当前位置:网站首页>Fabric.js 自由绘制矩形
Fabric.js 自由绘制矩形
2022-07-02 05:08:00 【德育处主任】
想知道更多 Fabric.js 的玩法,关注我,第一时间获得最新推送
<br>
<br>
本文简介
在阅读本文前,你首先需要知道什么是
Fabric.js,还需要知道Fabric.js是如何创建矩形的。如果你还没满足上面2个条件,推荐阅读 《Fabric.js从入门到____》
<br>
我在 Fabric.js 使用 框选操作 创建矩形。
接下来的几篇文章我会写如何自由绘制 圆形、椭圆形、三角形、线段、折线、多边形。
<br>
本文不做任何 CSS 相关的美化,只讲解实现原理。
下图是本文的要实现的效果。

<br>
使用 Fabric.js 这类框架,是要注意版本的。
本文所用版本:
Fabric.js4.6.0
<br>
<br>
原理
核心原理
用 “框选” 的方式生成矩形,其核心就2点:
- 鼠标 点击 和 抬起 时获取坐标点,也就是 起始点 和 结束点 。
- 鼠标抬起后,第1点 获取到的2个坐标计算出矩形的长、宽和位置。
<br>
鼠标点击:canvas.on('mouse:down', fn)
鼠标抬起: canvas.on('mouse:up', fn)
<br>
需要考虑的因素
理解了上面的核心点,接下来需要考虑的是鼠标框选的 方向 。
- 从 左上 往 右下 框选
- 从 右下 往 左上 框选
- 从 左下 往 右上 框选
- 从 右上 往 左下 框选
<br>
上面这4种情况会影响生成出来的矩形的 长、宽 和 位置。
<br>
生成矩形的代码
new fabric.Rect({ top: 0, // 矩形左上角在y轴的位置 left: 0, // 矩形左上角在x轴的位置 width: 100, // 矩形的宽 height: 100, // 矩形的高 fill: 'transparent', // 填充色 stroke: '#000' // 边框颜色})<br>
接下来逐一说说这4种操作带来的影响。
<br>
从 左上 往 右下 框选

这种情况是最好处理的。
此时 起始点 就是矩形的左上角,结束点 就是矩形的右下角。
起始点 的 x 和 y 坐标 都小于 结束点,( 起始点x < 结束点x;起始点y < 结束点y ) :
- 矩形的宽:
结束点x坐标 - 起始点x坐标(也可以说是(起始点x - 结束点x)的绝对值)。 - 矩形的高:
结束点y坐标 - 起始点y坐标(也可以说是(起始点y - 结束点y)的绝对值)。 - 左上角在x轴的位置:
起始点的x轴坐标。 - 左上角在y轴的位置:
起始点的y轴坐标。
<br>
从 右下 往 左上 框选

起始点x > 结束点x; 起始点y > 结束点y
- 宽:
起始点x - 结束点x。 - 高:
起始点y - 结束点y。 - 左上角在x轴的坐标:
结束点x - 左上角在y轴的坐标:
结束点y
<br>
从 左下 往 右上 框选

起始点x < 结束点x; 起始点y > 结束点y
- 宽:
(起始点x - 结束点y)的绝对值 - 高:
起始点y - 结束点y - 左上角在x轴的坐标:
起始点x(比较x坐标,取小的那个,可以用Math.min方法)。 - 左上角在y轴的坐标:
结束点y(比较y坐标,取小的那个)。
<br>
从 右上 往 左下 框选

