当前位置:网站首页>FragmentTabHost实现房贷计算器界面
FragmentTabHost实现房贷计算器界面
2022-07-02 06:34:00 【FF小迷糊吖~】
任务要求:
需要提交所有类的java源文件代码和布局文件代码(xml文件),注意:提交java源文件代码时选择代码语言为Java,提交布局文件代码时选择代码语言为XML
任务描述:
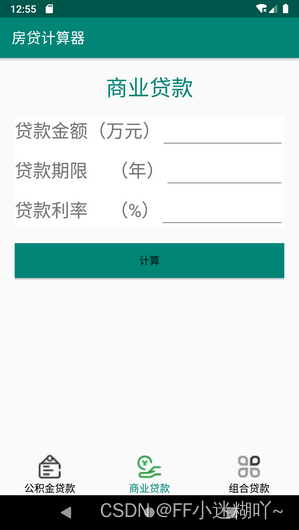
使用FragmentTabHost完成如下房贷计算器程序界面,每个标签页面的效果如下图所示,要求:
(1)程序启动后默认选中第一个标签页面;
(2)选中某个标签页面以后相应选项卡中的图片和文字都要变色;
(3)点击公积金贷款界面的计算按钮时,在Logcat窗口显示用户输入的贷款金额。
界面中所需图片下载地址链接:https://pan.baidu.com/s/1mSnakdSPvJIPZZS-uWkQHg 提取码:uqv2


activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.fragment.app.FragmentTabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent">
<TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true"/>
<FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@android:id/tabs"/>
</RelativeLayout>
</androidx.fragment.app.FragmentTabHost>
fragment_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<!--选项内容页面的布局文件 根据题目可得知需要输入的为数字 因此在设置EditText时,设置为弹出数字键盘-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30sp" android:layout_marginTop="15dp" android:layout_gravity="center_horizontal" android:textColor="@color/colorPrimary"/>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="15dp" android:paddingRight="15dp" android:orientation="vertical">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="15dp" android:layout_marginTop="15dp">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="贷款金额(万元)" android:textColor="#757575" android:textSize="20sp"/>
<EditText android:id="@+id/et_money" android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" />
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="15dp">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="贷款期限 (年)" android:textColor="#757575" android:textSize="20sp"/>
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" />
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="20dp">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="贷款利率 (%)" android:textColor="#757575" android:textSize="20sp"/>
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" />
</LinearLayout>
<Button android:id="@+id/btn_count" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="计算" android:layout_gravity="center" android:background="@color/colorPrimary"/>
</LinearLayout>
</LinearLayout>
tab_spec_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center">
<ImageView android:id="@+id/icon" android:layout_width="40dp" android:layout_height="40dp"/>
<TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
</LinearLayout>
strings.xml:
<resources>
<string name="app_name">房贷计算器</string>
</resources>
MainActivity.java:
package com.example.homework03;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentTabHost;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TextView;
import com.example.homework03.fragment.BusinessFragment;
import com.example.homework03.fragment.CombinationFragment;
import com.example.homework03.fragment.ProvidentFragment;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private Map<String, ImageView> imageViewMap = new HashMap<>();
private Map<String, TextView> textViewMap = new HashMap<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取FragmentTabHost的引用
FragmentTabHost fragmentTabHost = findViewById(android.R.id.tabhost);
//初始化
fragmentTabHost.setup(this,
getSupportFragmentManager(),//管理多个Fragment对象
android.R.id.tabcontent);//显示内容页面的控件的id
//创建内容页面TabSpec对象
TabHost.TabSpec tab1 = fragmentTabHost.newTabSpec("first_tab")
.setIndicator(getTabSpecView("first_tab","公积金贷款",R.drawable.first));
fragmentTabHost.addTab(tab1, ProvidentFragment.class, null );//传递数据时使用,不需要传递数据时直接传null
TabHost.TabSpec tab2 = fragmentTabHost.newTabSpec("second_tab")
.setIndicator(getTabSpecView("second_tab","商业贷款",R.drawable.second));
fragmentTabHost.addTab(tab2, BusinessFragment.class,null);
TabHost.TabSpec tab3 = fragmentTabHost.newTabSpec("third_tab")
.setIndicator(getTabSpecView("third_tab","组合贷款",R.drawable.third));
fragmentTabHost.addTab(tab3, CombinationFragment.class,null);
//处理fragmentTabHost的选项切换事件
fragmentTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
//修改图片和文字的颜色
switch (tabId){
case "first_tab"://选中了公积金贷款
imageViewMap.get("first_tab").setImageResource(R.drawable.first1);
textViewMap.get("first_tab").setTextColor(getResources().getColor(R.color.mycolor));
imageViewMap.get("second_tab").setImageResource(R.drawable.second);
textViewMap.get("second_tab").setTextColor(getResources().getColor(android.R.color.black));
imageViewMap.get("third_tab").setImageResource(R.drawable.third);
