当前位置:网站首页>DOM —— 事件绑定与解绑
DOM —— 事件绑定与解绑
2022-08-02 14:17:00 【z_小张同学】
概念:
事件,就是函数在某种状态下(是由浏览器设定的,也叫事件触发)被调用.JS捕捉到的发生在网页上的行为,然后执行提前设定好的程序,官方称为事件句柄,是交互体验的核心功能。
事件三要素
1.事件源
2.事件类型
3.事件处理程序(handler)
事件绑定的方式
(1)行内绑定方式:在标签行内 的事件值上写上标志"javaScript:后跟js代码"
<div class="box" onclick="console.log(666)">hello</div>(2)元素属性绑定方式:兼容性很好,但是一个元素的同一个时间上只能绑定一个处理程序(handler)
var box = document.querySelector(".box")
box.onclick = function() {
console.log("hello world");
}(3)给元素添加一个事件监听器:IE9以下不兼容,可以为一个事件绑定多个处理程序 (使用最多的方法)
var box = document.querySelector(".box")
box.addEventListener("click",function() {
console.log("hello");
})(4)给元素添加一个事件监听器(IE专有):一个事件同样可以绑定多个处理程序
var box = document.querySelector(".box")
box.attachEvent("click",function() {
console.log("hello");
})(5)多元素同事件同处理程序绑定方式(代理模式):父元素绑定事件 通过事件对象来区分用户触发的事件属于哪一个具体的对象
var box = document.querySelector(".box")
box.onclick=function(e) {
e.target
}事件解绑
(1)行内和属性解绑的事件 box.onclick = null
