当前位置:网站首页>如何使用Swiper外部插件写一个轮播图
如何使用Swiper外部插件写一个轮播图
2022-08-02 14:20:00 【铃儿响叮当不响】
效果图为:

实现流程
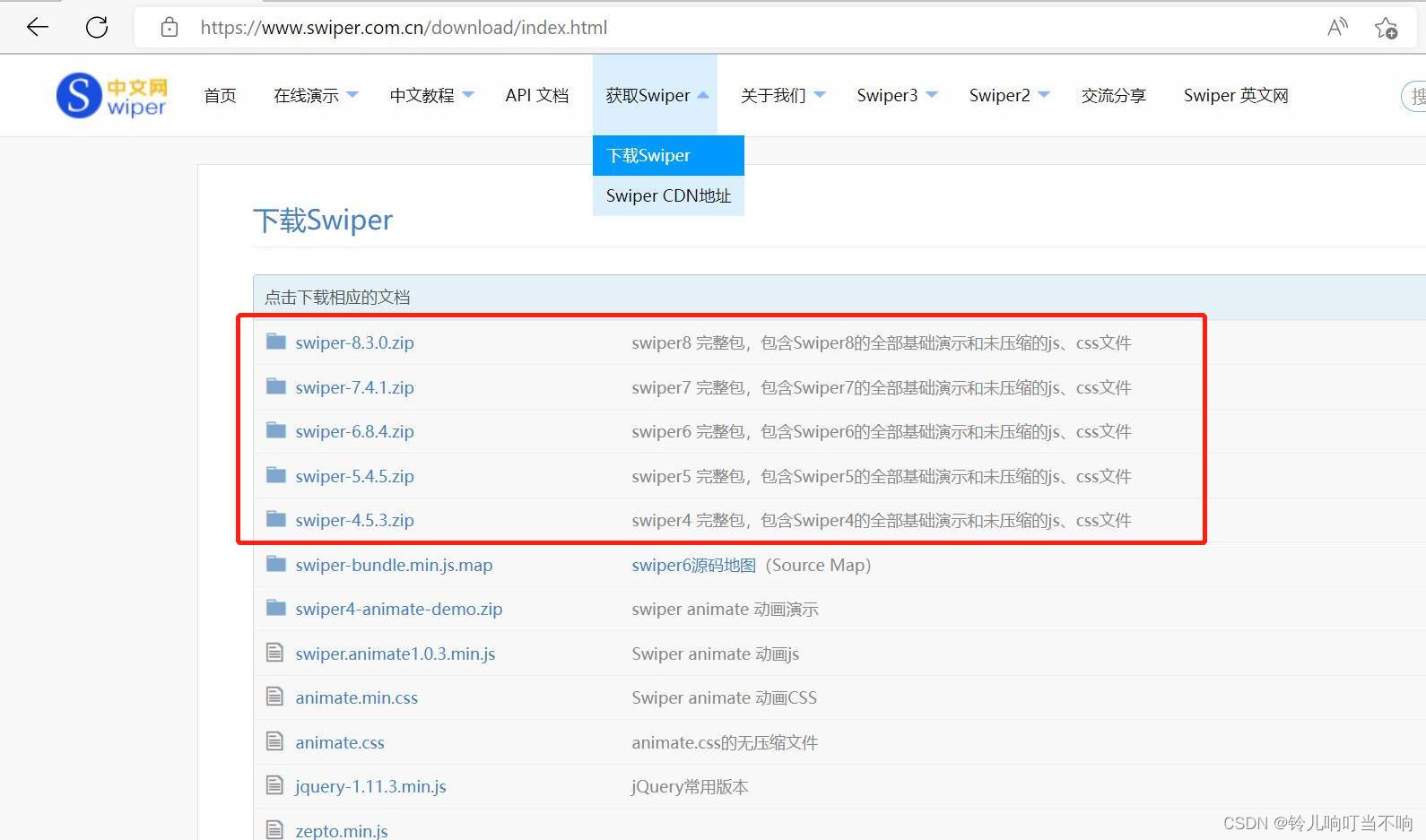
1、下载swiper

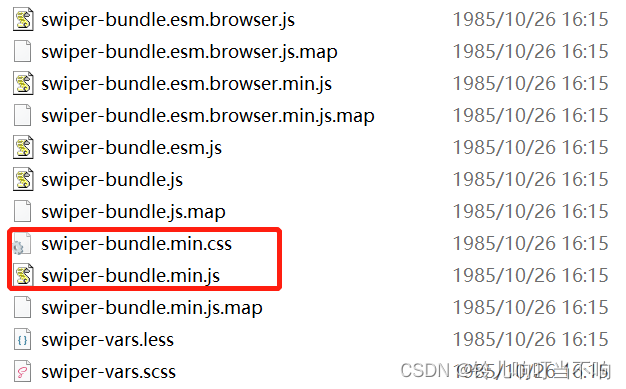
2、解压后的文件里,需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件

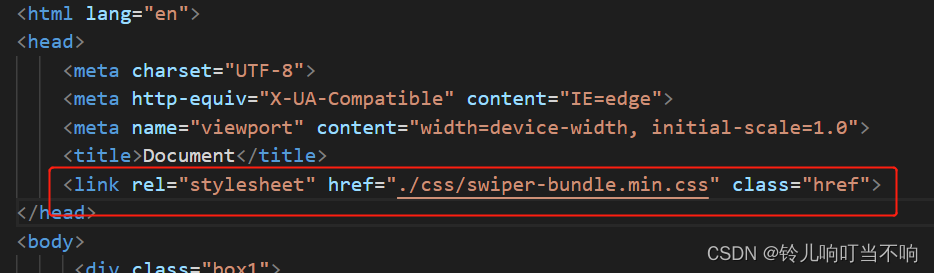
3、加载外部文件


<link rel="stylesheet" href="./css/swiper-bundle.min.css" class="href">
<script src="./js/swiper-bundle.min.js"></script>
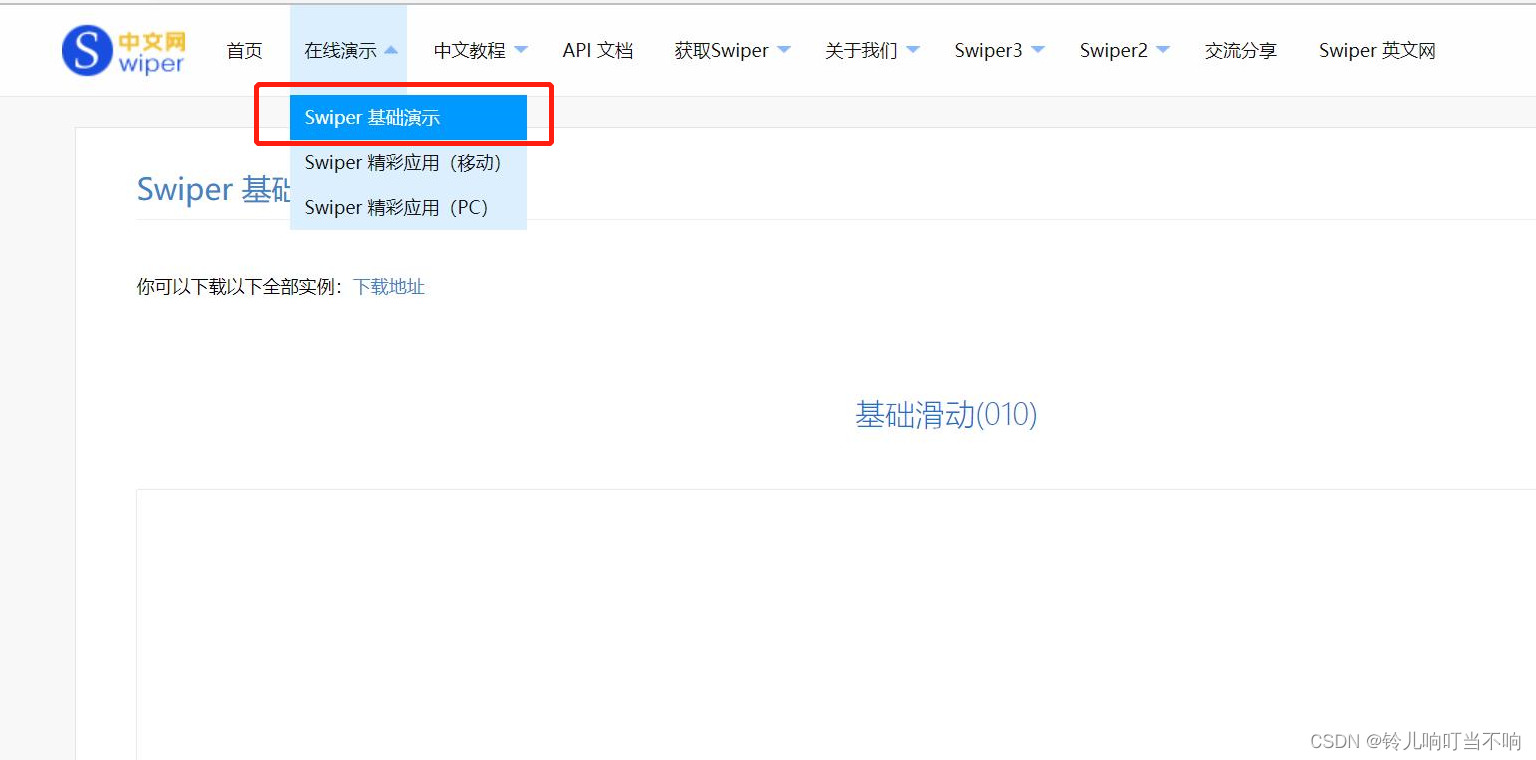
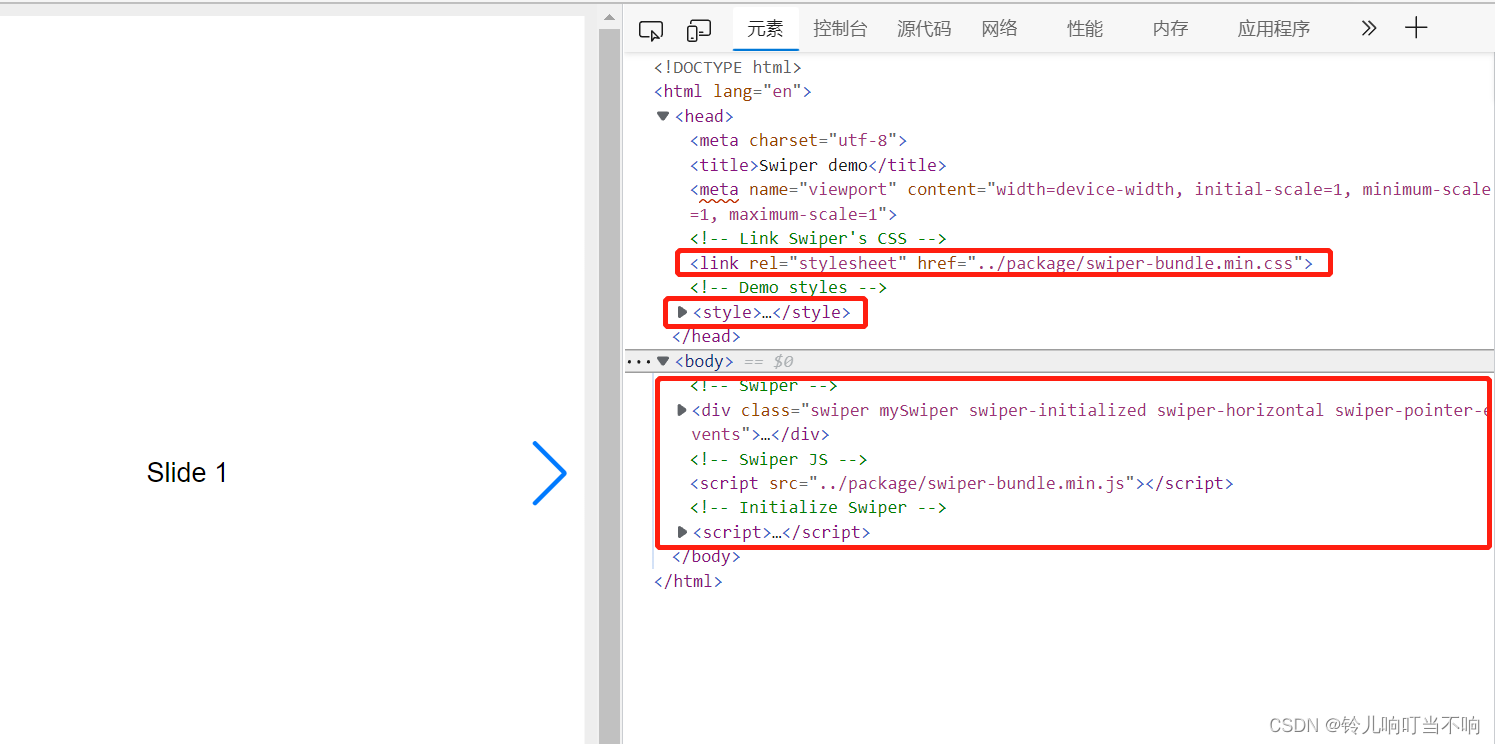
4、寻找案例

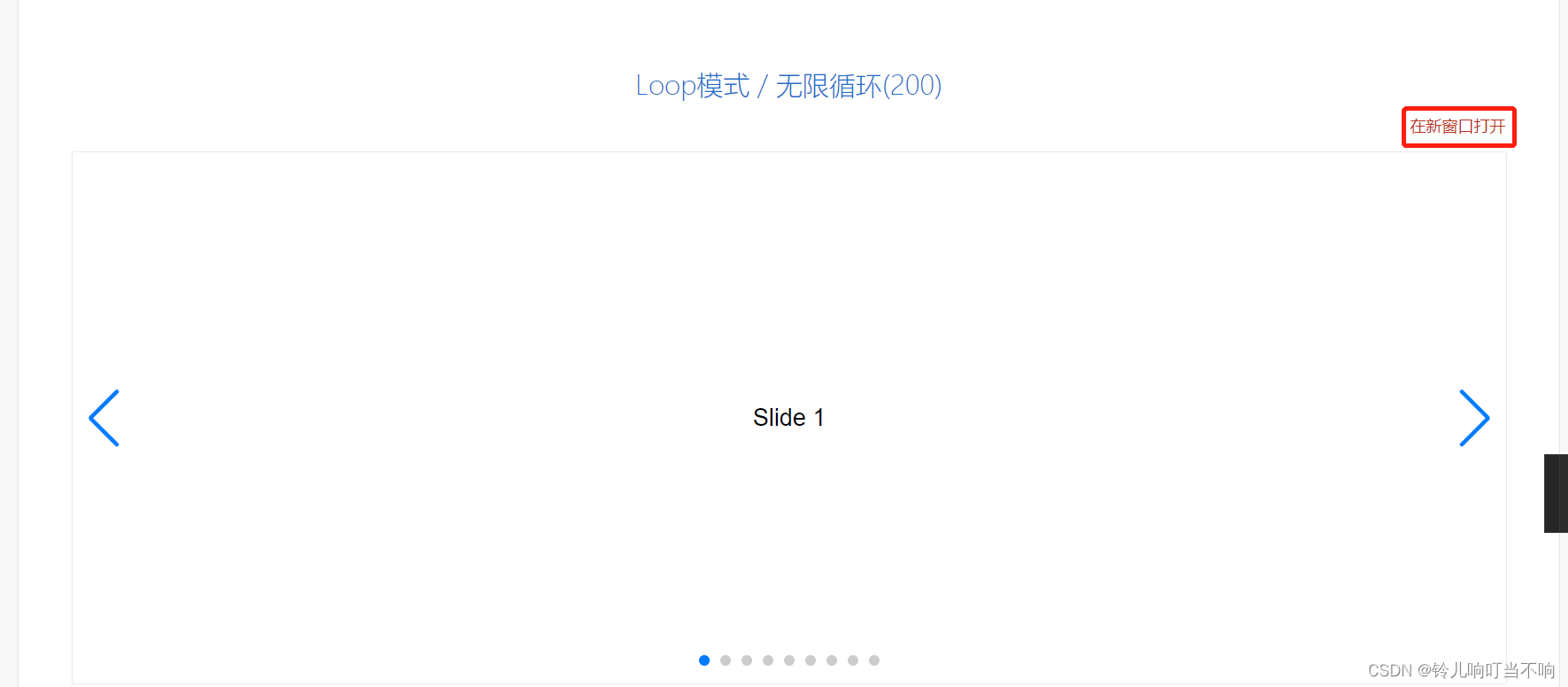
找到心仪的那个案例再新窗口中打开,开发者模式即可获取源码

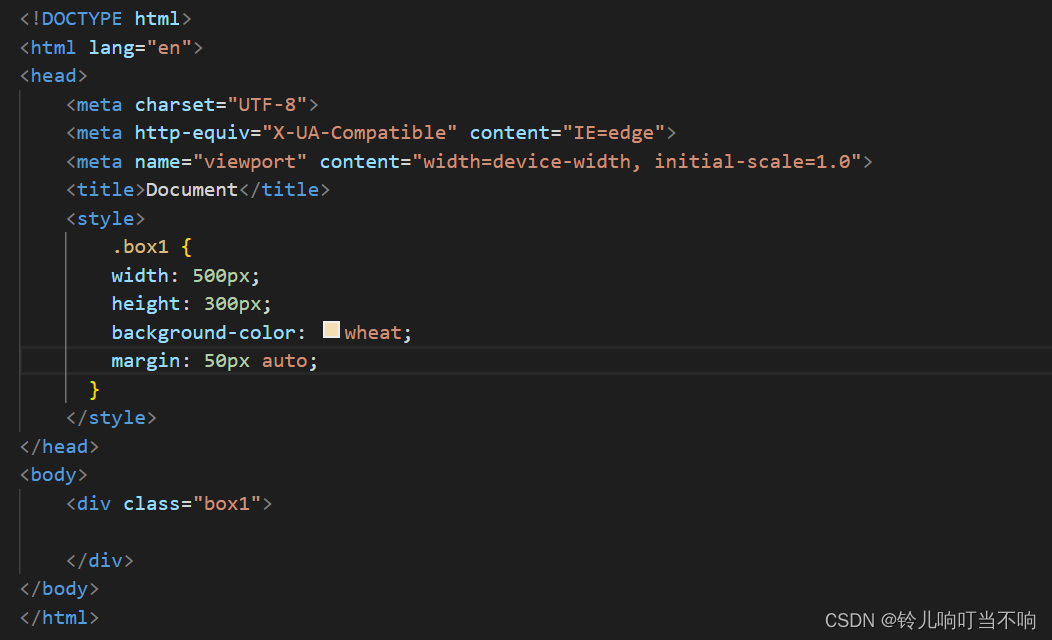
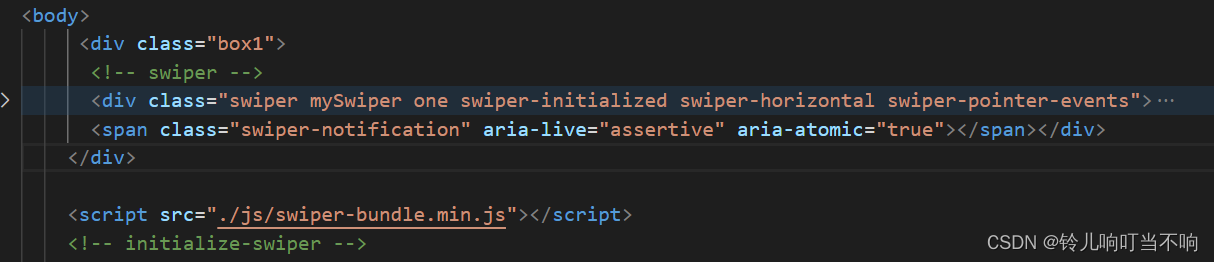
5、新建一个盒子div用于放轮播图

复制源码到对应的位置,这里注意div轮播图部分写在新建的div盒子里面


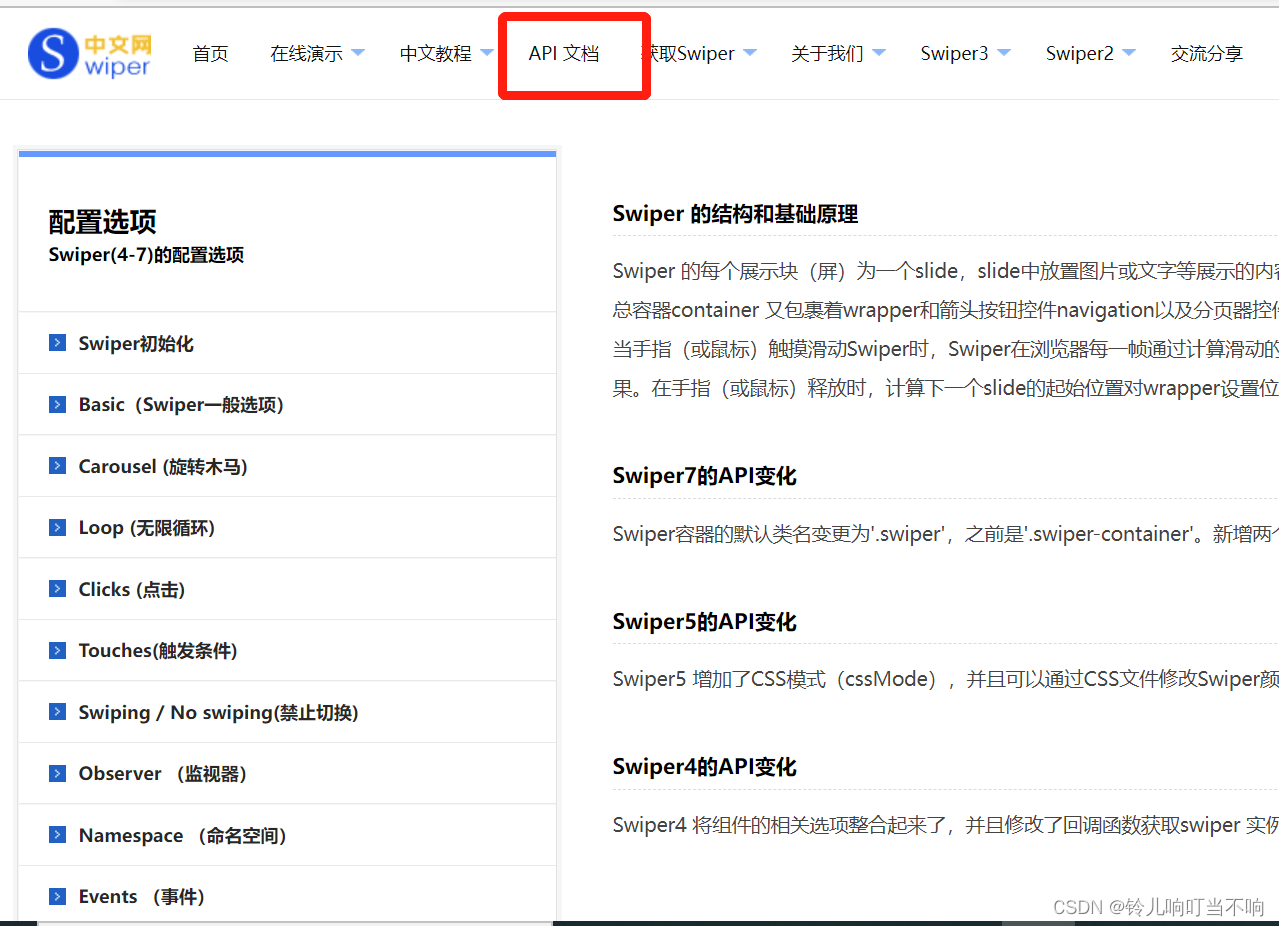
6、完善API
根据API教程来完善代码执行你想要的功能

完整的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 500px;
height: 300px;
background-color: pink;
margin: 50px auto;
}
.box2 {
width: 250px;
