当前位置:网站首页>12 【nextTick 过渡与动画】
12 【nextTick 过渡与动画】
2022-07-31 05:10:00 【DSelegent】
24.nextTick
这是一个生命周期钩子
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
比如编辑按钮使文本变成表单且自动获取焦点
点击表单时会用一个布尔值配合v-show使表单显示,可是改变布尔值的时候,后面的focus方法会跟着执行,然后再渲染模板
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" >
<span v-show="!todo.isEdit">{
{ todo.title }}</span>
<input type="text" v-show="todo.isEdit" :value="todo.title"ref="inputTitle"/>
</label>
<button v-show="!todo.isEdit" class="btn btn-edit" @click="handleEdit(todo)">
编辑
</button>
</li>
</template>
<script> export default {
name: "MyItem", props: ["todo"], // 声明接收todo methods: {
handleEdit(todo) {
// 编辑 if (todo.hasOwnProperty("isEdit")) {
todo.isEdit = true; } else {
this.$set(todo, "isEdit", true); } this.$nextTick(function () {
this.$refs.inputTitle.focus(); }); }, }, }; </script>
25.过渡与动画
25.1基本介绍
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下工具:
1、在 CSS 过渡和动画中自动应用 class;
2、配合使用第三方 CSS 动画库,如 Animate.css;
3、在过渡钩子函数中使用 JavaScript 直接操作 DOM;
4、配合使用第三方 JavaScript 动画库,如 Velocity.js。

作用:Vue封装的在插入、更新或移除
DOM元素时,在合适的时候给元素添加样式类名。写法:
准备好样式:
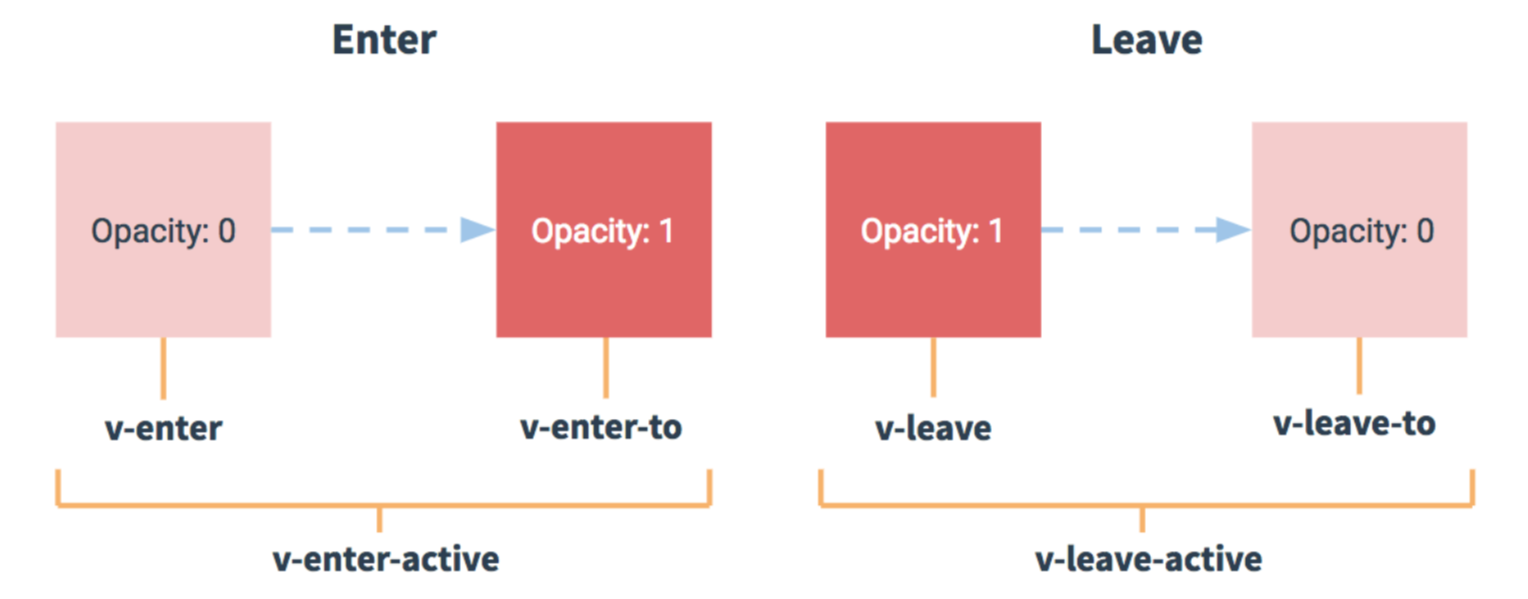
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
使用
<transition>包裹要过度的元素,并配置name属性,此时需要将上面样式名的v换为name<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>要让页面一开始就显示动画,需要添加
appear备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。<transition-group name="hello" appear> <h1 v-show="!isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">尚硅谷!</h1> </transition-group>第三方动画库
Animate.css<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition-group appear name="animate__animated animate__bounce" enter-active-class="animate__swing" leave-active-class="animate__backOutUp" > <h1 v-show="!isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">尚硅谷!</h1> </transition-group> </div> </template> <script> import 'animate.css' export default { name:'Test', data() { return { isShow:true } }, } </script>
25.2动画的使用
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
<style>
.hello-enter-active{
animation: hello 0.5s linear;
}
.hello-leave-active{
animation: hello 0.5s linear reverse;
}
@keyframes hello {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
25.3过渡的使用
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:'Test',
data() {return {isShow:true}},
}
</script>
<style scoped>
h1 {
background-color: orange;
/* transition: 0.5s linear; */
}
/* 进入的起点、离开的终点 */
.hello-enter,.hello-leave-to {
transform: translateX(-100%);
}
.hello-enter-active,.hello-leave-active{
transition: 0.5s linear;
}
/* 进入的终点、离开的起点 */
.hello-enter-to,.hello-leave {
transform: translateX(0);
}
</style>
边栏推荐
猜你喜欢

