当前位置:网站首页>暑假第二周总结博客
暑假第二周总结博客
2022-08-01 18:03:00 【瓯海剑】
UINavigationController 背景颜色设计问题
- 升级到 Xcode 13 之前写的关于导航条 navigationBar 的颜色设置是直接调用 barTintColor 属性就可以实现。然而到了Xcode 13 颜色设置却失效了。
之前的代码:
// 设置不透明
self.navigationController.navigationBar.translucent = NO;
// 设置背景颜色
self.navigationController.navigationBar.tintColor = [UIColor redColor];
- 改之后
UINavigationBarAppearance* appearance = [[UINavigationBarAppearance alloc] init];
// 添加背景颜色
appearance.backgroundColor = [UIColor redColor];
appearance.shadowImage = [[UIImage alloc] init];
appearance.shadowColor = nil;
self.navigationController.navigationBar.standardAppearance = appearance;
self.navigationController.navigationBar.scrollEdgeAppearance = appearance;
按钮选中设置
创建按钮时,同时设置普通状态和选中状态的样式。
UIButton* button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(100, 300, 200, 200);
button.selected = NO;
// 提取图片
UIImage* icon01 = [[UIImage imageNamed:@"btn01.jpeg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIImage* icon02 = [[UIImage imageNamed:@"btn02.jpeg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// 设置普通状态图片
[button setImage:icon01 forState:UIControlStateNormal];
// 设置选中状态图片
[button setImage:icon02 forState:UIControlStateSelected];
// 添加事件
[button addTarget:self action:@selector(pressButton:) forControlEvents:UIControlEventTouchUpInside];
再点击事件中添加切换选中状态的代码。
- (void) pressButton:(UIButton*)button {
// 切换选中状态
button.selected = !button.selected;
}
UITabBarItem图片设置问题
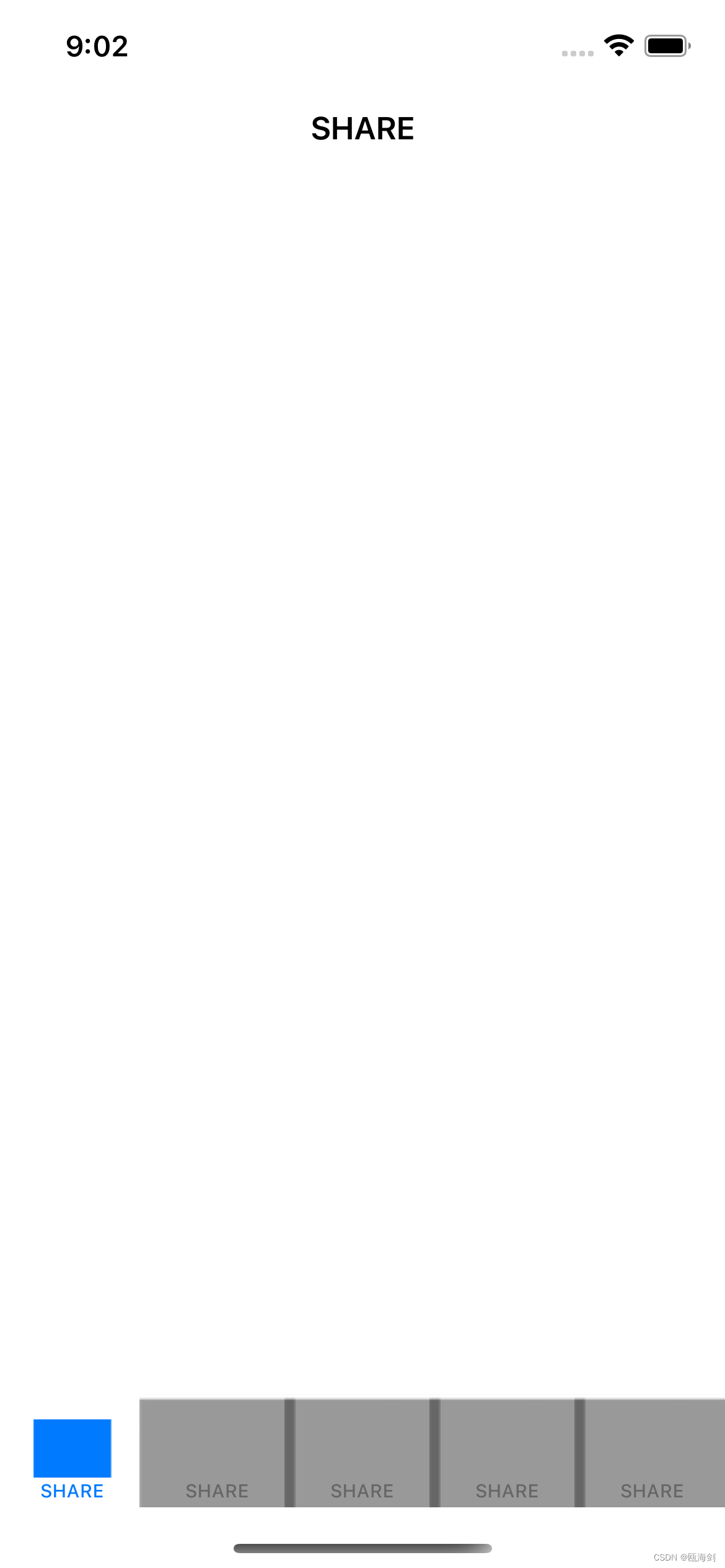
当我用如下方法设置UITabBarItem图片时会遇到,图片无法显示问题(显示出来是一大块色块)。
