当前位置:网站首页>浅识Flutter 基本组件之showDatePicker方法
浅识Flutter 基本组件之showDatePicker方法
2022-07-31 03:12:00 【阿大豆】
浅识Flutter 基本组件之showDatePicker 方法
showDatePicker ()方法用于弹出一个日期选择器对话框,该对话框有系统默认的样式,也可以通过builder属性设置自定义样式,它的常用属性及功能说明如下所示。
| 属性名 | 类型 | 功能说明 |
|---|---|---|
| context | BuildContext | 设置BuildContext |
| initialDate | DateTime | 设置日期选择器打开时默认日期 |
| firstDate | DateTime | 设置日期选择器可选择的起始日期 |
| lastDate | DateTime | 设置日期选择器可选择的终止日期 |
| local | Locale | 设置国际化,默认英文 |
| selectableDayPredicate | bool | 设置日期选择器可选的日期 |
| builder | Widget | 设置日期选择器主题.标题栏等样式 |
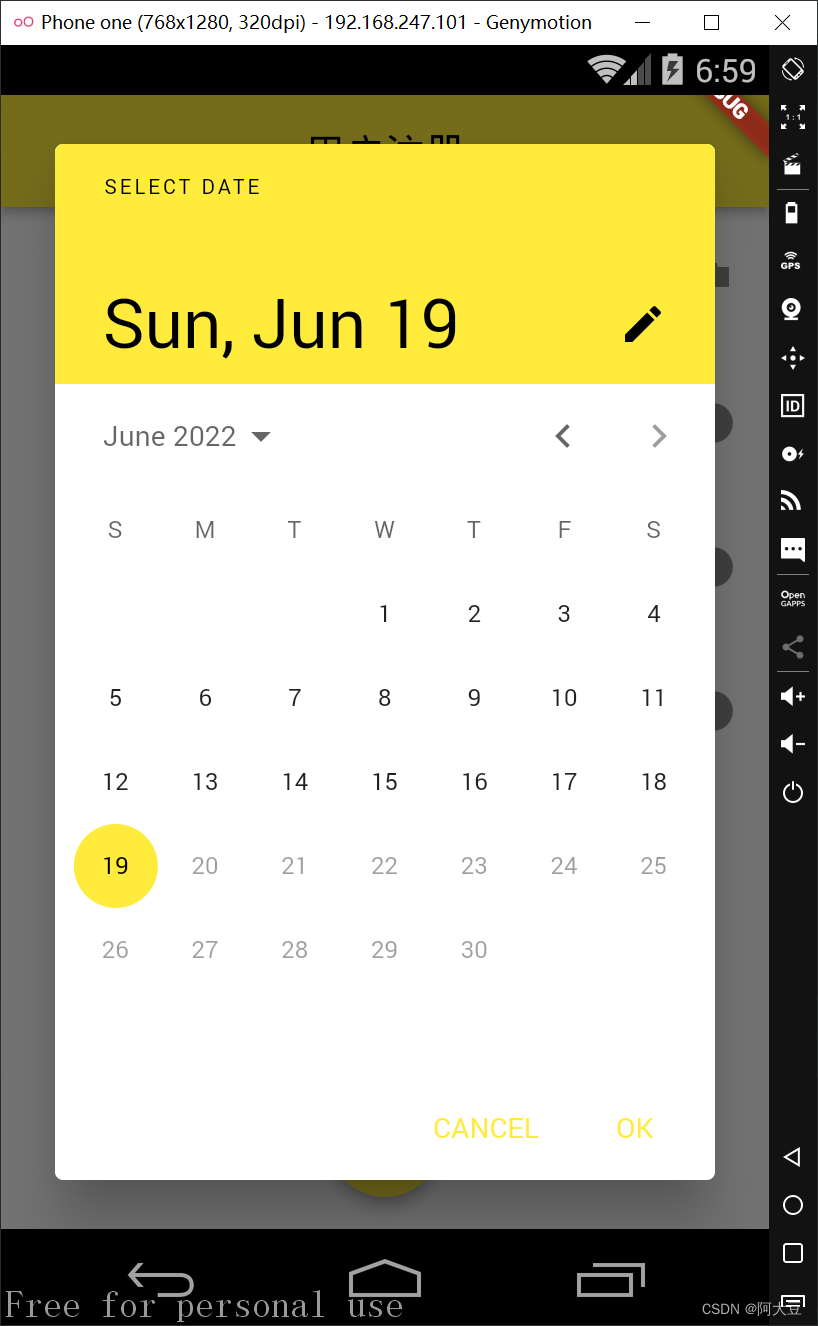
例如,页面上有一个Text组件和一个RaiseButton组件,当点击RaiseButton组件后,弹出日期选择器,在日期选择器上选择日期后,将日期显示在Text组件上。
showdata(context) {
showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
}
FloatingActionButton(
onPressed: () {
showdata(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.watch, color: Colors.grey),
)