var box = document.querySelector(".box")
box.onclick = function() {
box.onclick = null
}(2)移除对应的元素的对应的监听程序
function fn() {
console.log(222);
}
var box = document.querySelector(".box")
box.addEventListener("click",fn)
// 解绑
box.removeEventListener("click",fn)边栏推荐
猜你喜欢
随机推荐
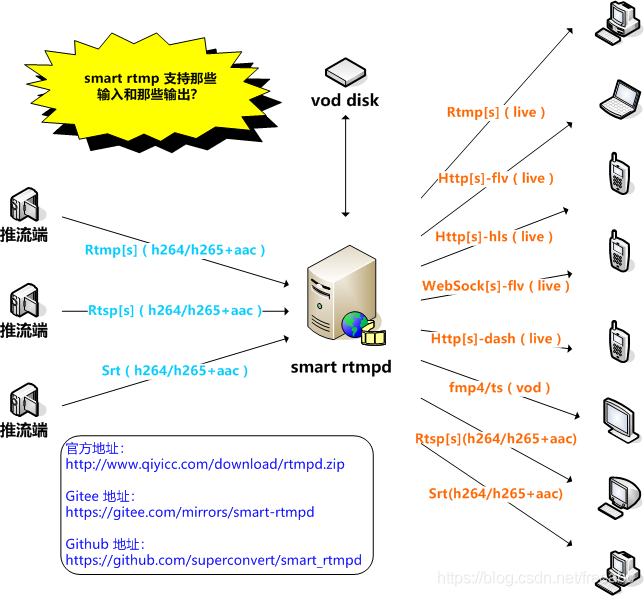
一分钟之内搭建自己的直播服务器?
grub 命令使用
网络运维系列:GoDaddy Shell DDNS配置
Three-way joint interface data security issues
异常抛出错误
抽象类和接口 基本知识点复习
Priority table and Ascll table
Scala的模式匹配与样例类
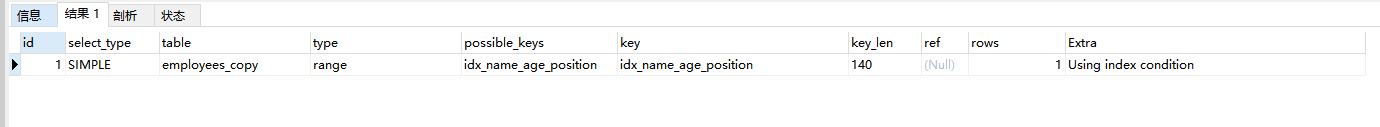
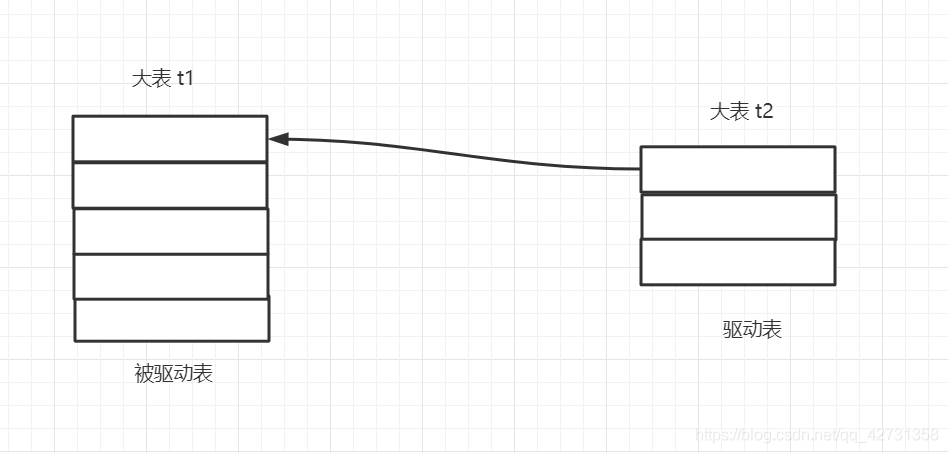
Mysql-Explain与索引详解
Mysql理解MVCC与BufferPool缓存机制
Oauth2.0 Supplement
test3
OpenPose command line
golang中使用泛型
Vmware workstation16 安装 ESXi 6.7 详细步骤
Cmd Markdown Formula Guidebook
WebRTC 中有关 Media Stream & Track & Channel 之间的关系
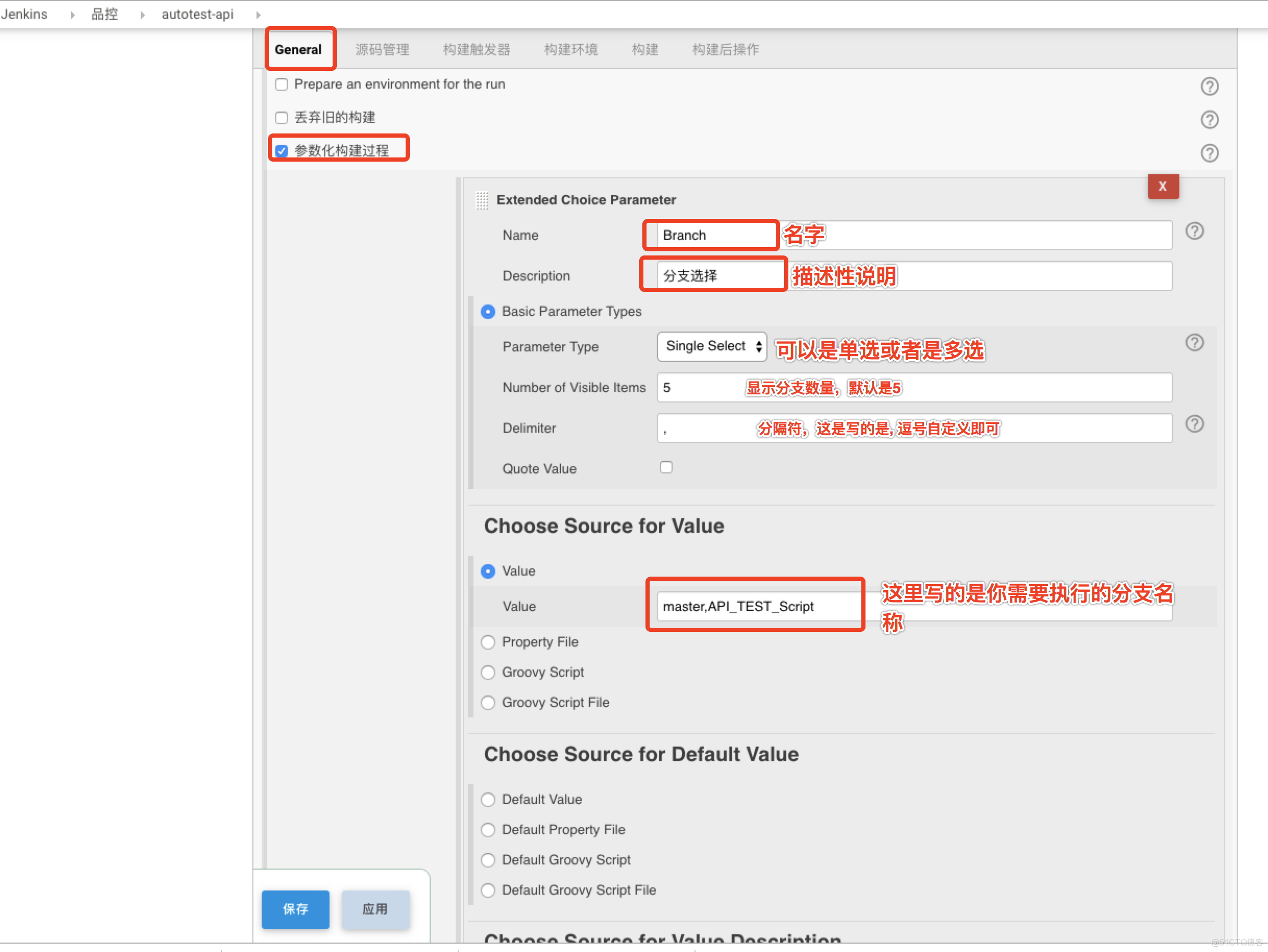
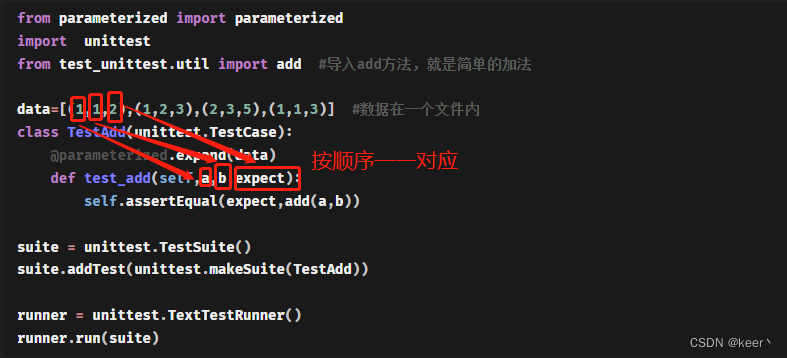
自动化之参数化
MYSQL5.7详细安装步骤
ks.cfg 怎么读取光盘 (cdrom) 上的文件并执行对应的脚本