当前位置:网站首页>实习路途:记录给我的第一个实习项目中的困惑
实习路途:记录给我的第一个实习项目中的困惑
2022-08-03 15:08:00 【The..Fuir】
生有热烈,藏与俗常
1.什么是路由懒加载
也叫延迟加载,即在需要的时候进行加载,随用随载。官方解释:
1:当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。 2:如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。官方想表达的意思
- 首先,我们知道路由中通常会定义很多不同的页面
- 这个页面最后会被打包到哪里呢?一般情况下是会放在一个js文件中
- 但是页面这么多,所有文件都放到一个js文件中,必然会造成这个页面会非常的大
- 如果我们一次性从服务器中请求下来这个页面,可能需要花费一定的时间,甚至用户的电脑上会出现短暂空白的情况
- 如何避免这种情况?使用路由懒加载即可
继续解释原由?
1:像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大。
2:造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验。
3:而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
路由懒加载做了什么
路由懒加载的主要作用是将路由对应的组件打包成一个个js代码块
只要在这个路由被访问到的时候,才加载对应的组件2、路由懒加载的使用
在使用之前,我们先来看看原先代码是如何加载路由的
import Vue from "vue"; import VueRouter from "vue-router"; import Home from "@/views/Home"; import About from "@/views/About"; import User from "@/views/User"; Vue.use(VueRouter); const routes = [ { path: "/", name: "Home", component: Home, }, { path: "/about", name: "About", component: About }, { path: "/user/:userId", name: "User", component: User } ];我们看到从一开始我们就导入了路由对应的组件,如果需要的导入的组件非常多,那么加载页面就会相对较慢,我们来看下这种方式打包出来的文件
我们看到这种方式打包出来的文件只有2个js文件,之后我们加载页面的时候,需要把这2个文件全部加载完,页面才会展示,如果代码量过多,那么页面响应就比较慢,给用户体验非常不好
接下来我们使用路由懒加载
import Vue from "vue"; import VueRouter from "vue-router"; Vue.use(VueRouter); // 新增路由懒加载代码 const Home = () => import('../views/Home') const About = () => import('../views/About') const User = () => import('../views/User') const routes = [ { path: "/", name: "Home", component: Home, }, { path: "/about", name: "About", component: About }, { path: "/user/:userId", name: "User", component: User } ];我们看到,在路由配置中什么都不需要改变,只需要像往常一样使即可,只是在这之前声明了一个变量,变量中使用箭头函数来导入对应的组件,使用起来非常简单。
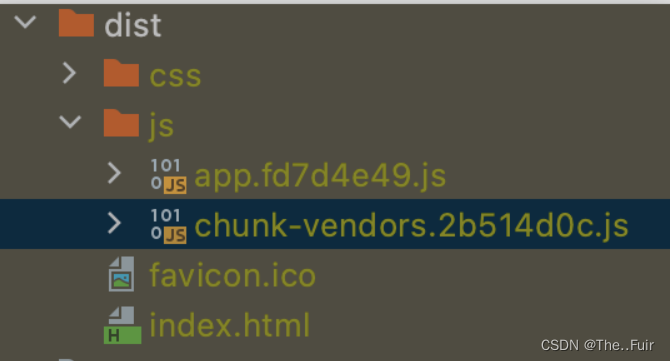
使用路由懒加载的方式打包出来的文件结构如下:
我们可以看到比原来的方式多出了3个js文件,这是因为我们上面代码3个组件使用了路由懒加载,这3个js文件只有路由被访问到了才会去加载,能省下不少的加载时间
所以我们更推荐使用路由懒加载的方式去加载路由
3.实现路由懒加载的几种方法
路由懒加载:即:只有在这个路由被访问到的时候,才加载对应的组件,否则不加载!