Redis管道技术/分区

If the account number or password is entered incorrectly for many times, the account will be banned.

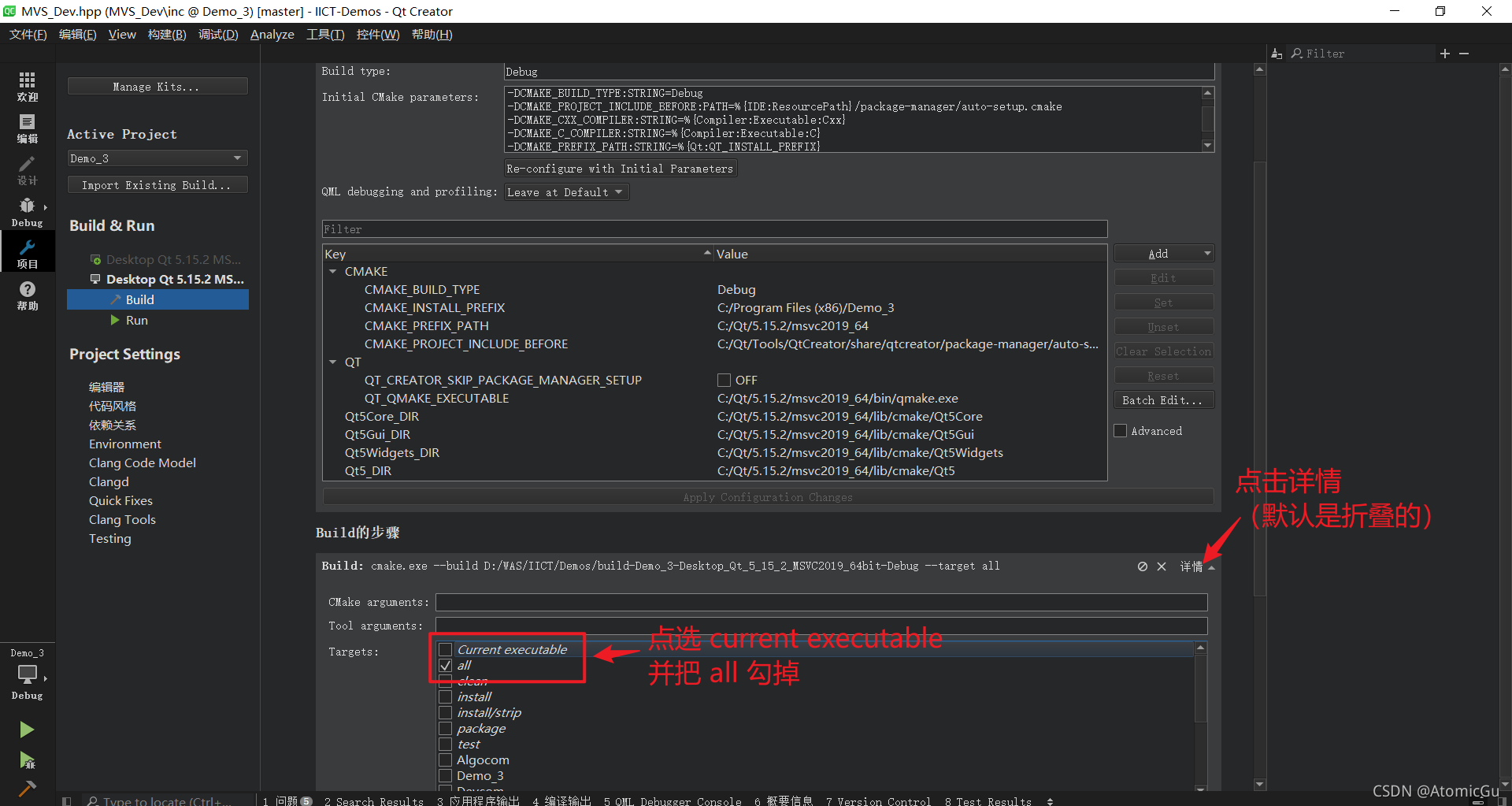
Qt Creator + CMake 运行调试总会自动 build 所有目标

关于小白安装nodejs遇到的问题(npm WARN config global `--global`, `--local` are deprecated. Use `--location=glob)
uni-app进阶之生命周期【day8】