起始点x > 结束点x; 起始点y < 结束点y
- 宽:
起始点x - 结束点x。 - 高:
(起始点y - 结束点y)的绝对值。 - 左上角在x轴的坐标:
结束点x(比较x坐标,取小的那个,可以用Math.min方法)。 - 左上角在y轴的坐标:
起始点y(比较y坐标,取小的那个)。
<br>
总结公式
分析完上面4种情况,最后总结出来这几个参数的公式。
我将 起始点 命名为 downPoint,结束点 命名为 upPoint 。
矩形的几个参数计算公式如下:
new fabric.Rect({ top: Math.min(downPoint.y, upPoint.y), left: Math.min(downPoint.x, upPoint.x), width: Math.abs(downPoint.x - upPoint.x), height: Math.abs(downPoint.y - upPoint.y), fill: 'transparent', stroke: '#000'})<br>
Math.min:两者之中取小值
Math.abs:返回绝对值
这两个都是 JS 提供的方法,如果不理解的建议去百度一下。
<br>
<br>
动手实现
我在这里贴出用 原生方式 实现的代码和注释。
如果你想知道在 Vue3 环境下如何实现 Fabric.js 自由绘制矩形,可以在 代码仓库 里查找。
<!-- 工具栏 --><div class="toolbar"> <select onchange="typeChange(this.options[this.options.selectedIndex].value)"> <option value="default">默认(框选)</option> <option value="rect">矩形</option> </select></div><!-- 画布 --><canvas id="canvas" width="800" height="800"></canvas><!-- 引入fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/460/fabric.js"></script><script>let canvas = null // 画布对象let currentType = 'default' // 当前操作模式(默认 || 创建矩形)let downPoint = null // 按下鼠标时的坐标let upPoint = null // 松开鼠标时的坐标// 初始化画板function initCanvas() { canvas = new fabric.Canvas('canvas') canvas.on('mouse:down', canvasMouseDown) // 鼠标在画布上按下 canvas.on('mouse:up', canvasMouseUp) // 鼠标在画布上松开}// 画布操作类型切换function typeChange(opt) { currentType = opt switch(opt) { case 'default': // 默认框选模式 canvas.selection = true // 允许框选 canvas.selectionColor = 'rgba(100, 100, 255, 0.3)' // 选框填充色:半透明的蓝色 canvas.selectionBorderColor = 'rgba(255, 255, 255, 0.3)' // 选框边框颜色:半透明灰色 canvas.skipTargetFind = false // 允许选中 break case 'rect': // 创建矩形模式 canvas.selectionColor = 'transparent' // 选框填充色:透明 canvas.selectionBorderColor = 'rgba(0, 0, 0, 0.2)' // 选框边框颜色:透明度很低的黑色(看上去是灰色) canvas.skipTargetFind = true // 禁止选中 break }}// 鼠标在画布上按下function canvasMouseDown(e) { // 鼠标左键按下时,将当前坐标 赋值给 downPoint。{x: xxx, y: xxx} 的格式 downPoint = e.absolutePointer}// 鼠标在画布上松开function canvasMouseUp(e) { // 绘制矩形的模式下,才执行下面的代码 if (currentType === 'rect') { // 松开鼠标左键时,将当前坐标 赋值给 upPoint upPoint = e.absolutePointer // 调用 创建矩形 的方法 createRect() }}// 创建矩形function createRect() { // 如果点击和松开鼠标,都是在同一个坐标点,不会生成矩形 if (JSON.stringify(downPoint) === JSON.stringify(upPoint)) { return } // 创建矩形 // 矩形参数计算(前面总结的4条公式) let top = Math.min(downPoint.y, upPoint.y) let left = Math.min(downPoint.x, upPoint.x) let width = Math.abs(downPoint.x - upPoint.x) let height = Math.abs(downPoint.y - upPoint.y) // 矩形对象 const rect = new fabric.Rect({ top, left, width, height, fill: 'transparent', // 填充色:透明 stroke: '#000' // 边框颜色:黑色 }) // 将矩形添加到画布上 canvas.add(rect) // 创建完矩形,清空 downPoint 和 upPoint。当然,你也可以不做这步。 downPoint = null upPoint = null}// 页面加载的生命周期,在此执行 初始化画布 的操作window.onload = function() { initCanvas()}</script><br>
<br>
代码仓库
<br>
<br>
推荐阅读
<br> **点赞 + 关注 + 收藏 = 学会了**
边栏推荐
- Getting started with pytest ----- confitest Application of PY
- 函数栈帧的创建和销毁
- Analyze the space occupied by the table according to segments, clusters and pages
- 黑马笔记---Set系列集合
- Pytest learning ----- pytest Interface Association framework encapsulation of interface automation testing
- 将光盘中的cda保存到电脑中
- 【ClickHouse】How to create index for Map Type Column or one key of it?
- 从数组中找出和为目标的下标
- Express logistics quick query method, set the unsigned doc No. to refresh and query automatically
- LeetCode 241. Design priorities for operational expressions (divide and conquer / mnemonic recursion / dynamic programming)
猜你喜欢

