当前位置:网站首页>轮播图动态渲染
轮播图动态渲染
2022-08-04 22:35:00 【sl105105】


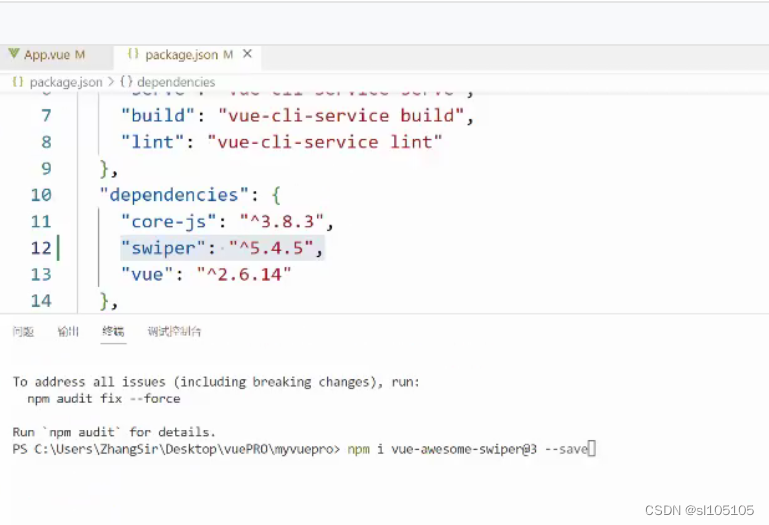
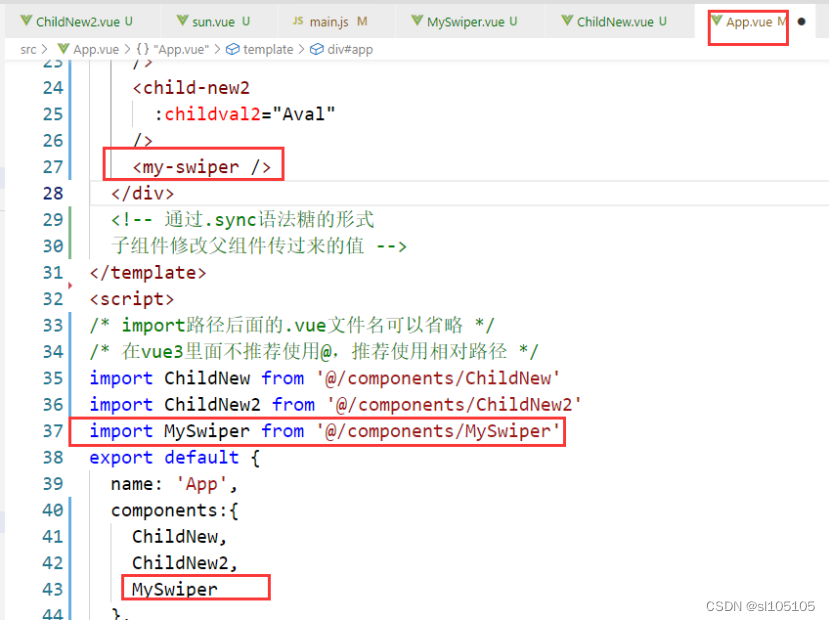
import VueAwesomeSwiper from 'vue-awesome-swiper'
/* 在node_modules里面找到swiper文件夹里面的css文件 */
import 'swiper/css/swiper.css'
/* 使用Vue.use来注册一个轮播图插件 */
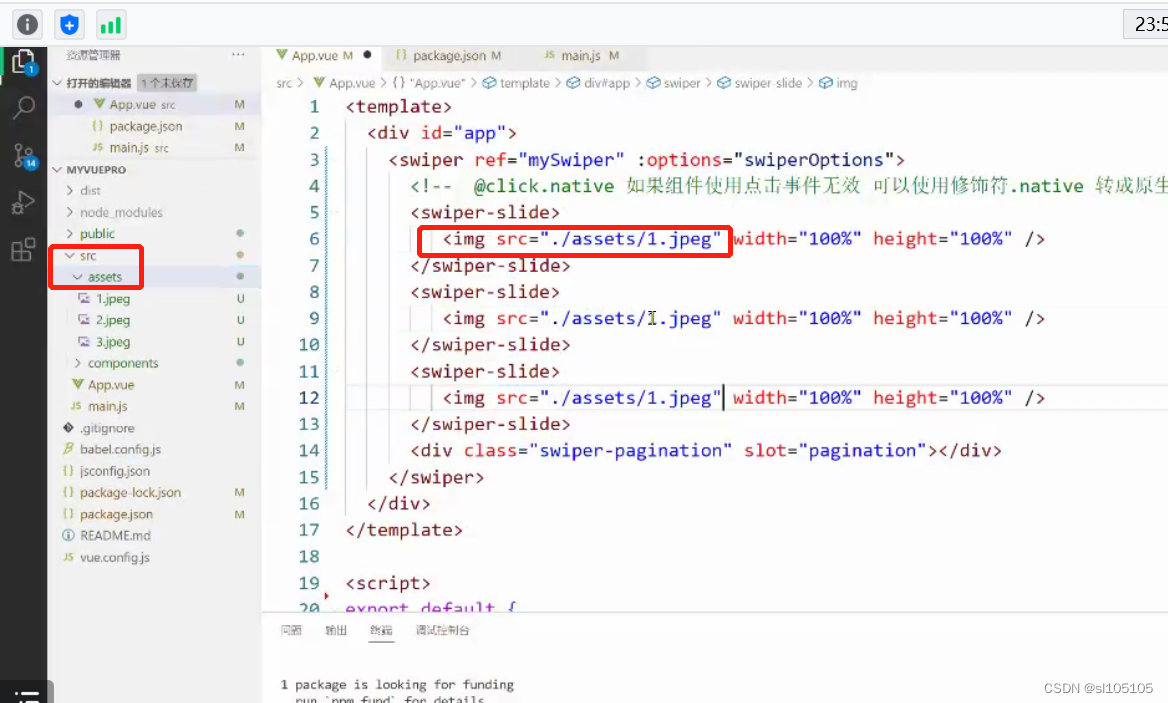
Vue.use(VueAwesomeSwiper)<template>
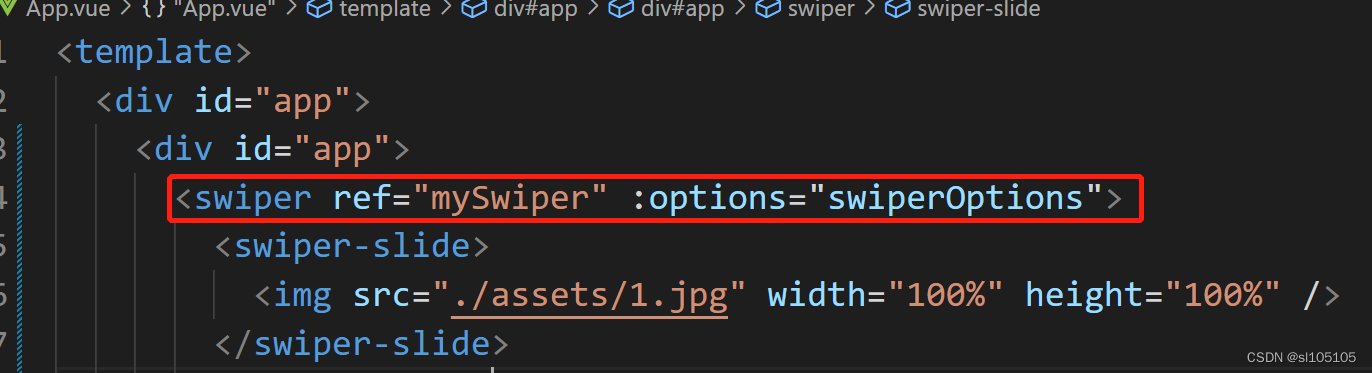
<div id="app">
<swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide>
<img src="./assets/1.jpg" width="100%" height="100%" />
</swiper-slide>
<swiper-slide>
<img src="./assets/2.png" width="100%" height="100%" />
</swiper-slide>
<swiper-slide>
