当前位置:网站首页>程序员写PPT的小技巧
程序员写PPT的小技巧
2022-08-02 05:09:00 【大淘宝技术】

▐ 将reveal.js运行起来
git clone https://github.com/hakimel/reveal.js
<!doctype html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>reveal.js</title> <link rel="stylesheet" href="dist/reset.css"> <link rel="stylesheet" href="dist/reveal.css"> <link rel="stylesheet" href="dist/theme/black.css"> <!-- Theme used for syntax highlighted code --> <link rel="stylesheet" href="plugin/highlight/monokai.css"> </head> <body> <div class="reveal"> <div class="slides"> <section>Slide 1</section> <section>Slide 2</section> </div> </div> <script src="dist/reveal.js"></script> <script src="plugin/notes/notes.js"></script> <script src="plugin/markdown/markdown.js"></script> <script src="plugin/highlight/highlight.js"></script> <script> // More info about initialization & config: // - https://revealjs.com/initialization/ // - https://revealjs.com/config/ Reveal.initialize({ hash: true, // Learn about plugins: https://revealjs.com/plugins/ plugins: [ RevealMarkdown, RevealHighlight, RevealNotes ] });</script> </body></html>
npm start -- --port=30800

▐ reveal.js step by step
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
▐ 支持markdown
<section data-markdown>
<textarea data-markdown>
</textarea>
</section>
<section data-markdown>
<textarea data-markdown>
推荐系统的主要算法包括:
- 矩阵分解
- 线性模型
- 树模型
- 深度学习模型
</textarea>
</section>

▐ 换个主题
<link rel="stylesheet" href="dist/theme/black.css">
<link rel="stylesheet" href="dist/theme/beige.css">

▐ 支持数学公式
<script src="plugin/math/math.js"></script>
Reveal.initialize({
hash: true,
math: {
mathjax:
"https://cdn.jsdelivr.net/gh/mathjax/[email protected]/MathJax.js",
config: "TeX-AMS_HTML-full",
// pass other options into `MathJax.Hub.Config()`
TeX: { Macros: { RR: "{\\bf R}" } },
},
plugins: [RevealMarkdown, RevealHighlight, RevealNotes, RevealMath], });
<script src="plugin/math/math.js"></script>
<script>
Reveal.initialize({
hash: true,
math: {
mathjax:
"https://cdn.jsdelivr.net/gh/mathjax/[email protected]/MathJax.js",
config: "TeX-AMS_HTML-full",
// pass other options into `MathJax.Hub.Config()`
TeX: { Macros: { RR: "{\\bf R}" } },
},
plugins: [RevealMarkdown, RevealHighlight, RevealNotes, RevealMath],
});
</script>
<section>
\[\begin{aligned}
\ MAE(X,h)=\frac{1}{m} \sum_{i=1}^m|h(x^i)-y^{(i)}| \
\end{aligned} \]
</section>
<section data-markdown>
<textarea data-markdown>
$MAE(X,h)=\frac{1}{m} \sum_{i=1}^m|h(x^i)-y^{(i)}|$
</textarea>
</section>

