当前位置:网站首页>render-props和高阶组件
render-props和高阶组件
2022-08-01 21:24:00 【像费曼%】
1、React组件复用概述
- 思考:如果两个组件中的部分功能相似或相同,该如何处理?
- 处理方式:复用相似的功能(联想函数封装)
- 复用什么?1.state 2.操作state的方法(组件状态逻辑)
- 两种方式:1、render props模式 2.高阶组件(HOC)
- 注意:这两种方式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式(写法)
2.思路分析
- 思路:将要复用的state和操作state的方法封装到一个组件中
- 问题1:如何拿到该组件中复用的state
- 在使用组件时,添加一个值为函数的prop,通过函数参数来获取(需要组件内部来实现)
- 问题2:如何渲染任意的UI
- 使用该函数的返回值作为要渲染的UI内容(需要组件内部实现)
3.使用步骤
- 创建Mouse组件,在组件中提供复用的状态逻辑代码(1.状态 2.操作状态的方法)
- 将要复用的状态作为props.render(state)方法的参数,暴露到组价外部
- 使用props.render()的返回值作为要渲染的内容
4.演示Mouse组件的复用

//React脚手架引入图片的方式
import img from './images/open.png'
class Mouse extends React.Component{
state={
x:0,
y:0
}
handleMouseMouve= e=>{
this.setState({
x:e.clientX,//实时获得鼠标的位置
y:e.clientY,
})
}
//监听鼠标移动事件
componentDidMount(){
window.addEventListener('mousemove',this.handleMouseMouve)
}
render(){
return(
this.props.render(this.state)
)
}
}
class App extends React.Component{
render(){
return(
<div>
<h1>render props模式</h1>
<Mouse
render={mouse => {//感觉有点像回调函数
return(
<p>
鼠标的位置:x:{mouse.x} y:{mouse.y}
</p>
)
}
}
></Mouse>
