当前位置:网站首页>JS 数组去重(含简单数组去重、对象数组去重)
JS 数组去重(含简单数组去重、对象数组去重)
2022-08-01 22:18:00 【朝阳39】
简单数组去重
简单数组:由基础数据类型元素组成的数组,如 [1,‘你好’,true]
方式一 : 利用Set去重
利用 Set 数据结构自动去重的特征实现
let oldList = [1, 2, 3, 3];
let newList = Array.from(new Set(oldList)); // 得到 [1, 2, 3]
类似写法如下:
function arrDistinct(arr){
const newArr = new Set(arr);
return [...newArr]
}
let list = [1,2,2,3,4,4]
console.log(arrDistinct(list))
方式二 : 嵌套循环,自己与自己对比,有重复则删掉
let arr = [1, 2, 3, 2, 2, 1, 3, 4, 2, 5];
//去除数组中重复的数字
for (let i = 0; i < arr.length; i++) {
/*获取当前元素后的所有元素*/
for (let j = i + 1; j < arr.length; j++) {
//判断两个元素的值是否相等
if (arr[i] == arr[j]) {
//如果相等则证明出现了重复的元素,则删除j对应的元素
arr.splice(j, 1);
//当删除了当前j所在的元素以后,后边的元素会自动补位
//使j自减,再比较一次j所在位置的元素
j--;
}
}
}
console.log(arr); // 结果为 [ 1, 2, 3, 4, 5 ]
方式三 : 将不重复的元素放入新数组
//思路:创建一个新数组,循环遍历,只要新数组中有老数组的值,就不用再添加了。
function arrDistinct(array) {
let newArr = [];
for (let i = 0; i < array.length; i++) {
//开闭原则
let bool = true;
//每次都要判断新数组中是否有旧数组中的值。
for (let j = 0; j < newArr.length; j++) {
if (array[i] === newArr[j]) {
bool = false;
}
}
if (bool) {
newArr[newArr.length] = array[i];
}
}
return newArr;
}
let oldList = [1, 2, 3, 4, 5, 2, 3, 4];
let newList = arrDistinct(oldList);
console.log(newList); // 结果 [ 1, 2, 3, 4, 5 ]
方式四 : 使用 lodash 的 uniq()
_.uniq([2, 1, 2]); // => [2, 1]
对象数组去重
对象数组:由对象组成的数组
function arrDistinctByProp(arr,prop){
//只返回第一次出现的,重复出现的过滤掉
return arr.filter(function(item,index,self){
return self.findIndex(el=>el[prop]==item[prop])===index
})
}
let list = [
{
key:'1',
name:'林青霞'
},
{
key:'2',
name:'张三丰'
},
{
key:'1',
name:'段誉'
},
{
key:'1',
name:'段誉'
}
]
//通过name属性去重
console.log(arrDistinctByProp(list,'name'))
另一种可能更容易理解,写法如下:
function soloArray(array, UID) {
let newArr = [];
let UIDlist = [];
array.forEach((item) => {
if (!UIDlist.includes(item[UID])) {
UIDlist.push(item[UID]);
newArr.push(item);
}
});
return newArr;
}
let oldList = [
{
ID: 1,
name: "王小虎",
age: 10,
},
{
ID: 2,
name: "张三",
age: 20,
},
{
ID: 2,
name: "张三",
age: 20,
},
{
ID: 3,
name: "李四",
age: 30,
},
];
let newList = soloArray(oldList, "ID");
console.log(newList);
边栏推荐
- xctf攻防世界 Web高手进阶区 web2
- Still struggling with reporting tool selection?To take a look at this
- 得物客服热线的演进之路
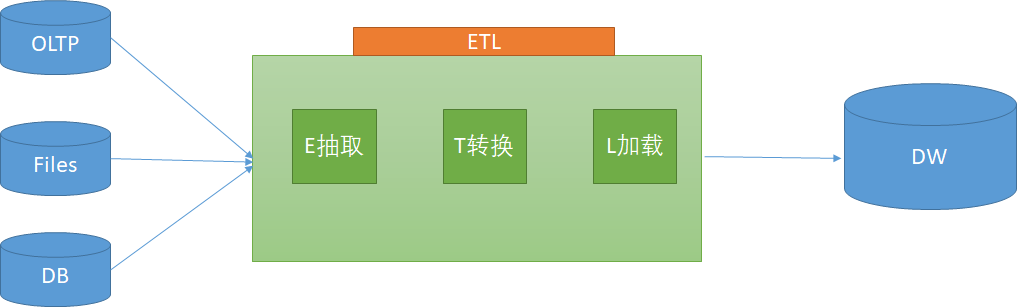
- 关于ETL的两种架构(ETL架构和ELT架构)
- 线上故障排查方案
- Small application project works WeChat stadium booking applet graduation design of the finished product (1) the development profile
- Lecture 3: Several common table field data types in MySQL database
- LeetCode952三部曲之一:解题思路和初级解法(137ms,超39%)
- 三、mysql 存储引擎-建库建表操作
- (*゚ヮ゚)*【精品C语言整理】*(゚ヮ゚*)女盆友缠着你让你教她写代码怎么办?安排,三万字博文带你走遍C语言,从此不再害怕编程
猜你喜欢

