当前位置:网站首页>『快速入门electron』之实现窗口拖拽
『快速入门electron』之实现窗口拖拽
2022-08-04 11:12:00 【是乃德也是Ned】
看完本文你可学会
- 对于进程通信有基本的一个了解
- 学会自定义的顶部栏如何实现拖拽功能
前情提要
对于一些进程通信的基本demo可以去看下我的这个文章:手把手带你快速入门Electron
实现拖拽功能
首先我们当然要在配置中将他自带的顶部栏禁用掉
...
frame:false,
...
然后去到我们的index.html,去用div画个header
<div class="header"></div>
随便给个黑色就行
接着我们要监听三个事件:mousedownmouseupmousemove
来确定鼠标点击、鼠标移动以及鼠标松开时候的坐标。
这时候我们来设定一些变量
let isDown = false; // 鼠标状态
let baseX = 0,baseY = 0; //监听坐标
接下来是mousedown事件:
header.addEventListener('mousedown',function(e){
isDown = true
baseX = e.x
baseY = e.y
})
1.gif
可以看到每次点击黑色的顶部栏都有坐标在右边打印出来
开启控制台快捷键 ctrl shift i
然后我们要做的就是在移动中获取窗口实时的位置,首先要来明白这一点
image.png
把屏幕当成坐标轴,我们最后需要的其实是(screenX - baseX) , (screenY - baseY)
所以我们这样写
document.addEventListener('mousemove',function(e){
if(isDown){
const x = e.screenX - baseX
const y = e.screenY - baseY
ipcRenderer.send('move-application',{
posX:x,
posY:y
})
}
})
算出x,y的坐标并发送到主进程,不知道这个如何通信的也可以去看我之前快速入门那个文章。
下面在主进程中接收,并使用setPosition方法实时设置位置就行了。
ipcMain.on('move-application',(event,pos) => {
mainWin && mainWin.setPosition(pos.posX,pos.posY)
})
我们打印一下pos 看看:
可以看到我们控制台上疯狂滚动的坐标,证明我们的操作没有错误。
最后不要忘记鼠标抬起的时候将isDown设置回去。
document.addEventListener('mouseup',function(){
isDown = false
})
至此,我们的拖拽就成功了,学会了吗?
Electron系列文
- 手把手带你快速入门Electron)
- 包包yyds:从 Electron 架构出发,深究 Electron 跨端原理 | 多图详解
- 小f的插件配上猪皮的文:vue + electron 开发一个实时监测github的跨端桌面应用
最后
我是 Ned 一个被疫情耽误了好几年的、即将大四了的大学生。
边栏推荐
猜你喜欢

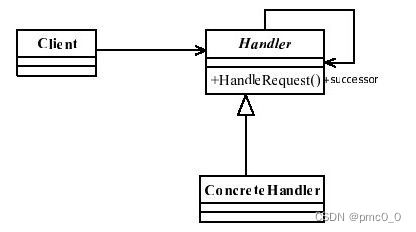
职责链模式(responsibilitychain)

What is the principle of thermal imaging temperature measurement?Do you know?

MySql数据库入门的基本操作

Win11怎么重装显卡驱动程序?Win11显卡驱动怎么卸载重装?

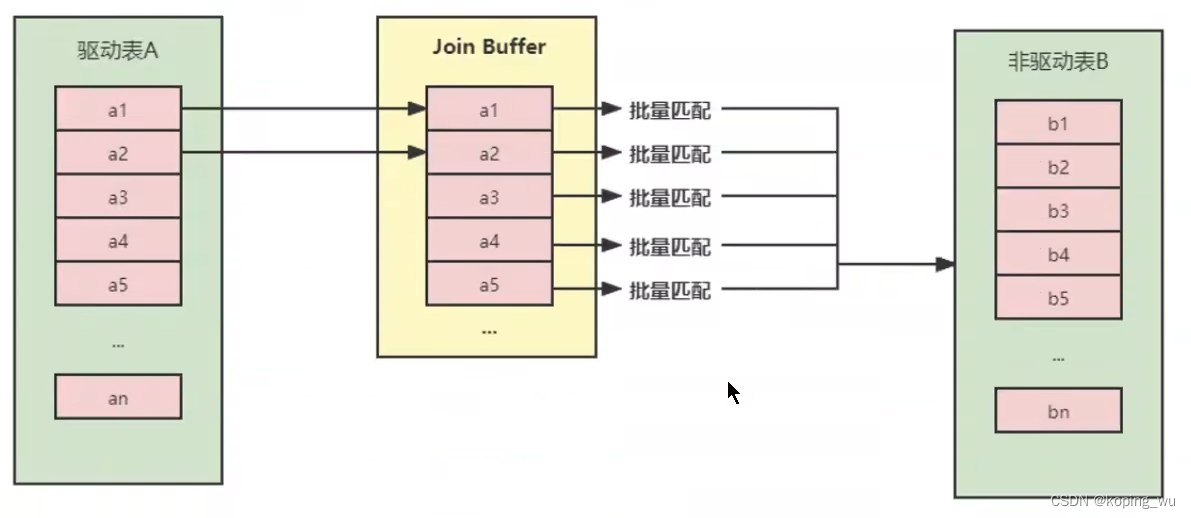
Mysql高级篇学习总结13:多表连接查询语句优化方法(带join语句)