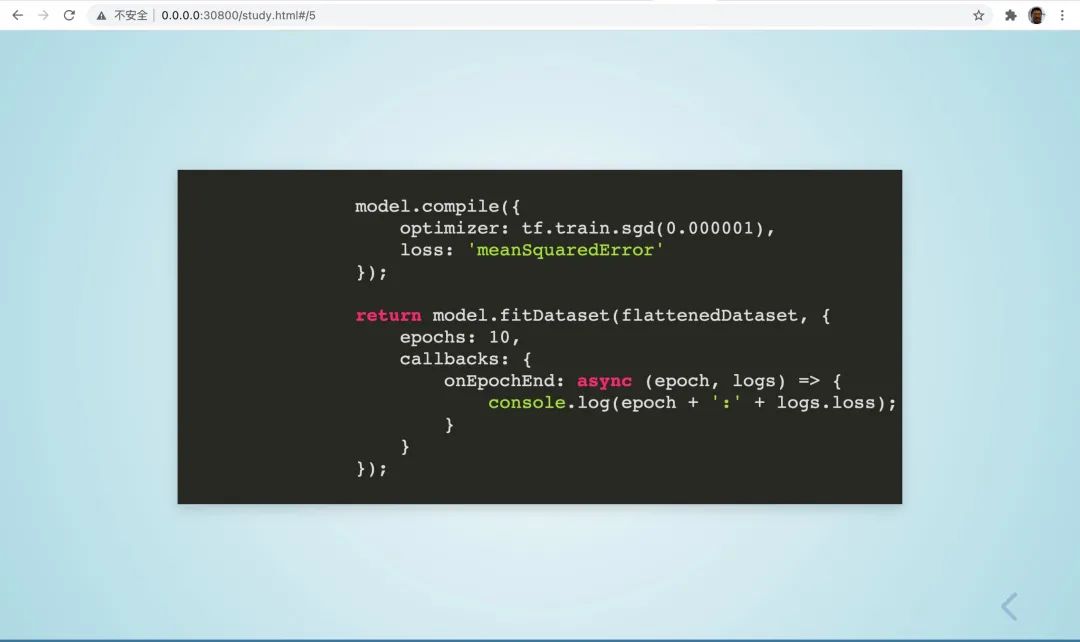
▐ 代码高亮


<section>
<pre>
<code class="language-javascript">
model.compile({
optimizer: tf.train.sgd(0.000001),
loss: 'meanSquaredError'
});
return model.fitDataset(flattenedDataset, {
epochs: 10,
callbacks: {
onEpochEnd: async (epoch, logs) => {
console.log(epoch + ':' + logs.loss);
}
}
});
</code>
</pre>
</section>

<link rel="stylesheet" href="plugin/highlight/zenburn.css" />
<link rel="stylesheet" href="dist/theme/moon.css" />

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<title>reveal.js学习</title>
<link rel="stylesheet" href="dist/reset.css" />
<link rel="stylesheet" href="dist/reveal.css" />
<link rel="stylesheet" href="dist/theme/moon.css" />
<!-- Theme used for syntax highlighted code -->
<link rel="stylesheet" href="plugin/highlight/monokai.css" />
</head>
<body>
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>
\[\begin{aligned}
\ MAE(X,h)=\frac{1}{m} \sum_{i=1}^m|h(x^i)-y^{(i)}| \
\end{aligned} \]
</section>
<section data-markdown>
<textarea data-markdown>
推荐系统的主要算法包括:
- 矩阵分解
- 线性模型
- 树模型
- 深度学习模型
</textarea
>
</section>
<section data-markdown>
<textarea data-markdown>
$MAE(X,h)=\frac{1}{m} \sum_{i=1}^m|h(x^i)-y^{(i)}|$
</textarea>
</section>
<section>
<pre>
<code class="language-javascript">
model.compile({
optimizer: tf.train.sgd(0.000001),
loss: 'meanSquaredError'
});
return model.fitDataset(flattenedDataset, {
epochs: 10,
callbacks: {
onEpochEnd: async (epoch, logs) => {
console.log(epoch + ':' + logs.loss);
}
}
});
</code>
</pre>
</section>
</div>
</div>
<script src="dist/reveal.js"></script>
<script src="plugin/notes/notes.js"></script>
<script src="plugin/markdown/markdown.js"></script>
<script src="plugin/highlight/highlight.js"></script>
<script src="plugin/math/math.js"></script>
<script>
// More info about initialization & config:
// - https://revealjs.com/initialization/
// - https://revealjs.com/config/
Reveal.initialize({
hash: true,
math: {
mathjax:
"https://cdn.jsdelivr.net/gh/mathjax/[email protected]/MathJax.js",
config: "TeX-AMS_HTML-full",
// pass other options into `MathJax.Hub.Config()`
TeX: { Macros: { RR: "{\\bf R}" } },
},
// Learn about plugins: https://revealjs.com/plugins/
plugins: [RevealMarkdown, RevealHighlight, RevealNotes, RevealMath],
});
</script>
</body>
</html>
▐ 背景图片
<section data-background-image="https://cdn.jsdelivr.net/www.jsdelivr.com/000a3f2b6a7baa6ae0f786a251fd105e4b230d8e/img/landing/[email protected]"> </section>
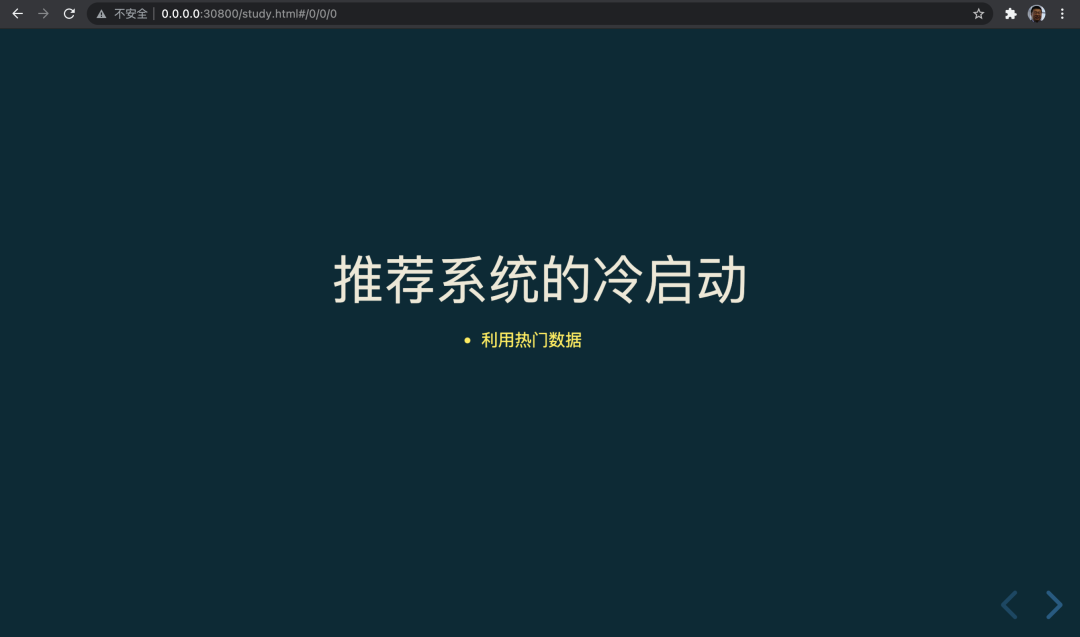
▐ HTML and CSS
<section>
<h3 style="{color: #ffec3d;}">推荐系统的冷启动</h3>
<ul>
<li>利用热门数据</li>
<li>利用用户注册信息</li>
<li>利用第三方数据</li>
<li>利用物品内容属性</li>
</ul>
</section>
<style>
ul {
font-size: 18px;
}
</style>
▐ 淡入淡出
<section>
<h3>推荐系统的冷启动</h3>
<ul>
<li class="fragment">利用热门数据</li>
<li class="fragment">利用用户注册信息</li>
<li class="fragment">利用第三方数据</li>
<li class="fragment">利用物品内容属性</li>
</ul>
</section>

