当前位置:网站首页>js中的基础知识点 —— 事件
js中的基础知识点 —— 事件
2022-08-03 15:26:00 【Matcha_ice_cream】
整理学习过程中的 js 知识点,防遗忘!!!
JavaScript 基础知识点
一、事件
1、事件流
1)事件冒泡
事件冒泡就是事件的向上传导,当后代元素的事件触发时,祖先元素的相同事件也会被触发。
在开发过程中,大部分情况下冒泡都是有用的,如果不想要使用事件冒泡,可以通过使用 cancelBubble 来取消事件冒泡。
事件冒泡代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡</title>
</head>
<style> #f {
width: 300px; height: 300px; background-color: skyblue; } #s {
width: 150px; height: 150px; background-color: rosybrown; } </style>
<script> window.onload = function() {
var f = document.getElementById("f"); var s = document.getElementById("s"); var b = document.body; f.onclick = function() {
alert("您点击了f, 父元素"); } s.onclick = function() {
alert("您点击了s, 子元素"); } b.onclick = function() {
alert("您点击了body元素呀!!!"); } } </script>
<body>
<div id="f">
<div id="s"></div>
</div>
</body>
</html>
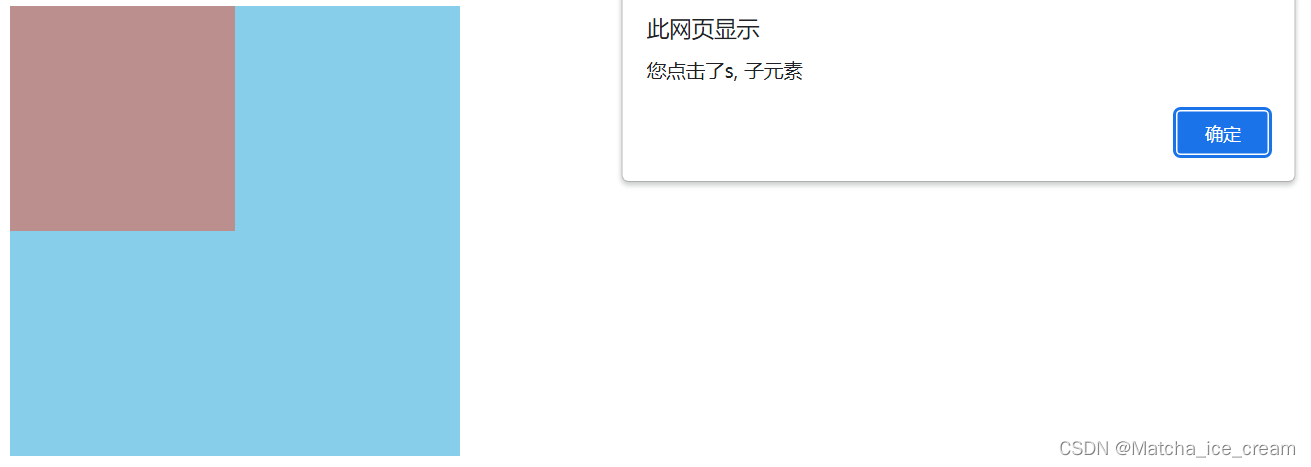
效果展示:

当点击最里面的div时,事件会冒泡到和它具有相同事件的祖先级元素中去。
取消事件冒泡:使用event.cancelBubble = true。
取消事件冒泡代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡</title>
</head>
<style> #f {
width: 300px; height: 300px; background-color: skyblue; } #s {
width: 150px; height: 150px; background-color: rosybrown; } </style>
<script> window.onload = function() {
var f = document.getElementById("f"); var s = document.getElementById("s"); var b = document.body; f.onclick = function(event) {
alert("您点击了f, 父元素"); event.cancelBubble = true; //取消事件冒泡 } s.onclick = function(event) {
alert("您点击了s, 子元素"); event.cancelBubble = true; // 取消事件冒泡 } b.onclick = function() {
alert("您点击了body元素呀!!!"); } } </script>
<body>
<div id="f">
<div id="s"></div>
</div>
</body>
</html>
效果展示: 只显示点击元素的事件
2)事件捕获
事件捕获:事件由外向内传播,当前事件触发时,应该先触发当前元素的最外层祖先元素的事件,然后再向内传播给后代元素。
注意:一般情况下不使用捕获阶段
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件捕获</title>
</head>
<style> #box1 {
width: 300px; height: 300px; background-color: rosybrown; } #box2 {
width: 200px; height: 200px; background-color: skyblue; } #box3 {
width: 100px; height: 100px; background-color: coral; } </style>
<script> window.onload = function() {
var box1 = document.getElementById("box1"); var box2 = document.getElementById("box2"); var box3 = document.getElementById("box3"); box3.addEventListener("click", function(){
alert("您点击了box3!!!"); }, true); //在捕获阶段调用事件处理程序 box2.addEventListener("click", function(){
alert("您点击了box2!!!"); }, true); box1.addEventListener("click", function(){
alert("您点击了box1!!!"); }, true) } </script>
<body>
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
</body>
</html>
显示效果:

2、事件委派
事件委派也叫做事件委托。
事件委托:就是利用事件冒泡,只使用事件处理程序来管理一种类型的事件
这里使用一个简单的例子来说明事件委托:动态添加超链接
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委派</title>
</head>
<style> #ul {
background-color: cadetblue; } </style>
<script> window.onload = function() {
var btn = document.getElementById("btn"); var ul = document.getElementById("ul"); btn.onclick = function() {
var li = document.createElement("li"); //创建li元素 li.innerHTML = "<a href='javaScript:;' class='link'>新添加的超链接</a>" ul.appendChild(li); //将创建的元素添加到 ul中 } ul.onclick = function(event) {
//给父元素ul添加事件,子元素会冒泡到父元素上,父元素统一处理 event = event || window.event; //为了兼容性 if(event.target.className === "link") {
//添加判断条件,只有点击了a链接,才会触发事件 alert("hello,你点击的是我呀!!!"); } } } </script>
<body>
<button id="btn">添加超链接</button>
<ul id="ul">
<li><a href="javaScript:;" class="link">超链接1</a></li>
<li><a href="javaScript:;" class="link">超链接2</a></li>
<li><a href="javaScript:;" class="link">超链接3</a></li>
</ul>
</body>
</html>
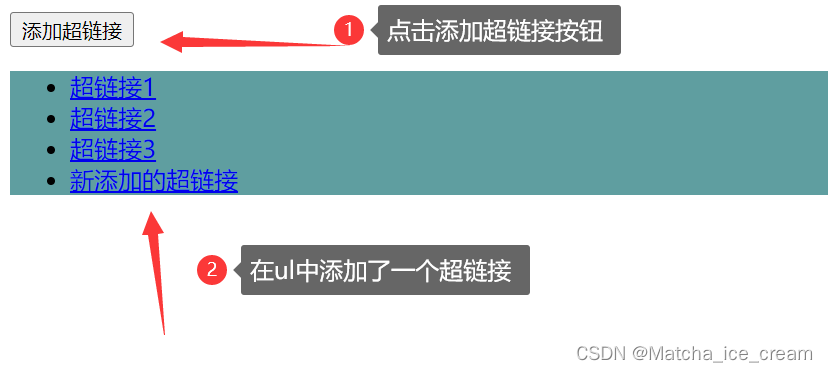
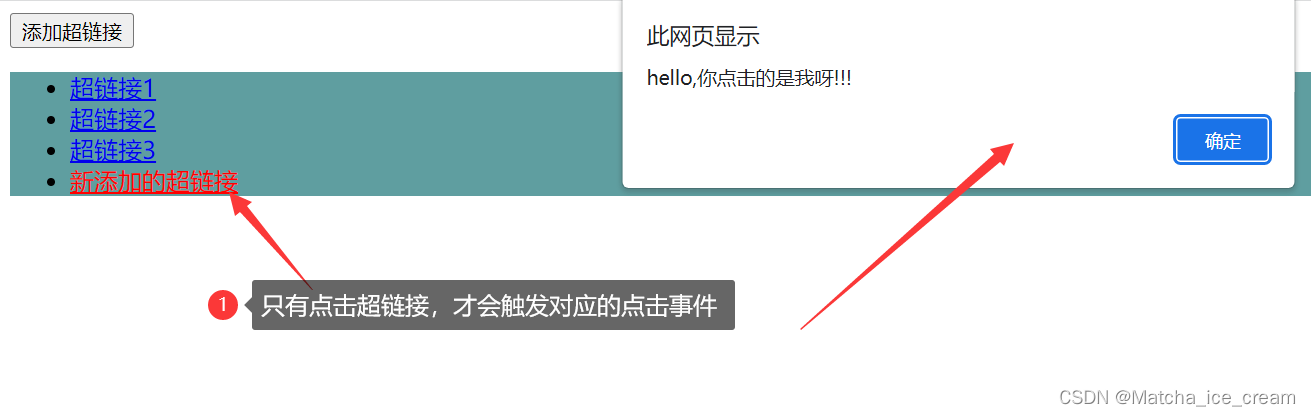
效果显示:


注意:小例子中需要注意的细节。
给ul 绑定事件之后,整个ul 区域都会触发事件,如果想要让指定区域的值触发点击事件,可以获取点击时的目标区域(通过event.target获取),加上判断条件,只有满足event.target的条件才会触发相应的目标事件。
不要给每一个 a / li 标签绑定对应的点击事件!!! 性能真的真的不怎么好,这种情况适合使用事件委派。
3、事件处理程序
1)DOM0事件处理程序:onclick
DOM0事件处理程序的基本使用类似形式如下:btn.onclick = function() {}
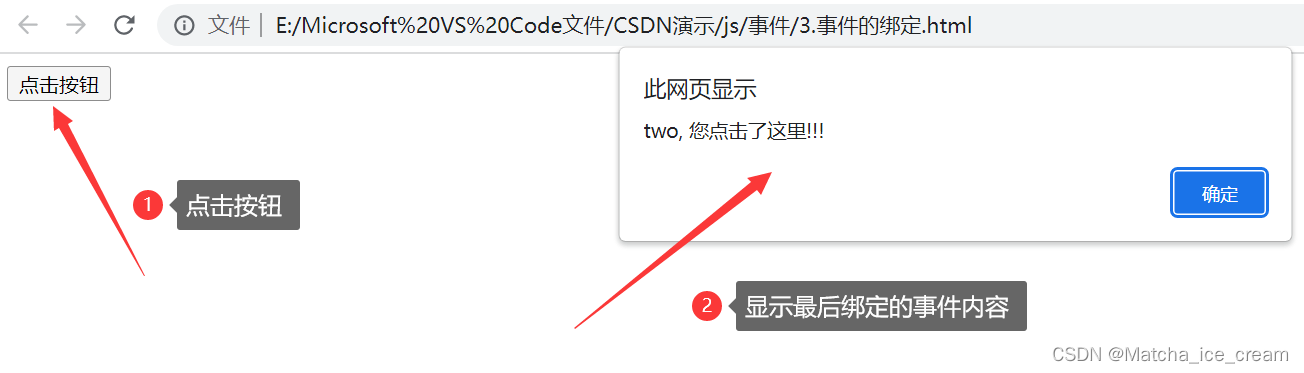
但是使用这种方式,只能绑定一个事件处理程序,后面绑定的事件会覆盖前面的事件内容。
代码展示: 设置事件处理程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM0事件处理程序</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); btn.onclick = function() {
alert("one, 您点击了这里!!!"); } btn.onclick = function() {
alert("two, 您点击了这里!!!"); } } </script>
<body>
<button id="btn">点击按钮</button>
</body>
</html>
显示效果:

移除事件处理程序:需要将对应的事件的值设置为null
eg: btn.onclick = null
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM0事件处理程序</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); btn.onclick = function() {
alert("one, 您点击了这里!!!"); } btn.onclick = function() {
alert("two, 您点击了这里!!!"); } btn.onclick = null; //移除事件处理程序 } </script>
<body>
<button id="btn">点击按钮</button>
</body>
</html>
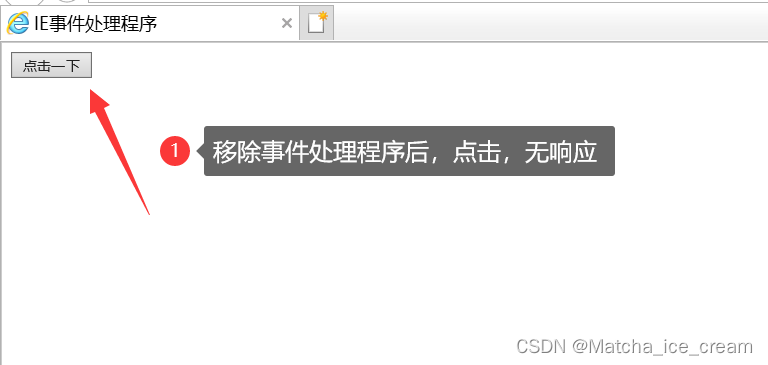
显示效果:

2)DOM2事件处理程序:addEventListener()
DOM2事件处理程序的基本使用类似形式如下:addEventListener(事件名,事件处理函数,布尔值)
eg: btn.addEventListener(“click”, ()=>{}, false), btn.addEventListener(“click”, function(){}, false)
参数介绍:
事件名:事件的类型,例如,click,mousemove…,不要on,不要on,不要on!!!
事件处理函数:进行相应的事件处理
布尔值:true 表示在捕获阶段调用事件处理函数;false表示在冒泡阶段调用事件处理函数
使用addEventListener(),可以绑定多个事件处理程序
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM2事件绑定</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); btn.addEventListener("click", function() {
alert("one, 您点击了我一下!!!"); }, false) btn.addEventListener("click", function() {
alert("two, 您点击了我一下!!!"); }, false) } </script>
<body>
<button id="btn">点击一下</button>
</body>
</html>
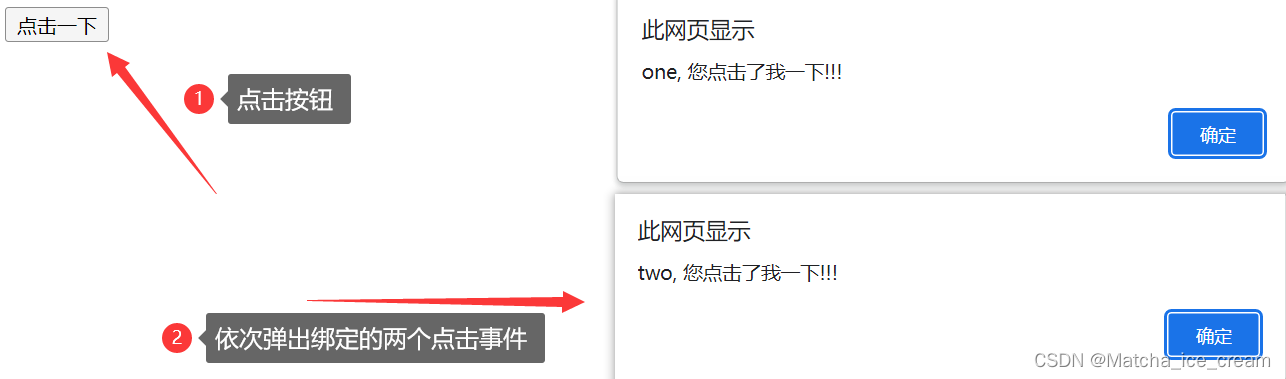
显示效果:

移除事件处理程序:使用removeEventListener(),并传入同样的参数
eg:btn.removeEventListener(“click”, handler, false)
handler为事件处理函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM2事件绑定</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); var handler = function() {
alert("one, 您点击了我一下!!!"); } btn.addEventListener("click", handler, false); btn.removeEventListener("click", handler, false); //移除事件处理程序 // 其中,要保证传入和移除的事件处理函数为同一个 } </script>
<body>
<button id="btn">点击一下</button>
</body>
</html>
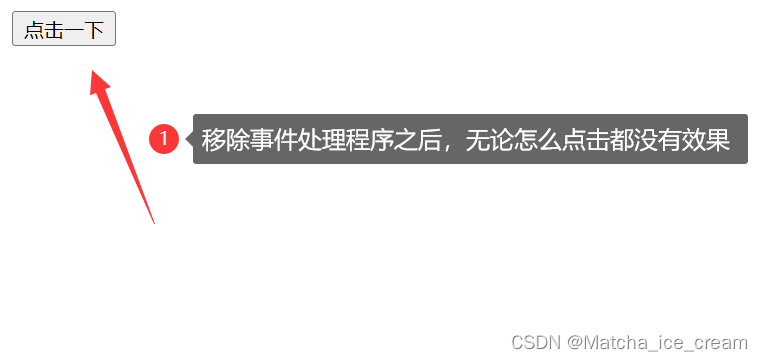
显示效果:

3)IE事件处理程序:attachEvent()
IE事件处理程序的基本使用类似形式如下:attachEvent(事件名,事件处理函数)
eg: btn.attachEvent(“onclick”, function(){})
参数介绍:
事件名:事件的类型,例如,onclick,onmousemove…,需要加on,需要加on,需要加on!!!
事件处理函数:进行相应的事件处理
attachEvent(),可以添加多个事件处理程序
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE事件处理程序</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); //注意IE11不支持attachEvent btn.attachEvent("onclick", function(){
alert("one, 您点击了一下!!!"); }) btn.attachEvent("onclick", function(){
alert("two, 您点击了一下!!!"); }) } </script>
<body>
<button id="btn">点击一下</button>
</body>
</html>
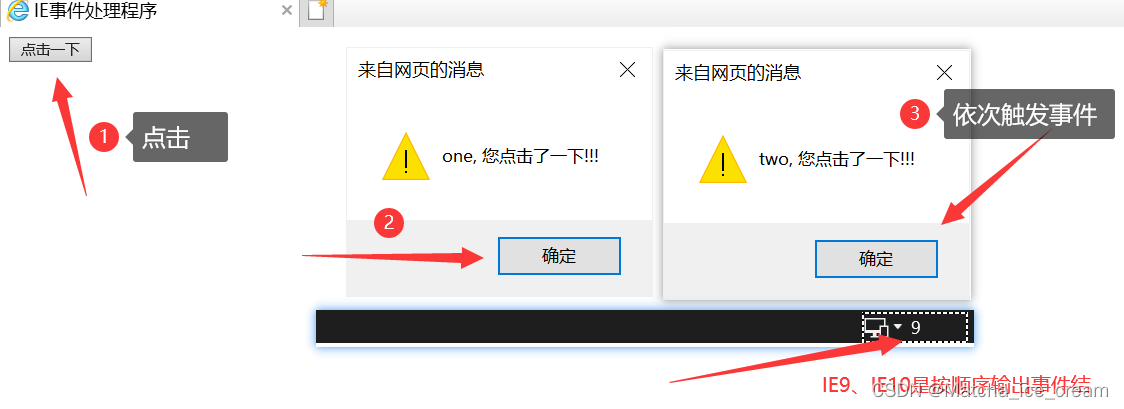
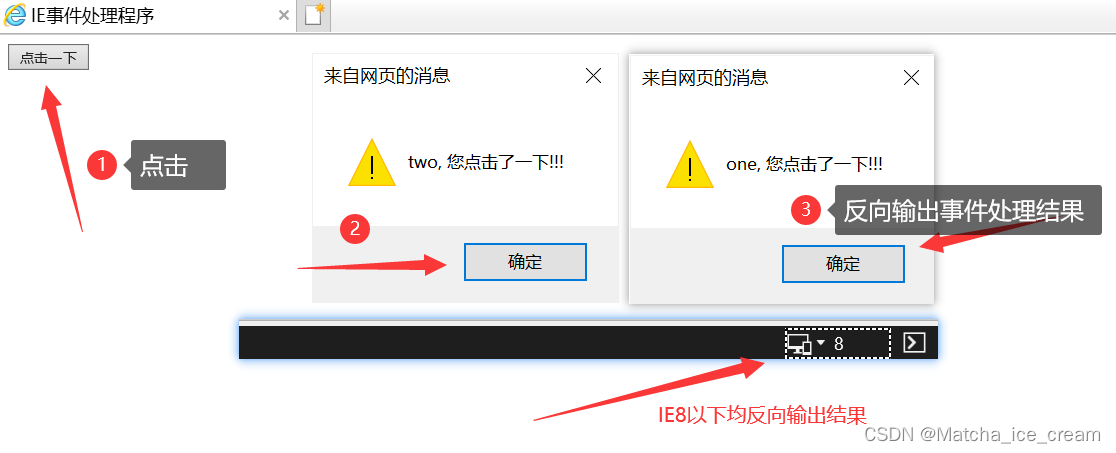
不同IE的显示效果:
IE11:不支持
IE9、IE10:
IE8以下:
移除事件处理程序:使用detachEvent(),并传入同样的参数
eg:btn.detachEvent(“onclick”, handler)
handler为事件处理函数
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE事件处理程序</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); var handler = function() {
alert("one, 您点击了一下!!!"); } btn.attachEvent("onclick", handler); btn.detachEvent("onclick", handler); } </script>
<body>
<button id="btn">点击一下</button>
</body>
</html>
显示效果:

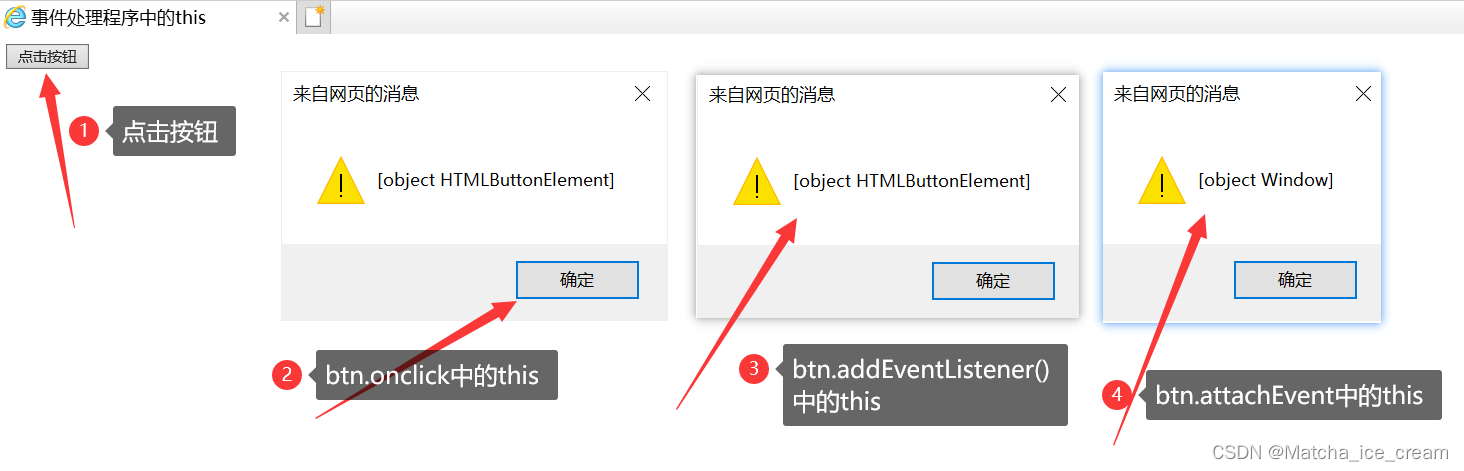
4)事件处理程序中的this
DOM0中的 this为(btn.onclick): 事件绑定的对象
DOM2中的 this为(btn.addEventListener()):事件绑定的对象
IE中的 this为(btn.attachEvent):window
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理程序中的this</title>
</head>
<script> window.onload = function() {
var btn = document.getElementById("btn"); btn.onclick = function() {
alert(this); //this为绑定事件的对象 } btn.addEventListener("click", function(){
alert(this); }, false); btn.attachEvent("onclick", function() {
alert(this); }) } </script>
<body>
<button id="btn">点击按钮</button>
</body>
</html>
显示效果:

5)事件处理程序总结
使用简单的例子来说明:
| 事件处理程序 | 添加事件 | 移除事件 | 事件处理程序中的this |
|---|---|---|---|
| DOM0 | btn.onclick = function(){} | btn.onclick = null | 绑定的事件对象 |
| DOM2 | btn.addEventListener(“click”, handler, false) | btn.removeEventListener(“click”, handler, false) | 绑定的事件对象 |
| IE | attachEvent(“onclick”, handler) | detachEvent(“onclick”, handler) | window |
6)跨浏览器的事件处理程序
为了兼容不同浏览器的事件处理程序,可以编写一个封装事件处理程序的函数。
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>兼容的事件处理程序</title>
</head>
<script> window.onload = function () {
//封装一个对象,用来完成添加事件处理程序和移除事件处理程序的作用 var eventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false); } else if (element.attachEvent) {
element.attachEvent("on" + type, handler); } else {
element["on" + type] = handler; } }, removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false); } else if (element.detachEvent) {
element.detachEvent("on" + type, handler); } else {
element["on" + type] = null; } } }; var btn = document.getElementById("btn"); var handler = function() {
alert("您点击了我一下呀!!!"); } eventUtil.addHandler(btn, "click", handler); } </script>
<body>
<button id="btn">点击一下</button>
</body>
</html>
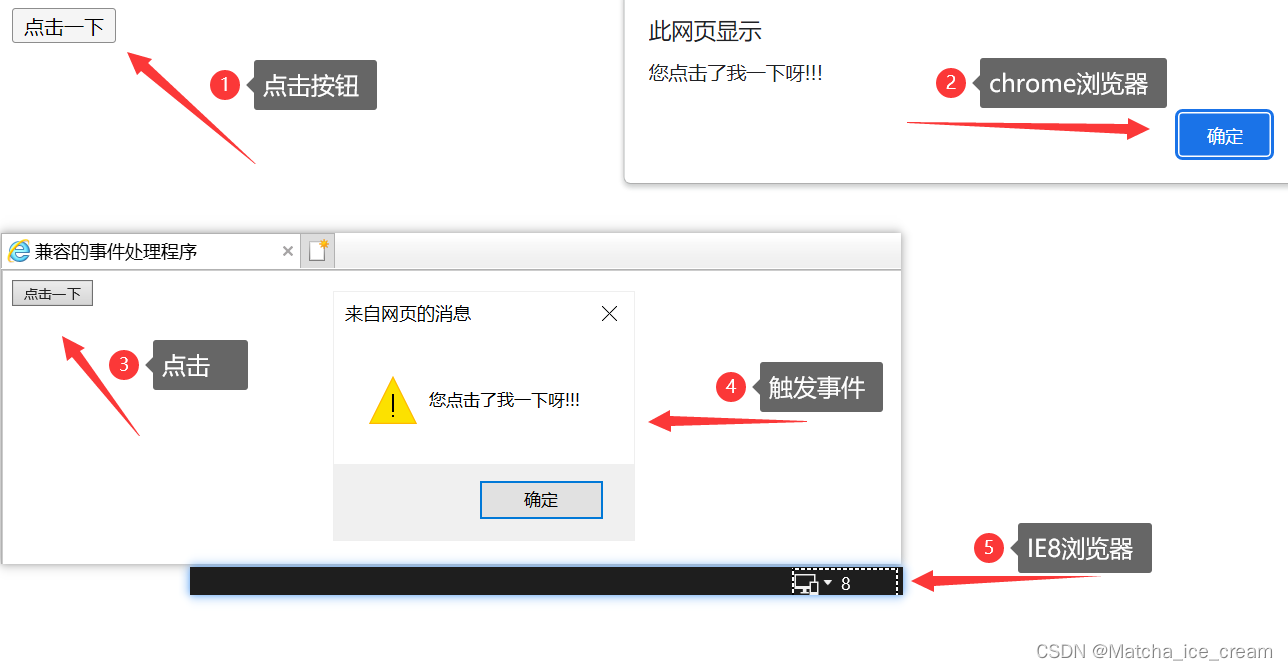
显示效果:
4、事件对象
1)DOM事件对象:preventDefault()、stopPropagation
preventDefault()方法:只读,用于取消事件的默认行为。只有cancelable为true才可以调用这个方法。
eg:可以取消链接默认的跳转行为
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM事件对象</title>
</head>
<script> window.onload = function() {
let link = document.getElementById("link"); link.onclick = function(event) {
event.preventDefault(); //取消链接跳转的默认行为 } } </script>
<body>
<a href="https://www.baidu.com/" id="link">百度一下</a>
</body>
</html>
显示效果:

stopPropagation()方法:只读,用于立即组织事件流在DOM结构中传播,用于取消所有后续事件捕获或事件冒泡。只有bubbles为true才可以调用这个方法。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM中的stopPropagation()</title>
</head>
<style> #box1 {
width: 200px; height: 200px; background-color: cadetblue; } #box2 {
width: 100px; height: 100px; background-color: darkgoldenrod; } </style>
<script> window.onload = function() {
let box1 = document.getElementById("box1"); let box2 = document.getElementById("box2"); box1.onclick = function() {
alert("box1!!!"); } box2.onclick = function(event) {
alert("box2!!!"); event.stopPropagation(); //阻止事件冒泡 } } </script>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>
显示效果:

2)IE事件对象:returnValue、cancelBubble、srcElement
returnValue:布尔值,可读/写。默认设置为true,设置为false可以取消事件的默认行为 (与DOM中的preventDefault()方法相同)
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE中的returnValue属性</title>
</head>
<script> window.onload = function() {
let link = document.getElementById("link"); link.onclick = function(event) {
event = window.event; event.returnValue = false; //取消事件的默认行为 } } </script>
<body>
<a href="https://www.baidu.com/" id="link">百度一下</a>
</body>
</html>
显示效果:

cancelBubble:布尔值,可读/写。默认值为false,设置为true可以取消冒泡(与DOM中的stopPropagation()方法相同)
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE中的cancelBubble属性</title>
</head>
<style> #box1 {
width: 200px; height: 200px; background-color: skyblue; } #box2 {
width: 100px; height: 100px; background-color: salmon; } </style>
<script> window.onload = function() {
let box1 = document.getElementById("box1"); let box2 = document.getElementById("box2"); box1.onclick = function() {
alert("box1!!!"); } box2.onclick = function(event) {
event = window.event; alert("box2!!!"); event.cancelBubble = true; //设置cancelBubble属性为true,可以取消事件冒泡 } } </script>
<body>
<div id="box1">box1
<div id="box2">box2</div>
</div>
</body>
</html>
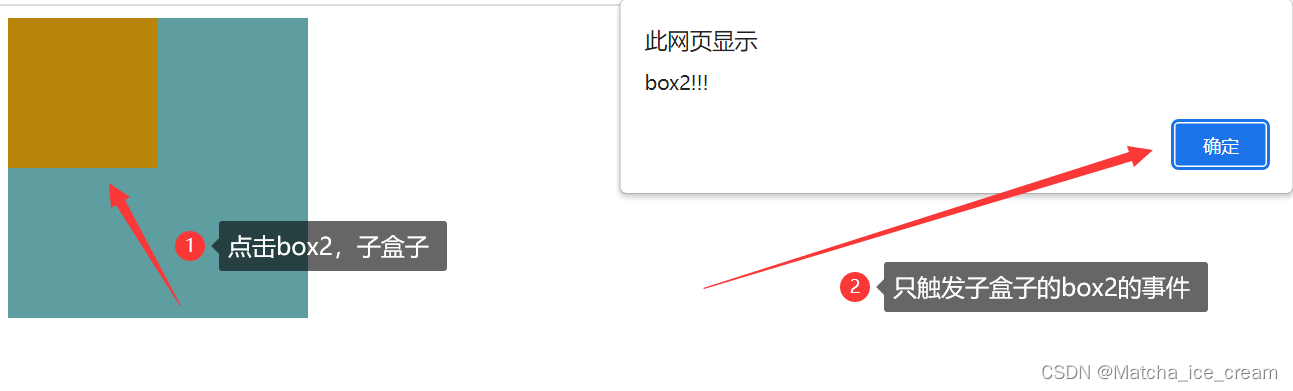
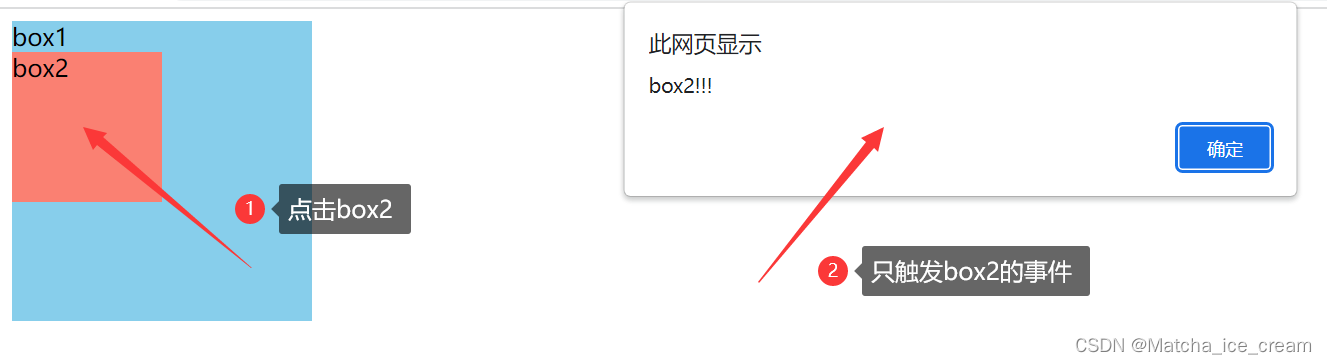
展示效果:

srcElement:元素,只读。事件目标(与DOM中的target属性相同)
注意:IE中的this指向的是window,无法通过this获得当前目标对象,可以通过srcElement属性获得当前目标对象。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IE中的srcElement属性</title>
</head>
<script type="text/javaScript"> window.onload = function() {
var btn = document.getElementById("btn"); btn.attachEvent("onclick", function(event) {
alert(this); console.log(window.event.srcElement); //为事件的目标对象 }); }; </script>
<body>
<button id="btn">按钮</button>
</body>
</html>
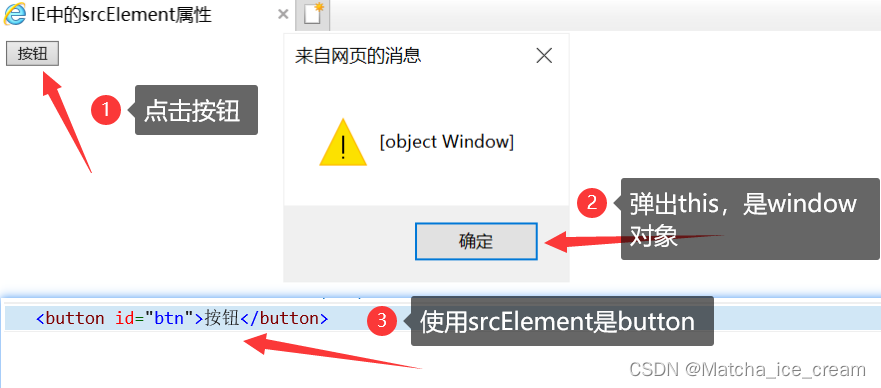
显示效果:
5、事件类型
1)滚轮事件:onmousewheel
滚轮事件:
onmousewheel:IE、chrome支持,firefox不支持(DOMMouseScroll)
onwhell:IE不支持,chrome、firefix支持
下面以一个案例来说明滚轮事件:
滚轮向下滚动,增大长度;滚轮向上滚动,减小长度。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>滚轮事件</title>
</head>
<script> window.onload = function () {
//封装一个对象,用来完成添加事件处理程序和移除事件处理程序的作用 var eventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false); } else if (element.attachEvent) {
element.attachEvent("on" + type, handler); } else {
element["on" + type] = handler; } }, removeHandler: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false); } else if (element.detachEvent) {
element.detachEvent("on" + type, handler); } else {
element["on" + type] = null; } } }; var box1 = document.getElementById("box1"); //onmousewheel:鼠标滚轮滚动的事件,会在滚轮滚动时触发,但是火狐不支持 box1.onmousewheel = function (event) {
//判断滚轮滚动的方向 event = event || window.event; //event.wheelDelta可以获取滚轮滚动的方向,向上滚为正值,向下滚为负值 //但是火狐中不支持,在火狐中使用event.detail,向上滚为负值,向下滚为正值 /** * 当鼠标滚轮向下滚动时,box1变长,向上滚动时,box1变短 */ if(event.wheelDelta > 0 || event.detail < 0) {
box1.style.height = box1.clientHeight - 10 + "px"; // alert("向上滚"); } else {
// alert("向下滚"); box1.style.height = box1.clientHeight + 10 + "px"; } // alert(event.detail); return false; //取消浏览器的默认行为,鼠标滚动时,滚动条不动 } /**在火狐中需要使用 DOMMouseScroll 来绑定滚动事件 * 注意:该事件需要使用addEventListener()函数来绑定 */ //为火狐绑定滚轮事件 eventUtil.addHandler(box1, "DOMMouseScroll", box1.onmousewheel); } </script>
<style> #box1 {
width: 100px; height: 100px; background-color: crimson; } </style>
<body>
<div id="box1" style="height: 2000px;"></div>
</body>
</html>
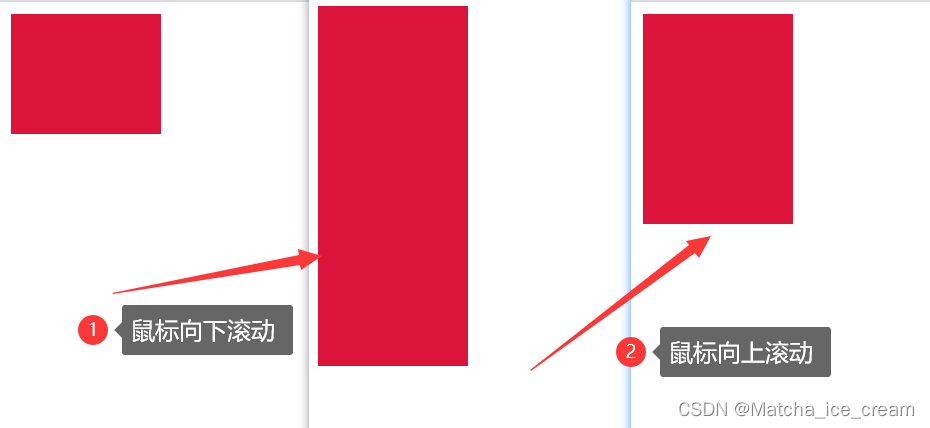
展示效果:

注意:此案例中不能够向上滚动时将目标元素减小为0,一旦这样做之后,就无法获得目标对象了。
2)键盘事件:onkeyup、onkeydown、keyCode
键盘事件一般绑定给可以获得焦点的对象或者document
onkeydown:某个键盘按键被按下。如果一直按着某个按键不松手,则事件会一直触发;当连续触发时,第一次和第二次之间的间隔会稍微长一点
onkeyup:某个键盘按键被松开
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标按键事件</title>
</head>
<script> window.onload = function() {
document.onkeydown = function() {
console.log("被按下了!!!"); } document.onkeyup = function() {
console.log("被松开了!!!"); } } </script>
<body>
<input type="text">
</body>
</html>
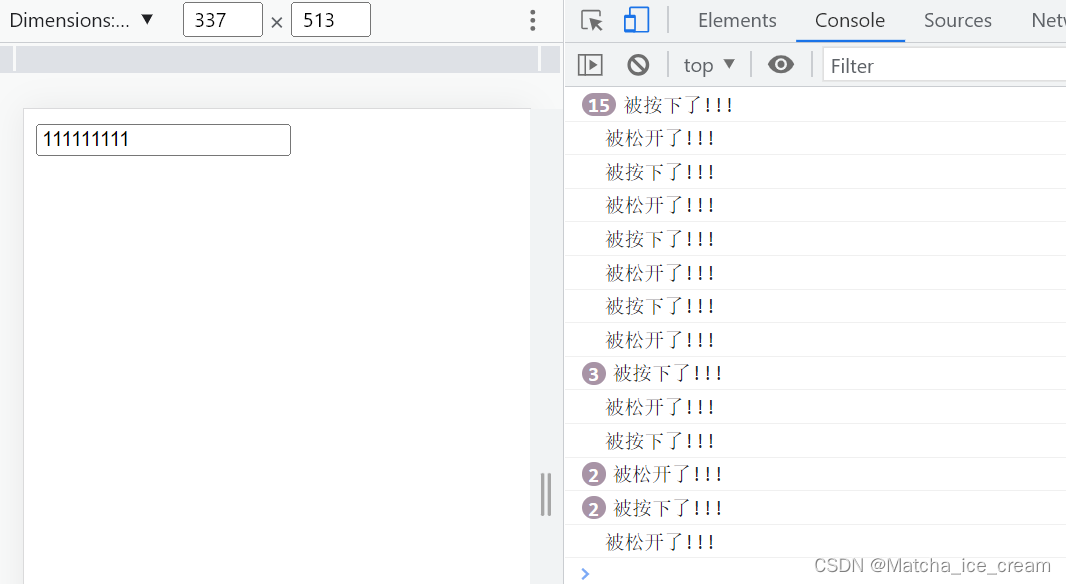
显示效果:

keyCode:键盘编码
ctrlKey:返回当事件被触发时,"ctrl"键是否被按下
此外,还有shiftKey、altKey等
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标按键事件</title>
</head>
<script> window.onload = function() {
document.onkeydown = function(event) {
if(event.keyCode == 65 && event.ctrlKey) {
console.log("a按键和ctrl按键同时被按下了!!!"); } } document.onkeyup = function() {
console.log("被松开了!!!"); } } </script>
<body>
<input type="text">
</body>
</html>
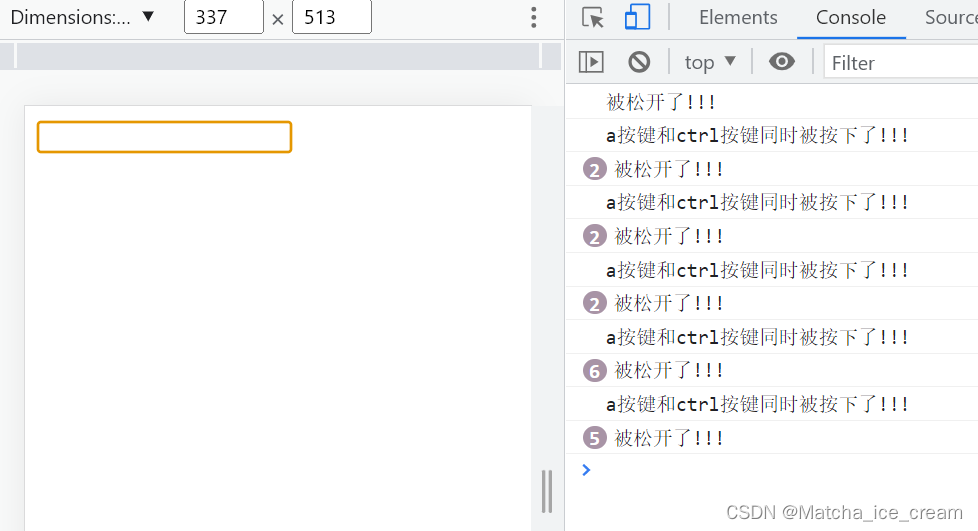
效果展示:

小案例:保证文本框中输入的非数字内容
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本框中输入非数字</title>
</head>
<script> window.onload = function(){
var input = document.getElementById("input"); input.onkeydown = function(event){
if(event.keyCode >= 48 && event.keyCode <= 57) {
return false; //取消默认行为 } } } </script>
<body>
<input type="text" id="input">
</body>
</html>
显示效果:
边栏推荐
- QT之Mysql驱动
- 2021年12月电子学会图形化三级编程题解析含答案:数星星
- leetcode-105 从前序与中序遍历序列构造二叉树-使用栈代替递归
- 问题9:为什么有边界值的测试?
- 测试基础整合-测试分类、软件质量模型、测试流程、测试用例、测试点划分方法、缺陷、例子
- Ark server opening tutorial win
- 简介undo log、truncate、以及undo log如何帮你回滚事物?
- [The Beauty of Software Engineering - Column Notes] 36 | What exactly do DevOps engineers do?
- liunx服务器nohup不输出日志文件的方法
- 新一代网状网协议T-Mesh无线通信技术优势介绍
猜你喜欢

南京一研究所回应招聘硕士保安:负责安全生产等,48人选1

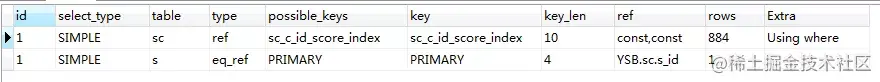
With a single operation, I improved the SQL execution efficiency by 10,000,000 times!

又有大厂员工连续加班倒下/ 百度搜狗取消快照/ 马斯克生父不为他骄傲...今日更多新鲜事在此...

2021年12月电子学会图形化四级编程题解析含答案:聪明的小猫

WMS软件国内主要供应商分析

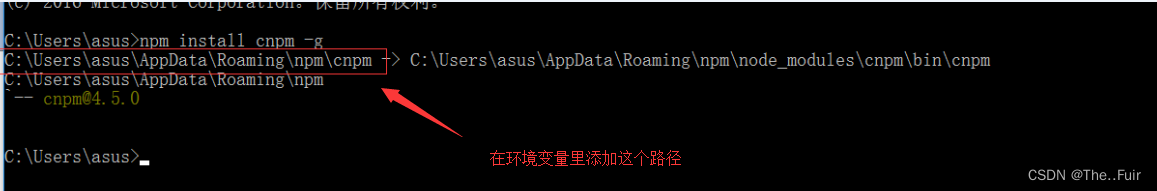
cnpm 安装成功后提示不是内部和外部命令,也不是可运行的命令解决方案

A high-performance creation book, ASUS Dreadnought Pro15 2022 is completely enough for daily photo editing and editing!

leetcode:899. 有序队列【思维题】

每日练习------有10个数字要求分别用选择法从大到小输出

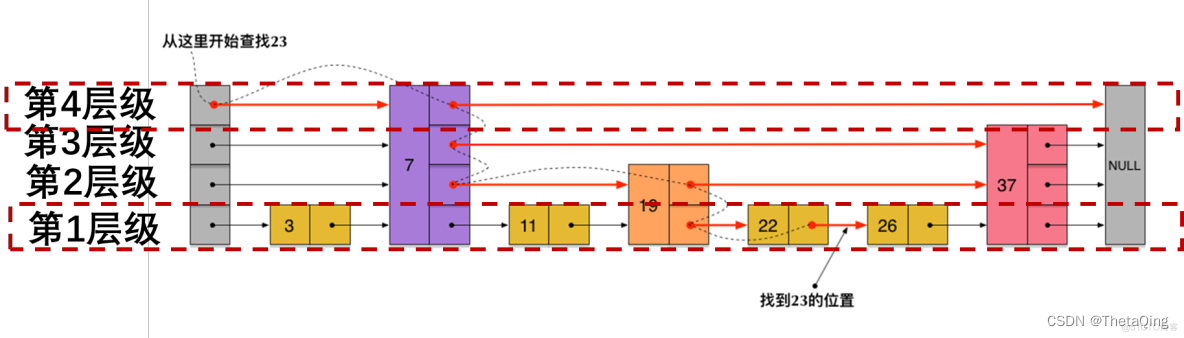
力扣1206. 设计跳表--SkipList跳表是怎么跳的?
随机推荐
身为程序员的我们如何卷死别人?破局重生。
With a single operation, I improved the SQL execution efficiency by 10,000,000 times!
Deep Learning - Install CUDA and CUDNN to implement GPU operation of tensorflow
手摸手带你完成智慧路灯构建及避坑【华为云至简致远】
交大医学院临床研究中心如何将 ModelWhale 应用于临床医生教学、研究丨数据科学 x 临床医学
每日练习------有10个数字要求分别用选择法从大到小输出
程序员面试必备PHP基础面试题 – 第二十一天
问题6:下拉框测试点
2021年12月电子学会图形化四级编程题解析含答案:质数判断器
2021年12月电子学会图形化二级编程题解析含答案:消灭蝙蝠
AWS中国区SDN Connector
夜神浏览器fiddler抓包
一通骚操作,我把SQL执行效率提高了10000000倍!
随笔-Unity中一个简易的Spine动画控制器
今日睡眠质量记录75分
How much does Ark Survival Evolved cost?
您的移动端app安全吗
接口测试主要测试什么?
实习路途:记录给我的第一个实习项目中的困惑
The general trend, another key industry related to Sino-US competition, has reached a critical moment