<img src="./assets/3.png" width="100%" height="100%" />
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<!-- 因为在main.js中全局引入过了,所以组件可以直接拿来用 -->
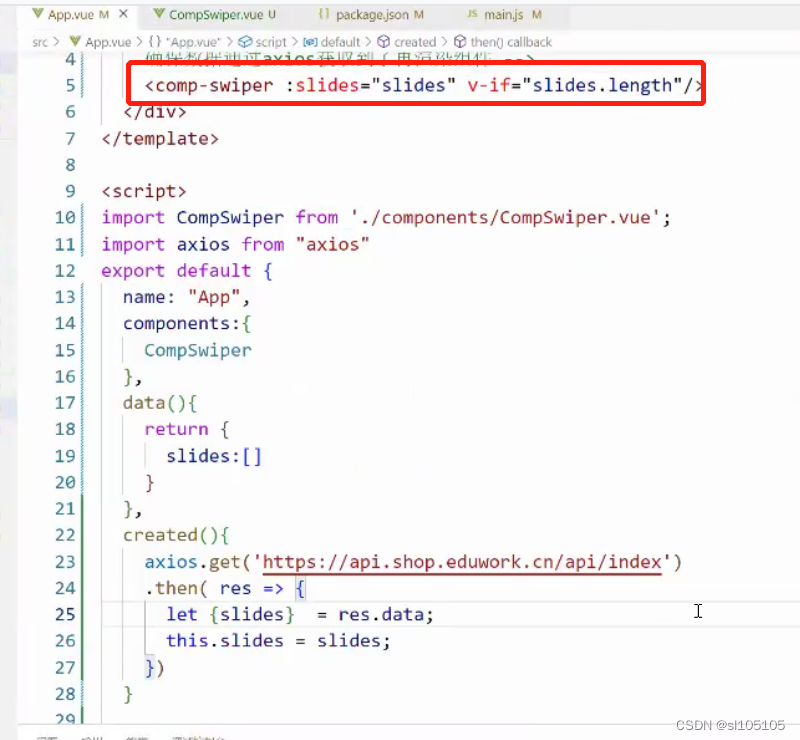
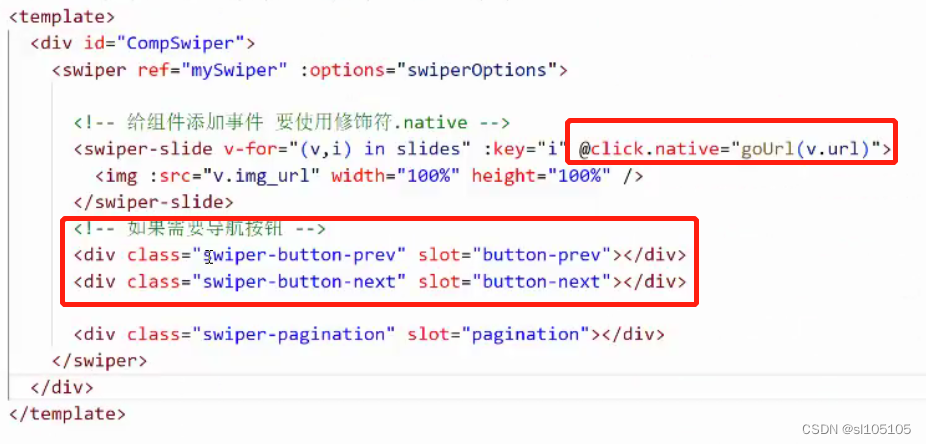
<swiper ref="mySwiper" :options="swiperOptions" v-if="imgList.length">
<!-- @click.native 如果组件使用点击事件无效 可以使用修饰符.native 转成原生事件 -->
<swiper-slide
v-for="(v, i) in imgList"
:key="i"
@click.native="goto(v.url)"
>
<img :src="v.imgurl" width="100%" height="100%" />
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>

data() {
return {
imgList: [],
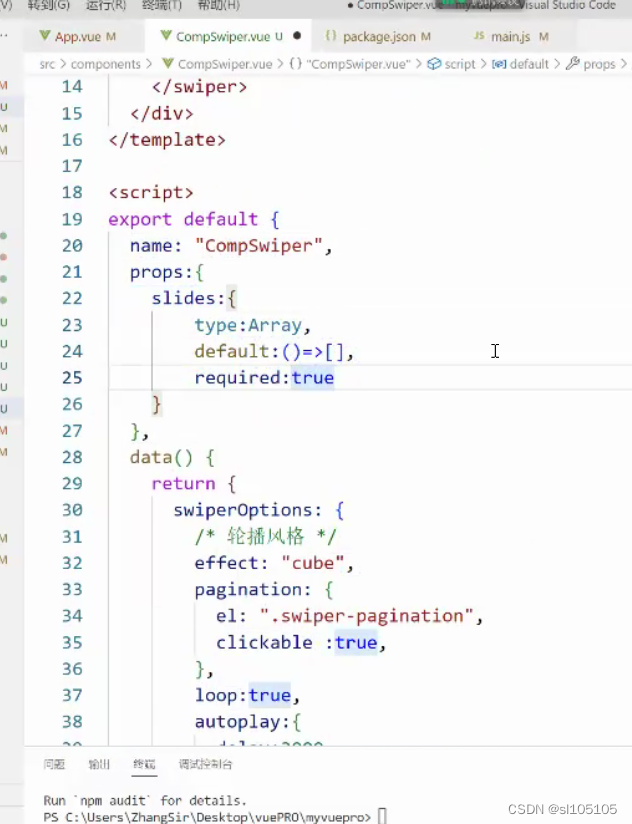
swiperOptions: {
/* 设置Slide的切换效果,默认为"slide"(普通位移切换),还可设置为
"fade"(淡入)、"cube"(方块)、"coverflow"(3d流)、"flip"(3d翻转)