<section>
<h3>推荐系统的冷启动</h3>
<ul>
<li class="fragment highlight-red">利用热门数据</li>
<li>利用用户注册信息</li>
<li>利用第三方数据</li>
<li>利用物品内容属性</li>
</ul>
</section>

▐ 导出为PDF

▐ 更进一步


本文分享自微信公众号 - 淘系技术(AlibabaMTT)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
边栏推荐
- 【解决】RESP.app 连接不上redis
- 跨桌面端Web容器演进
- 25K test old bird's 6-year experience in interviews, four types of companies, four types of questions...
- Redis数据库
- CPU使用率和负载区别及分析
- 21天学习挑战赛安排
- PSQL function, predicate, CASE expression and set operations
- 整合ssm(一)
- Meta公司新探索 | 利用Alluxio数据缓存降低Presto延迟
- JUC(二)原子类:CAS、乐观锁、Unsafe和原子类
猜你喜欢

51单片机外设篇:DS18B20

MySQL导入sql文件的三种方法

apisix-Getting Started

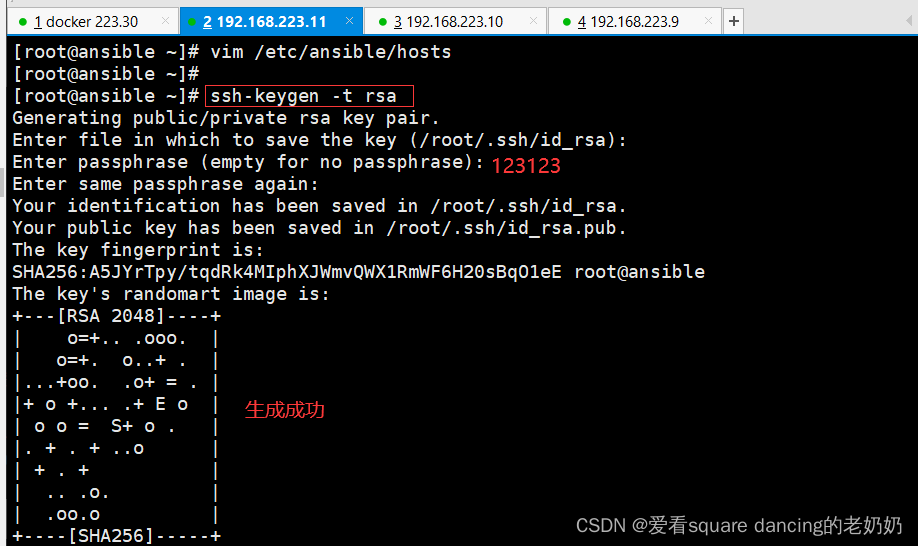
Automated operation and maintenance tools - ansible, overview, installation, module introduction

