部分,替换成你的模型名_name='odoo.study'中的odoo.study,即可使这两个方法生效。
之后进入xml视图中,在form视图中的<sheet>标签中
<div class="oe_button_box" name="button_box">
<button name="action_get_attachment_view" class="oe_stat_button" icon="fa-book" type="object">
<field name="attachment_number" widget="statinfo" string="附件上传"/>
</button>
</div>增加这几行代码来显示附件上传的按钮
然后重启服务并升级模块,即可查看效果。
边栏推荐
猜你喜欢

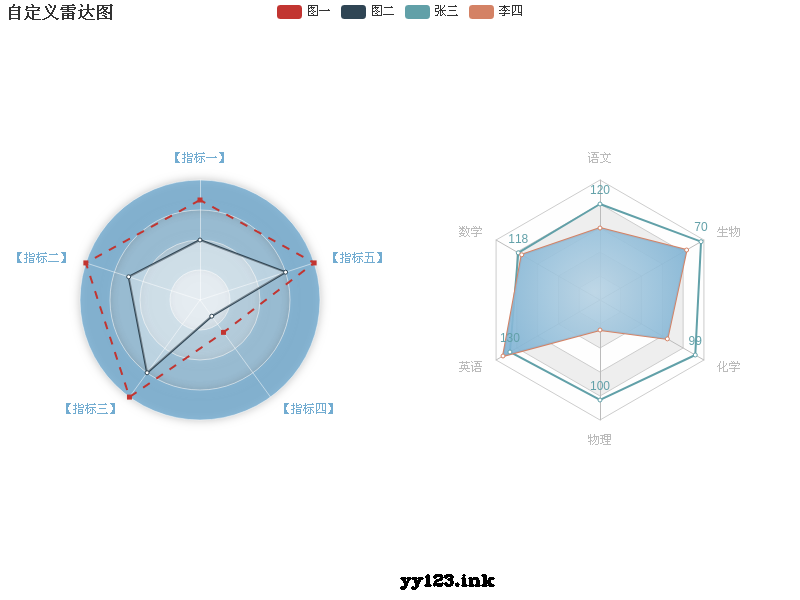
js radar chart statistical chart plugin

Browser usage ratio js radar chart

第七章

loadrunner-controller-场景执行run

【职场杂谈】售前工程师岗位的理解杂谈

Come n times - 06. Print the linked list from end to end

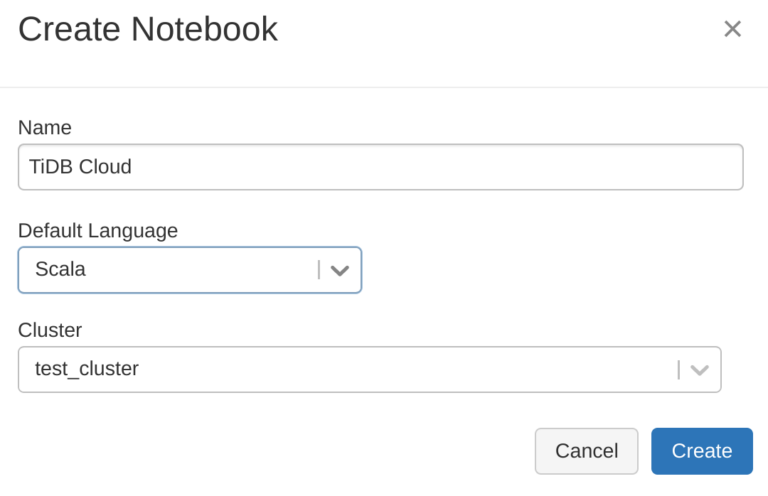
如何在 TiDB Cloud 上使用 Databricks 进行数据分析 | TiDB Cloud 使用指南

Data Middle Office Construction (6): Data System Construction

loadrunner-Controller负载测试-各模块功能记录01测试场景设计
![[NLP] Interpretation of Transformer Theory](/img/5f/8e1b9e48310817a0443eb445479045.png)
[NLP] Interpretation of Transformer Theory
随机推荐
Come n times with the sword--05. Replace spaces
vue element form表单规则校验 点击提交后直接报数据库错误,没有显示错误信息
js department budget and expenditure radar chart
Kotlin入门介绍篇
自定义v-drag指令(横向拖拽滚动)
Are postgresql range queries faster than index queries?
Day113.尚医通:用户认证、阿里云OSS、就诊人管理
生成随机数
loadrunner-controller-场景执行run
Redis集群-哨兵模式原理(Sentinel)
loadrunner-Controller负载测试-各模块功能记录01测试场景设计
win10镜像下载
混合型界面:对话式UI的未来
SQLite3交叉编译
比较并交换 (CAS) 原理
Add a shuffling effect to every pie
Scala基础【seq、set、map、元组、WordCount、队列、并行】
What is the encoding that starts with &#x?
MySQL 高级(进阶) SQL 语句 (一)
P5231 [JSOI2012]玄武密码(SAM 经典运用)