当前位置:网站首页>Electron之初出茅庐——搭建环境并运行第一个程序
Electron之初出茅庐——搭建环境并运行第一个程序
2022-07-30 05:50:00 【HW-Header】
最近在学习node.js的过程中,突然发现了electron这个宝藏开源框架。在学习过程中收获颇多,特此记录,方便知识整理。
参考文献:技术胖
目录
一、Electron的定义
Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个 Node. js 的变体,它专注于桌面应用而不是 Web 服务器端。
这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。 ——Electron官网
简单来讲:Electron基于JavaScript, HTML 和 CSS 构建跨平台的桌面应用。
二、Electron的运行原理
2.1、不得不说到JavaScript的运行原理
JavaScript想要运行到操作系统上,必须基于chrome的V8引擎,因此就有了node.js的兴起。JavaScript正是有了V8引擎的运行环境,才能在操作系统上调用操作系统提供给我们的API接口,最终成为一门后端开发语言。
2.2、Electron的运行框架
如今Electron也想脱离浏览器在操作系统上运行,同时需要能渲染HTML、CSS的能力,那必须基于V8引擎,因此便有了如下的框架:
2.3、Electron的运行流程:

可以说Electron是非常的强大,享受浏览器开放的API接口的同时,还享受着操作系统提供的API接口,这也是为什么很多出名的桌面应用程序都使用它来进行开发:
三、从零开始,构建Electron开发环境
3.1、安装node.js开发环境
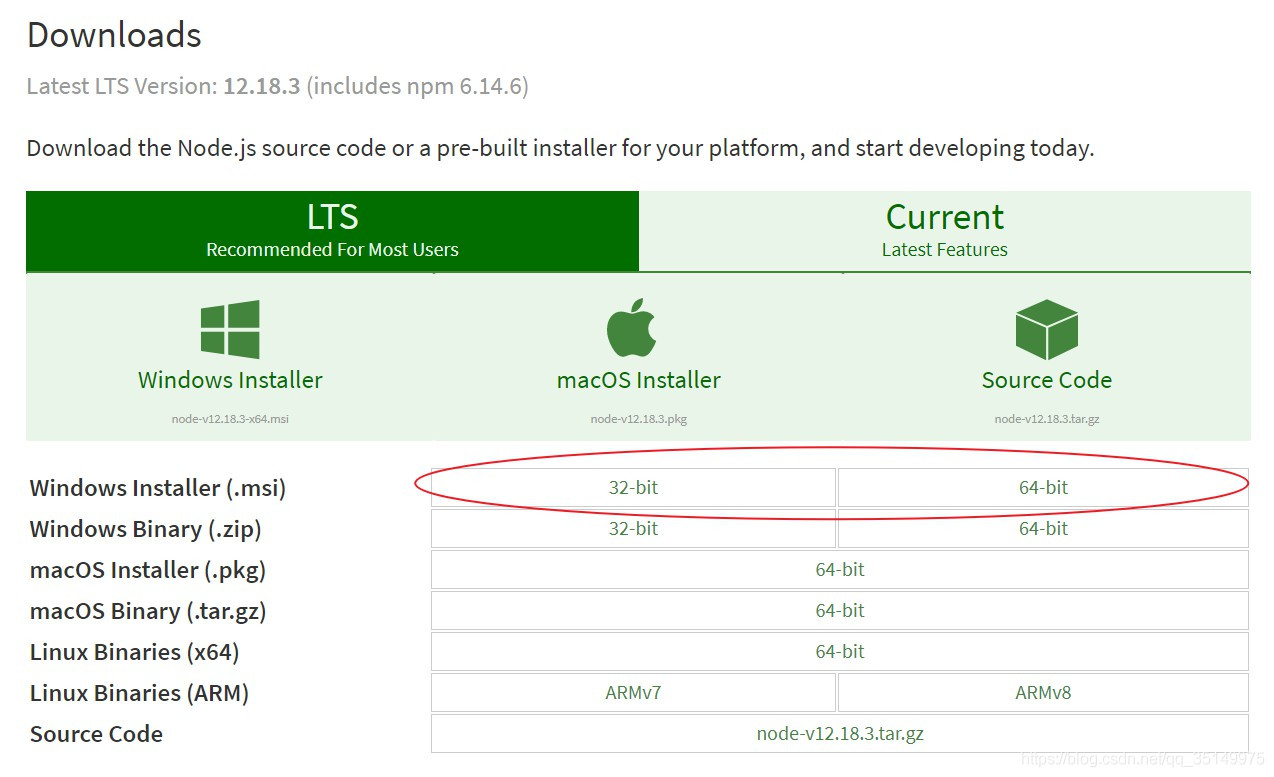
前往node.js官网下载最新的版本,推荐直接下载msi版本
3.2、安装Electron
使用cnpm安装Electron(npm使用的国外的资源,因此安装很可能会失败,这里我们换成淘宝的镜像源)
全局安装cnpm(淘宝的node.js包管理器):npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm全局安装Electron:cnpm install electron -g
测试是否安装成功:npx electron -v
四、第一个不会Hello world的Electron程序
4.1、创建项目文件夹与文件
首先创建根目录electron,并在根目录下创建如下的文件:
如果你没有学过node.js,那可能对package-lock.json与package.json文件有点陌生,本文可先忽略。
main.js文件内容
var electron = require('electron') //引入electron模块
var app = electron.app // 创建electron引用
var BrowserWindow = electron.BrowserWindow; //创建窗口引用
var mainWindow = null ; //声明要打开的主窗口
app.on('ready',()=>{
mainWindow = new BrowserWindow({
width:400,
height:400,
webPreferences: {
nodeIntegration: true // 集成node环境
}
}) //设置打开的窗口大小
mainWindow.loadFile('index.html') //加载那个页面
//监听关闭事件,把主窗口设置为null
mainWindow.on('closed',()=>{
mainWindow = null
})
})
main.js是Electron的主进程,可能萌新看上面的步骤比较枯燥,我们用一张图叙述上述流程:
index.html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, idivnitial-scale=1.0">
<title>Document</title>
</head>
<body>
<Button id="btn">读取文件内容</Button><br/>
<div id="content"></div>
</body>
<script src="renders/index.js"></script>
</html>
index.js文件内容
var fs = require('fs'); // index.js被加载到index.html时,当前文件的工作目录就变为了根目录
window.onload = function(){
var btn = this.document.querySelector('#btn')
var content = this.document.querySelector('#content')
btn.onclick = function(){
fs.readFile('renders/file.txt',(err,data)=>{
content.innerHTML = data
console.log(data)
console.log(err)
})
}
}
file.txt文件内容
不会Hello World的Electron程序
本文重点是Electron,所以就不讲解关于package-lock.json与package.json文件的知识,不懂的读者建议把node.js先学一遍再过来学Electron。
创建package.json文件:npm init --yes
生成package.json文件之后,要记得修改一下scripts中的属性,否则会出错:
package-lock.json是npm安装第三方包时自动生成的,不是本案例中必需的文件,但本案例中使用了第三方模块fs,所以就自动生成package-lock.json,这里就不过多的阐述。
4.2、运行程序
在项目根目录下的空白处,按住shift键,右击鼠标,打开PowerShell窗口:
输入运行指令:electron .
五、总结
在本文中,主要讲解了如何从零开始到第一个Electron程序的成功运行。Electron只是多种技术的结晶,如果读者具有HTML、CSS、JavaScript、node.js基础,那很容易上手。只要打好编程基础,无论技术如何变化,都能快速适应时代的发展。
边栏推荐
- Test Development Engineer Growth Diary 008 - Talking About Some Bugs/Use Case Management Platform/Collaboration Platform
- 测试开发工程师成长日记001 - 敏捷测试、CI/CD/CT、DecOps的一些介绍
- Let the "label" content in Baidu map generator expand--solution
- 阿里二面:列出 Api 接口优化的几个技巧
- Headline 2: there are several kinds of common SQL errors in MySQL usage?
- How to understand plucker coordinates (geometric understanding)
- 你被MySQL 中的反斜杠 \\坑过吗?
- AI can identify race from X-rays, but no one knows why
- (GGG)JWT
- Test development engineer growth diary 016 - those things about the test
猜你喜欢