、"cards"(卡片式)、"creative"(创意性)。 */
effect: "flip",
pagination: {
el: ".swiper-pagination",
/* 此参数设置为true时,点击分页器的指示点分页器会控制Swiper切换 */
clickable: true,
},
loop: true,
autoplay: {
delay: 2000,
/* 如果设置为true,当切换到最后一个slide时停止自动切换。(loop模式下无效)。 */
stopOnLastSlide: false,
/* disableOnInteraction默认是true 需要改成false */
/* 如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。 */
autoplay: {
delay: 1500,
stopOnLastSlide: false,
disableOnInteraction: false,
},
disableOnInteraction: false,
},
},
};
},
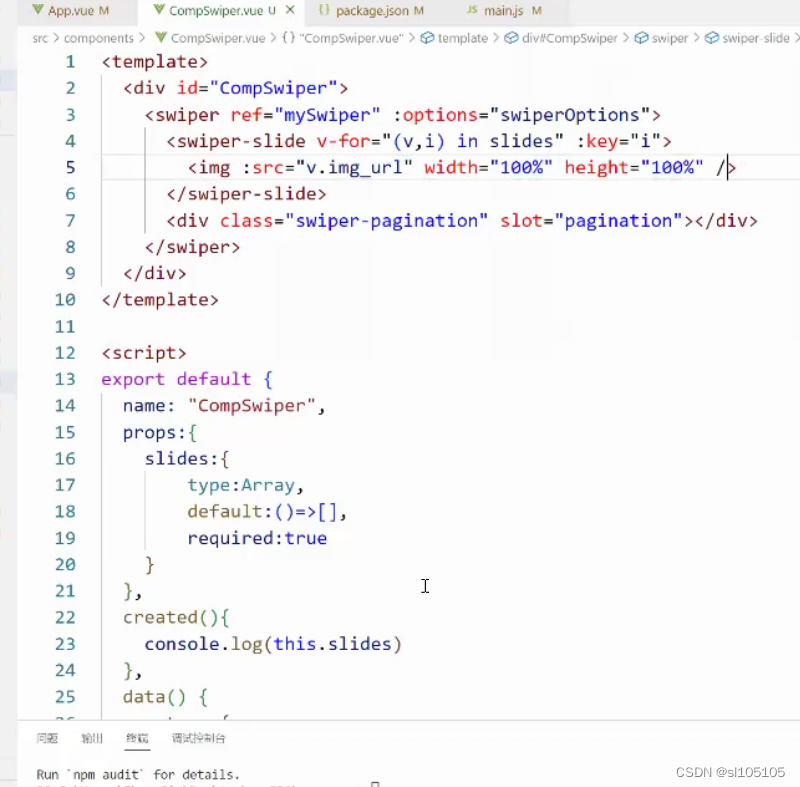
<template>
<div id="app">
<!-- 因为在main.js中全局引入过了,所以组件可以直接拿来用 -->
<swiper ref="mySwiper" :options="swiperOptions" v-if="imgList.length">