UITabBarItem* TabBarItem = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"56.png"] selectedImage:[UIImage imageNamed:@"firstbutton_pressed.png"]];
navigationController.tabBarItem = TabBarItem;
示:
这是我们改变图片的渲染模式就可以解决:
UITabBarItem* TabBarItem = [[UITabBarItem alloc] initWithTitle:nil image:[[UIImage imageNamed:@"56.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[[UIImage imageNamed:@"firstbutton_pressed.png"]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
navigationController.tabBarItem = TabBarItem;
改为 imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal。
边栏推荐
- 【Day_09 0427】 另类加法
- DBPack SQL Tracing 功能及数据加密功能详解
- 中信证券是国内十大券商吗?怎么开户安全?
- Multi-Party Threshold Private Set Intersection with Sublinear Communication-2021:解读
- 【Translation】OpenMetrics cultivated by CNCF becomes an incubation project
- CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!) Solution
- MySQL关系型数据库事务的ACID特性与实现方法
- ExcelPatternTool: Excel表格-数据库互导工具
- 【Day_08 0426】两种排序方法
- Leetcode73. 矩阵置零
猜你喜欢
随机推荐
【Error】Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘concat’)
【100个网络运维工作者必须知道的小知识!】
Multi-Party Threshold Private Set Intersection with Sublinear Communication-2021:解读
【无标题】setInterval和setTimeout详解
Detailed explanation of the working principle of crystal oscillator
opencv语法Mat类型总结
2022年MySQL最新面试题
MySQL 45 讲 | 09 普通索引和唯一索引,应该怎么选择?
When custom annotations implement log printing, specific fields are blocked from printing
tooltip 控件
频域分析实践介绍
Leetcode74. Search 2D Matrix
移动端吸顶方案
【Day_10 0428】井字棋
AIOps智能运维的领跑者擎创科技正式入驻InfoQ 写作社区!
XAML WPF项目groupBox控件
MySQL关系型数据库事务的ACID特性与实现方法
关于LocalDateTime的全局返回时间带“T“的时间格式处理
OpenCV安装、QT、VS配置项目设置
食品安全 | 新鲜食品vs速食食品,哪一种是你的菜?