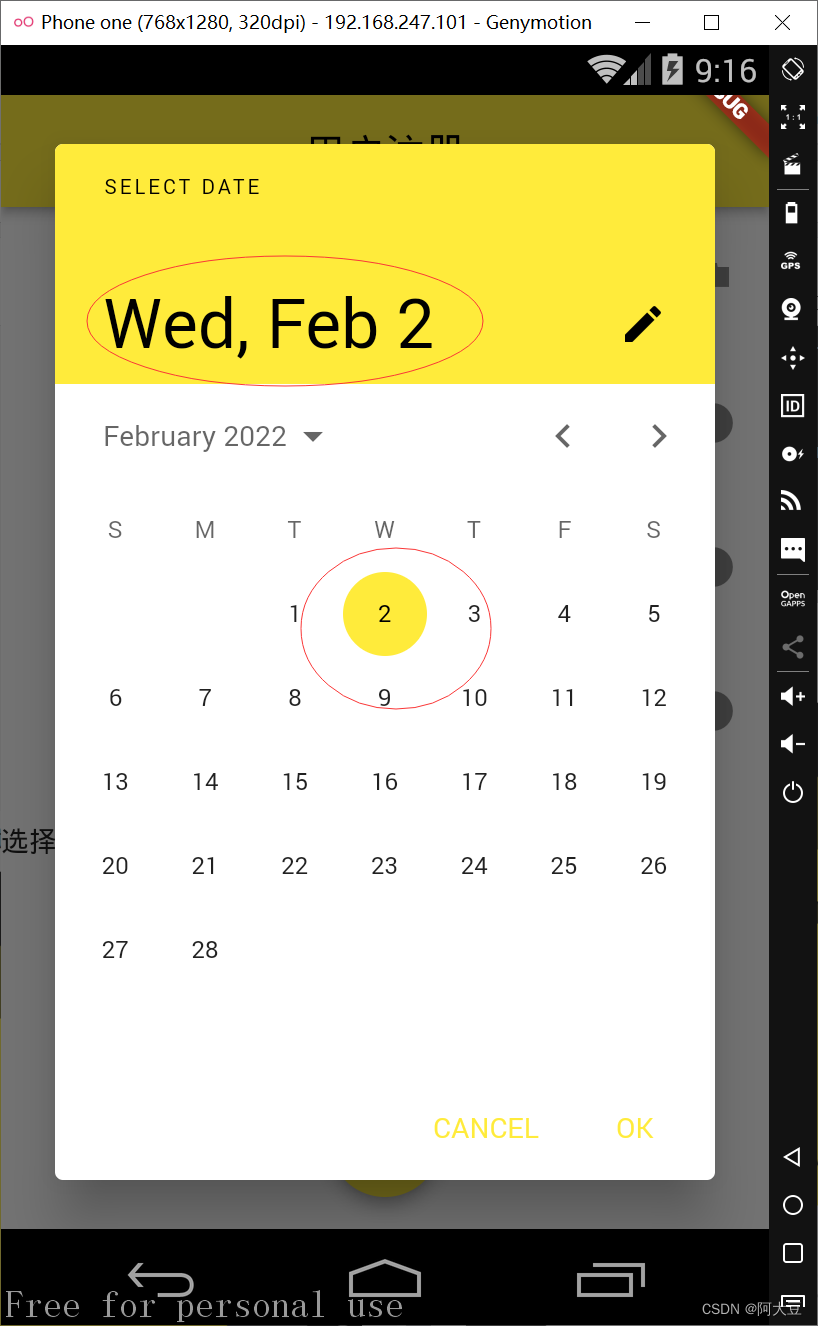
将选择日期显示出来
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*将选择日期显示出来*/
setState(() {
data= d.toString().substring(0,10);
});
}