{/* 移动图片 */}
<Mouse
render={
mouse=>{
return(
<img
src={img}
alt='open'
style={
{
position:'absolute',
top:mouse.y-16,
left:mouse.x-32
}}
/>
)
}
}
>
</Mouse>
</div>
)
}
}
ReactDOM.render(<App/>,
document.getElementById('root'))5.children代替render属性(推荐使用)
- 注意:并不是该模式叫render props就必须使用名为render的prop,实际上可以使用任意名称的prop
- 把prop是一个函数并且告诉组件需要渲染什么内容的技术叫做:render props模式
- 推荐:使用children代替render属性
//context中的用法:
<consumer>
{data=><span>data参数表示接收到的数据---data</span>}
</consumer>
class App extends React.Component{
render(){
return(
<div>
<h1>render props模式</h1>
<Mouse >
{
mouse=>{
return(
<p>
mouse position:{mouse.x},{mouse.y}
</p>
)
}
}
</Mouse>6.代码优化
- 推荐:给render props模式添加props校验
- 应该在卸载时解除mousemove事件绑定
Mouse.propTypes={
children:PropTypes.func.isRequired
}
//解除绑定
componentWillUnmount(){
window.removeEventListener('mousemove',this.handleMouseMouve)
}
关于propType报错可参考文章:http://t.csdn.cn/nQtzz
边栏推荐
- 多商户商城系统功能拆解19讲-平台端发票管理
- C Pitfalls and Defects Chapter 5 Library Functions 5.5 Library Function Signal
- C pitfalls and pitfalls Chapter 7. Portability pitfalls 7.10 Free first, then realloc
