当前位置:网站首页>Briefly introduce closures and some application scenarios
Briefly introduce closures and some application scenarios
2022-07-07 11:17:00 【InfoQ】
Closure
Preface
What is a closure ?
function drink() {
var beerName = " Snow Beer ";
let beerNum1 = 1;
const beerNum2 = 2;
var innerBeer = {
getBeer:function() {
console.log(beerNum1)
return beerName
},
setBeer:function(newBeer) {
beerName = newBeer
}
}
return innerBeer
}
var go = drink();
go.setbeer(" Stuffy donkey ");
go.getBeer();
console.log(go.getBeer())
Why closures are prone to memory leaks ?
var go = drink();Why use closures ?
Application of closures
- Mimic block level scope
- An application of timer
for (var i = 0; 1 < 10; i++) {
(function (j) {
setTimeout(function () {
console.log(j);
}, 1000 * j)
})(i)
}
- Print a set of li The subscript
for(var i = 0; i < lis.length; i++) {
(function(j) {
lis[j].onclick = function() {
alert(j)
}
})(i)
}
- Buried point counter
- The product is a common data collection method for website analysis
function count() {
var num = 0;
return function() {
return ++num
}
}
var getNum = count(); // The first place that needs statistics
var getNewNum = count(); // The second place that needs statistics
// If we count two button Of hits
document.querySelectorAll('button')[0].onclick = function() {
console.log(' Click button 1 The number of times :'+getNum());
}
document.querySelectorAll('button')[0].onclick = function() {
console.log(' Click button 2 The number of times :'+getNewNum());
}
- currying
- The method of transforming a multi parameter function into a single parameter function , Make it more flexible and convenient
// Primitive function Used to check whether the text conforms to the specification
// reg The regular expression passed in txt Text to be detected
function check(reg,txt){
return reg.test(txt)
}
console.log(check( Regularity of phone numbers ,13923456789));
console.log(check( Regular mailbox ,[email protected]));
// Today,
function nowCheck(reg){
return function(txt){
return reg.test(txt)
}
}
var isPhone = nowCheck( Regularity of phone numbers )
console.log(isPhone('13923456789'))
var isEmail = nowCheck( Regular mailbox )
console.log(isEmail('[email protected]'))
summary : To put it simply, closures
边栏推荐
- [untitled]
- Eth trunk link switching delay is too high
- Debezium同步之Debezium架构详解
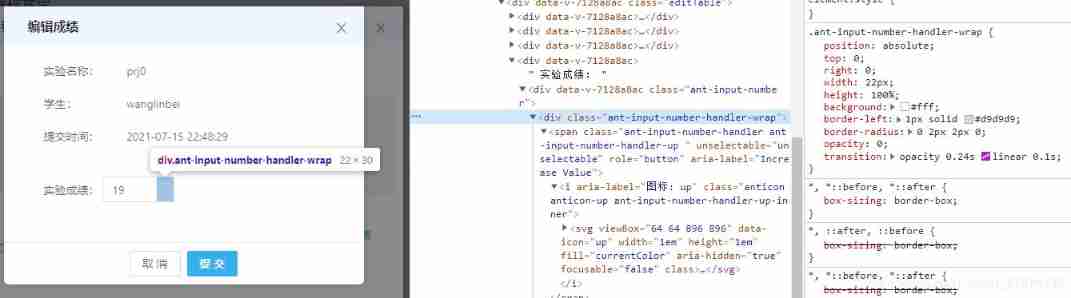
- Add a self incrementing sequence number to the antd table component
- Force buckle 1002 Find common characters
- mif 文件格式记录
- How to use cherry pick?
- POJ1821 Fence 题解报告
- 关于jmeter中编写shell脚本json的应用
- Hash / (understanding, implementation and application)
猜你喜欢

What if copying is prohibited?