<!-- @click.native 如果组件使用点击事件无效 可以使用修饰符.native 转成原生事件 -->
<swiper-slide
v-for="(v, i) in imgList"
:key="i"
@click.native="goto(v.url)"
>
<img :src="v.imgurl" width="100%" height="100%" />
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
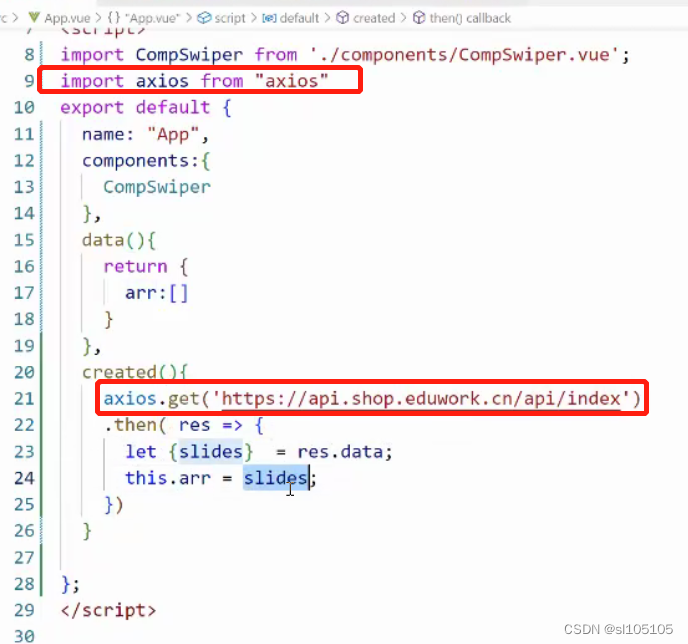
import axios from "axios";
export default {
name: "App",
created: function () {
/* 数据是异步的, 数据还没有到情况下,轮播图组件已经开始加载了,
导致配置无缝轮播的时候效果出不来 怎么办?*/
/* 解决方法:使用条件判断v-if="imgList.length",当数据还没有获取到的时候不加载轮播图,
数据到了,再加载 */
axios.get("/data/imgJson.json").then((res) => {
this.imgList = res.data.imglist;
/* 使用refs的方法 必须要配置$nextTick获取到dom之后再执行slideTo方法 */
/* 在这里使用$nextTick方法 是因为组件是后来有数据的时候加载上去的,
担当于更新了dom的值,这时候想获取dom就必须借助于$nextTick方法 */