height: 250px;
background-color: pink;
margin: 50px auto;
}
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.swiper {
margin-left: auto;
margin-right: auto;
}
</style>
<link rel="stylesheet" href="./css/swiper-bundle.min.css" class="href">
</head>
<body>
<div class="box1">
<!-- swiper -->
<div class="swiper mySwiper one swiper-initialized swiper-horizontal swiper-pointer-events">
<div class="swiper-wrapper" id="swiper-wrapper-dc3b2c1efd83fbed" aria-live="polite" style="transition-duration: 0ms; transform: translate3d(-488px, 0px, 0px);"><div class="swiper-slide swiper-slide-duplicate swiper-slide-prev" data-swiper-slide-index="8" role="group" aria-label="9 / 9" style="width: 458px; margin-right: 30px;">Slide 9</div>
<div class="swiper-slide swiper-slide-active" data-swiper-slide-index="0" role="group" aria-label="1 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/001.jpg">
</div>
<div class="swiper-slide swiper-slide-next" data-swiper-slide-index="1" role="group" aria-label="2 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/002.jpg">
</div>
<div class="swiper-slide" data-swiper-slide-index="2" role="group" aria-label="3 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/003.jpg">
</div>
<div class="swiper-slide" data-swiper-slide-index="3" role="group" aria-label="4 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/004.jpg">
</div>
<div class="swiper-slide" data-swiper-slide-index="4" role="group" aria-label="5 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/005.jpg">
</div>
<div class="swiper-slide" data-swiper-slide-index="5" role="group" aria-label="6 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/006.jpg">
</div>
<div class="swiper-slide swiper-slide-duplicate swiper-slide-duplicate-active" data-swiper-slide-index="0" role="group" aria-label="1 / 9" style="width: 458px; margin-right: 30px;">Slide 1</div></div>