关于SIoU《SIoU Loss: More Powerful Learning for Bounding Box Regression Zhora Gevorgyan 》的一些看法及代码实现

普通测试年薪15w,测试开发年薪30w+,二者差距在哪?
![[untitled]](/img/c7/b6abe0e13e669278aea0113ca694e0.jpg)
[untitled]

從色情直播到直播電商

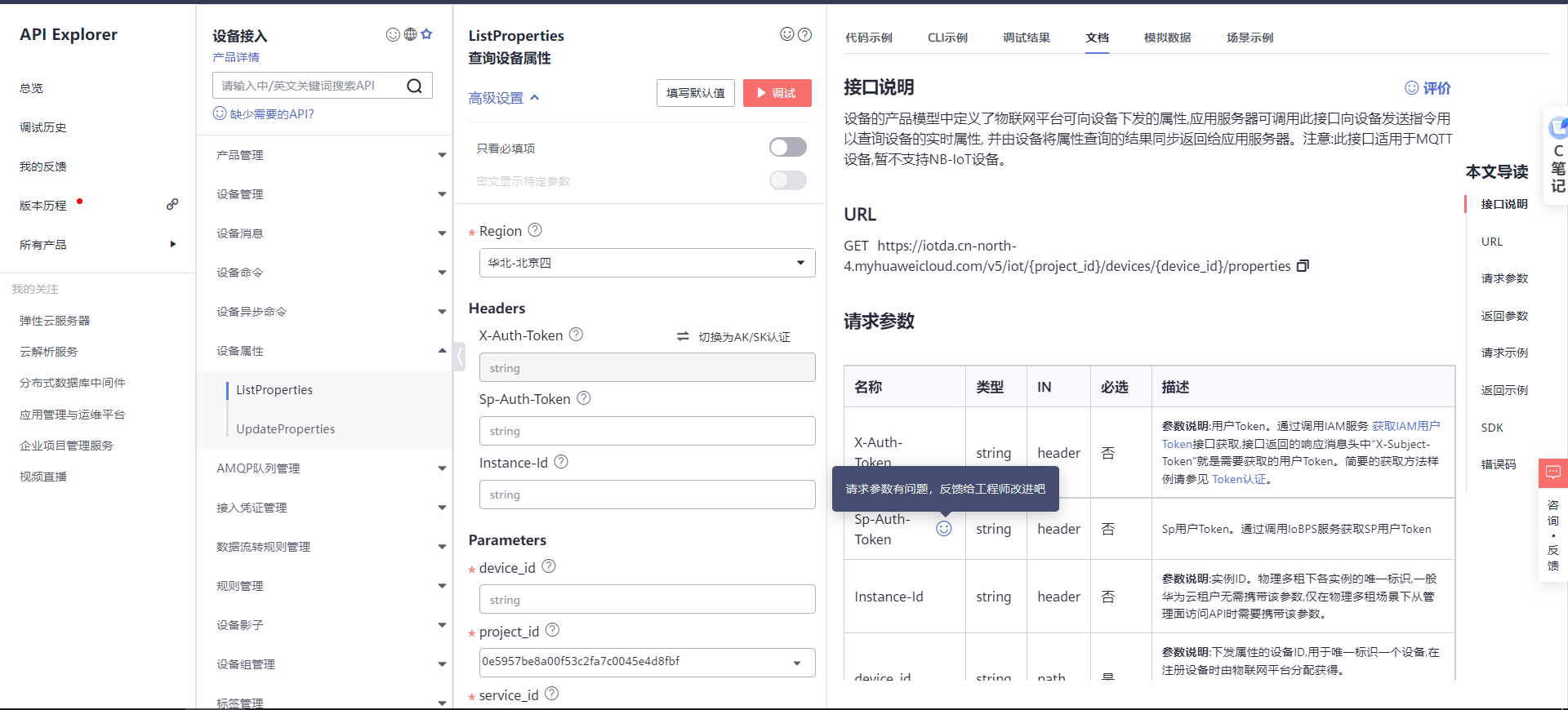
基于华为云IOT设计智能称重系统(STM32)