完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class zhucepage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyState();
}
}
class MyState extends State {
List flag = [false, false, false];
List select = ['皇后', '华妃', '甄嬛'];
bool isChecked = false;
//定义一个弹出日期选择器的方法showdata
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*将选择日期显示出来*/
setState(() {
data= d.toString().substring(0,10);
});
}
// showData(context) {
// var d=showDatePicker(
// context: context,
// initialDate: DateTime.now(),
// lastDate: DateTime.now(),
// firstDate: DateTime(1900, 01, 01));
// /*将选择日期显示出来*/
// setState(() {
// data= d.toString().substring(0,10);
// });
//
// }
@override
Widget build(BuildContext context) {
Row row = Row(
children: <Widget>[
Text('选择你的阵营: '),
Text(select[0]),
Checkbox(
value: flag[0],
onChanged: (value) {
//setState更新值
setState(() {
flag[0] = value!;
});
},
),
Text(select[1]),
Checkbox(
value: flag[1],
onChanged: (value) {
//setState更新值
setState(() {
flag[1] = value!;
});
},
),
Text(select[2]),
Checkbox(
value: flag[2],
onChanged: (value) {
//setState更新值
setState(() {
flag[2] = value!;
});
},
),
],
);
/*创建多个CheckboxListTile*/
Column column = Column(
children: <Widget>[
CheckboxListTile(
value: this.isChecked,
/*设置主标题组件*/
title: Text(
'全选',
style: TextStyle(color: Colors.red),
),
/*设置副标题组件*/
subtitle: Text('全选表示自成一派'),
/*设置显示的小组件,与□所在位置相反*/
secondary: Icon(Icons.flag),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
for (int i = 0; i < flag.length; i++) {
flag[i] = isChecked;
}
});
},
),
CheckboxListTile(
title: Text(select[0]),
subtitle: Text('堕胎小分队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[0],
onChanged: (value) {
setState(() {
flag[0] = value;
});
}),
CheckboxListTile(
title: Text(select[1]),
subtitle: Text('世兰好苦队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[1],
onChanged: (value) {
setState(() {
flag[1] = value;
});
}),
CheckboxListTile(
title: Text(select[2]),
subtitle: Text('莞莞类卿队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[2],
onChanged: (value) {
setState(() {
flag[2] = value;
});
}),
// Row(children: <Widget>[
// Text("选择进宫的日子: "),
// Text(data),
// ]),
/*点击一个按钮,弹出日期选择对话框*/
Row(children: <Widget>[
Text("选择进宫的日子: "),
Text(data+' '),
FloatingActionButton(
onPressed: () {
showData(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.watch, color: Colors.grey ),
),
]),
],
);
return Scaffold(
appBar: AppBar(
title: Text('用户注册'),
centerTitle: true,
),
body: column,
floatingActionButton: FloatingActionButton(
onPressed: () {
String info = "你选择的阵营是:";
for (int i = 0; i < flag.length; i++) {
if (flag[i]) {
/*如果选项被选中*/
info = info + select[i] + ' ';
}
}
print(info);
},
tooltip: 'Increment',
child: Icon(Icons.save),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat, //浮标的位置
);
}
}
边栏推荐
- C# remote debugging
- YOLOV5 study notes (2) - environment installation + operation + training
- Key Technologies of Interface Testing
- 【异常】The field file exceeds its maximum permitted size of 1048576 bytes.
- 刚出道“一战成名”,安全、舒适一个不落
- [Godot][GDScript] 2D cave map randomly generated
- 【编译原理】递归下降语法分析设计原理与实现
- 【HCIP】ISIS
- CloudCompare & PCL calculate the degree of overlap between two point clouds
- 3.5 】 【 Cocos Creator slow operating system to stop all animations
猜你喜欢

刚出道“一战成名”,安全、舒适一个不落
![Installation of mysql5.7.37 under CentOS7 [perfect solution]](/img/ef/a89d8bfd09377dc30034bad99dfd07.png)
Installation of mysql5.7.37 under CentOS7 [perfect solution]

想从手工测试转岗自动化测试,需要学习哪些技能?