<div class="swiper-button-next" tabindex="0" role="button" aria-label="Next slide" aria-controls="swiper-wrapper-dc3b2c1efd83fbed"></div>
<div class="swiper-button-prev" tabindex="0" role="button" aria-label="Previous slide" aria-controls="swiper-wrapper-dc3b2c1efd83fbed"></div>
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets swiper-pagination-horizontal"><span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 1" aria-current="true"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 2"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 3"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 4"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 5"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 6"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 7"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 8"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 9"></span></div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span></div>
</div>
<div class="box2">
<!-- swiper -->
<div class="swiper mySwiper two swiper-initialized swiper-horizontal swiper-pointer-events">
<div class="swiper-wrapper" id="swiper-wrapper-dc3b2c1efd83fbed" aria-live="polite" style="transition-duration: 0ms; transform: translate3d(-488px, 0px, 0px);"><div class="swiper-slide swiper-slide-duplicate swiper-slide-prev" data-swiper-slide-index="8" role="group" aria-label="9 / 9" style="width: 458px; margin-right: 30px;">Slide 9</div>
<div class="swiper-slide swiper-slide-active" data-swiper-slide-index="0" role="group" aria-label="1 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/one.png">
</div>
<div class="swiper-slide swiper-slide-next" data-swiper-slide-index="1" role="group" aria-label="2 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/two.png">
</div>
<div class="swiper-slide" data-swiper-slide-index="2" role="group" aria-label="3 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/three.png">