1:.如何实现路由懒加载??
vue项目实现路由按需加载(路由懒加载)的三种方式: 1:Vue异步组件 2:ES6标准语法import()---------推荐使用!!!!! 3:webpack的require,ensure()2.Vue异步加载技术
1:vue-router配置路由,使用vue的异步组件技术,可以实现懒加载,此时一个组件会生成一个js文件。 2:component: resolve => require(['放入需要加载的路由地址'], resolve){ path: '/problem', name: 'problem', component: resolve => require(['../pages/home/problemList'], resolve) }3.ES6推荐方式imprort ()----推荐使用
1:直接将组件引入的方式,import是ES6的一个语法标准,如果需要浏览器兼容,需要转化成es5的语法。 2:推荐使用这种方式,但是注意wepack的版本>2.4 3:vue官方文档中使用的也是import实现路由懒加载 4:上面声明导入,下面直接使用import Vue from 'vue'; import Router from 'vue-router'; // 官网可知:下面没有指定webpackChunkName,每个组件打包成一个js文件。 const Foo = () => import('../components/Foo') const Aoo = () => import('../components/Aoo') // 下面2行代码,指定了相同的webpackChunkName,会合并打包成一个js文件。 // const Foo = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/Foo') // const Aoo = () => import(/* webpackChunkName: 'ImportFuncDemo' */ '../components/Aoo') export default new Router({ routes: [ { path: '/Foo', name: 'Foo', component: Foo }, { path: '/Aoo', name: 'Aoo', component: Aoo } ] })4.webpack提供的require.ensure()实现懒加载:
1:vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。 2:这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。 3:require.ensure可实现按需加载资源,包括js,css等。他会给里面require的文件单独打包,不会和主文件打包在一起。 4:第一个参数是数组,表明第二个参数里需要依赖的模块,这些会提前加载。 5:第二个是回调函数,在这个回调函数里面require的文件会被单独打包成一个chunk,不会和主文件打包在一起,这样就生成了两个chunk,第一次加载时只加载主文件。 6:第三个参数是错误回调。 7:第四个参数是单独打包的chunk的文件名import Vue from 'vue'; import Router from 'vue-router'; const HelloWorld=resolve=>{ require.ensure(['@/components/HelloWorld'],()=>{ resolve(require('@/components/HelloWorld')) }) } Vue.use('Router') export default new Router({ routes:[{ {path:'./', name:'HelloWorld', component:HelloWorld } }] })4.import和require的比较(了解)
1:import 是解构过程并且是编译时执行 2:require 是赋值过程并且是运行时才执行,也就是异步加载 3:require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个变量
边栏推荐
猜你喜欢
随机推荐
Controller层代码这么写,简洁又优雅!
PAT乙级-B1013 数素数(20)
使用虚幻引擎自动化工具实现自动化部署
【R语言科研绘图】--- 柱状图
正则表达式入门二(普通字符)
文件包含之伪协议的使用
How to use redis
A high-performance creation book, ASUS Dreadnought Pro15 2022 is completely enough for daily photo editing and editing!
王守创:多组学整合分析揭示植物代谢多样性的分子机制(8月2号晚)
币圈提款机:Solana钱包出现未知安全漏洞 大量用户数字资产被盗
想成为网络安全技术爱好者(可能是黑客)的话,需要看什么书?
高性能创作本,日常修图剪辑选华硕无畏Pro15 2022完全足矣!
程序员面试必备PHP基础面试题 – 第十八天
[The Beauty of Software Engineering - Column Notes] 36 | What exactly do DevOps engineers do?
PAT乙级-B1012 数字分类(20)
PAT乙级-B1018 锤子剪刀布(20)
【报错】ImportError: libpng16-57e5e0a0.so.16.37.0: cannot open shared object file: No such file or direc
使用Typora+EasyBlogImageForTypora写博客,无图床快速上传图片
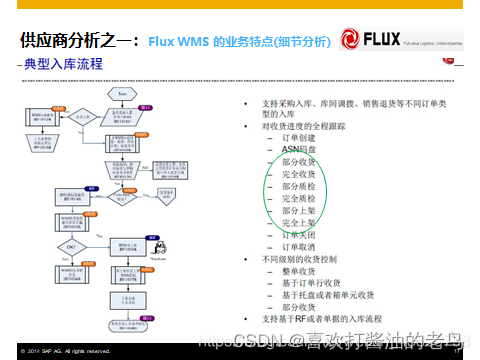
WMS软件国内主要供应商分析
MySQL性能优化的'4工具+10技巧'