当前位置:网站首页>多个el-select下拉框无法选中相同内容
多个el-select下拉框无法选中相同内容
2022-08-02 03:14:00 【·某某·】
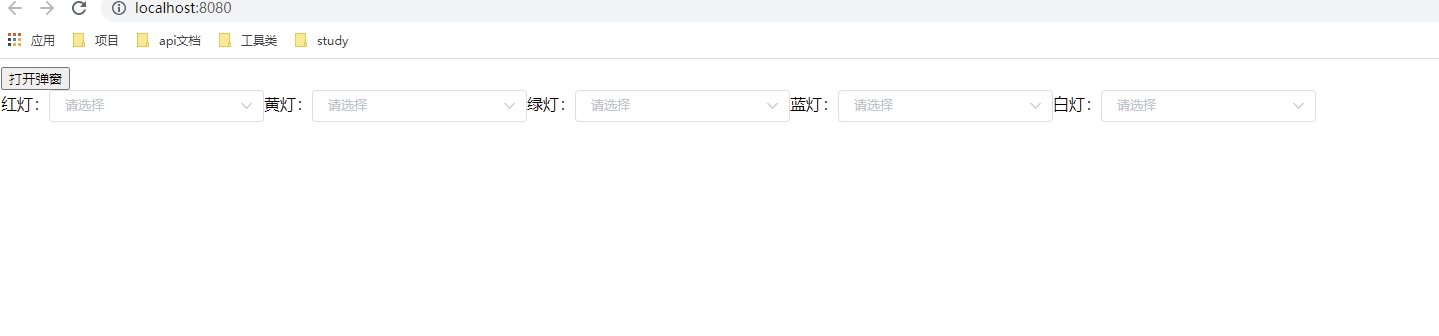
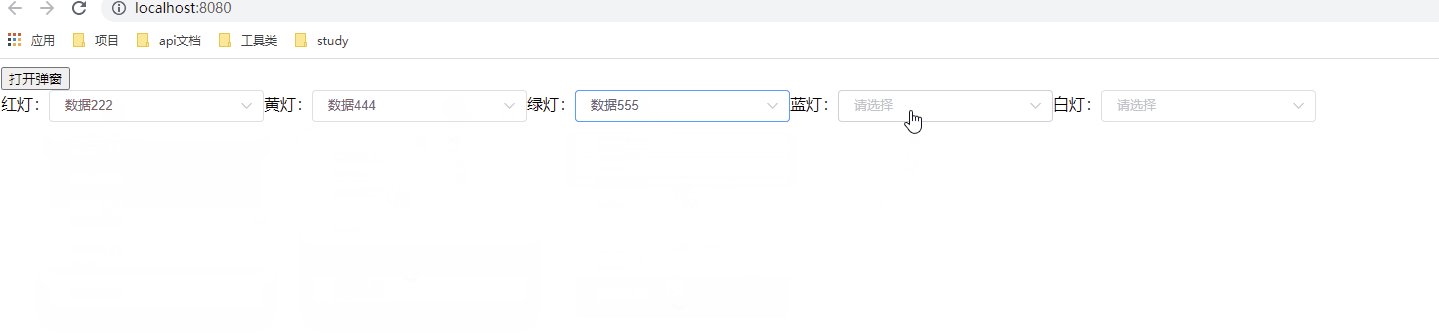
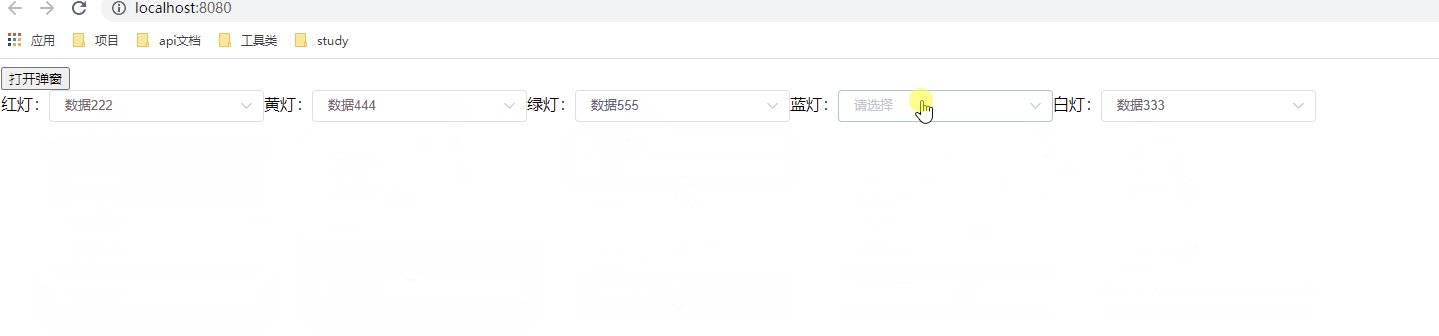
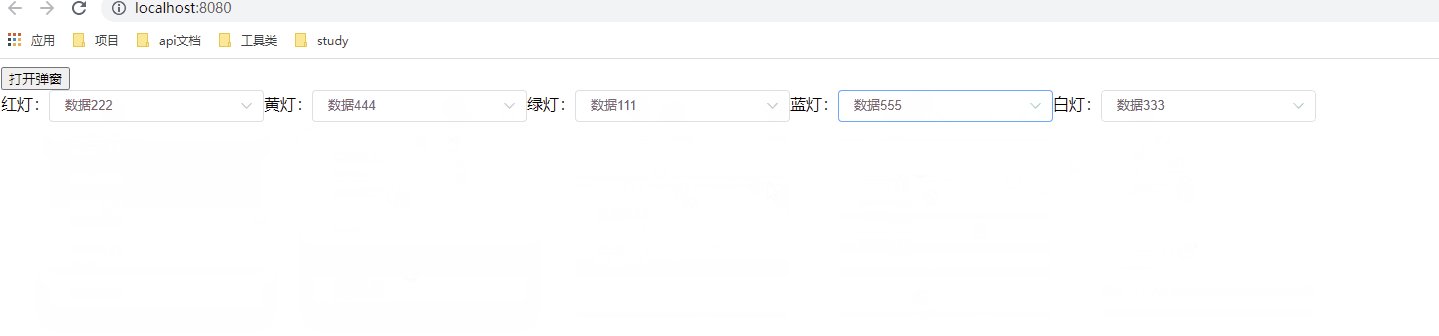
效果图展示

完整代码部分
<template>
<div class="hello">
<div v-for="(item, index) in colorList" :key="index" style="float: left">
<span>{
{
item.name}}:</span>
<el-select v-model="item.value" clearable placeholder="请选择" size="small" @change="changSelect">
<el-option v-for="it in options" :value="it.value" :key="it.value" :label="it.label" :disabled="it.disabled"></el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
colorList: [
{
value: '', name: '红灯'},
{
value: '', name: '黄灯'},
{
value: '', name: '绿灯'},
{
value: '', name: '蓝灯'},
{
value: '', name: '白灯'}
],
options: [
{
label: '数据111', value: 1, disabled: false},
{
label: '数据222', value: 2, disabled: false},
{
label: '数据333', value: 3, disabled: false},
