当前位置:网站首页>DOM manipulation---magnifying glass case
DOM manipulation---magnifying glass case
2022-08-02 03:38:00 【cjx177187】
在boxBox set in the picture as the background,In the box set amove小盒子;给moveBox binding mobile event,Make it with the mouse movement;设置一个盒子max与moveBox proportional amplifier as enlarged display window,在maxAdding a picture box,To set up and imagesboxBox figure is proportional to the zoom in the background of wide high;将图片在maxBeyond part of box hidden;每次移动mova盒子时,修改max盒子中的img的top和left使其与moveMultiple box distance

注意:
- Each box is proportional to the zoom,
- Each box fixed position,不然top和left不能生效.
- To zoom in,When the window can't move,At this time can only move picture,Make it tomoveThe box moving in the opposite direction movement.
<style>
.a{
display: flex;
justify-content: flex-start;
}
.box{
width: 200px;
height: 310px;
background-image: url("https://p0.ssl.qhimgs1.com/sdr/400__/t01043eec7c54708f40.jpg");
background-size: 100%;
position: relative;
}
.move{
width: 40px;
height: 40px;
background-color:rgb(89, 93, 93,0.5);
position: absolute;
display: none;
}
.show{
width: 120px;
height: 120px;
position:relative;
display: none;
overflow: hidden;
margin: 100px;
border: 1px solid black;
}
img{
width: 400px;
height: 620px;
position: absolute;
}
</style>
<div class="a">
<div class="box">
<div class="move"></div>
</div>
<div class="max">
<div class="show">
<img src="https://p0.ssl.qhimgs1.com/sdr/400__/t01043eec7c54708f40.jpg" alt="">
</div>
</div>
</div>
<script>
var box=document.querySelector(".box")
var move=document.querySelector(".move")
var show=document.querySelector(".show")
var img=document.querySelector("img")
box.addEventListener("mouseover",function(el){
move.style.display="block"
show.style.display="block"
})
box.addEventListener("mouseout",function(){
show.style.display="none"
move.style.display="none"
})
box.addEventListener("mousemove",function(el){
//In the small picture to makemoveSmall box with the mouse
move.style.top=el.clientY-20+"px"
move.style.left=el.clientX-20+"px"
//The window can't move,Move the pictures
img.style.top=-(el.clientY-20)*2+"px"
img.style.left=-(el.clientX-20)*2+"px"
})
</script>
边栏推荐
- 【面经】米哈游数据开发一面二面面经
- Basic usage of Monaco Editor
- Scientific research reagent DMPE-PEG-Mal dimyristoylphosphatidylethanolamine-polyethylene glycol-maleimide
- MySQL中字符串比较大小(日期字符串比较问题)
- 如何查看一个现有的keil工程之前由什么版本的keil IDE编译
- AttributeError: 'Upsample' object has no attribute 'recompute_scale_factor'
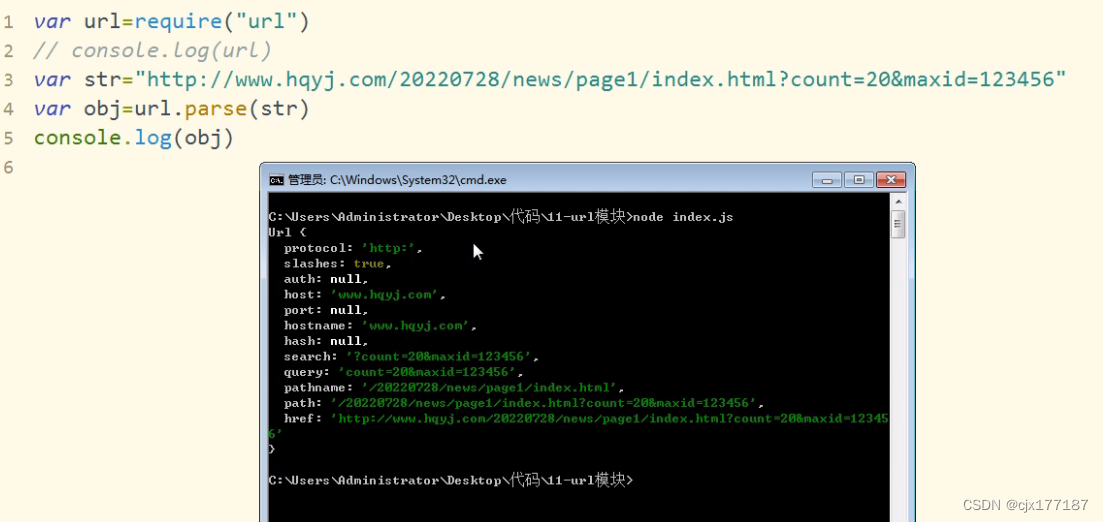
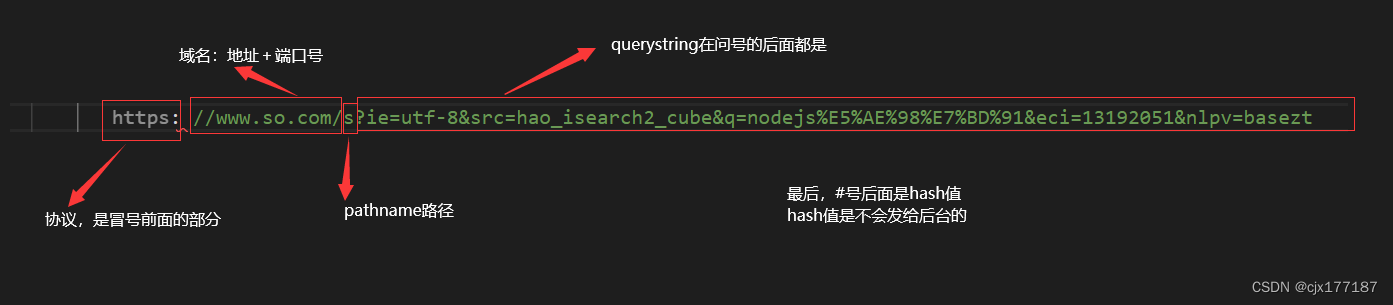
- URL模块
- basic operator
- SOCKS5
- MySql创建数据表
猜你喜欢