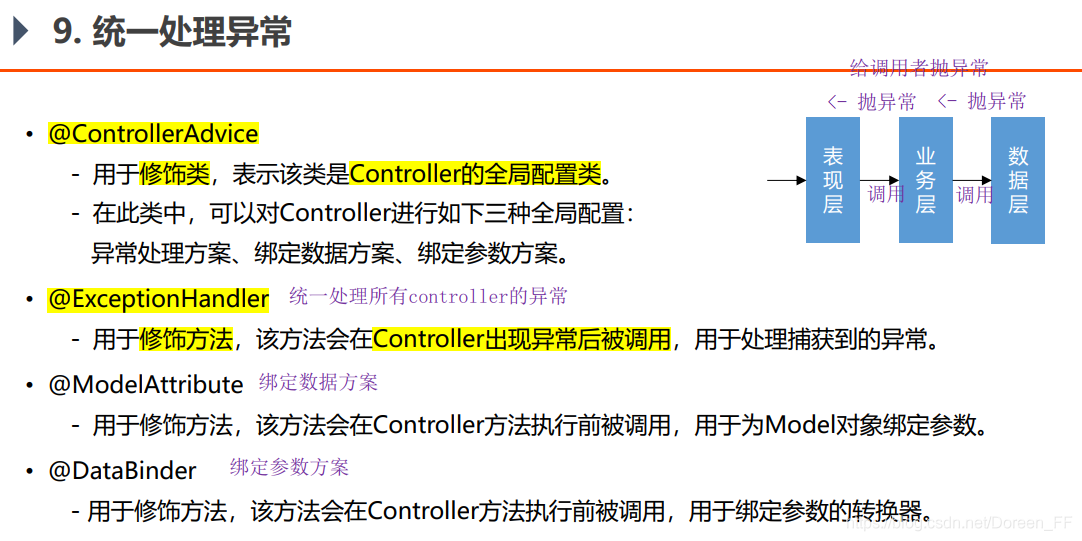
8. Unified exception handling (controller notifies @ControllerAdvice global configuration class, @ExceptionHandler handles exceptions uniformly)

STM32 problem collection

TCP详解(三)