{
label: '数据444', value: 4, disabled: false},
{
label: '数据555', value: 5, disabled: false}
]
}
},
methods: {
changSelect () {
// 初始化选项都为可选
this.options.forEach((ele) => {
ele.disabled = false
this.colorList.forEach((element) => {
if (element.value === ele.value) ele.disabled = true
})
})
},
}
}
</script>
边栏推荐
猜你喜欢
随机推荐
2W字!详解20道Redis经典面试题!(珍藏版)
第 304 场力扣周赛
C语言力扣第47题全排列 II。搜索回溯
DOM破坏及复现实验
第一章——线性表(顺序表和链表)
7-41 PAT排名汇总 (25 分)多样排序
Nacos source code analysis topic (2) - service registration
7-44 基于词频的文件相似度 (30 分)
Go语学习笔记 - gorm使用 - 事务操作 Web框架Gin(十一)
5.nodejs--跨域、CORS、JSONP 、Proxy
Duplicate entry ‘XXX‘ for key ‘XXX.PRIMARY‘解决方案。
生成器知道鉴别器在无条件GANs中应该学习什么
【无标题】【Koltin Flow(三)】Flow操作符之中间操作符(二)
MySQL8.0.26安装配置教程(windows 64位)
一种基于行为空间的回声状态网络参数优化方法
每日练习------有n个整数,使其前面各数顺序向后移m个位置,最后m个数变成最前面的m个数
消息队列经典十连问
IPIDEA的使用方式
VPS8504C 微功率隔离电源隔离芯片 VPSC源特科技
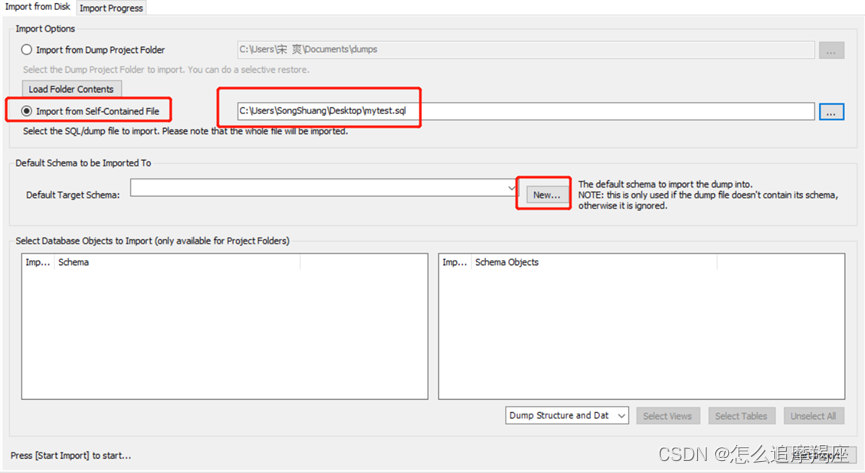
7、MySQL Workbench 导出导入数据库