this.$nextTick(()=>{
/* 在异步操作里面slideTo第一个参数表示第几张 */
this.$refs.mySwiper.swiper.slideTo(2,1000,false)
})
});
},
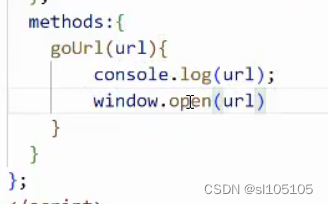
methods: {
goto: function (url) {
/* console.log(url) */
/* window.open会打开一个新的窗口 */
window.open(url);
/* location.href在当前页跳转 */
/* location.href = url; */
},
},
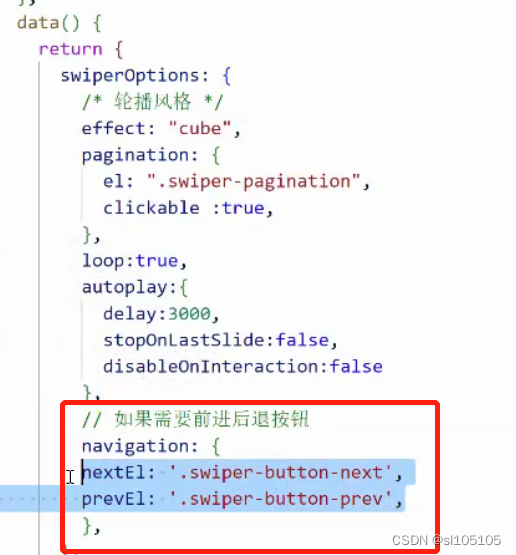
data() {
return {
imgList: [],
swiperOptions: {
/* 设置Slide的切换效果,默认为"slide"(普通位移切换),还可设置为
"fade"(淡入)、"cube"(方块)、"coverflow"(3d流)、"flip"(3d翻转)
、"cards"(卡片式)、"creative"(创意性)。 */
effect: 'fade',
pagination: {
el: ".swiper-pagination",
/* 此参数设置为true时,点击分页器的指示点分页器会控制Swiper切换 */
clickable :true,
},
loop:true,
autoplay: {
