当前位置:网站首页>微信小程序滑动导航栏(网页浮动窗口怎么设置)
微信小程序滑动导航栏(网页浮动窗口怎么设置)
2022-07-29 22:48:00 【全栈程序员站长】
大家好,又见面了,我是你们的朋友全栈君。
一、前言
做复杂的小程序就与web页面的区别原来越小了,一些web页面的功能会被要求添加到微信小程序页面中。
二、功能
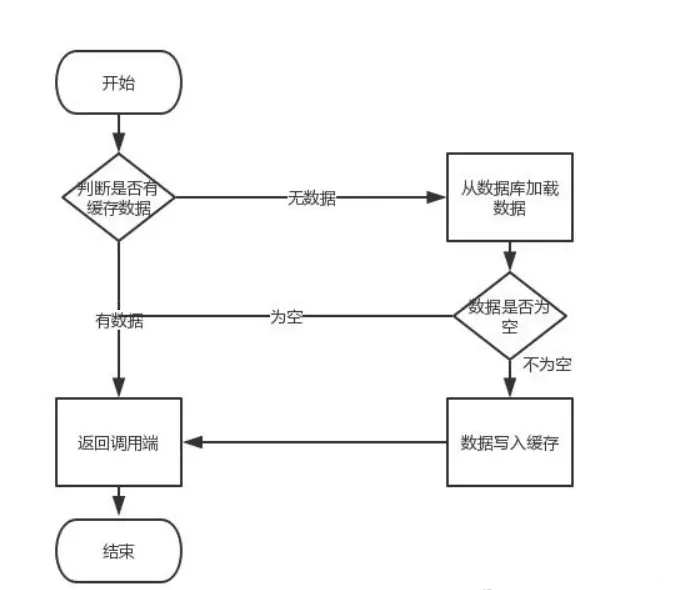
页面在滑动的时候顶部页面导航跟随滑动,当点击导航中的任意一项时返回页面顶部。
三、实现
wxml代码:
<view class='container'>
<view class='navigation {
{pageVariable.isFloat == true ? "float-navigation":""}}'>
<view class='{
{policyFilter.curSelectNavigationItemFormate(pageVariable.curSelectedItemId,"0")}}' data-id='0' catchtap='selectNavigationItem'>全部</view>
<view class='{
{policyFilter.curSelectNavigationItemFormate(pageVariable.curSelectedItemId,"1")}}' data-id='1' catchtap='selectNavigationItem'>保障中</view>
<view class='{
{policyFilter.curSelectNavigationItemFormate(pageVariable.curSelected发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/129765.html原文链接:https://javaforall.cn
边栏推荐
- BGP Federal Comprehensive Experiment
- 高等数学(第七版)同济大学 习题3-7 个人解答
- JZ76 删除链表中重复的结点
- How to realize object selection in canvas (5)
- JVM 上数据处理语言的竞争:Kotlin, Scala 和 SPL
- MySQL数据库进阶篇
- linkedlist的用处之一:通过结构体成员的地址获取结构体变量的地址
- NetWorker Knowledge Corner|Easy to get an offer [Networker Interview Questions] What is the difference between a Layer 3 switch and a router?
- 云计算1+X之openstack篇
- 七、HikariConfig初始化分析
猜你喜欢
随机推荐
Topics in Dynamic Programming
文献综述的写作技巧,掌握这些技巧,效率大大提高!
都有哪些查找和下载英文文献的方法?
@Accessors 注解详解
数据安全建设
Any to Any 实时变声的实现与落地丨RTC Dev Meetup
PLSQL Developer安装和配置
J9 Number Theory: Why do we need Web3?
VsCode更新后,怎么使用使用快捷键同时生成多个元素
BGP Federal Comprehensive Experiment
【面试:并发篇33:cas】原子更新器 原子累加器 缓存一致性问题
How to realize object selection in canvas (5)
文档贡献与写作必读-OpenHarmony开发者文档风格指南
动态规划专题
访问公司内网
【企业架构框架】谁推动了现代 EA 最佳实践和内容?
The first round of the real offer harvester~ How does the big factory inspect the candidates?(with detailed answer)
怎样下载国内外专利?
JetsonNano学习(六)Jetson踩过的大坑及解决方法___持续更新
Advanced Mathematics (Seventh Edition) Tongji University Exercises 3-7 Individual Answers