textViewMap.get("third_tab").setTextColor(getResources().getColor(android.R.color.black));
break;
case "second_tab"://选中了商业贷款
imageViewMap.get("first_tab").setImageResource(R.drawable.first);
textViewMap.get("first_tab").setTextColor(getResources().getColor(android.R.color.black));
imageViewMap.get("second_tab").setImageResource(R.drawable.second1);
textViewMap.get("second_tab").setTextColor(getResources().getColor(R.color.mycolor));
imageViewMap.get("third_tab").setImageResource(R.drawable.third);
textViewMap.get("third_tab").setTextColor(getResources().getColor(android.R.color.black));
break;
case "third_tab"://选中了组合贷款
imageViewMap.get("first_tab").setImageResource(R.drawable.first);
textViewMap.get("first_tab").setTextColor(getResources().getColor(android.R.color.black));
imageViewMap.get("second_tab").setImageResource(R.drawable.second);
textViewMap.get("second_tab").setTextColor(getResources().getColor(android.R.color.black));
imageViewMap.get("third_tab").setImageResource(R.drawable.third1);
textViewMap.get("third_tab").setTextColor(getResources().getColor(R.color.mycolor));
break;
}
}
});
//设置默认选中的标签页:参数是下标
fragmentTabHost.setCurrentTab(0);
imageViewMap.get("first_tab").setImageResource(R.drawable.first1);
textViewMap.get("first_tab").setTextColor(getResources().getColor(R.color.mycolor));
}
public View getTabSpecView(String tag, String title, int drawable){
View view = getLayoutInflater().inflate(R.layout.tab_spec_layout,null);
//获取tab_spec_layout布局当中视图控件的引用
ImageView icon = view.findViewById(R.id.icon);
icon.setImageResource(drawable);
//将ImageView对象存储到Map中
imageViewMap.put(tag,icon);
TextView tvTitle = view.findViewById(R.id.title);
tvTitle.setText(title);
//将TextView对象存储到Map中
textViewMap.put(tag,tvTitle);
return view;
}
}
ProvidentFragment.java:
package com.example.homework03.fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import com.example.homework03.R;
public class ProvidentFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//加载内容页面的布局文件(将内容页面的XML布局文件转成View类型的对象)
View view = inflater.inflate(R.layout.fragment_layout,//内容页面的布局文件
container,//根视图对象
false );//false表示需要手动调用addView方法将view添加到container
//true表示不需要手动调用addView方法
//获取内容也当中控件的引用
TextView tvContent = view.findViewById(R.id.tv_content);
tvContent.setText("公积金贷款");
Button btnCount = view.findViewById(R.id.btn_count);
final EditText etMoney = view.findViewById(R.id.et_money);
//设置按钮的监听事件
btnCount.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = "";
str = etMoney.getText().toString();
Log.e("公积金贷款金额(万元)",str);
}
});
return view;
}
}
BusinessFragment.java:
package com.example.homework03.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import com.example.homework03.R;
public class BusinessFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//加载内容页面的布局文件(将内容页面的XML布局文件转成View类型的对象)
View view = inflater.inflate(R.layout.fragment_layout,//内容页面的布局文件
container,//根视图对象
false );//false表示需要手动调用addView方法将view添加到container
//true表示不需要手动调用addView方法
//获取内容也当中控件的引用
TextView tvContent = view.findViewById(R.id.tv_content);
tvContent.setText("商业贷款");
return view;
}
}
CombinationFragment.java:
package com.example.homework03.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import com.example.homework03.R;
public class CombinationFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//加载内容页面的布局文件(将内容页面的XML布局文件转成View类型的对象)
View view = inflater.inflate(R.layout.fragment_layout,//内容页面的布局文件
container,//根视图对象
false );//false表示需要手动调用addView方法将view添加到container
//true表示不需要手动调用addView方法
//获取内容也当中控件的引用
TextView tvContent = view.findViewById(R.id.tv_content);
tvContent.setText("组合贷款");
return view;
}
}
边栏推荐
- VIM操作命令大全
- Hystrix implements request consolidation
- 十年开发经验的程序员告诉你,你还缺少哪些核心竞争力?
- 数构(C语言)——第四章、矩阵的压缩存储(下)
- JDBC回顾
- MySQL error: unblock with mysqladmin flush hosts
- How to choose between efficiency and correctness of these three implementation methods of distributed locks?
- Chrome user script manager tempermonkey monkey
- 微服务实战|熔断器Hystrix初体验
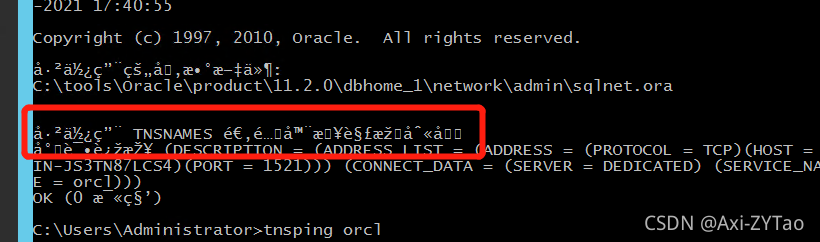
- Ora-12514 problem solving method
猜你喜欢