matlab机器学习_01

@Bean 与 @Component 用在同一个类上,会怎样?

测试开发工程师成长日记001 - 敏捷测试、CI/CD/CT、DecOps的一些介绍

LVM and disk quotas

Advanced multi-threading (lock strategy, spin+CAS, Synchronized, JUC, semaphore)

LVM和磁盘配额

如何理解普吕克坐标(几何理解)

《心智社会》—马文·明斯基

Test development engineer growth diary 016 - those things about the test

让百度地图生成器里的“标注”内容展开--解决方案
随机推荐
上传文件--文件类型大全,图片类型,文档类型,视频类型,压缩包类型
大厂年薪50w+招聘具有测试平台开发能力的测试工程师
预测人们对你的第一印象,“AI颜狗”的诞生
《心智社会》—马文·明斯基
MongoDB - Introduction, Data Types, Basic Statements
Detailed explanation of numpy multidimensional array ndarray
Network Protocol 01 - Basic Concepts
export , export default,import完整用法
阿里二面:列出 Api 接口优化的几个技巧
mpich安装
舒尔补(schur completement)
Proftpd配置文件
矩阵的行列式的计算及其源码
Network Protocol 03 - Routing and NAT
Pioneer in Distributed Systems - Leslie Lambert
prometheus监控minio
Ali Ermian: How many cluster solutions does Redis have?I answered 4
export , export default, import complete usage
Huawei released "ten inventions", including computing, intelligent driving and other new fields
prometheus-Federation机制配置