</div>
<div class="swiper-slide" data-swiper-slide-index="3" role="group" aria-label="4 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/four.png">
</div>
<div class="swiper-slide" data-swiper-slide-index="4" role="group" aria-label="5 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/five.png">
</div>
<div class="swiper-slide" data-swiper-slide-index="5" role="group" aria-label="6 / 9" style="width: 458px; margin-right: 30px;">
<img src="./轮播图案例/imgs/six.png">
</div>
<div class="swiper-slide swiper-slide-duplicate swiper-slide-duplicate-active" data-swiper-slide-index="0" role="group" aria-label="1 / 9" style="width: 458px; margin-right: 30px;">Slide 1</div></div>
<div class="swiper-button-next" tabindex="0" role="button" aria-label="Next slide" aria-controls="swiper-wrapper-dc3b2c1efd83fbed"></div>
<div class="swiper-button-prev" tabindex="0" role="button" aria-label="Previous slide" aria-controls="swiper-wrapper-dc3b2c1efd83fbed"></div>
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets swiper-pagination-horizontal"><span class="swiper-pagination-bullet swiper-pagination-bullet-active" tabindex="0" role="button" aria-label="Go to slide 1" aria-current="true"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 2"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 3"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 4"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 5"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 6"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 7"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 8"></span><span class="swiper-pagination-bullet" tabindex="0" role="button" aria-label="Go to slide 9"></span></div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span></div>
</div>
<script src="./js/swiper-bundle.min.js"></script>
<!-- initialize-swiper -->
<script>
