当前位置:网站首页>XSS漏洞
XSS漏洞
2022-08-01 21:09:00 【四月gypsophila】
XSS漏洞
XSS跨站脚本基础
1.XSS漏洞介绍
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中的Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
2.XSS漏洞原理
形成XSS漏洞的主要原因是程序对输入和输出的控制不够严格,导致“精心构造”的脚本输入后,在输到前端时被浏览器当作有效代码解析执行从而产生危害。
3.XSS会造成的危害
攻击者通过Web应用程序发送恶意代码,一般以浏览器脚本的形式发送给不同的终端用户。当一个Web程序的用户输入点没有进行校验和编码,将很容易导致XSS漏洞。
1、网络钓鱼,包括获取各类用户账号
2、窃取用户cookies资料,从而获取用户隐私信息,或利用用户身份进一步对网站执行操作;
3、劫持用户(浏览器)会话,从而执行任意操作,例如非法转账、强制发表日志、电子邮件等
4、强制弹出广告页面、刷流量等
5、网页挂马;
6、进行恶意操作,如任意篡改页面信息、删除文章等
7、进行大量的客户端攻击,如ddos等
8、获取客户端信息,如用户的浏览历史、真实p、开放端口等
9、控制受害者机器向其他网站发起攻击;
10、结合其他漏洞,如csrf,实施进步危害;
11、提升用户权限,包括进一步渗透网站
12、传播跨站脚本蠕虫等
4.XSS的防御
形成XSS漏洞的主要原因是程序对输入和输出的控制不够严格,导致“精心构造”的脚本输入后,在输到前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理: 输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入; 输出转义:根据输出点的位置对输出到前端的内容进行适当转义。
5.XSS常出现的地方
1.数据交互的地方
get、post、cookies、headers
反馈与浏览
富文本编辑器
各类标签插入和自定义
2.数据输出的地方
用户资料
关键词、标签、说明
文件上传
6.XSS跨站脚本分类
1)反射型XSS
1.反射型 xss 又称为非持久型 xss ,这种攻击方式往往具有一次性。
2.攻击方式:攻击者通过电子邮件或者聊天工具等将包含 xss 代码的恶意链接发送给目标用户。放目标用户访问该链接时,服务器就收目标的请求并进行处理,然后把带有 xss代码的数据发送给目标用户的浏览器,浏览器会解析这段带有 xss 代码的恶意脚本,就会触发 xss 漏洞。
例如:
<?php echo $_GET[“uname”]; ?>
当用户访问
url?uname=<script>alert(“hello”);</script>
时,触发代码,弹出对话框。
执行流程
1.在输入点输入内容,构造恶意代码,输入点是以 GET 方式提交的
2.后端接受提交的数据,并没有对输入进行过滤
3.然后将其呈现给前端,浏览器执行恶意代码
2)存储型XSS
1.存储型 xss 又称为持久性 xss ,攻击脚本将被永久的存放在目标服务器的数据库或文件中,既有很高的隐蔽性。
2.攻击方式:这种攻击手法多见于论坛、博客和留言板;攻击者在发帖的过程中,将恶意脚本和正常的信息一起注入帖子的内容中。帖子被服务器存储下来,恶意脚本也就会被存放在服务器的后端数据库中,当其他的用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中解析并执行。
例如
<script>alert("hello")</script>
执行流程
1.在留言板处输入内容,构造恶意代码
2.将输入的内容提交给后端代码执行,后端对输入过滤不严谨,然后执行插入的数据操作
3.此时,我们的恶意代码已经保存在数据库。
3)DOM型XSS
DoM是文档对象模型( Document Object Model)的缩写。它是HTML文档的对象表示,同时也是外部内容(例如 JavaScript)与HTML元素之间的接口。解析树的根节点是“Document"对象。DOM(Document object model),使用DOM能够使程序和脚本能够动态访问和更新文档的内容、结构和样式。
它是基于DoM文档对象的一种漏洞,并且DOM型XSS是基于JS上的,并不需要与服务器进行交互。
其通过修改页面DOM节点数据信息而形成的ⅩSS跨站脚本攻击。不同于反射型XSS和存储型XSS,基于DOM的XSS跨站脚本攻击往往需要针对具体的 Javascript DOM代码进行分析,并根据实际情况进行XSS跨站脚本攻击的利用。
一种基于DOM的跨站,这是客户端脚本本身解析不正确导致的安全问题
用户请求一个经过专门设计的URL,它由攻击者提供,而且其中包含XSS代码。服务器的响应不会以任何形式包含攻击者的脚本,当用户的浏览器处理这个响应时,DOM对象就会处理XSS代码,导致存在XSS漏洞。
攻击方式
通过js脚本对对文档对象进行编辑,从而修改页面的元素。
也就是说,客户端的脚本程序可以DOM动态修改页面的内容,从客户端获取DOM中的数据并在本地执行。由于DOM是在客户端修改节点的,所以基于DOM型的XSS漏洞不需要与服务器端交互,它只发生在客户端处理数据的阶段。
边栏推荐
- LeetCode每日一题(1807. Evaluate the Bracket Pairs of a String)
- 虚拟内存与物理内存之间的关系
- Goroutine Leaks - The Forgotten Sender
- 使用百度EasyDL实现厂区工人抽烟行为识别
- 软考 ----- UML设计与分析(上)
- C陷阱与缺陷 第7章 可移植性缺陷 7.10 首先释放,然后重新分配
- tiup mirror init
- 使用员工管理软件,解锁人力生产力新水平,提高人力资源团队灵活性
- How to encapsulate the cookie/localStorage sessionStorage hook?
- ISC2022 HackingClub white hat summit countdown 1 day!Most comprehensive agenda formally announced!Yuan universe, wonderful!
猜你喜欢