剑指offer基础版 ---- 第27天

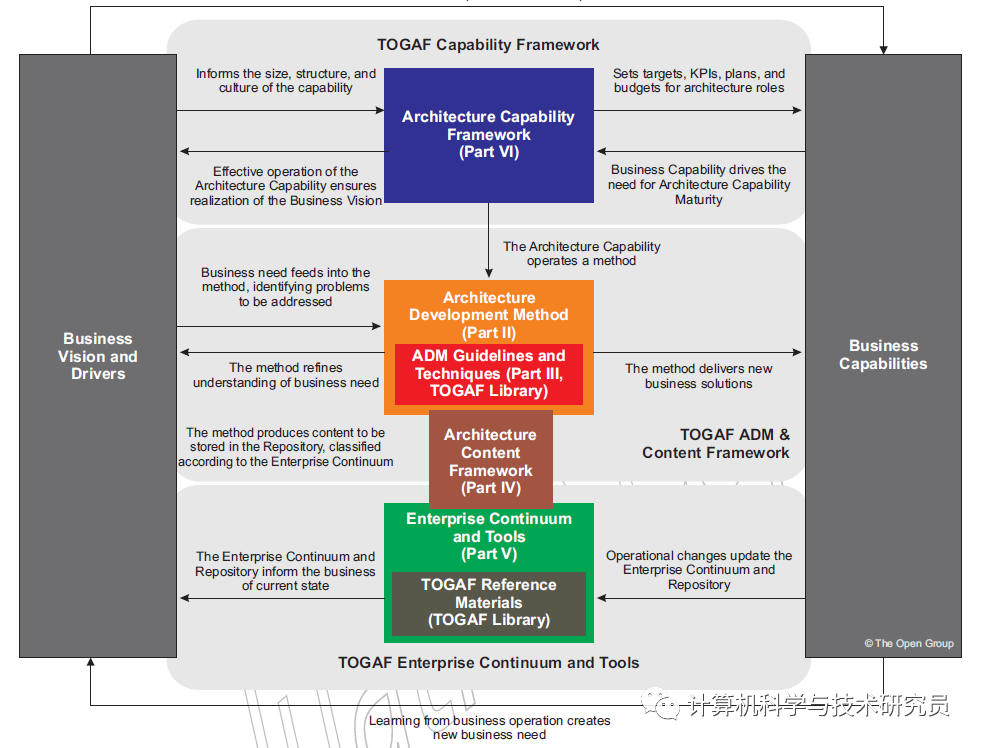
TOGAF之架构标准规范(一)

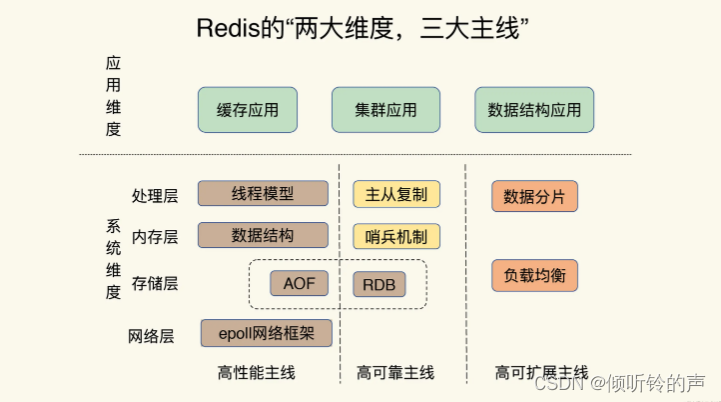
Interview Redis High Reliability | Master-Slave Mode, Sentinel Mode, Cluster Cluster Mode

基于flask的三方登陆的流程

MySQL (updating)
随机推荐
uni-app进阶之创建组件/原生渲染【day9】
C语言文件读、写、定位函数
Mysql——字符串函数
第7章 网络层第2次练习题答案(第三版)
Distributed transaction processing solution big PK!
[MQ I can speak for an hour]
<urlopen error [Errno 11001] getaddrinfo failed>的解决、isinstance()函数初略介绍
对递归的一些感悟
C语言指针详解
docker安装postgresSQL和设置自定义数据目录
mysql5.7.35安装配置教程【超级详细安装教程】
C语言实验二 数据类型、运算符和表达式
剑指offer基础版 ---- 第27天
Kubernetes 证书可用年限修改
C语言实验四 循环结构程序设计(一)
踏上编程之路,你必须要干的几件事
datagrip带参sql查询
C语言的文件操作(一)
Sword Point Offer Special Assault Edition ---- Day 1
1D, 2D, 3D convolution operations in pytorch