Solution: the agent throws an exception error

Precipitate yourself and stay up late to sort out 100 knowledge points of interface testing professional literacy

Solution of DM database unable to open graphical interface

Detailed process of DC-1 range construction and penetration practice (DC range Series)

Johnson–Lindenstrauss Lemma(2)

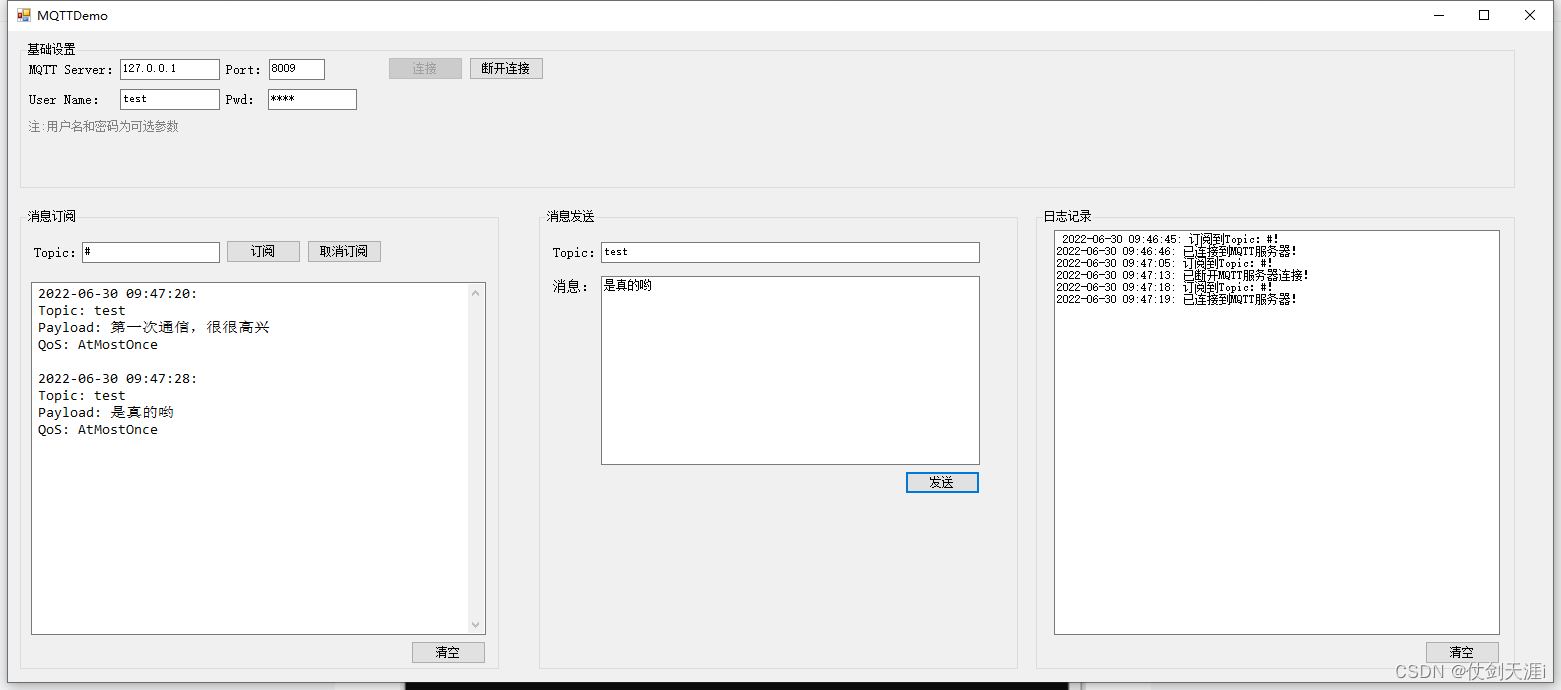
C case of communication between server and client based on mqttnet