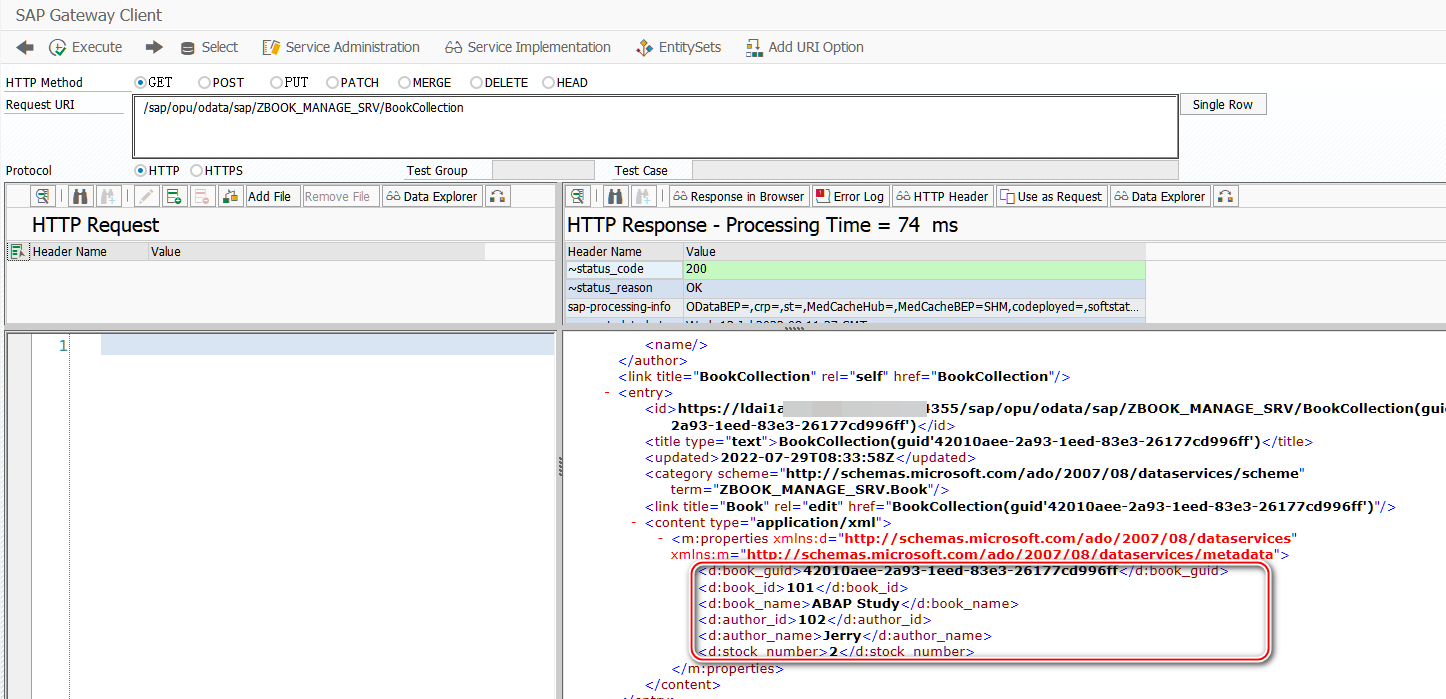
5. SAP ABAP OData 服务如何支持 $filter (过滤)操作

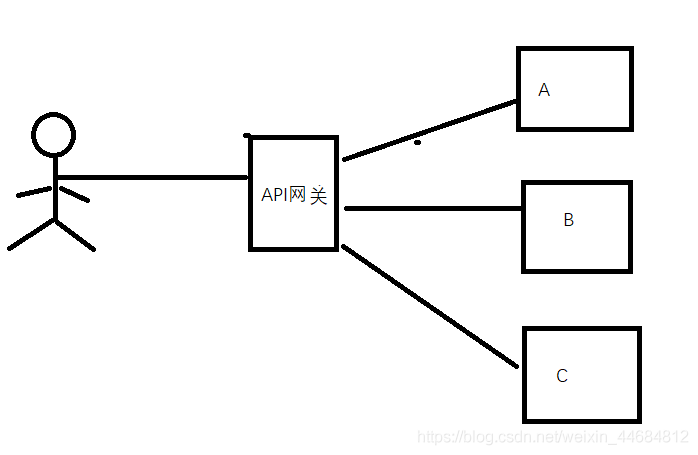
分布式系统架构需要解决的问题

一份高质量的测试用例如何养成?

IIR滤波器和FIR滤波器
随机推荐
Mysql 45讲学习笔记(二十四)MYSQL主从一致
web容器及IIS --- 中间件渗透方法1
Day32 LeetCode
下载jar包的好地方
LeetCode中等题之分数加减运算
return in try-catch
With 7 years of experience, how can functional test engineers improve their abilities step by step?
刚出道“一战成名”,安全、舒适一个不落
Recursive query single table - single table tree structure - (self-use)
Problems that need to be solved in distributed system architecture
【C语言】进制转换一般方法
大小端模式
MultipartFile文件上传
【HCIP】ISIS
注解用法含义
The els block moves the boundary to the right, and accelerates downward.
华为分布式存储FusionStorage知识点总结【面试篇】
Discussion on Service Commitment of Class Objects under Multithreading
SQALE 是什么
Golang中的addressable