Excel advanced drawing techniques, 100 (22) - how to respectively the irregular data

移植MQTT源码到STM32F407开发板上

LeetCode·32.最长有效括号·栈·动态规划

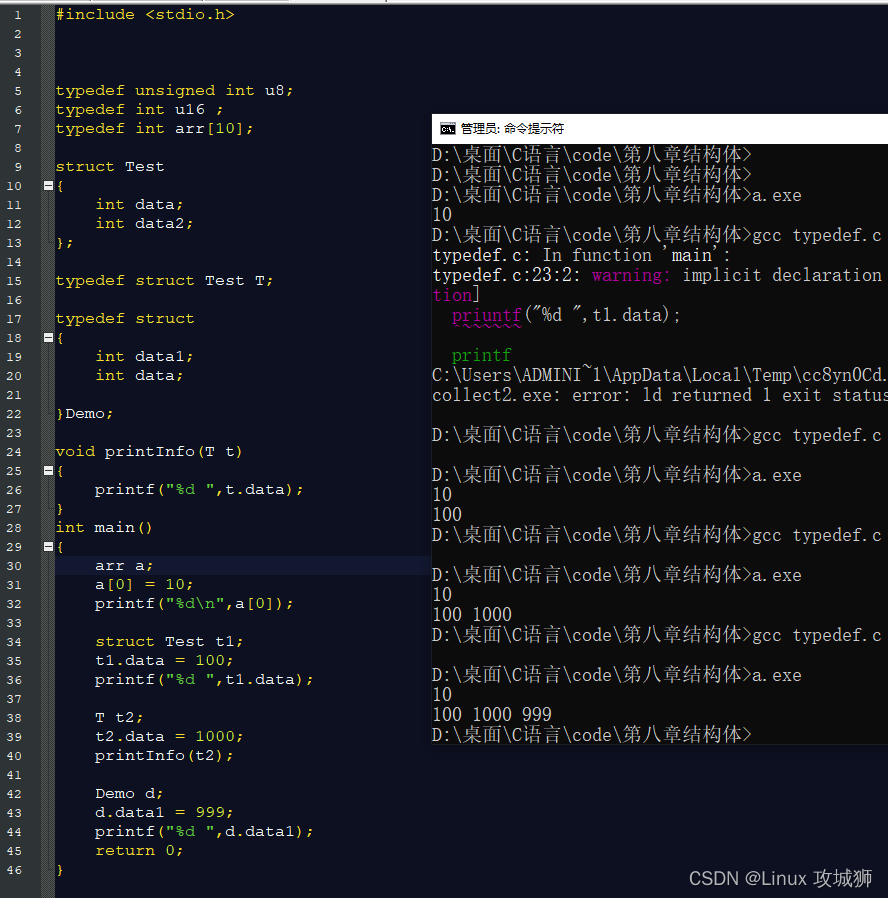
C语言_typedef和结构体

函数(二)

Transplant MQTT source code to STM32F407 development board

PyQt5 + MySQL5.8 【学生信息管理系统】【增删改查】

property语法

网络安全与基础设施安全局(CISA):两国将在网络安全方面扩大合作

ISC2022 HackingClub白帽峰会倒计时1天!最全议程正式公布!元宇宙集结,精彩绝伦!
随机推荐
How to encapsulate the cookie/localStorage sessionStorage hook?
如何让定时器在页面最小化的时候不执行?
C专家编程 第1章 C:穿越时空的迷雾 1.2 C语言的早期体验
360借条安全专家:陌生微信好友不要轻易加贷款推广多是诈骗
【中文树库标记---CTB】
Jmeter实战 | 同用户重复并发多次抢红包
C专家编程 前言
Transplant MQTT source code to STM32F407 development board
C陷阱与缺陷 第5章 库函数 5.5 库函数signal
在Cesium中实现与CAD的DWG图叠加显示分析
PyQt5 + MySQL5.8 【学生信息管理系统】【增删改查】
测试开发人均年薪30w+?软件测试工程师如何进阶拿到高薪?
tiup mirror
pytest:开始使用
微服务负载均衡器Ribbon
C Pitfalls and Defects Chapter 5 Library Functions 5.5 Library Function Signal
C陷阱与缺陷 第7章 可移植性缺陷 7.6 内存位置0
对C语言结构体内存对齐的理解
C专家编程 第1章 C:穿越时空的迷雾 1.4 K&R C
写给刚进互联网圈子的人,不管你是开发,测试,产品,运维都适用