c语言:查漏补缺(三)
C语言小游戏——扫雷小游戏

H5 access payment process - WeChat payment & Alipay payment

leetcode每天5题-Day04

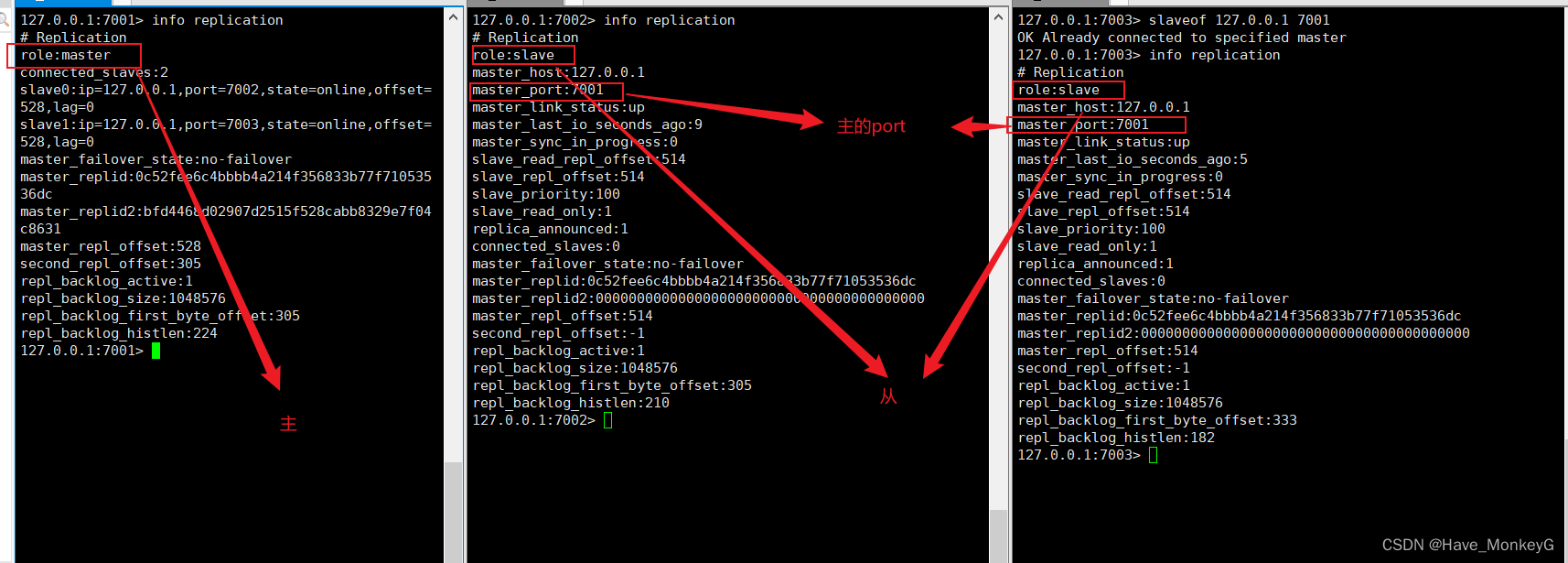
Redis-集群模式(主从复制模式,哨兵模式,集群化模式)

Meta公司新探索 | 利用Alluxio数据缓存降低Presto延迟
随机推荐
navicat connects to MySQL and reports an error: 1045 - Access denied for user 'root'@'localhost' (using password YES)
Detailed installation and configuration of golang environment
ATM系统
一线大厂软件测试流程(思维导图)详解
golang generics
Mysql常用命令大全
ApiPost is really fragrant and powerful, it's time to throw away Postman and Swagger
25K test old bird's 6-year experience in interviews, four types of companies, four types of questions...
12 reasons for MySQL slow query
MySQL数据表的基本操作和基于 MySQL数据表的基本操作的综合实例项目
Introduction to Grid Layout
H5接入支付流程-微信支付&支付宝支付
ERROR 1045 (28000) Access denied for user 'root'@'localhost'Solution
Redis database
Constructors, member variables, local variables
100 latest software testing interview questions in 2022, summary of common interview questions and answers
分布式文件存储服务器之Minio对象存储技术参考指南
el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
18 years of programmer career, read more than 200 programming books, pick out some essence to share with you
Navicat cannot connect to mysql super detailed processing method