- C语言之字符串函数二
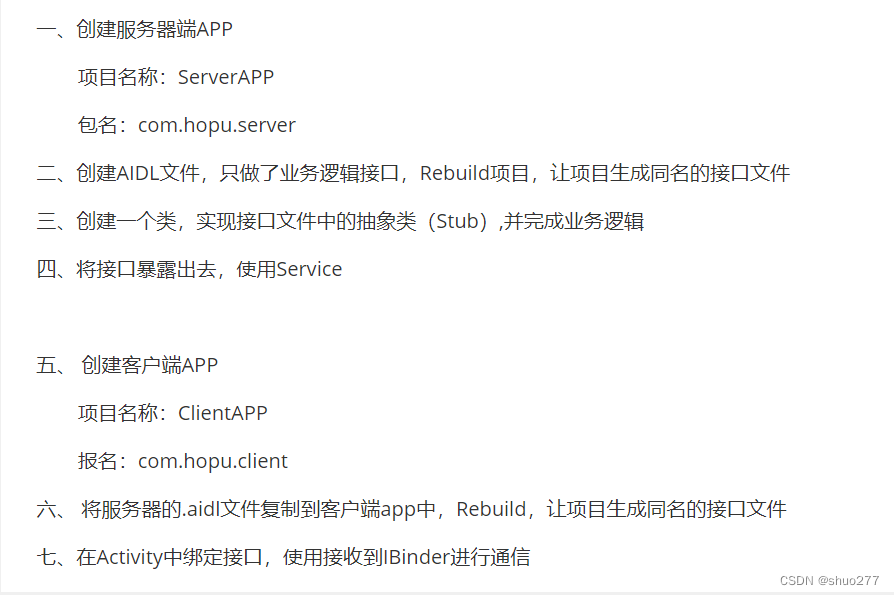
- AIDL通信
- Taobao's API to get the list of shipping addresses
- FusionGAN:A generative adversarial network for infrared and visible image fusion文章学习笔记
- R语言 线性回归的有关方法
- 基于php在线学习平台管理系统获取(php毕业设计)
- JS Improvement: Handwritten Publish Subscriber Model (Xiaobai)
猜你喜欢
随机推荐
C Pitfalls and Defects Chapter 7 Portability Defects 7.8 Size of Random Numbers
【力扣】字符串相乘
wps excel 插入公式 整列
软考 ----- UML设计与分析(上)
附录A printf、varargs与stdarg A.1 printf函数族
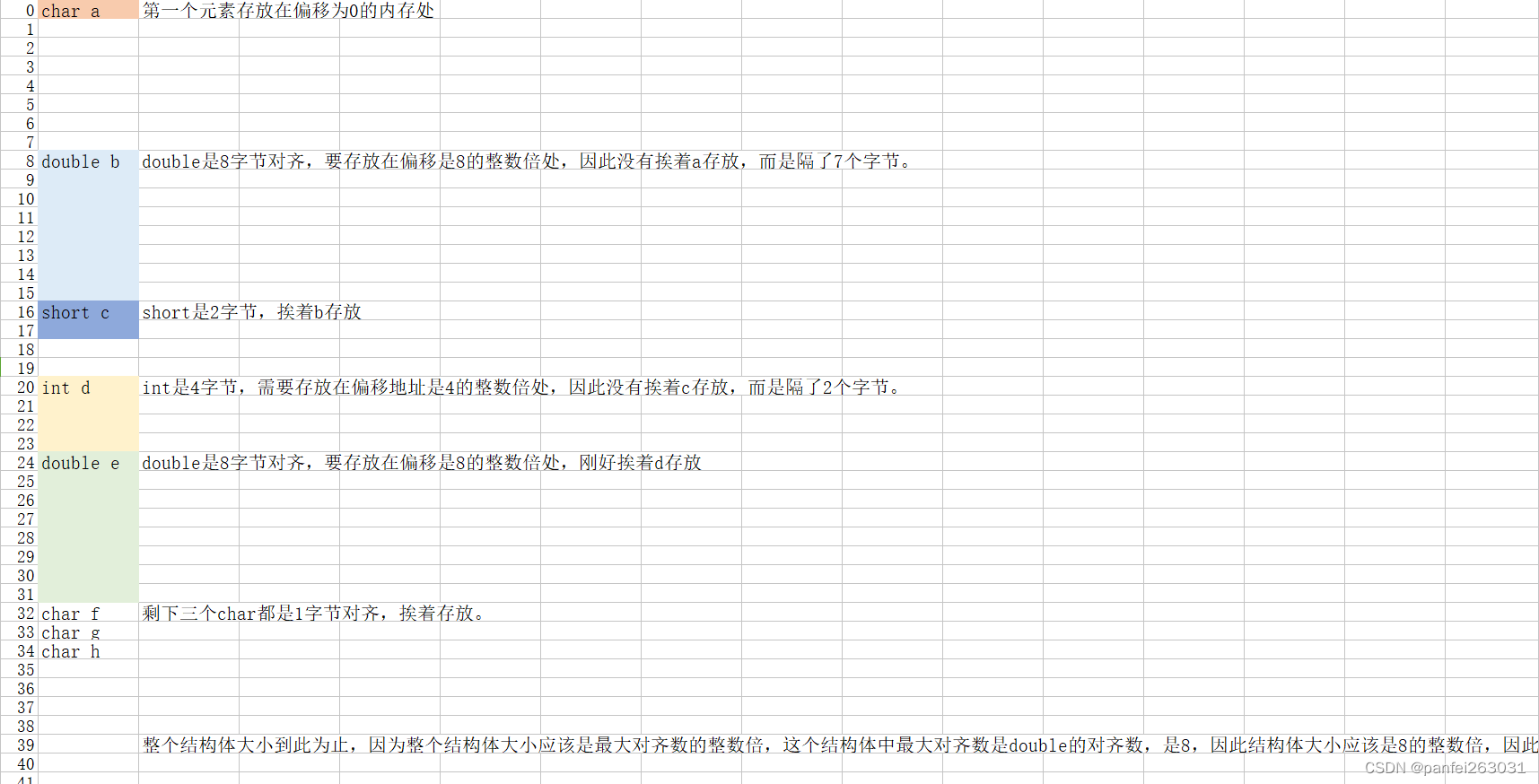
51.【结构体初始化的两种方法】
移植MQTT源码到STM32F407开发板上
Popular explanation: what is a clinical prediction model
Pytorch学习记录(八):生成对抗网络GAN
C陷阱与缺陷 第8章 建议与答案 8.2 答案
树莓派的信息显示小屏幕,显示时间、IP地址、CPU信息、内存信息(c语言),四线的i2c通信,0.96寸oled屏幕
关于Request复用的那点破事儿。研究明白了,给你汇报一下。
作业8.1 孤儿进程与僵尸进程
Transplant MQTT source code to STM32F407 development board
空间数据库开源路,超图+openGauss风起禹贡
2022-08-01 第五小组 顾祥全 学习笔记 day25-枚举与泛型
AIDL通信
磷酸化甘露糖苷修饰白蛋白纳米粒/卵白蛋白-葡聚糖纳米凝胶的
C陷阱与缺陷 附录B Koenig和Moo夫妇访谈
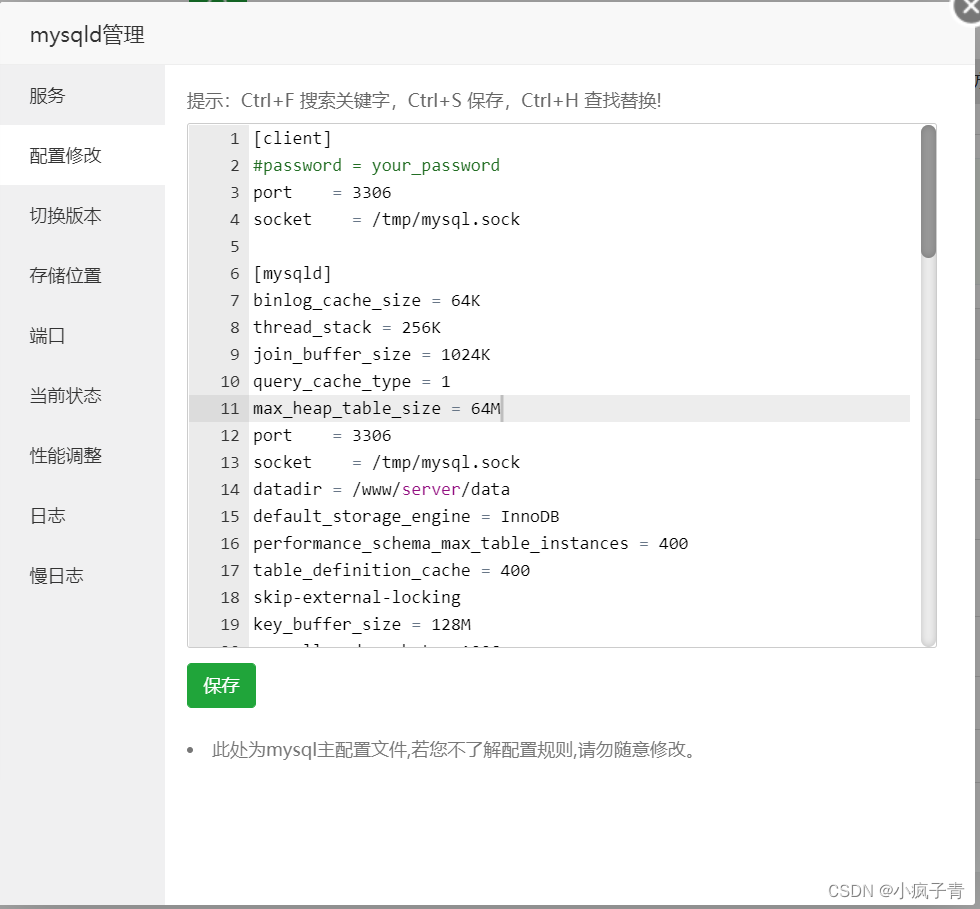
宝塔应用使用心得








![[Chinese tree tags - CTB]](/img/f4/b985da2ff83b2a9ab4eebb8bd060bf.png)