Oracle中对临时表空间执行shrink操作

萌宠来袭,如何让“吸猫撸狗”更有保障?

JUC(1)线程和进程、并发和并行、线程的状态、lock锁、生产者和消费者问题

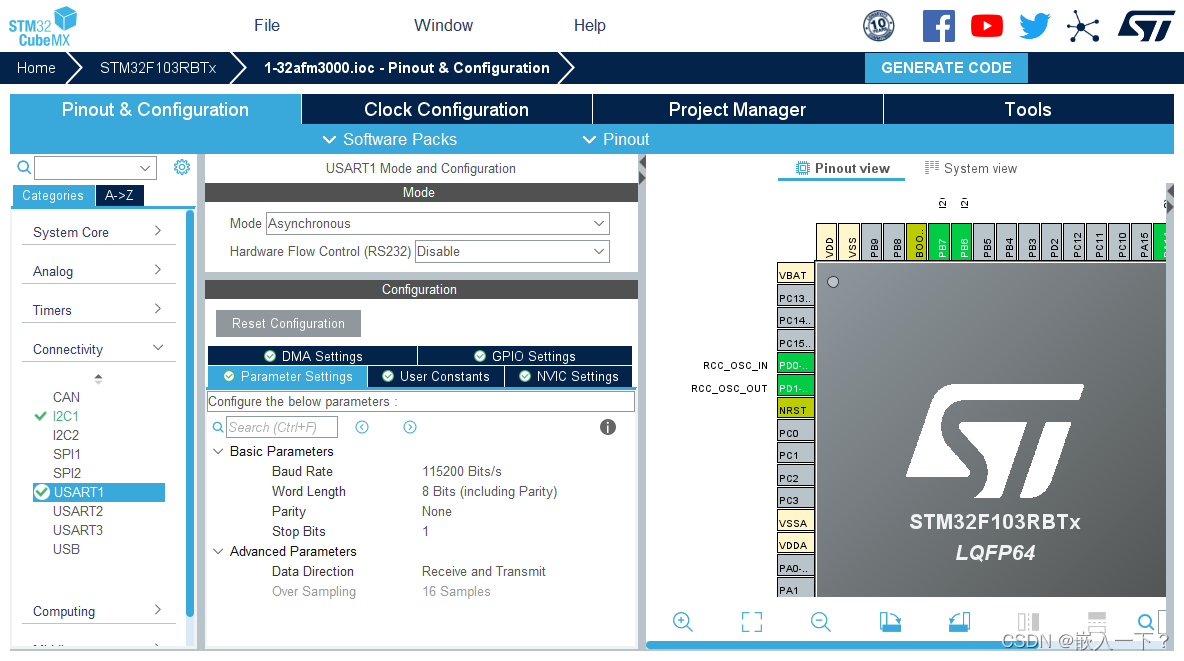
cubemx stm32 afm3000 module gas flow sensor driver code

*iframe*
随机推荐
小程序容器加快一体化在线政务服务平台建设
秒云成功入选《2022爱分析 · 银行数字化厂商全景报告》,智能运维能力获认可
自己实现一个枚举validation校验器
临床研究方法学,到现场,到数据真实发生的地方 | 对话数智 x 张维拓
RAID介绍及RAID5配置实例
音频编辑 合唱
Win11怎么重装显卡驱动程序?Win11显卡驱动怎么卸载重装?
STM32前言知识总结
Use pytest hook function to realize automatic test result push enterprise WeChat
*iframe*
图文手把手教程--ESP32 MQTT对接EMQX本地服务器(VSCODE+ESP-IDF)
JUC (1) threads and processes, concurrency and parallelism, thread state, locks, producers and consumers
datax oracle to oracle增量同步
深度强化学习与APS的一些感想
123
zabbix deployment
Maple 2022软件安装包下载及安装教程
手搓一个“七夕限定”,用3D Engine 5分钟实现烟花绽放效果
C语言*小白的探险历程
中介者模式(Mediator)