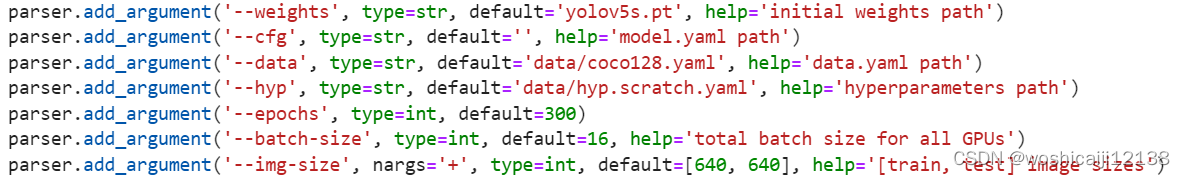
parser = argparse.ArgumentParser()解析

Cut out web icons through PS 2021

DSPE-PEG-DBCO 磷脂-聚乙二醇-二苯并环辛炔 一种线性杂双官能聚乙二醇化试剂

Week 7 Review

URL模块

Phospholipid-polyethylene glycol-thiol, DSPE-PEG-Thiol, DSPE-PEG-SH, MW: 5000

STM32 CAN过滤器

活体检测 Adaptive Normalized Representation Learning for GeneralizableFace Anti-Spoofing 阅读笔记

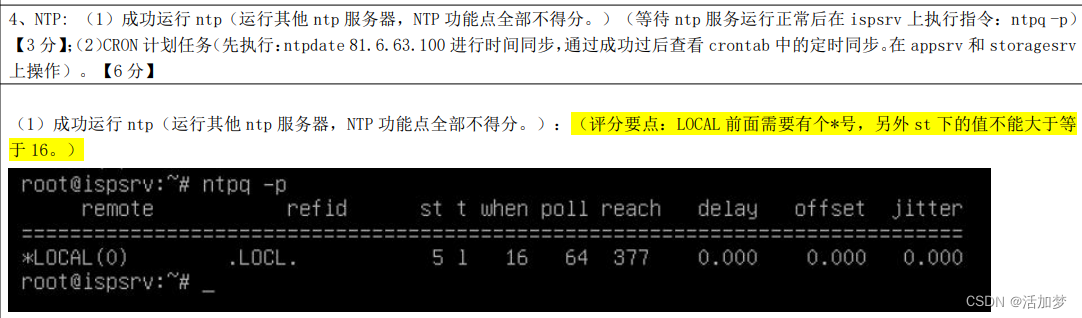
Debian 10 NTP 服务配置

网址URL
随机推荐
错误:with open(txt_path,‘r‘) as f: FileNotFoundError: [Errno 2] No such file or directory:
如何查看一个现有的keil工程之前由什么版本的keil IDE编译
科研试剂DMPE-PEG-Mal 二肉豆蔻酰磷脂酰乙醇胺-聚乙二醇-马来酰亚胺
cross-domain problem solving
Dynamic proxy tool class
MySql创建数据表
Debian 10 NTP 服务配置
Detailed explanation of the usage of exists in mysql
3分钟带你了解微信小程序开发
配置mmdet来训练Swin-Transformer之一配置环境
sh: 1: curl: not found
AttributeError: ‘Upsample‘ object has no attribute ‘recompute_scale_factor‘
知识问答与知识会话的区别
L1-020 帅到没朋友 (20分)
docker 安装 sqlserver中的坑点
The usage of json type field in mysql
FreeRTOS内核详解(1) —— 临界段保护原理
【面经】米哈游数据开发一面二面面经
ssm各类配置模板
ImportError: libGL.so.1: cannot open shared object file: No such file or directory