var swiper = new Swiper(".one", {
slidesPerView: 1,
spaceBetween: 0,
loop: true,
autoplay: {
delay: 1000,
pauseOnMouseEnter:true,
disableOnInteraction:false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
keyboard : true
});
var swiper = new Swiper(".two", {
slidesPerView: 1,
spaceBetween: 0,
loop: true,
autoplay:{
delay: 3000,
pauseOnMouseEnter:true,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
keyboard : true
});
</script>
</body>
</html>
边栏推荐
猜你喜欢
随机推荐
(三)文件操作之一——文件IO
个人成长系列:好问题清单
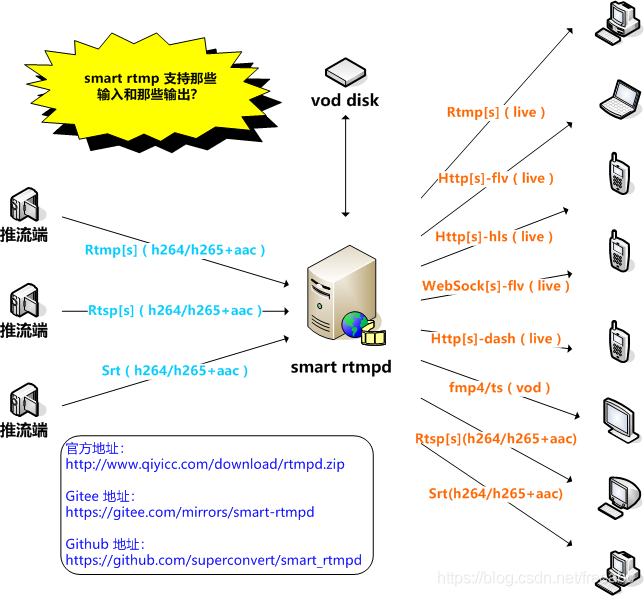
怎么使用 smart_rtmpd 的纯 webrtc 功能?
有效的括号【暴力、分支判断、哈希表】
WeTest----如何查看Wetest生成测试报告?
DOM —— 事件代理
Mediasoup 杂谈(待完善)
GC垃圾回收ZGC
网络运维系列:Ubnt ER-X初始化和开启硬件NAT
MATLAB中dist与pdist、pdist2的区别与联系
makefile——library
Cookie 和 Session
为什么float4个字节比long8个字节所表示的数值范围广
smart_rtmpd 的 NAT 映射方式使用说明
8.0以上MySQL的常见错误
ks.cfg 怎么读取光盘 (cdrom) 上的文件并执行对应的脚本
Jenkins 参数化构建(Extended Choice Parameter)
lammps学习(一)单晶硅纳米磨削
makefile——rule概览
nvm详细安装步骤以及使用(window10系统)