Mpx 插件

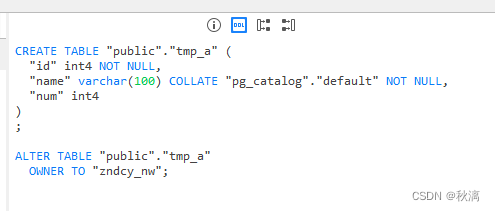
PostgreSQL中的表复制

How to remove addition and subtraction from inputnumber input box

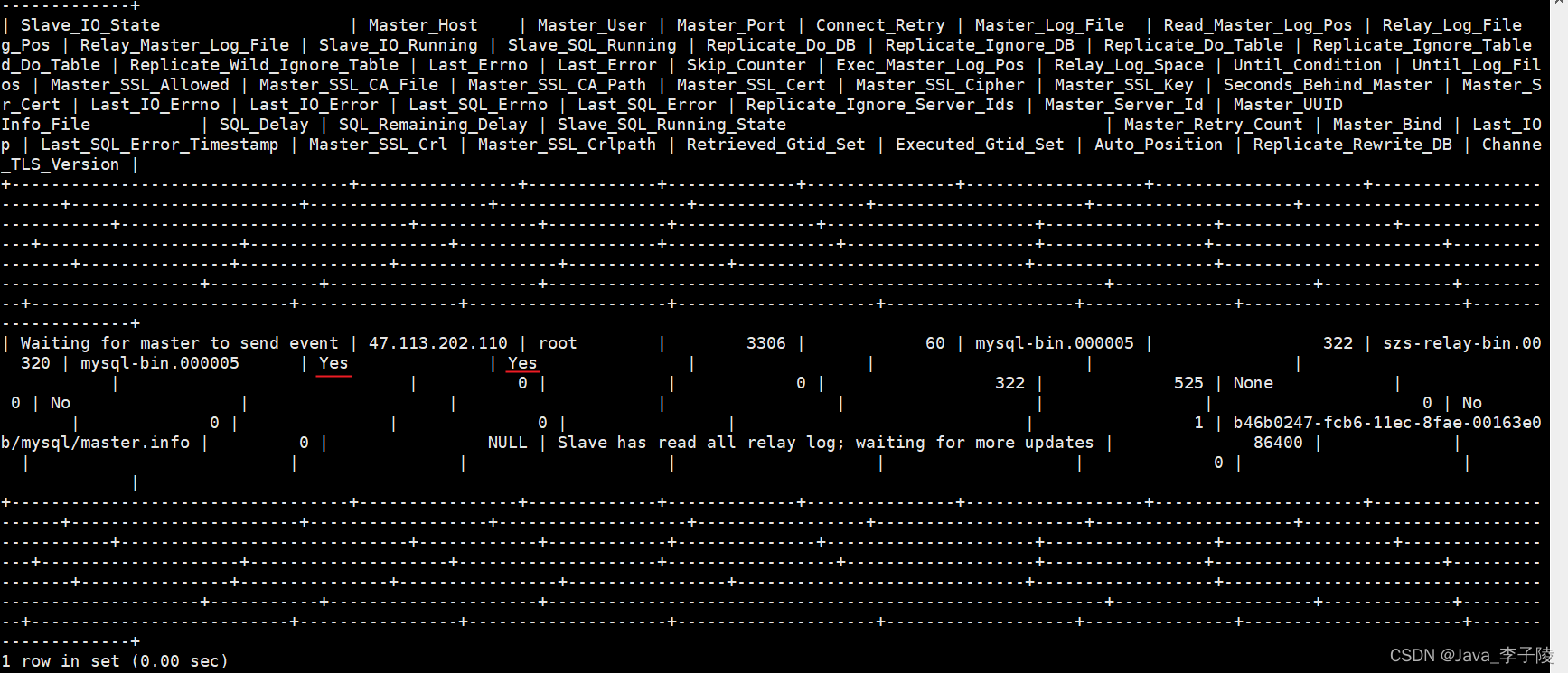
分布式数据库主从配置(MySQL)
随机推荐
面试被问到了解哪些开发模型?看这一篇就够了
POJ1821 Fence 题解报告
RationalDMIS2022 高级编程宏程序
Avoid mutating a prop directly since the value will be overwritten whenever the parent component
The concept, implementation and analysis of binary search tree (BST)
Galaxy Kirin desktop operating system installation postgresql13 (source code installation)
Idea shortcut keys
uniapp 在onLaunch中跳转页面后,点击事件失效解决方法
什么是高内聚、低耦合?
Poj1821 fence problem solving Report
Cmake learning manual
变量的解构赋值
数据库同步工具 DBSync 新增对MongoDB、ES的支持
关于SIoU《SIoU Loss: More Powerful Learning for Bounding Box Regression Zhora Gevorgyan 》的一些看法及代码实现
使用引用
[untitled]
基于STC8G1K08的0.96寸IIC液晶屏驱动程序
Mpx 插件
从色情直播到直播电商
audit 移植