delay: 2000,
/* 如果设置为true,当切换到最后一个slide时停止自动切换。(loop模式下无效)。 */
stopOnLastSlide: false,
/* disableOnInteraction默认是true 需要改成false */
/* 如果设置为false,用户操作swiper之后自动切换不会停止,每次都会重新启动autoplay。 */
disableOnInteraction: false,
},
},
};
},
mounted() {
/* console.log("Current Swiper instance object", this.$refs.mySwiper.swiper); */
/* this.swiper.slideTo(3, 1000, true); */
// console.log(this.$refs.mySwiper.swiper.slideTo(1,1000,false) )
},
};
</script>
<style>
.swiper-container {
width: 700px;
height: 500px;
border: 1px solid red;
}
</style>









边栏推荐
猜你喜欢
随机推荐
Leaflets of three bouquet of roses
限制tensorflow使用Cpu核数
Both synchronized and ReentrantLock are smooth, because they are reentrant locks, and a thread will not deadlock if it takes the lock multiple times. We need reentrant locks
历史上的今天:PHP公开发布;iPhone 4 问世;万维网之父诞生
软件测试技术之如何编写测试用例(4)
关于std::vector<std::string>的操作
养殖虚拟仿真软件提供高沉浸式的虚拟场景互动操作体验学习
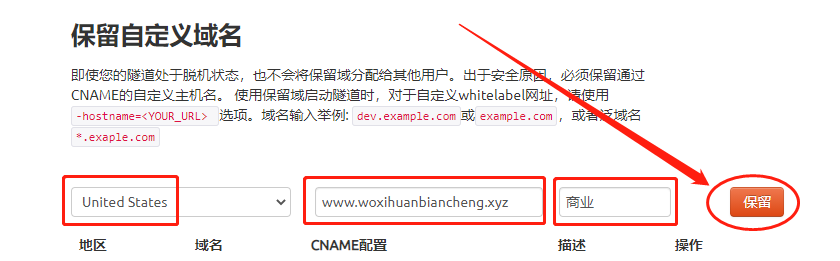
使用cpolar优化树莓派上的网页(1)
SRv6网络的安全解决方案
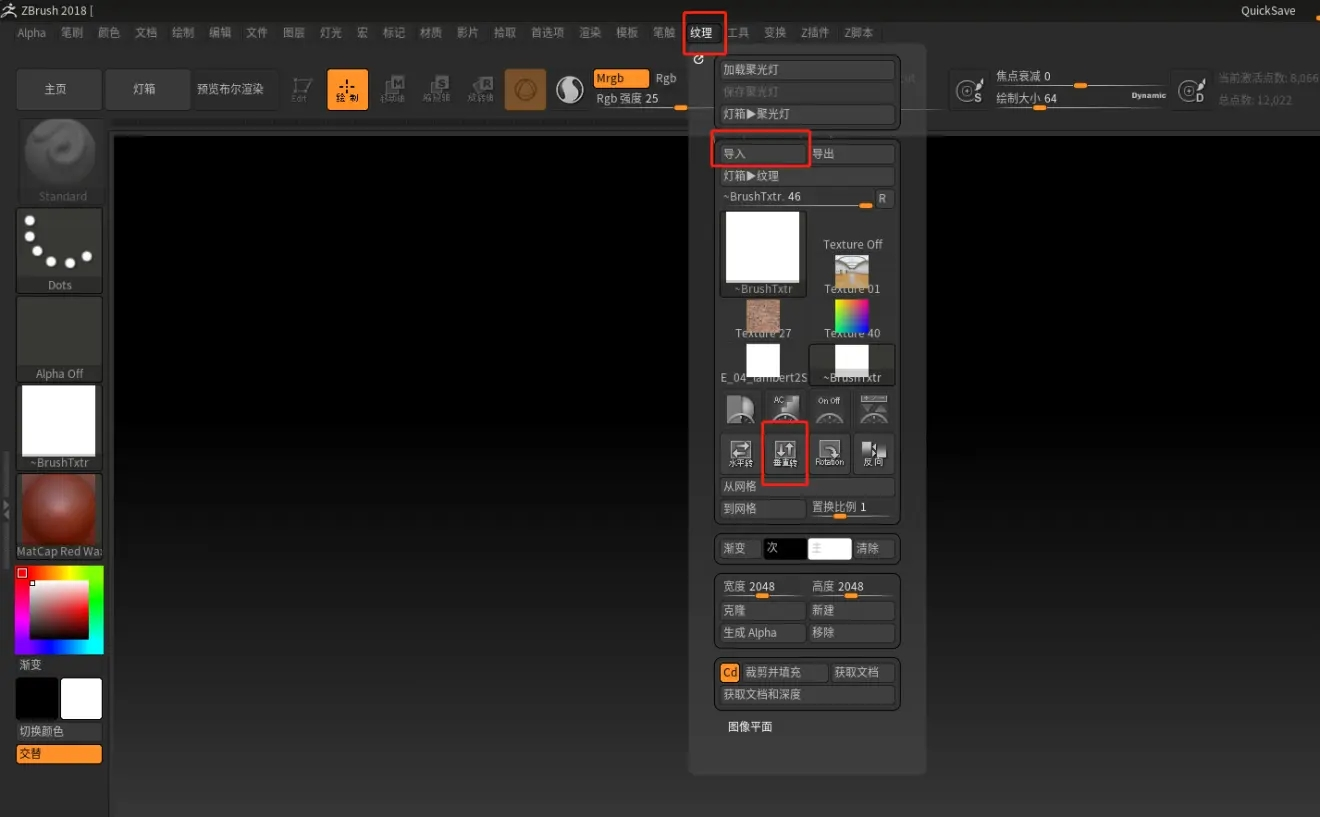
【3D建模制作技巧分享】zbrush贴图映射小技巧
If you can't get your heart, use "distributed lock" to lock your people
To Offer | 03. Repeat Numbers in the array
使用cpolar优化树莓派上的网页(2)
后排乘客不系安全带?事故瞬间被甩出
Qt中的常用控件
Numpy on the superposition of two arrays
Several ways for rk3399 to drive screen parameters
【3D建模制作技巧分享】Maya模型如何导入zbrush
阿里巴巴2022届秋招面试真题和答案!
剑指Offer | 数值的整数次方