Deep Learning Course2 Week 2 Optimization Algorithms Exercises

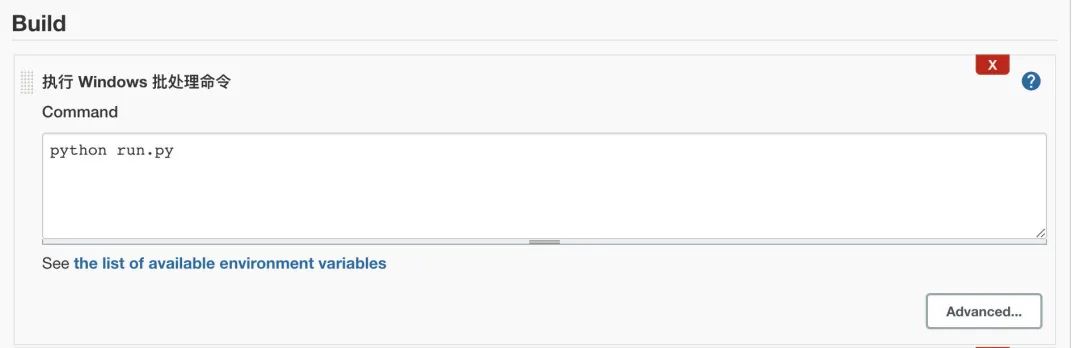
Use Jenkins for continuous integration, this knowledge point must be mastered

No more rolls!After joining ByteDance for a week, he ran decisively.

2022 版 MySQL 巅峰教程,收藏好,慢慢看

【C语言实现】最大公约数的3种求法

关于ETL的两种架构(ETL架构和ELT架构)

【建议收藏】ヾ(^▽^*)))全网最全输入输出格式符整理

教你VSCode如何快速对齐代码、格式化代码

联邦学习在金融领域的发展和应用

Prufer序列
随机推荐
PHP算法之最接近的三数之和
PHP算法之电话号码的字母组合
基于 OData 模型和 JSON 模型的 SAP UI5 表格控件行项目的添加和删除实现
xctf attack and defense world web master advanced area web2
SOM Network 2: Implementation of the Code
Today's sleep quality record 74 points
【开源】Sentinel高性能高可用集群限流解决方案
PHP算法之有效的括号
第一讲 测试知多少
Delicious this year
dvwa 通关记录1 - 暴力破解 Brute Force
【C语言实现】求两个整数的较大值
今年的很美味
联邦学习在金融领域的发展和应用
递归(各经典例题分析)
企业公众号文章写作方向:如何写出读者认可的优质内容
深度学习Course2第一周Practical aspects of Deep Learning习题整理
【Verilog刷题篇】硬件工程师从0到入门1|基础语法入门
如何理解 new (...args: any[]) => any
越长大越孤单