告别996,IDEA中必装插件有哪些?

企业级SaaS CRM实现

Matplotlib剑客行——初相识Matplotlib
![[staff] time mark and note duration (staff time mark | full note rest | half note rest | quarter note rest | eighth note rest | sixteenth note rest | thirty second note rest)](/img/7f/2cd789339237b7a881bfed7b7545a9.jpg)
[staff] time mark and note duration (staff time mark | full note rest | half note rest | quarter note rest | eighth note rest | sixteenth note rest | thirty second note rest)

JDBC回顾

Solutions to Chinese garbled code in CMD window

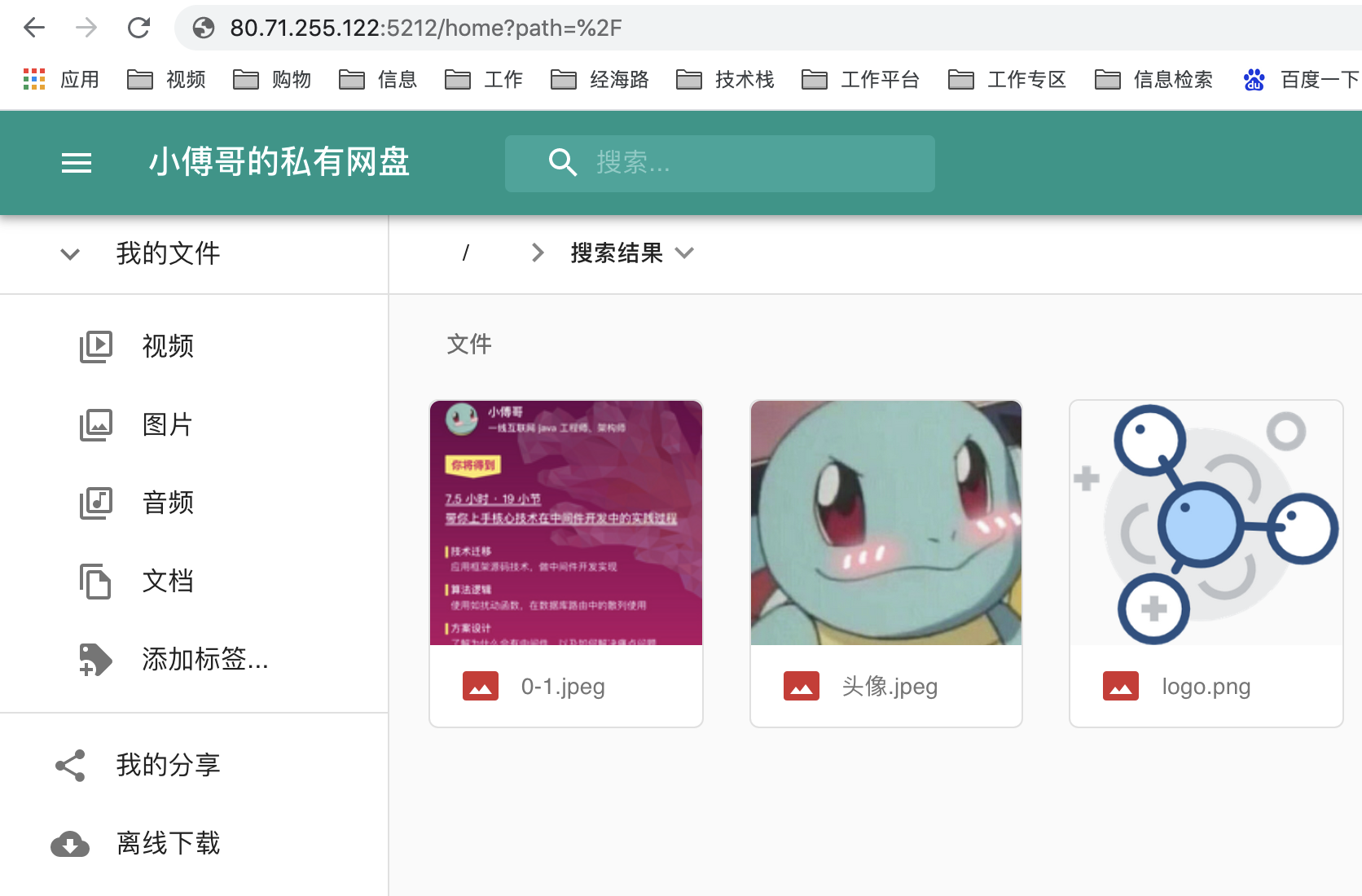
Cloudrev self built cloud disk practice, I said that no one can limit my capacity and speed

洞见云原生|微服务及微服务架构浅析

Jd.com interviewer asked: what is the difference between using on or where in the left join association table and conditions

In depth analysis of how the JVM executes Hello World
随机推荐
What are the differences between TP5 and laravel
十年开发经验的程序员告诉你,你还缺少哪些核心竞争力?
记录下对游戏主机配置的个人理解与心得
Double non undergraduate students enter the factory, while I am still quietly climbing trees at the bottom (Part 1)
What is the function of laravel facade
Statistical learning methods - Chapter 5, decision tree model and learning (Part 1)
Redis installation and deployment (windows/linux)
【Go实战基础】gin 如何自定义和使用一个中间件
Microservice practice | declarative service invocation openfeign practice
Thinkphp5 how to determine whether a table exists
京东高级工程师开发十年,编写出:“亿级流量网站架构核心技术”
Taking the upgrade of ByteDance internal data catalog architecture as an example, talk about the performance optimization of business system
Solutions to Chinese garbled code in CMD window
Mysql默认事务隔离级别及行锁
zk配置中心---Config Toolkit配置与使用
Talk about the secret of high performance of message queue -- zero copy technology
Chrome video download Plug-in – video downloader for Chrome
MySQL error: unblock with mysqladmin flush hosts
Ora-12514 problem solving method
盘点典型错误之TypeError: X() got multiple values for argument ‘Y‘