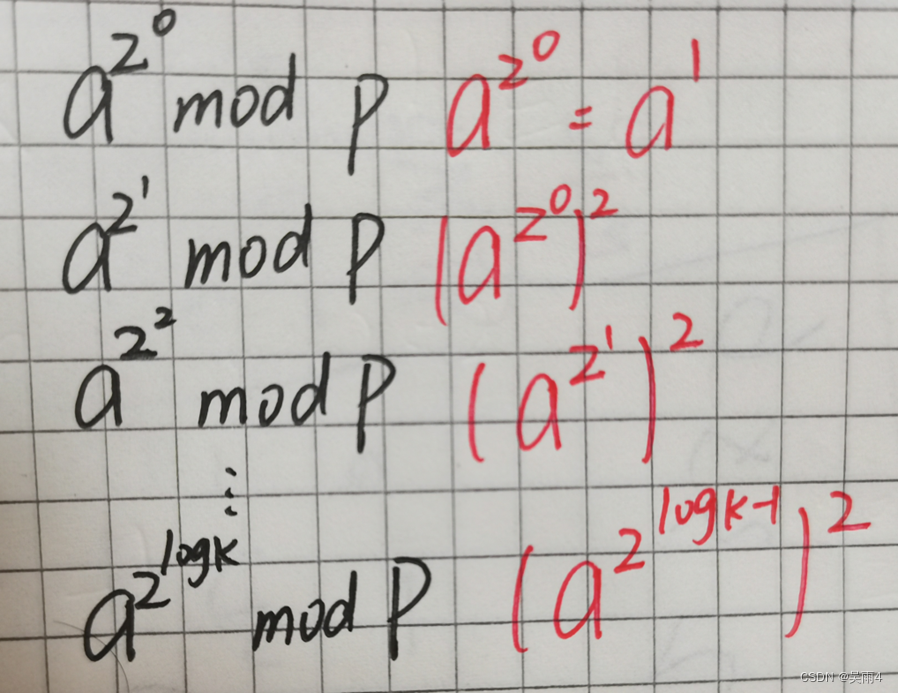
Mathematical knowledge -- understanding and examples of fast power

06 decorator mode

Rhcsa --- work on the third day

Future trend of automated testing ----- self healing technology
随机推荐
fastText文本分类
Preparation for writing SAP ui5 applications using typescript
Learn BeanShell before you dare to say you know JMeter
Precipitate yourself and stay up late to sort out 100 knowledge points of interface testing professional literacy
Draw a wave chart_ Digital IC
Change deepin to Alibaba image source
Super detailed pycharm tutorial
Summary of main account information of zhengdaliu 4
06 decorator mode
【ClickHouse】How to create index for Map Type Column or one key of it?
Record my pytorch installation process and errors
Getting started with pytest ----- confitest Application of PY
Virtual machine installation deepin system
Mysql重点难题(2)汇总
Feign realizes file uploading and downloading
How to recover deleted data in disk
Global and Chinese market of hydrocyclone desander 2022-2028: Research Report on technology, participants, trends, market size and share
[opencv] image binarization
Exercise notes 13 (effective letter ectopic words)
C # picture display occupancy problem