当前位置:网站首页>Systemui qsSetting添加新图标
Systemui qsSetting添加新图标
2022-08-04 12:28:00 【纵容_伊人倩影】
参考文章
https://blog.csdn.net/h1217256980/article/details/105726771
补充
按照文章中的可以实现效果,本文针对第一点自定义类做一些细化。
新增按钮其实比较简单,因为原生框架已经搭建好了,我们只要集成实现关键方法就可以了。
QS添加按钮主要注意以下己点:
1、按钮状态(打开、关闭、不可用)
2、点击事件
3、长按事件
4、状态更新
西瓜桶
------因为这一天同事请我喝了一杯西瓜桶奶茶,刚好我在做添加新按钮,所以这个demo就叫这个名字了~!哈哈哈
demo代码仅供参考,因为Android大版本不同,构造方法和实现父类方法可能有一些区别。
package com.android.systemui.qs.tiles;
import android.content.Intent;
import android.graphics.Color;
import android.media.AudioManager;
import android.service.quicksettings.Tile;
import com.android.systemui.plugins.qs.QSTile;
import com.android.systemui.qs.QSHost;
import com.android.systemui.qs.tileimpl.QSTileImpl;
import javax.inject.Inject;
public class XiGuaTong extends QSTileImpl<QSTile.BooleanState> {
int index = 0;
int[] color = {
Color.BLUE,Color.DKGRAY,Color.YELLOW};
@Inject
protected XiGuaTong(QSHost host) {
super(host);
}
@Override
public BooleanState newTileState() {
BooleanState state = new BooleanState();
state.label = this.getClass().getSimpleName();
state.handlesLongClick = false;
return state;
}
@Override
protected void handleClick() {
index++;
refreshState();
}
@Override
protected void handleUpdateState(BooleanState state, Object arg) {
state.state = index%4 == 3? Tile.STATE_INACTIVE: Tile.STATE_ACTIVE;
state.secondaryLabel = String.valueOf(index);
state.label = this.getClass().getSimpleName();
switch (index%4) {
case 0:
state.icon = new DrawableIcon(mContext.getDrawable(com.android.systemui.R.drawable.ic_volume_ringer));
break;
case 1:
state.icon = new DrawableIcon(mContext.getDrawable(com.android.systemui.R.drawable.ic_volume_ringer_vibrate));
break;
case 2:
state.icon = new DrawableIcon(mContext.getDrawable(com.android.systemui.R.drawable.ic_volume_ringer_mute));
break;
case 3:
break;
default:
break;
}
// int color = this.color[index%3];
}
@Override
public int getMetricsCategory() {
return 0;
}
@Override
public Intent getLongClickIntent() {
//
return null;
}
@Override
public CharSequence getTileLabel() {
return this.getClass().getSimpleName();
}
}
疑问
我本来想自己控制按钮的颜色,比如点击按钮,按钮背景色改变成想要的颜色,但是没找到。。。。
边栏推荐
猜你喜欢
随机推荐
动规(18)-并查集基础题——团伙
博云入选 Gartner 中国 DevOps 代表厂商
聚焦数据来源、数据质量和模型性能构建小微企业信用画像
划重点!2022面试必刷461道大厂架构面试真题汇总+面经+简历模板
Yolov5 test and train own dataset
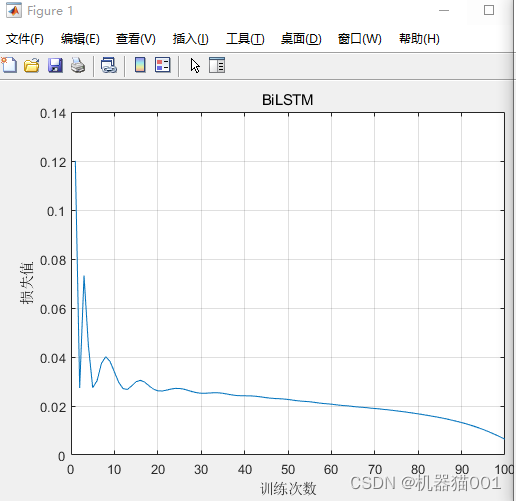
基于BiLSTM的回归预测方法
Tarjan 求有向图的强连通分量
缓存字符流
开发小程序插件如何实现盈利?
两个数组中用第二个数组的Value对比换第一个数组中的Key
Valentine's Day Romantic 3D Photo Wall [with source code]
微信服务号调用API实现微信报警
外置USB供电与内置锂电池供电自动切换电路
MATLAB——图像分块
简要介绍电源效率测试
缓存中间件技术选型Memcached、MongoDB、Redis
Analysis and comparison of mobile cross-end technical solutions
分布式链路追踪Jaeger + 微服务Pig在Rainbond上的实践分享
【PHP实现微信公众平台开发—基础篇】第1章 课程介绍
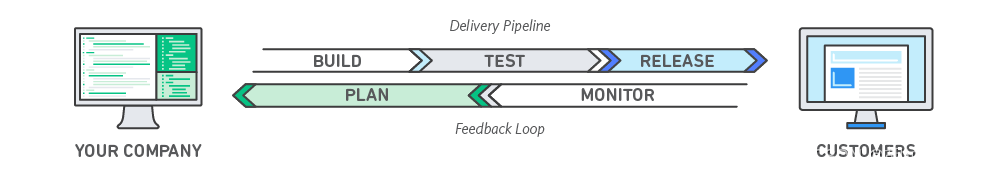
什么是 DevOps?看这一篇就够了!